Annunci Smart
La funzione Smart ADS ti consentirà di visualizzare annunci mirati a tutto schermo per gli utenti delle tue app in base all’ora del giorno, al giorno della settimana, al sistema operativo e alla versione dell’app.
È possibile utilizzare questo modulo per informare gli utenti di nuove funzionalità, promozioni o, addirittura, per forzarli ad aggiornare l’app all’ultima versione.
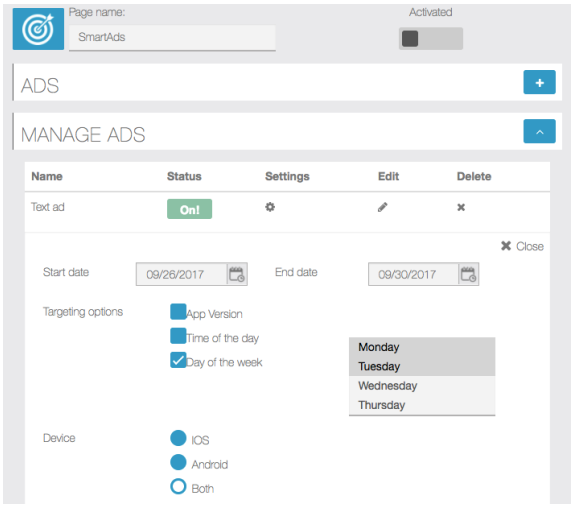
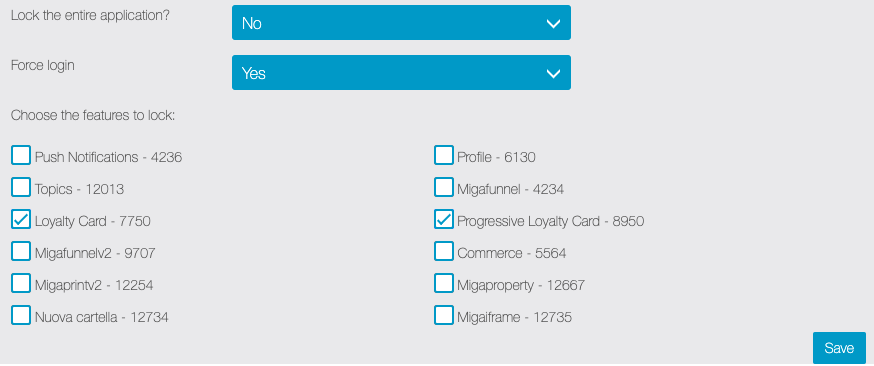
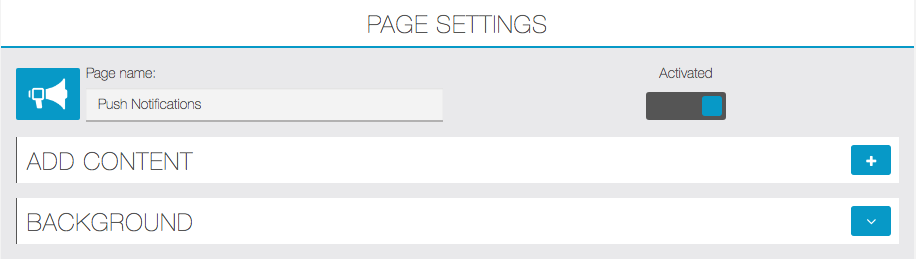
Impostazioni
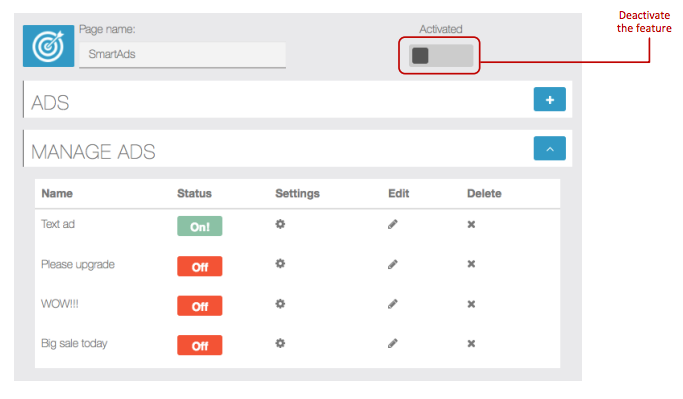
Il modulo SmartAds richiede alcuni semplici passaggi di configurazione. Il primo passo è quello di rendere la funzione inattiva in modo che l’icona non venga visualizzata sull’app. Attenzione: disattiva tutte le campagne prima di inviare l’app per l’approvazione agli store Apple e Google Play perchè potrebbero causare il rifiuto dell’App.

Creare una nuova campagna
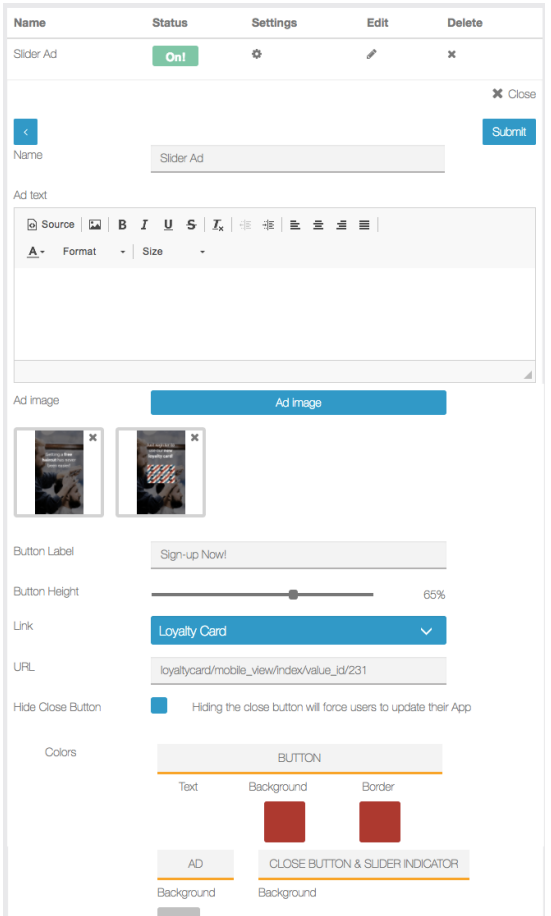
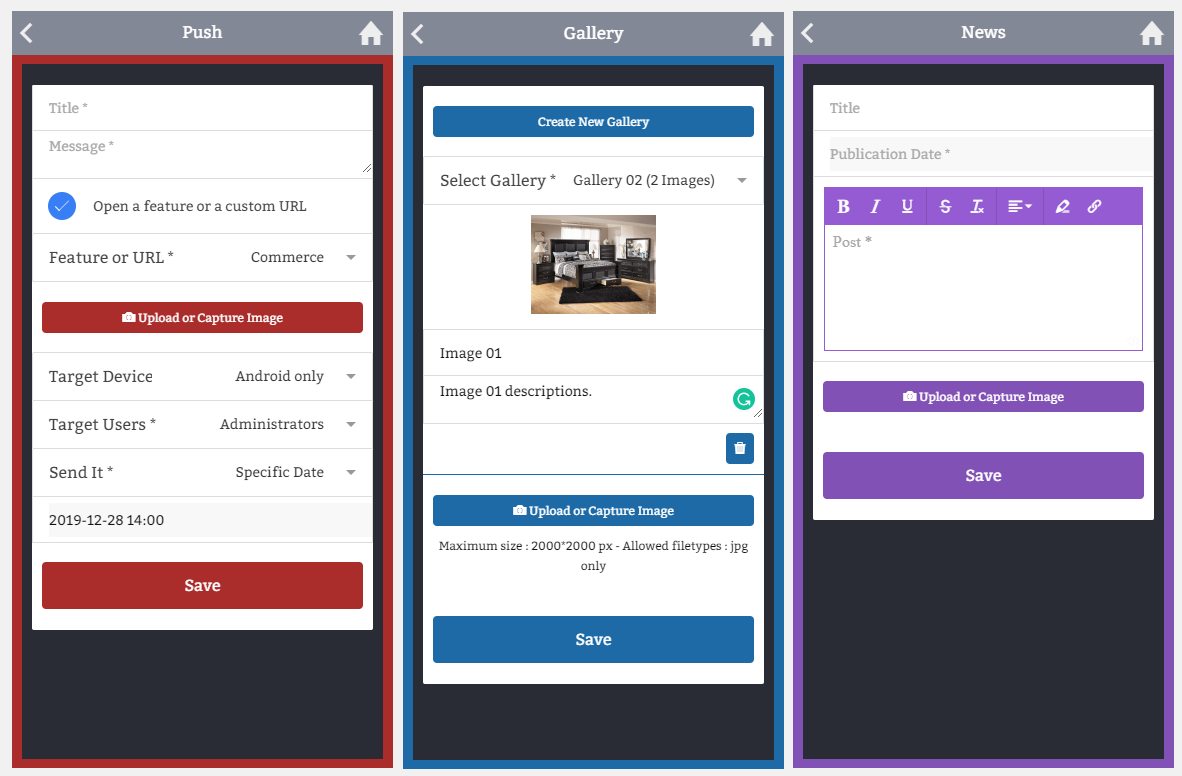
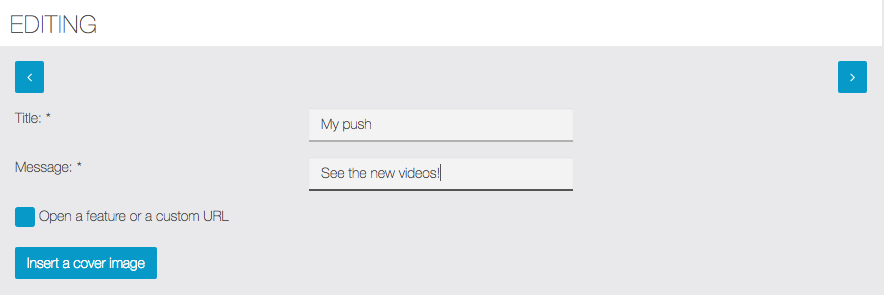
Il primo passo è creare una nuova campagna. Sono supportati due tipi di annunci: immagine e testo. Inizierai nominando la tua campagna, questo è solo per tuo riferimento e non verrà mostrato agli utenti.
Se scegli di creare un annuncio di testo, dovrai inserire il testo nell’apposito campo e selezionare il colore di sfondo dell’annuncio. Successivamente, se vuoi rendere questo annuncio selezionabile, devi aggiungere un URL e l’etichetta per il pulsante: può essere ad esempio “AGGIORNA ORA!” O “fai clic qui”. Sta a te decidere sull’etichetta. Se non inserisci un’etichetta, l’annuncio sarà ancora cliccabile ma non verrà visualizzata alcuna etichetta. Puoi definire i colori per il pulsante usando le impostazioni del colore sottostanti. Puoi anche definire il posizionamento in altezza del pulsante sull’annuncio.
Se invece decidi di creare un annuncio immagine, non compilare la casella di testo dell’annuncio e non selezionare un colore di sfondo. Basta caricare l’immagine e, se vuoi renderla cliccabile, aggiungi l’URL. È possibile aggiungere il pulsante sull’immagine e relative impostazioni.
Se desideri utilizzare un annuncio per forzare gli utenti ad aggiornare la tua app su Google e Apple Store, dovrai selezionare l’opzione “Nascondi pulsante Chiudi”. Questo disabiliterà il pulsante di chiusura e gli utenti dovranno necessariamente fare clic sul pulsante di aggiornamento.

