Custom Page
Migistone offers you a wide choice of features to put your products and activity forward.
Custom page allows you to enlighten your business by numerous ways. You can write an article with a picture or not, you can publish a photo gallery and you can publish a video directly on this page.For instance, custom page gives you the opportunity to create pages like these ones:
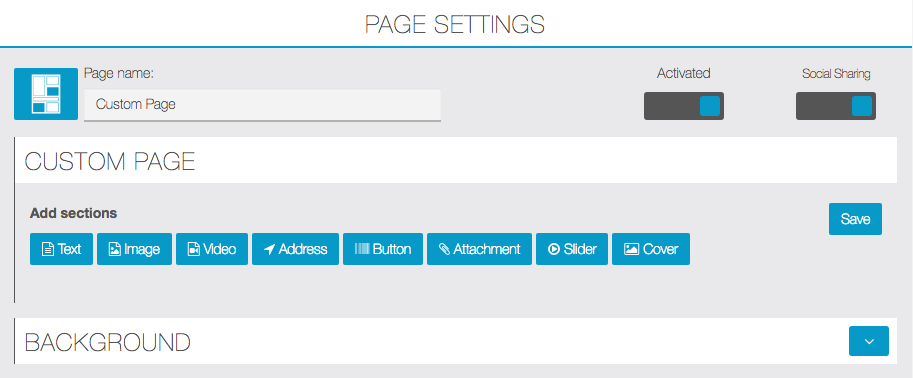
Let’s see how to create a page such as these ones. First, you need to create a new Custom page:

Then you must name your new page.A custom page is made up of independent blocks. Thus you can realize as many blocks as you want in the same page.
1. Text Sections:
Click on ![]() .
.
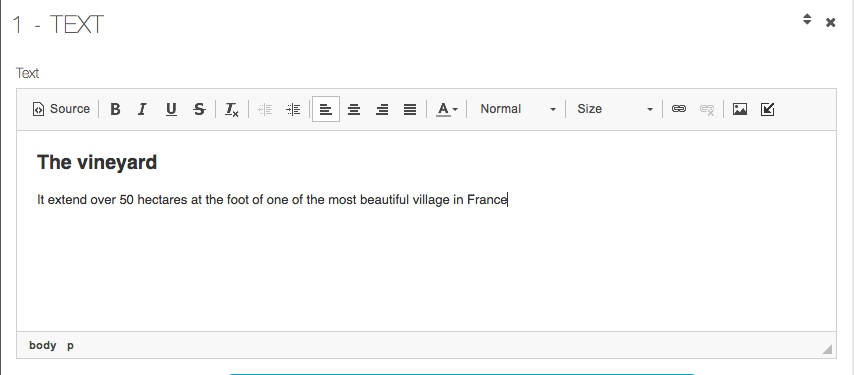
A new text document appears and you can write your article in it:

You can also insert images in this section. To do that, click on the icon ![]() on the toolbar.
on the toolbar.
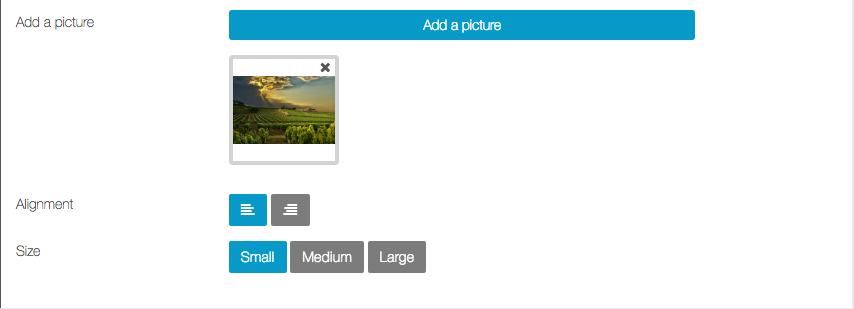
This icon appears ![]() and allows you to insert your picture.When it has been inserted, you can act on its alignment and its size:
and allows you to insert your picture.When it has been inserted, you can act on its alignment and its size:

Thus you obtain this result:

To add other text blocks, click again on ![]() and follow the process we have seen.
and follow the process we have seen.
Links:
There are two ways to add links to your Custom Page.
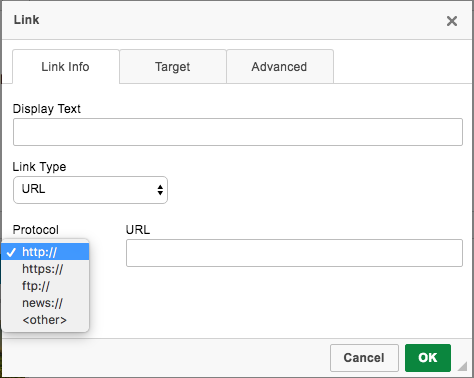
First, you can add link in your text element. To do this, click the icon on the toolbar.
This appears:

2. Picture sections
Creating a photo gallery is as easy as realizing a text section.
To do that, click on ![]() and then on
and then on ![]() on the following window:
on the following window:

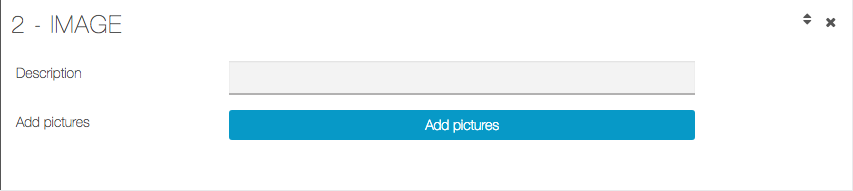
You obtain this:

Here again you can realize as many sections as you want, you just have to click on ![]() .
.
3. Video Sections
Click on ![]() and this appears:
and this appears:

YouTube:
Click on  and this appears:
and this appears:

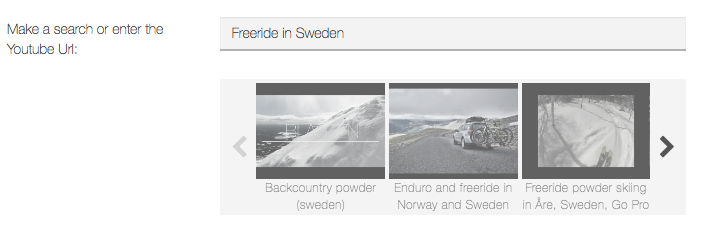
Enter your research or your YouTube URL in the field. For example, here I entered “Freeride in Sweden”.
Then click on OK. This appears:

Select the video you want to integrate and then click on ![]() to save your video.
to save your video.
Podcast:
Click on and  this appears:
this appears:

My video:
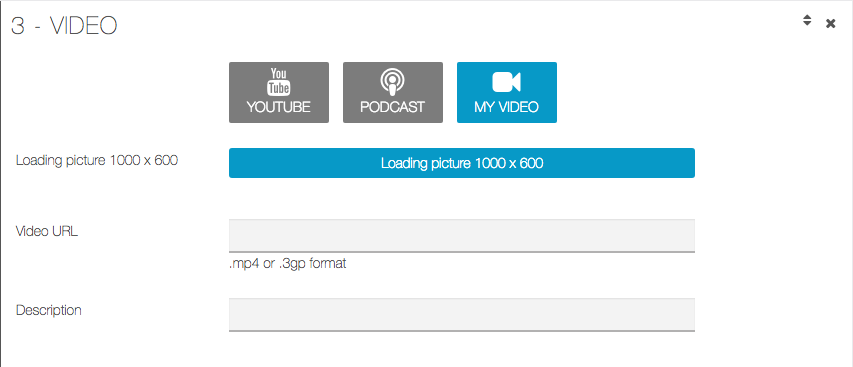
Click on  and this appears:
and this appears:

Once you have written the URL address of your video, you can write a little description of it and add a loading picture.You obtain this:

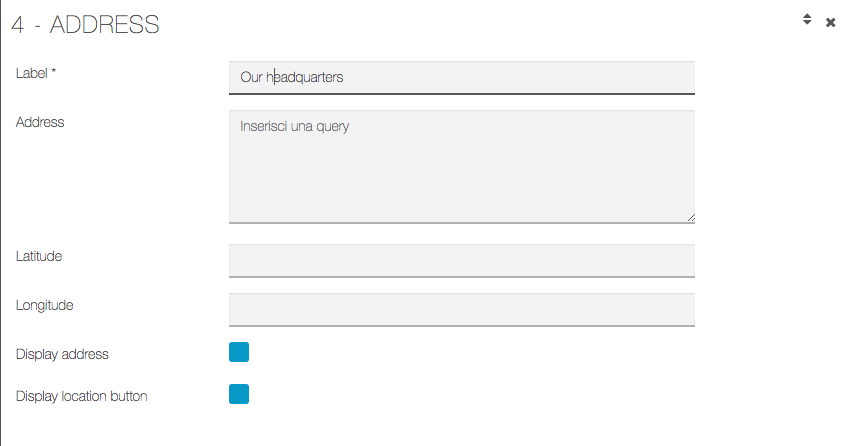
4. Address Sections
Thanks to this section you can add a button to locate any place from the user device.

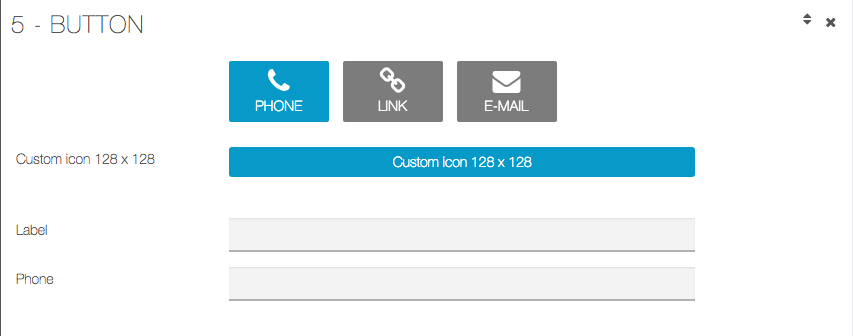
5. Button Sections

You can add a button to make a call, or a button to open a website.
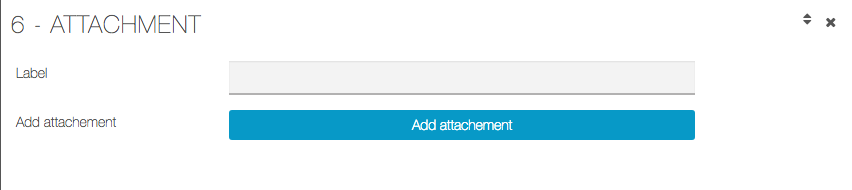
6. Attachment Sections

Use this section to attach documents such as PDF files.
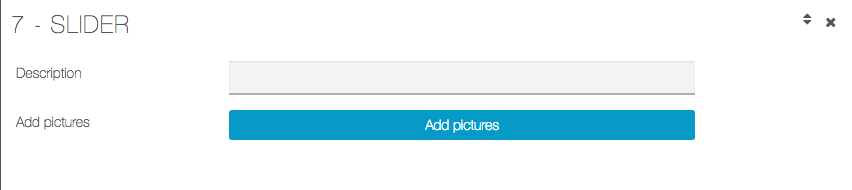
7. Slider Sections

This section, like “Image” section, allows you to add images in your page. In this case the images will be displayed in rotation with a layout “full-width”. You can also load a single image.
8. Cover Sections

This section allows you to add images in your page. In this case the images all-screen size.