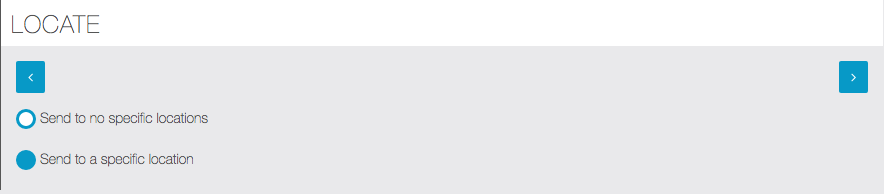
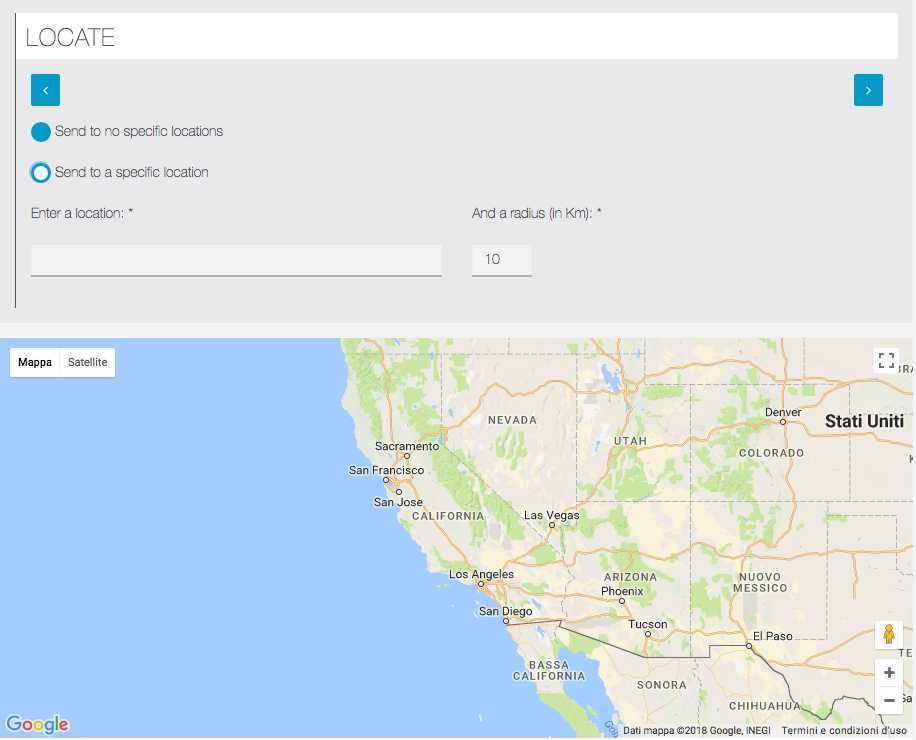
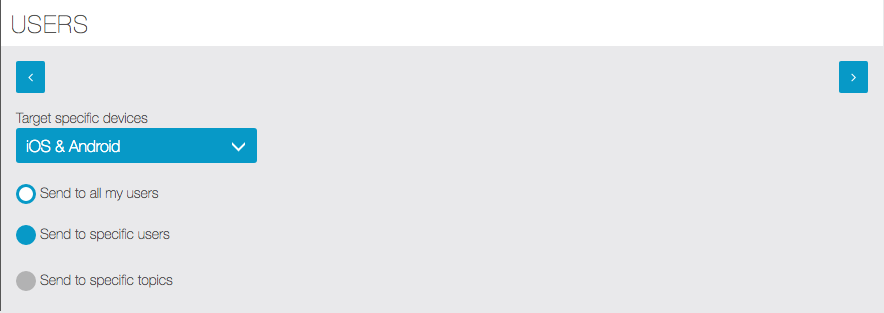
Impostazione target
Il secondo passo è definire i criteri di targeting. Se non completi questo passaggio, la campagna non verrà visualizzata a nessuno. Questo è un passaggio obbligatorio nella configurazione della campagna.
Potrai selezionare la data di inizio e di fine della campagna, l’ora del giorno e il giorno della settimana in cui dovrebbe essere visualizzato. Potrai anche selezionare i tipi di dispositivo a cui desideri visualizzare la campagna (Android, iOS, o entrambi).
Se desideri impostare un messaggio di aggiornamento, dovrai creare due campagne distinte, una per Android e un’altra per iOS, con i diversi link a Google e Apple Store. Infine, seleziona la versione dell’app che desideri utilizzare come target. Ad esempio: se selezioni la versione 1.2, avrai come target tutte le versioni delle app precedenti alla 1.2.

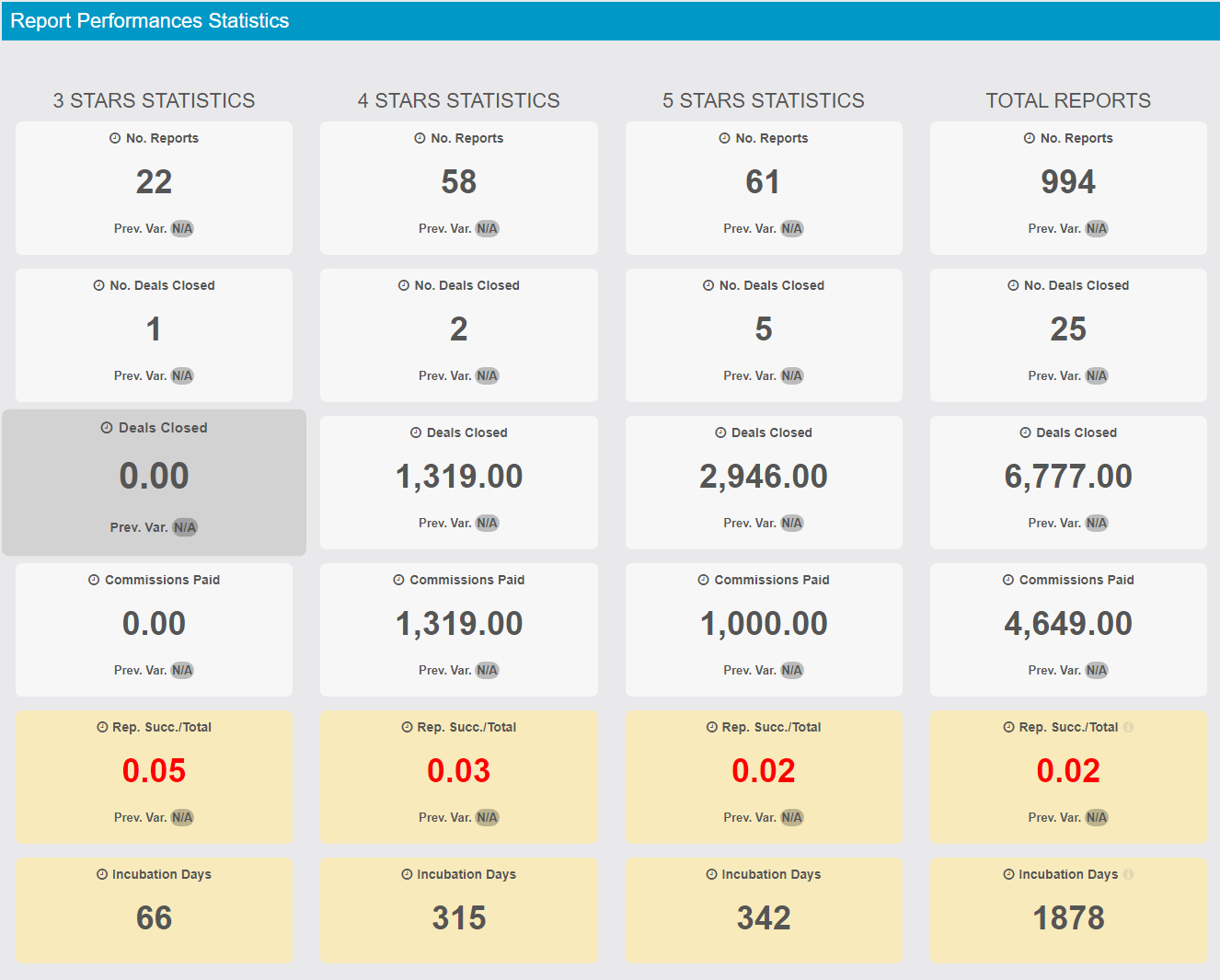
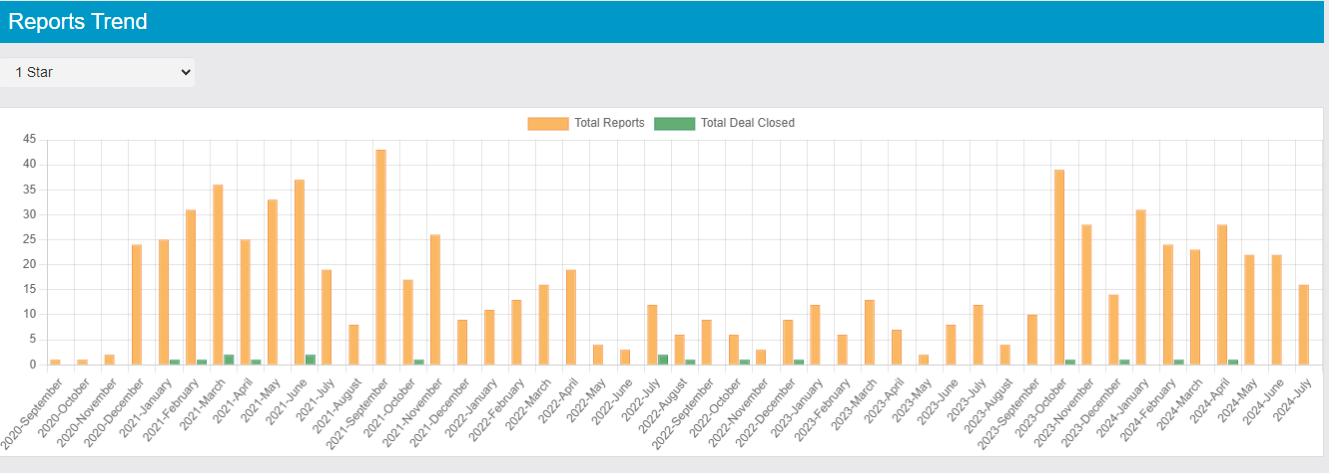
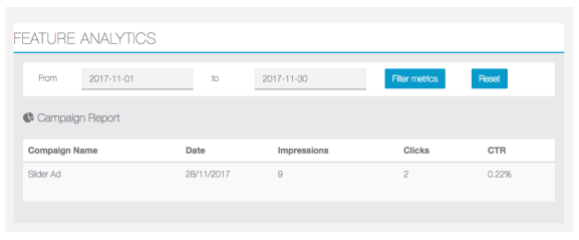
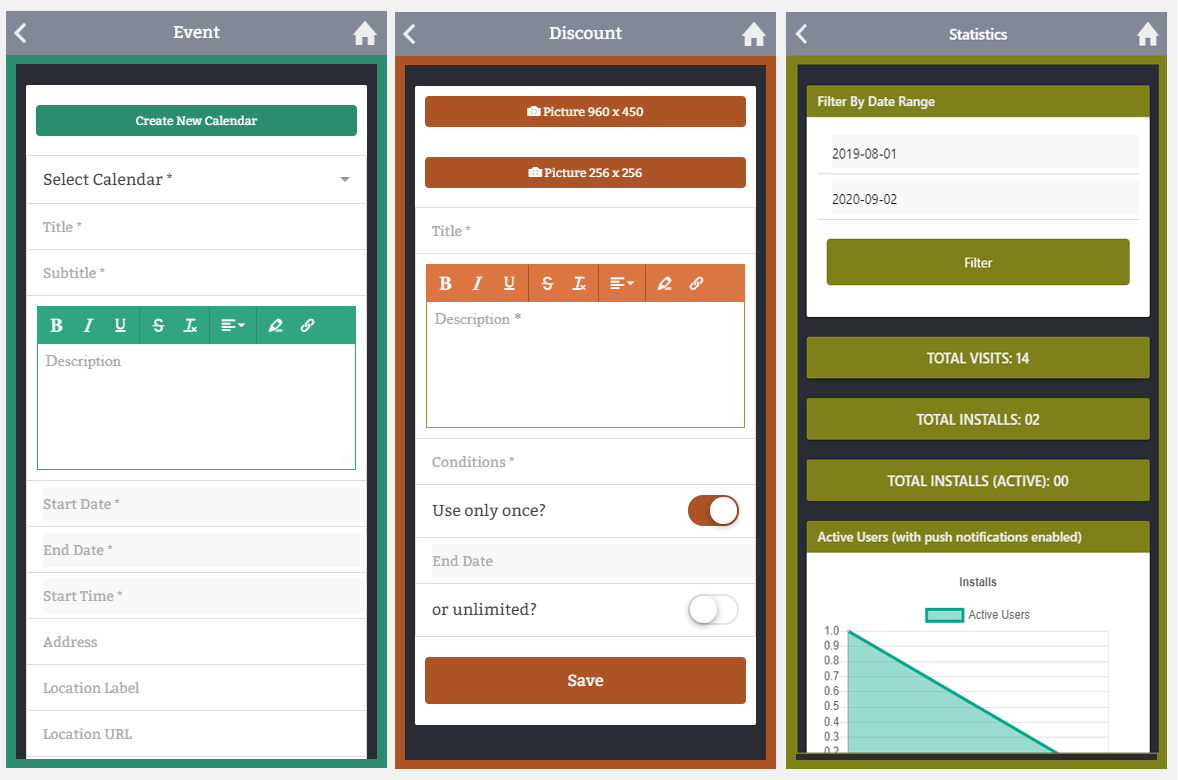
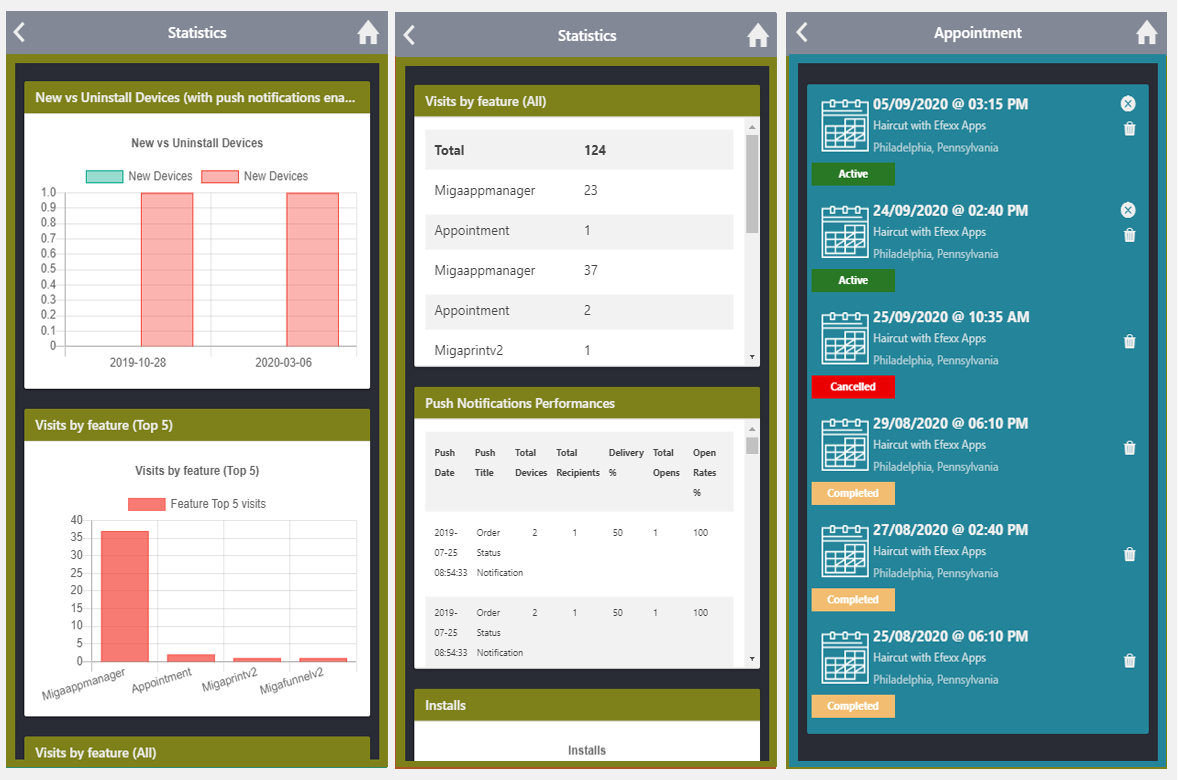
Statistiche campagna
È possibile scoprire quante impressioni e clic vengono effettuati su ciascuna campagna. Questo rapporto è accessibile dal menu del MAB – Moduli > Analisi campagna.

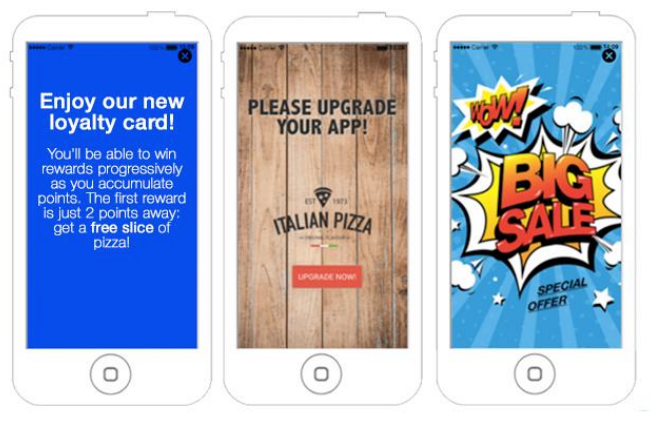
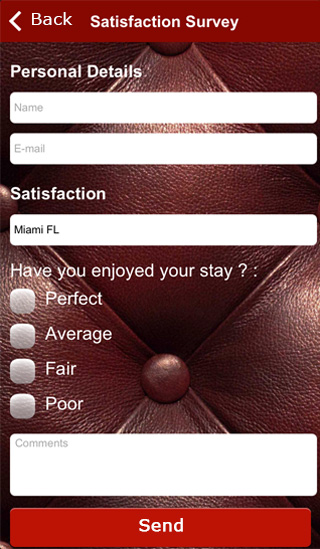
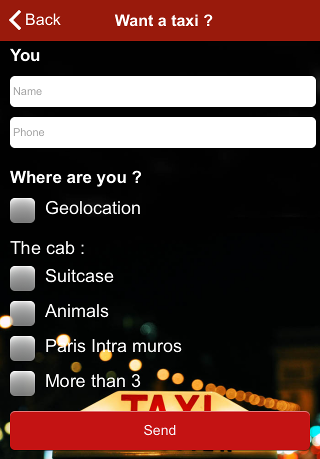
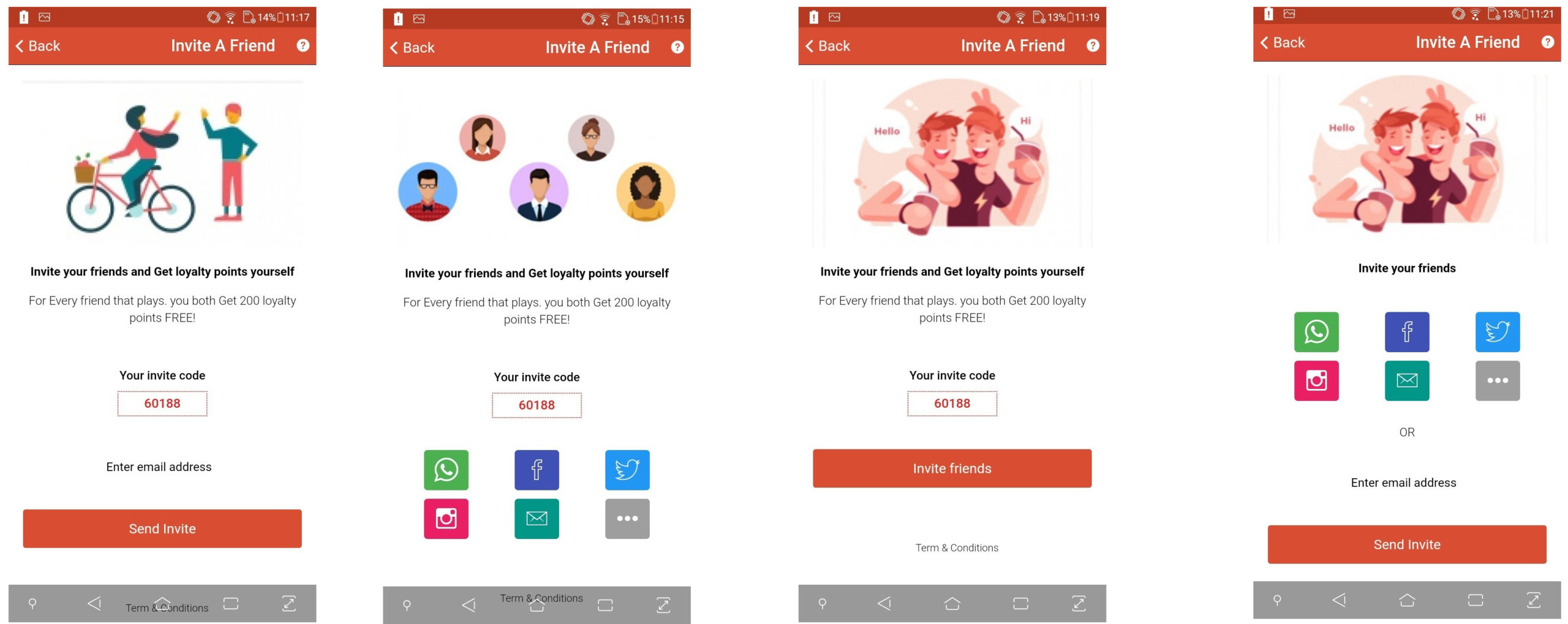
Interfaccia Utente
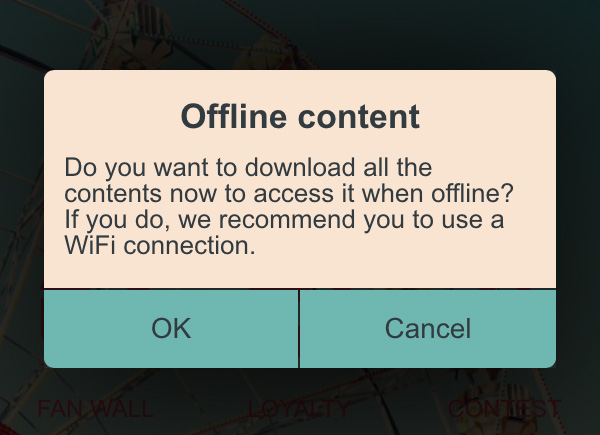
Ecco alcuni esempi di come appaiono gli annunci agli utenti della app.

LINK: https://support.migastone.com/it/hrf_faq/annunci-smart/
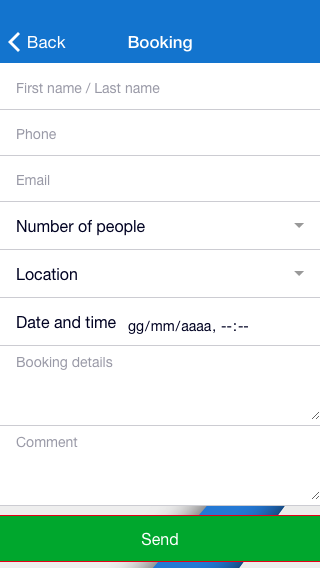
Appointment Pro
Il modulo Appointment ti consentirà di aggiungere rapidamente alla tua app un sistema per la prenotazione di appuntamenti semplice e potente. Il proprietario della App sarà in grado di creare più negozi, categorie, servizi e fornitori con categorizzazione in servizi o classi. Appointment pro viene fornito con funzionalità avanzate per la gestione dei pagamenti, con possibilità di impostare opzioni e gateway di pagamento per ogni sede aziendale. Grazie alla nuova implementazione potrai mostrare la distanza delle tue sedi aziendali dalla posizione attuale dell’utente.
Manuale completo Appointment Pro
Prova il Appointment Pro su piattaforma demo (registrarsi da “sign up” per accedere)
LINK: https://support.migastone.com/it/hrf_faq/appointment-pro/
APPMETROPOLIS V2 MODULO
APPMETROPOLIS V2 è un modulo molto potente per Siberian Cms che ti permette di replicare l’APP e FUNZIONE di APPMETROPOLIS con un tua APP e un tuo brand, aiutandoti a vendere più APP e ad un prezzo superiore.
E’ dedicato a chi crea APP in partnership con MIGASTONE e ha acquistato il corso Mobile marketing Expert per guadagnare e fare business con il mobile marketing. Se non sai di cosa stiamo parlando vai a QUESTO LINK.
L’idea di base è creare un MARKETPLACE con il concetto di APPMETROPOLIS, con un tuo brand e che sia è più bilanciato tra gli interessi dei clienti finali e dei commercianti.
In generale i marketplaces non sono la scelta migliore per i commercianti e ristoratori, a meno che non si conosca a fondo come utilizzarli e in che contesto.
Se ci pensi un marketplace porta in un luogo comune centinaia di attività che inevitabilmente si scontreranno sul prezzo e sul livello di qualità del servizio.
APPMETROPOLIS V2 è diverso, è si un singolo marketplace, ma le offerte sono accessibili solo scaricando le APP di ogni attività. Va da se che un utente non terrà mai 100 app diverse sul proprio cellulare, ma solo le attività dove lui è più fedele e si sente più legato.
Proprio per questo aspetto, che in prima battuta potrebbe essere un “difetto”, si rivela invece vincente, il commerciante o ristoratore, riceve clienti già profilati, registrati e fidelizzati con il proprio strumento madre, la propria APP.
Se poi il cliente si sentirà bene in quel locale terrà la APP altrimenti la disinstalla.
Il risultato è avere veramente clienti fedeli e strategici, eliminando chi invece punta solo agli sconti e gira volutamente tra attività per il solo scopo di risparmiare.
La strategia di APPMETROPOLIS permette inoltre di creare grandi operazioni di co-marketing tra i partecipanti al network, questo viene ampiamente spiegato all’interno della nostra Academy ed è uno degli elementi differenzianti che ti farà essere “speciale” rispetto a tutti i tuoi concorrenti.
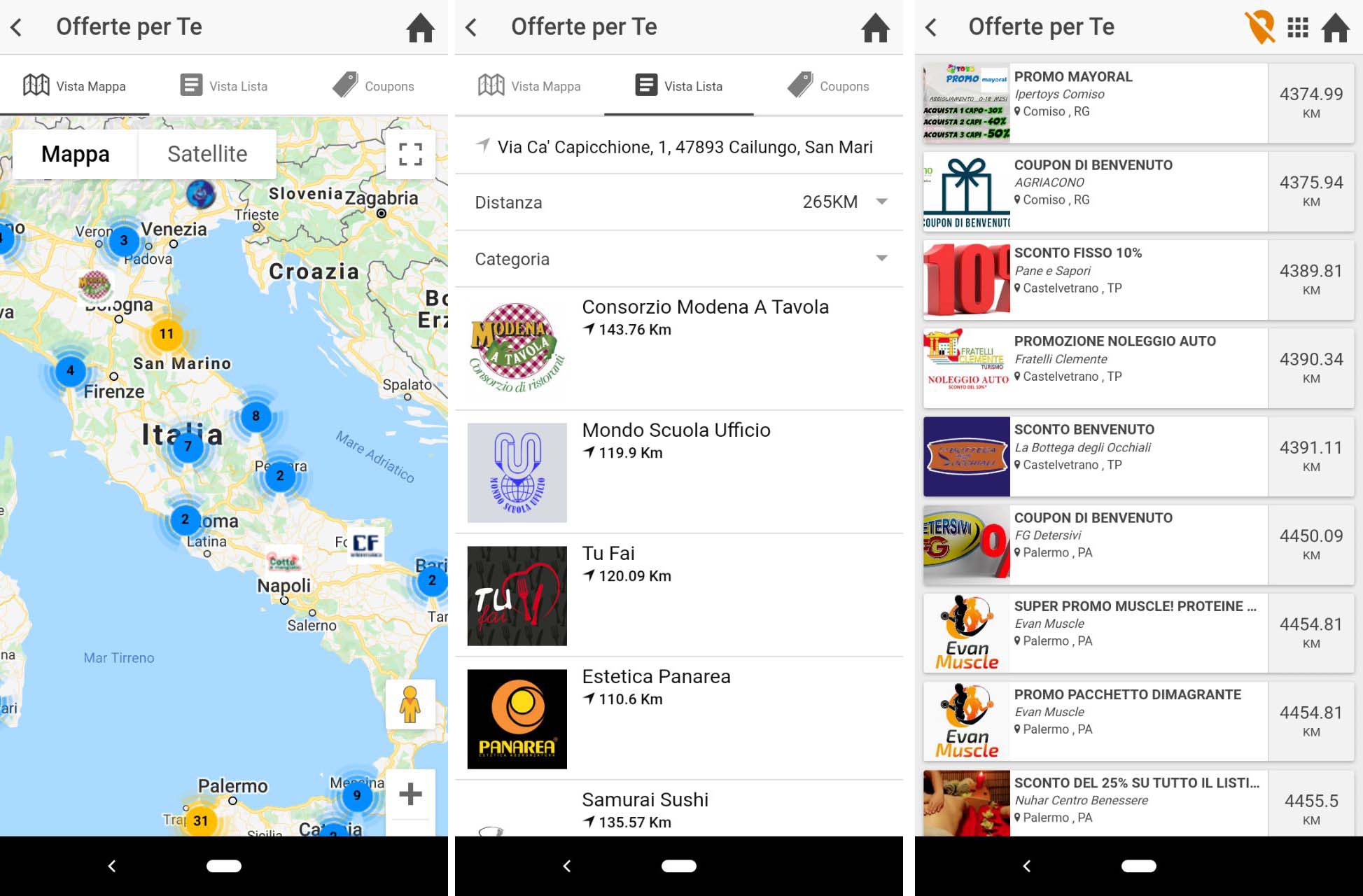
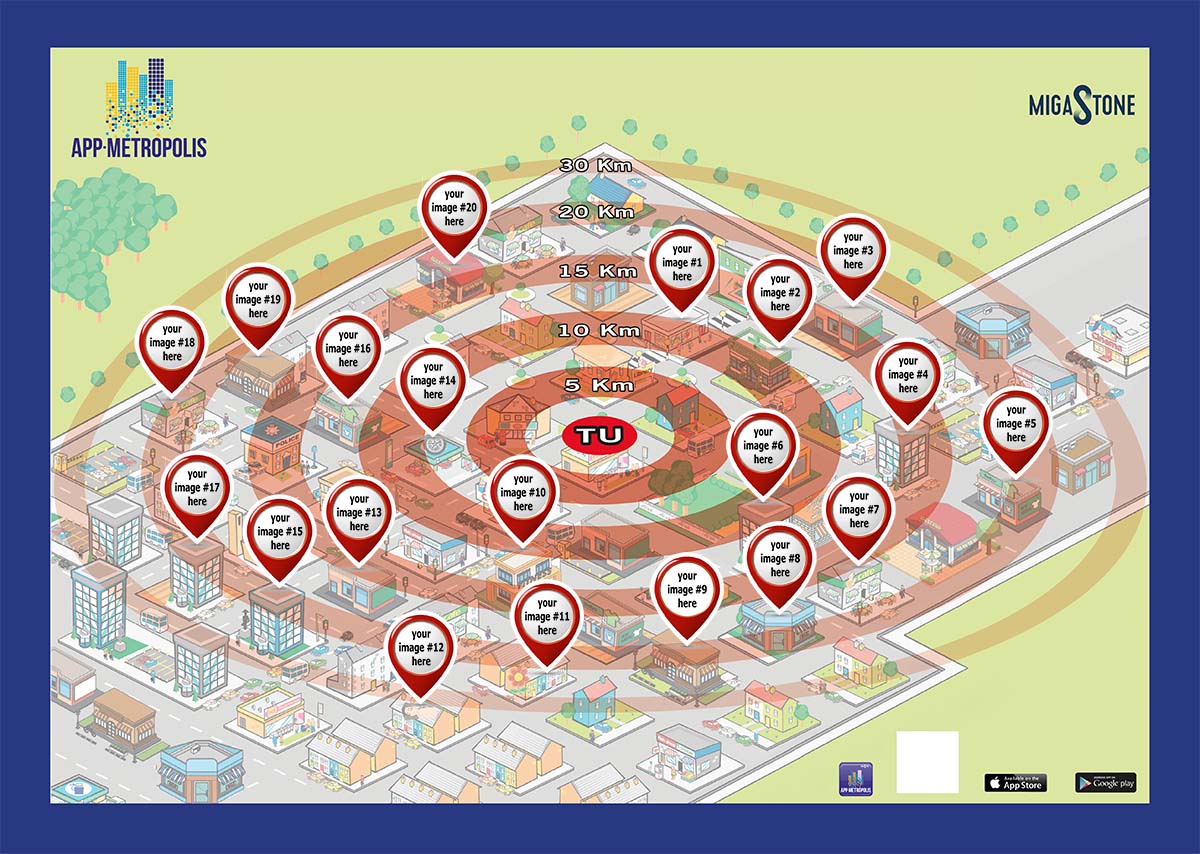
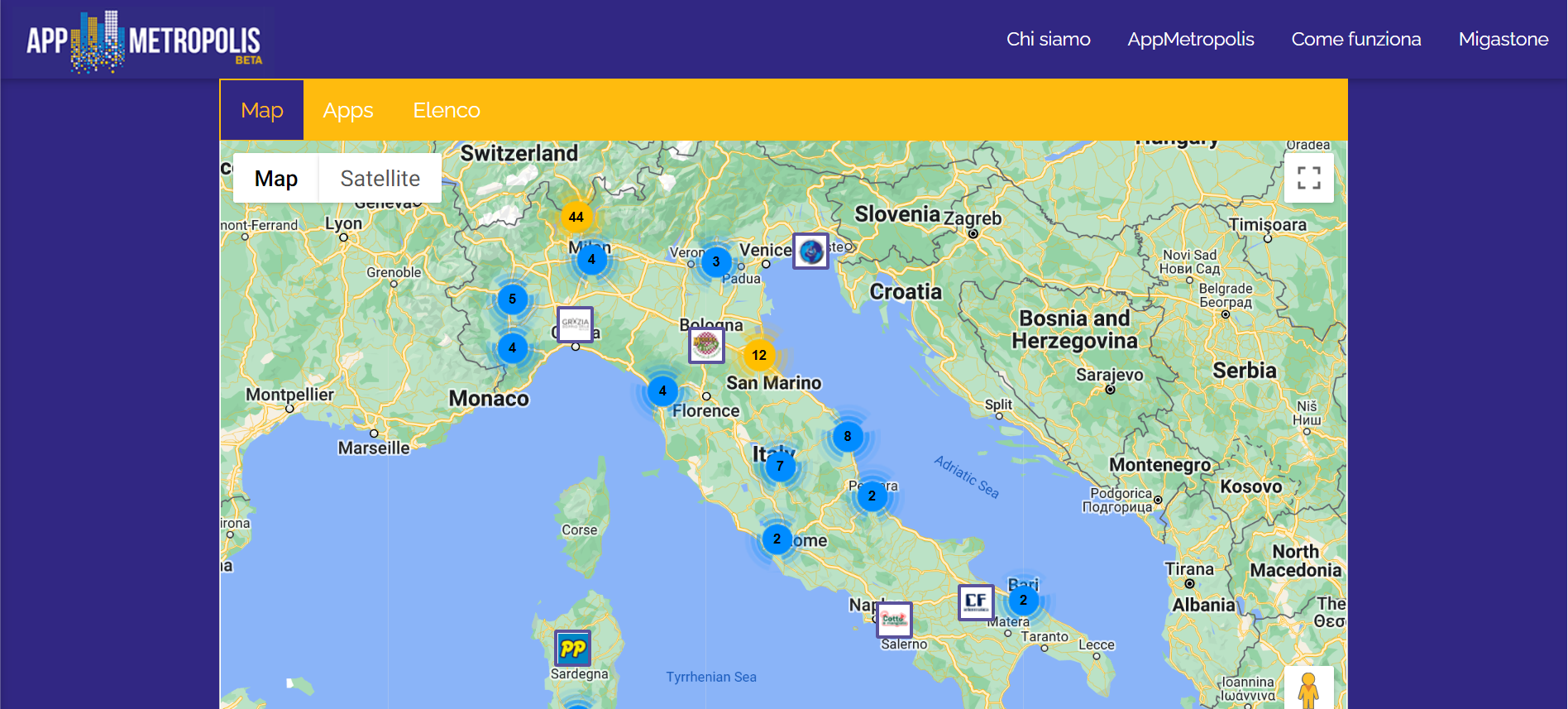
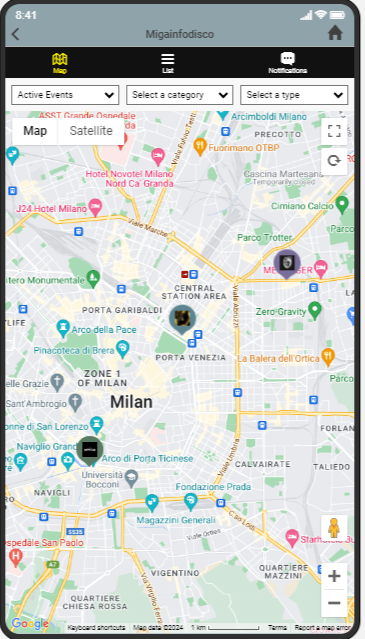
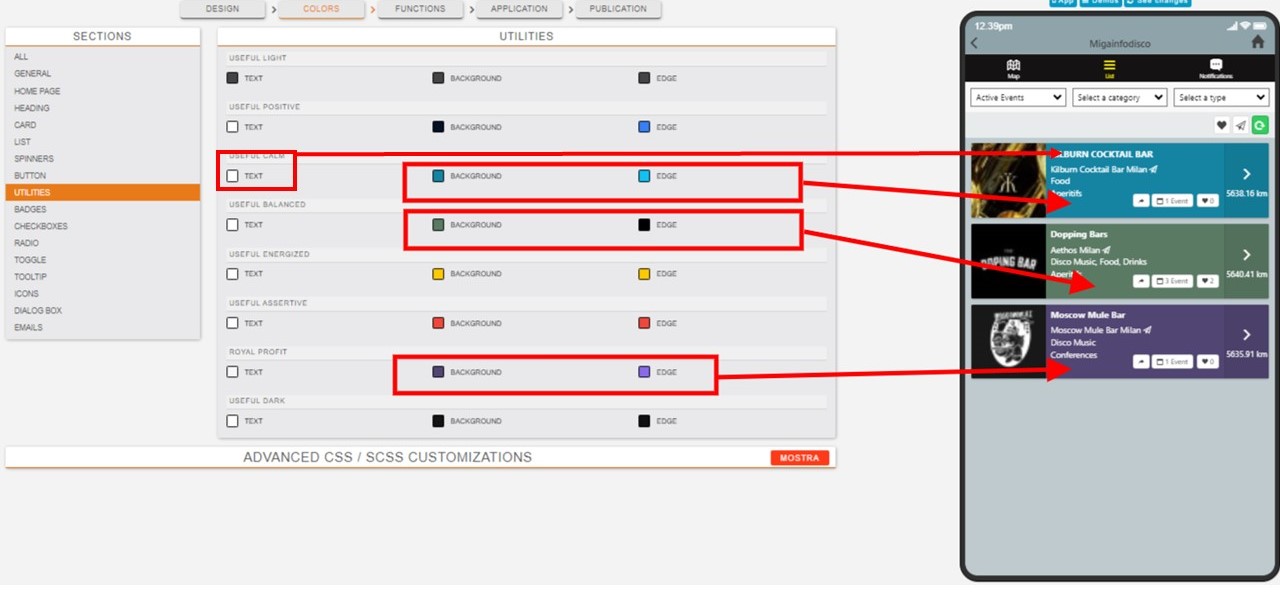
Come puoi vedere qui sotto il modulo prevede 3 principali visuali.
La MAPPA delle APP che hai sulla tua piattaforma, la mappa dei COUPON contenuti in queste APP, e le liste di APP o COUPON ordinate in base alla distanza.

Per capire meglio Appmetropolis ti consiglio di vedere questo intro video
Con APPMETROPOLIS puoi:
- Creare una funzione che lista tutte le APP della tua piattaforma Siberian su base geolocalizzata visibili sia in lista ordinata per distanza, sia in una mappa.
- Cambiare il nome del modulo come vuoi tu e quindi avere un vero e proprio marketplace white label pronto per creare il tuo circuito strategico.
- Creare una lista di App e Coupons ordinati per distanza sempre su base geogratica.
- Integrare questa funzione in una APP tua su Apple e Google, con il tuo nome e brand, creando un vero marketplace come l’App di Appmetropolis.
- Puoi integrare questa funzione nelle APP convenzionate al tuo circuito. Gli utenti di ogni singola APP quindi potranno scoprire altre APP od offerte nel territorio.
- [ancora non disponibile] Il modulo sarà molto presto sincronizzabile con il nostro server centrale mondiale. Avrai quindi modo di decidere se far vedere le app anche di altre piattaforme e circuiti creati con Appmetropolis V2, con il risultato di apparire agli occhi dei tuoi clienti già ben avviato.
- APPMETROPOLIS è anche una grande strategia di co-marketing. Le APP che aderiranno al circuito potranno collaborare, grazie al tuo aiuto, inviando notifiche push incrociate e moltiplicando i propri clienti. Questa e altre strategie sono illustrate nel nostro corso Mobile Marketing Expert.
Qui sotto puoi vedere una mappa di APPMETROPOLIS di un circuito locale. Questa mappa e tanto altro materiale è incluso nel nostro corso Mobile Marketing Expert.

MANUALE UTENTE
PANNELLO DI CONTROLLO AMMINISTRATIVO (BACKOFFICE ADMIN)
Per iniziare ad usare il modulo la prima cosa che devi fare è attivarlo con la tua chiave di licenza. Per farlo devi aver acquistato la licenza su https://www.migamodules.com
Nel futuro puoi sempre controllare se vi sono aggiornamenti sul sito https://licenses.migastone.com/my-modules (devi inserire il tuo codice licenza per poter avere il link di scaricamento del tuo modulo).
Se hai acquistato il modulo e non hai ricevuto in email il tuo codice di attivazione ti prego di aprire un ticket QUI
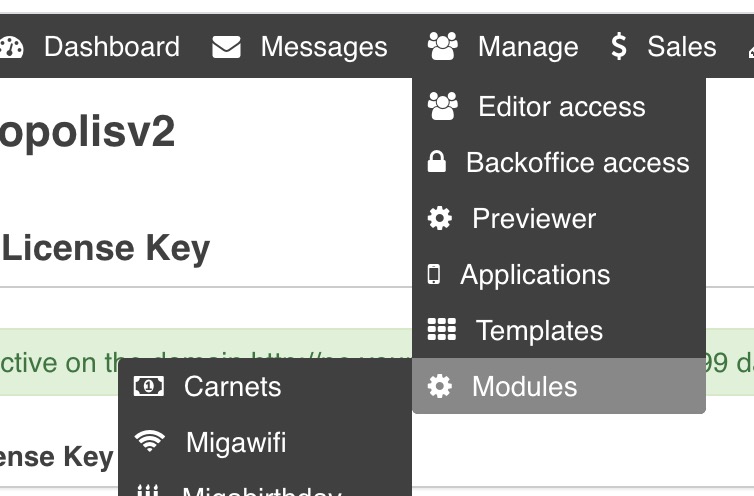
Per procedere ad attivare la licenza ed avere la possibilità di inserire il modulo Appmetropolis in ILLIMITATE APP devi andare nell’interfaccia BACKOFFICE ADMIN di siberian (www.tuodominio.com/backoffice) e selezionare MANAGE (GESTISCI) >> MODULES.

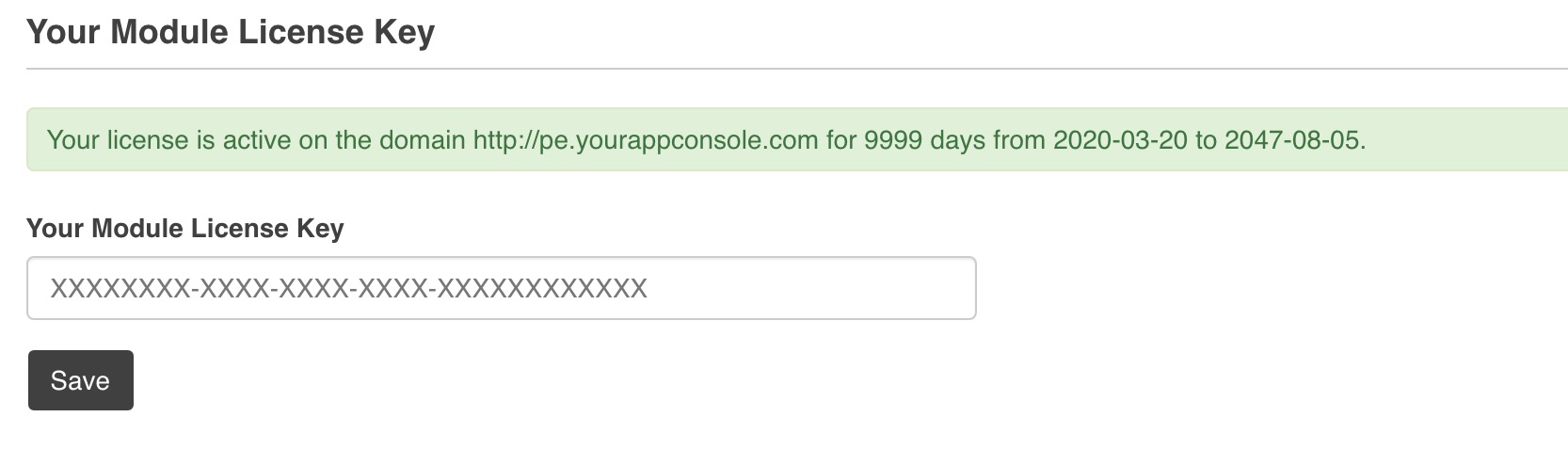
Inserisci la licenza, lascia aggiornare la pagina e vedrai che la barra verde con la scadenza del tuo modulo

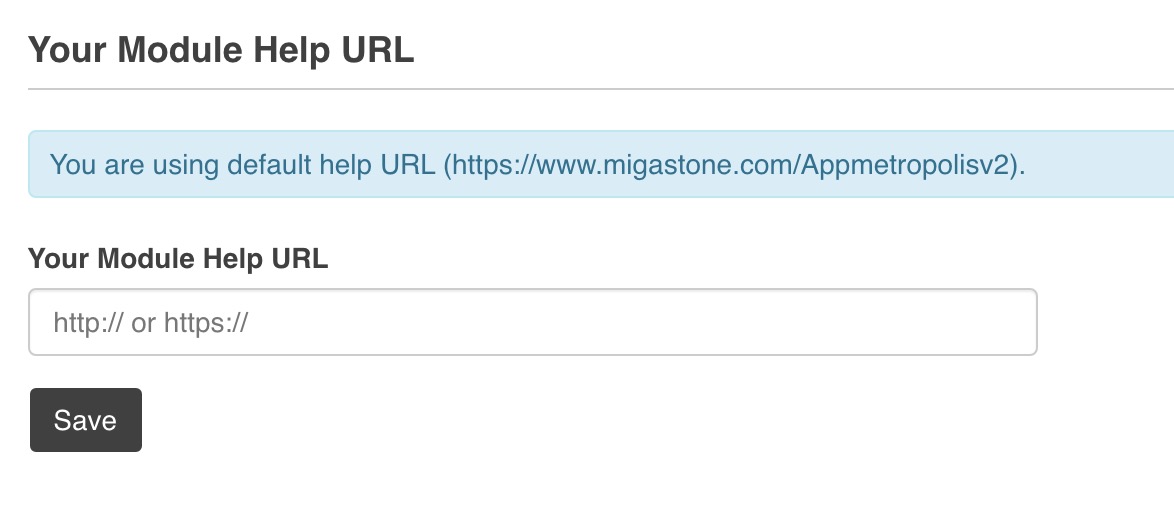
Qui puoi impostare il tuo URL del manuale utente che sarà accessibile dal pulsante ? che troverai nel frontend del App Builder (utile se il modulo sarà attivata a tuoi clienti e non vuoi far vedere il manuale di Migastone)

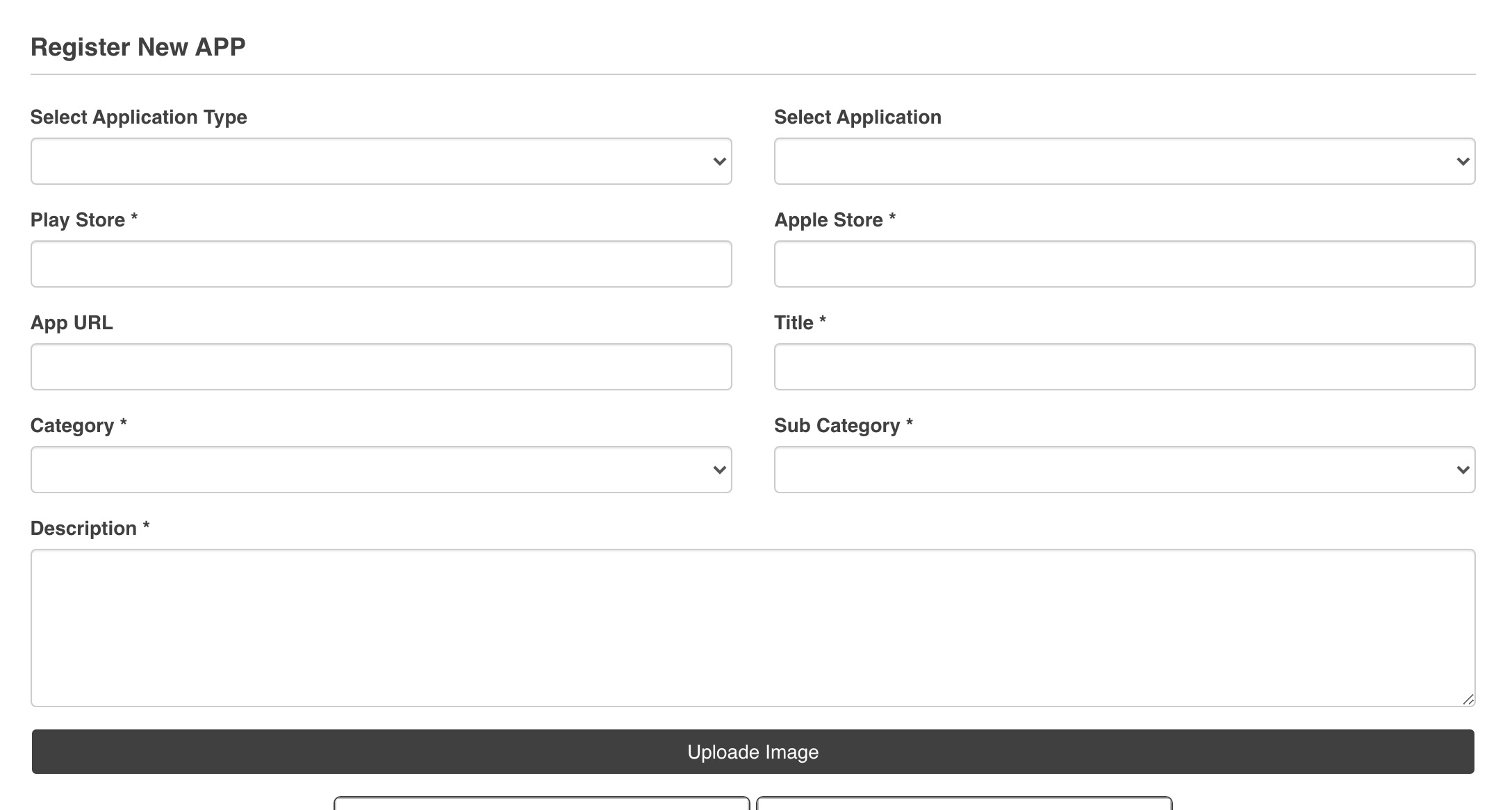
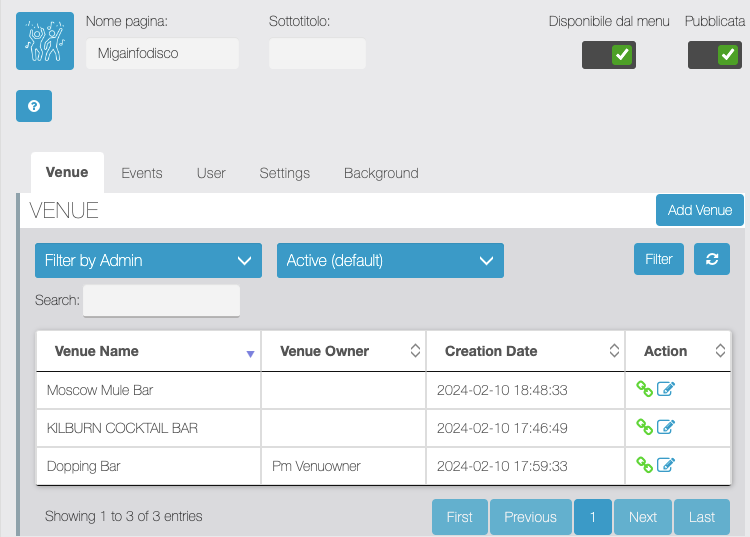
Dall’ADMIN control panel puoi inserire nella tua versione di “appmetropolis” qualsiasi APP di terze parti anche non presente nella tua piattaforma. Questo è utile in quanto potresti individuare APP del territorio e già popolare il tuo marketplace anche se stai partendo da zero. Per farlo c’è la sezione REGISTER NEW APP.

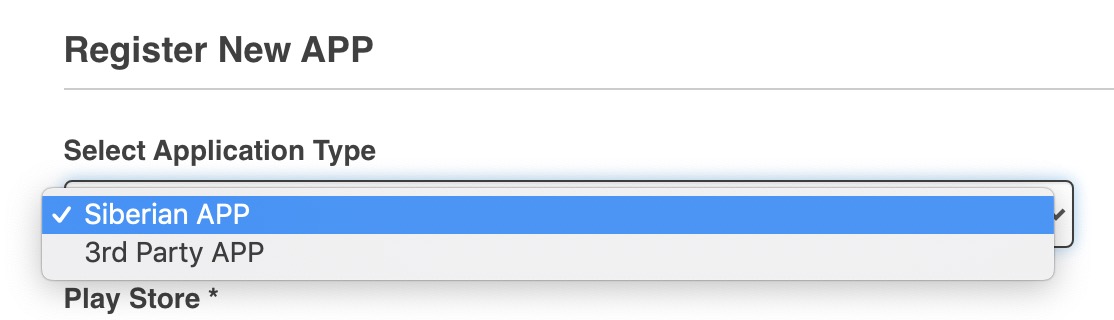
In genere l’aggiunta di APP al market place avviene lato frontend siberian, ma puoi anche da questa videata aggiungere tu una APP presente nel tuo siberian app builder. Basterà selezionare dal primo menu a tendina SIBERIAN APP e nel menu successivo vicino selezionare l’APP che intendi aggiungere al tuo “appmetropolis”. Ricorda se aggiungi una APP di terze parti, ovviamente non sarai in grado di aggiungere i coupons contenuti in questa APP in quanto realizzati su altre piattaforme.

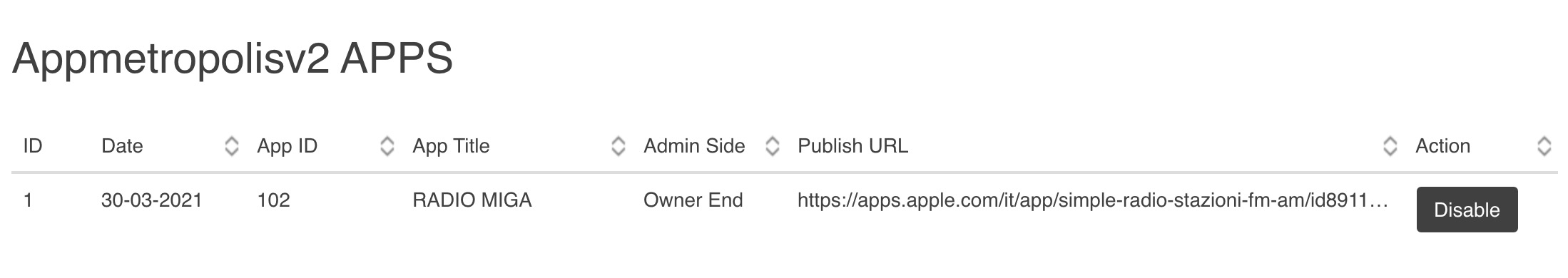
Dopo aver selezionato il tipo di APP compila tutti i campi obbligatori e carica la foto dell’icona dell’APP. Dopo aver completato l’inserimento troverai la tua APP nella lista APPS come da figura qui sotto. Potrai in ogni momento abilitare o disabilitare una APP inserita

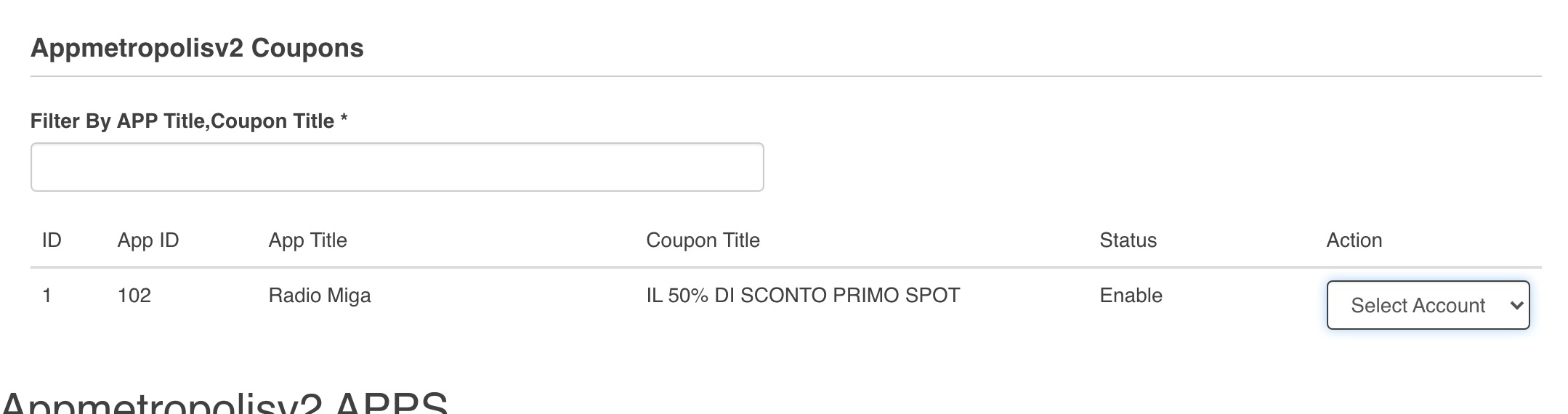
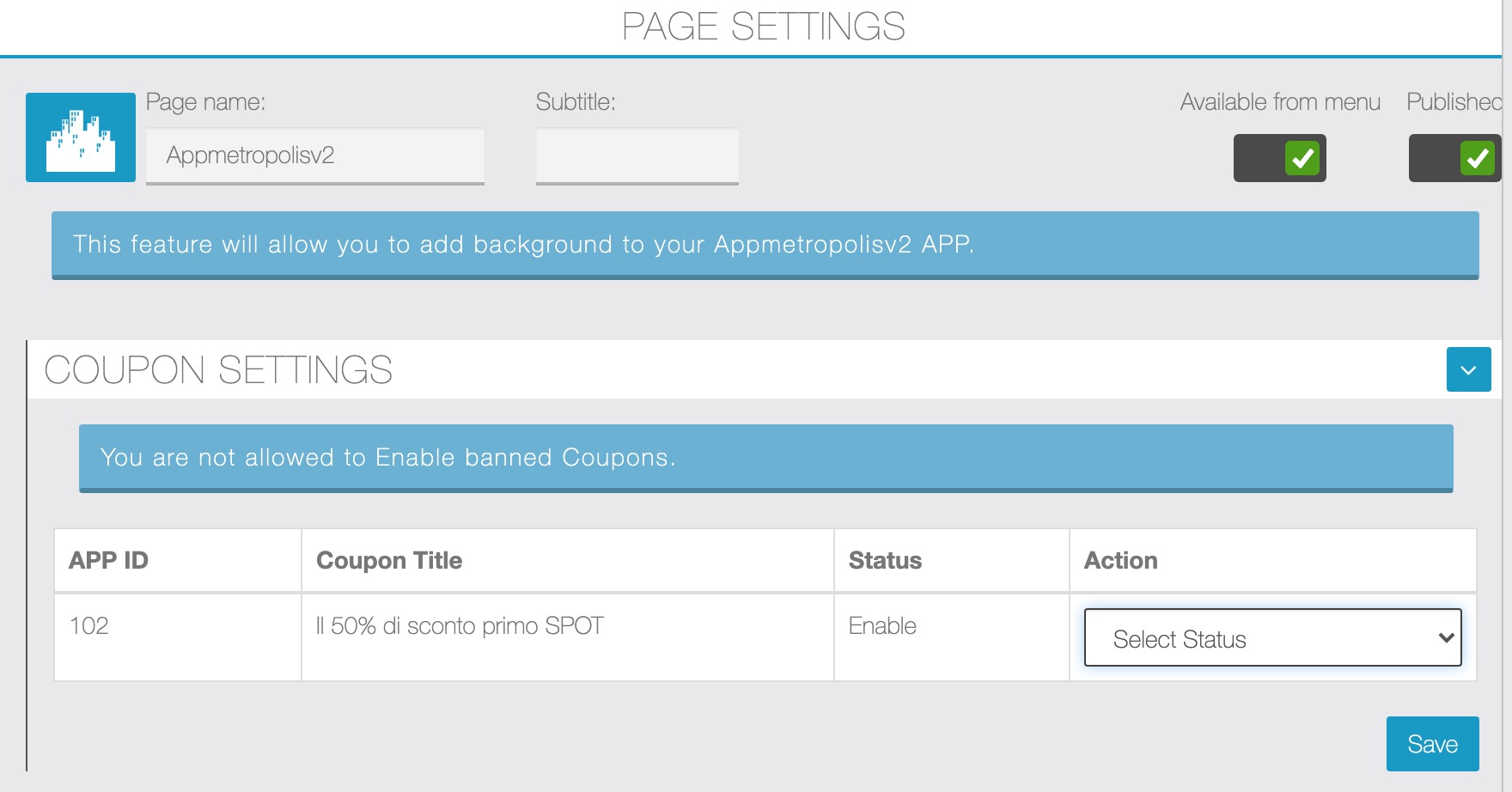
Se l’APP che hai inserito ha un coupon attivo questo verrà automaticamente listato nella tua funzione APPMETROPOLIS. Se vuoi puoi disabilitare un coupon specifico, e questo sarà visibile solo se il proprietario dell’APP lo ripubblica (utile nel caso di violazione di regole del tuo marketplace). Hai anche la funzione per BANNARE per sempre quel coupon e impedire quindi che venga ripubblicato. Questo ti da la possibilità di gestire il rispetto delle regole del tuo marketplace.

LA TRADUZIONE dell’intero modulo incluso la possibilità di cambiargli nome anche come funzione è possibile dal backoffice amministrativo sotto la sezione SETTINGS >> TRANSLATIONS. Potrai quindi avere una funzione 100% white label
IL FRONT END SIBERIAN (MENU DI LATO)
Puoi trovare la prima impostazione del modulo Appmetropolis nel menu di lato sinistro di siberian, sotto la voce MODULES. Il frontend è la parte del tuo APP BUILDER che normalmente viene usata per creare APP o per gestire l’APP e quindi ha tipicamente accesso a questo pannello di controllo il titolare dell’APP in questione.

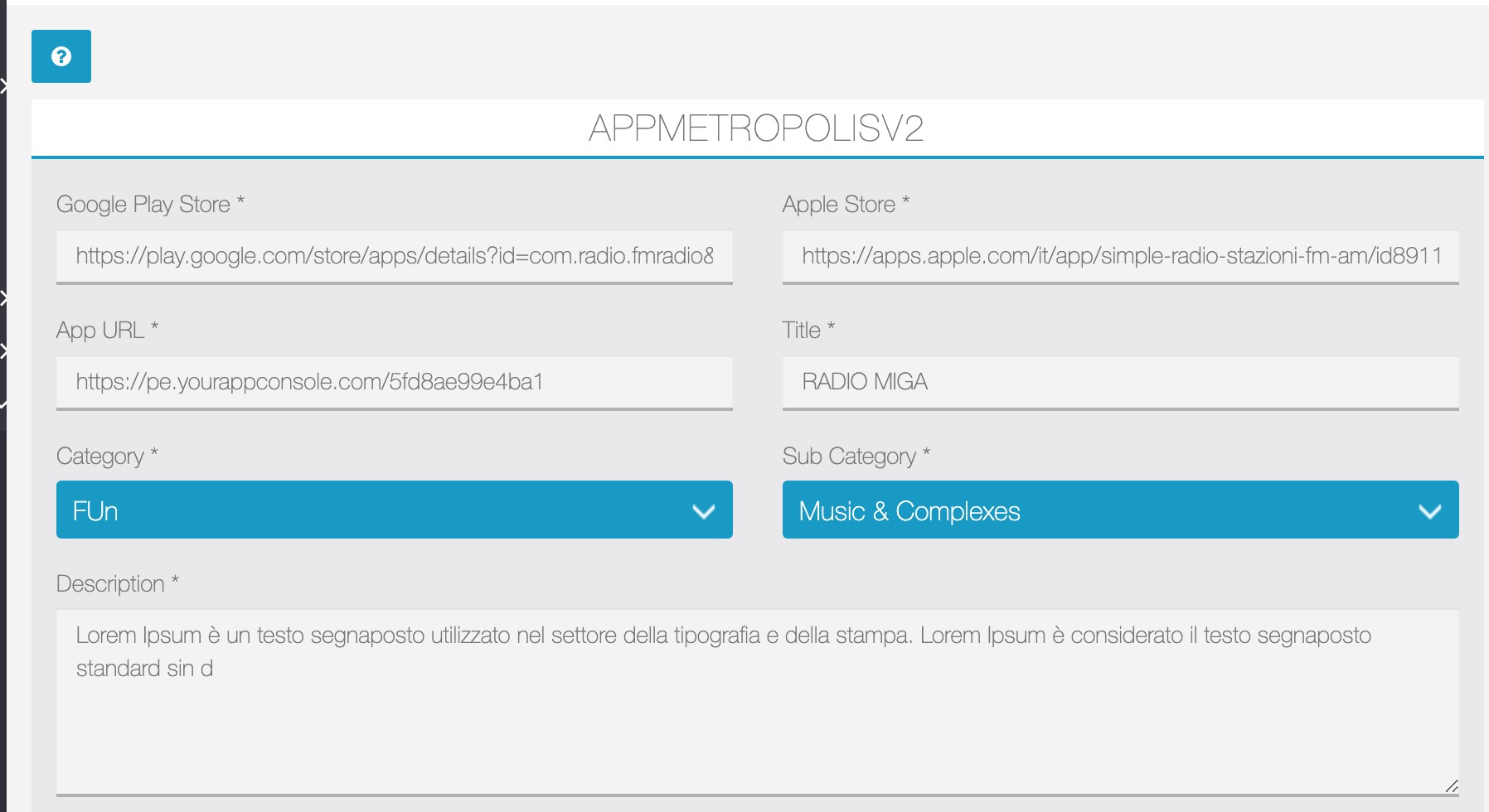
La prima volta che entri in questo menu sarà tutto da compilare. Se vuoi che la tua APP sia listata nel modulo Appmetropolis dovrai compilare tutti i campi obbligatori del modulo.
Devi iniziare a compilare:
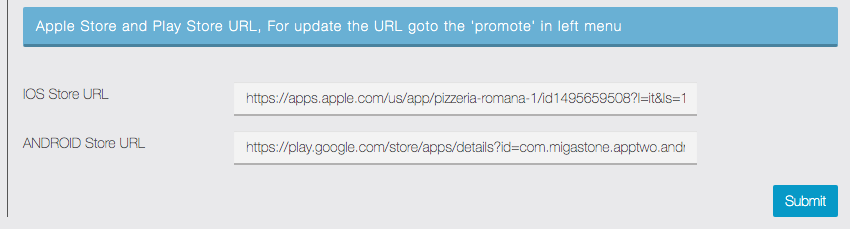
- I link verso gli store Apple store and Google Play URL of the APP (di default il sistema prende i link già inseriti in siberian se questa APP è stata pubblicata correttamente, altrimenti puoi modificarli a piacimento)
- L’indirizzo della WEB APP URL è preso automaticamente da siberian e puoi modificarlo a piacimento se serve. Ti consiglio di lasciarlo come sta
- CATEGORY e SUB CATEGORY non sono modificabili come lista per il momento, puoi comunque gestirne le traduzioni dal backoffice amministrativo sotto >> settings >> translations (potenzialmente quindi puoi mettere le categorie e sotto categorie che vuoi tramite questo sistema)

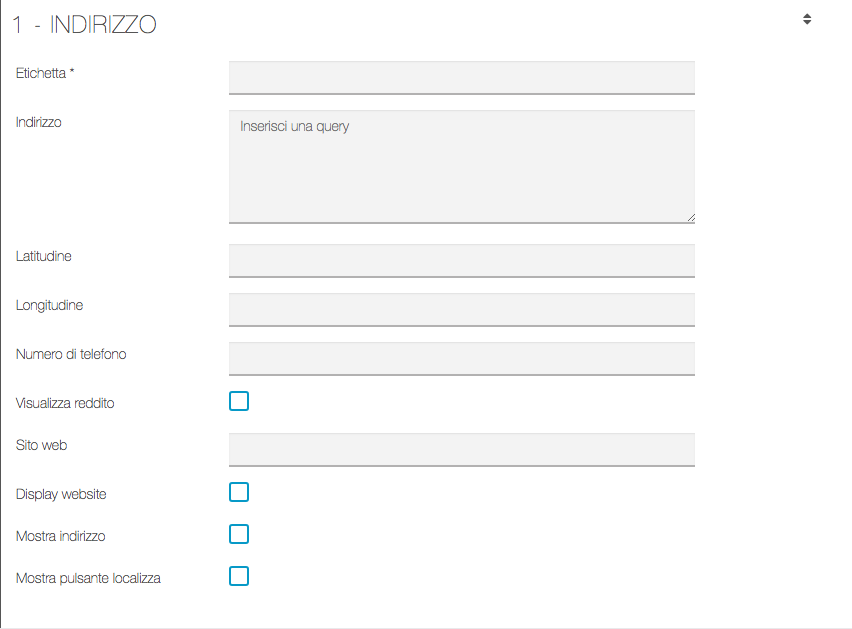
Nella seconda parte puoi aggiungere dei parametri opzionali che verranno visualizzati nella scheda dettaglio del marketplace.
La cosa che non puoi mancare è l’indirizo GEOLOCALIZZAZIONE della tua APP, questo è basilare per far si che Appmetropolis possa visualizzare sulla mappa e correttamente in lista la tua APP.
App senza una posizione geografica non sono supportate in Appmetropolis V2, e quindi devi inserire obbligatoriamente un dato.
SETUP DEL MODULO FUNZIONI (optional)
Appmetropolis è anche un modulo che può essere inserito in qualsiasi APP, sia quella ufficiale del tuo circuito sia quelle dei tuoi clienti che hanno una APP.
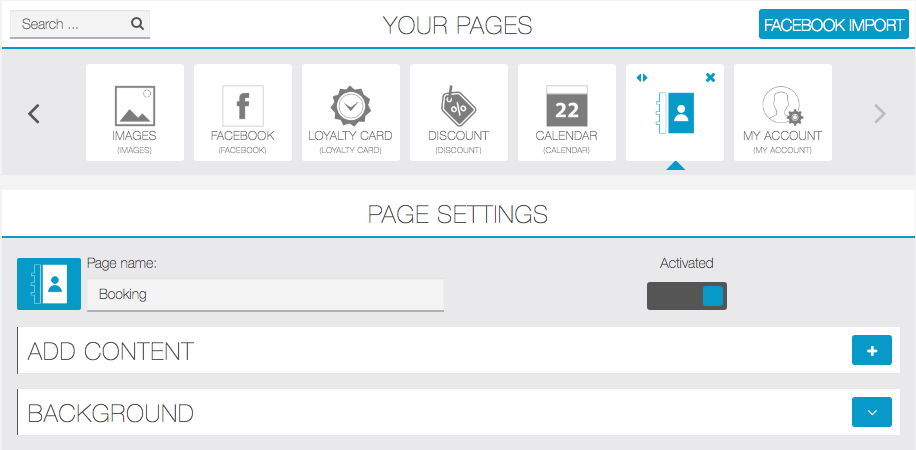
Per fare questo vai nella sezione FEATURES e aggiungi il modulo Appmetropolis V2 alla tua sezione YOUR PAGE SECTION


Puoi aggiungere quante volte vuoi la funzione all’interno dell’APP, ovvero averne più di una in contemporanea.

Grazie al fatto che puoi mettere più funzioni mutiple potrai creare 2 sezioni nell’APP con magari solo le APP SU MAPPA oppure solo le OFFERTE COUPON listate. Oppure puoi anche lasciare una funzione sola con dentro tutto.
Ora seleziona l’icona e il nome della funzione
Nel primo tab vedi i coupon che il sistema Appmetropolis V2 ha trovato nella tua APP, potrai renderli tutti visibili nel modulo pubblico di Appmetropolis oppure escluderne certi. Molto utile questo per esempio per offerte che sono riservate ai clienti dell’APP e che non vuoi far vedere a tutti i clienti Appmetropolis.

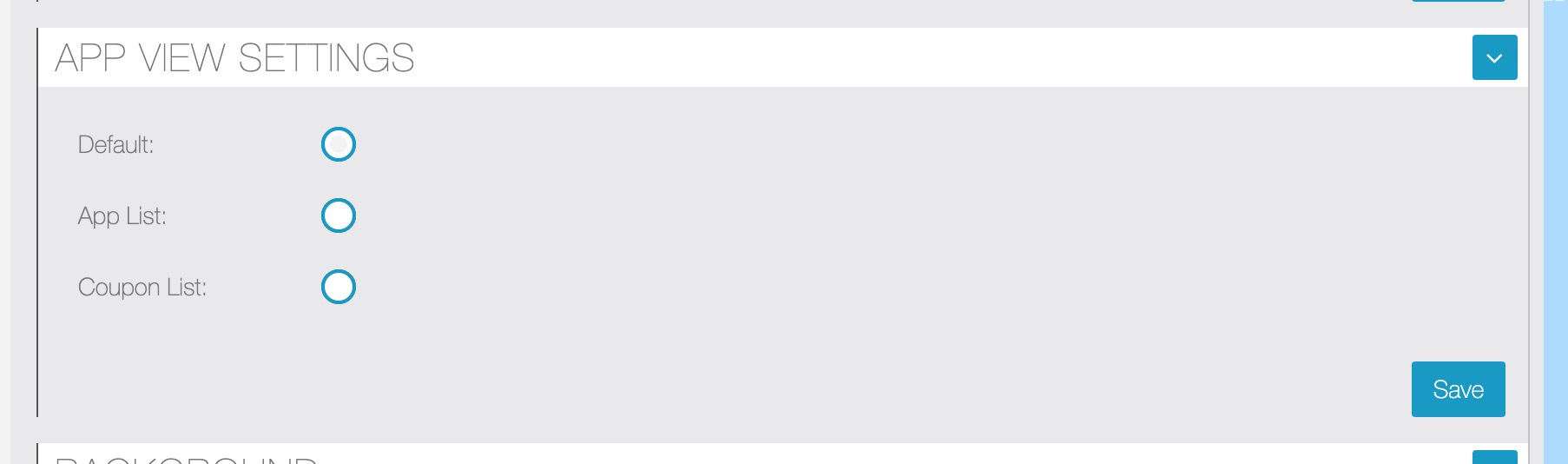
Il tab “App View Setting” ti permette di decidere la modalità visuale di Appmetropolis tra DEFAULT dove avrai una MAPPA APP, LISTA APP e LISTA COUPONS, oppure APP LIST dove avrai MAPPA APP, LISTA APP e basta ed infine COUPON LIST, dove avremo la MAPPA COUPONS, LISTA COUPONS.
Ecco quindi che potrai decidere di aggiungere 2 funzioni appmetropolis magari una con APP LIST e l’altra con COUPON LIST

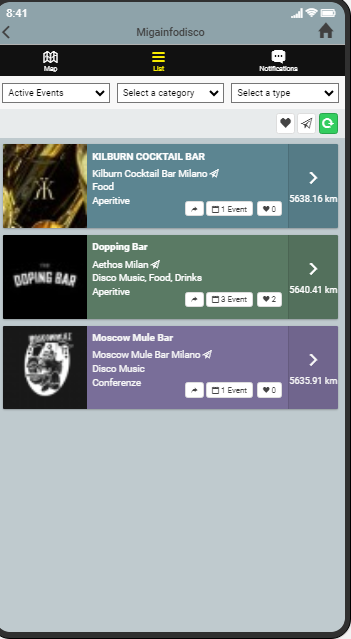
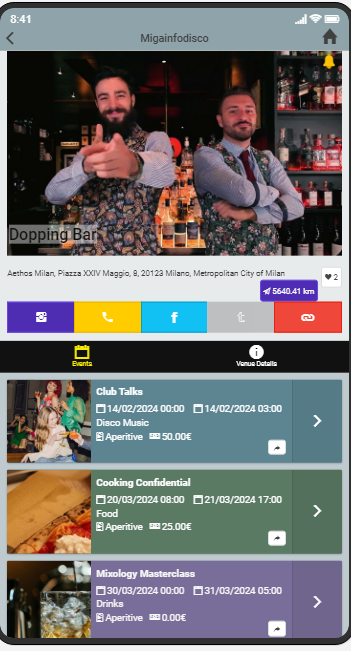
Ecco qui le 3 visuali:
- DEFAULT come vedi la vista MAPPA, LISTA APP e COUPONS

- APP LIST. LA MAPPA delle App e la lista APP
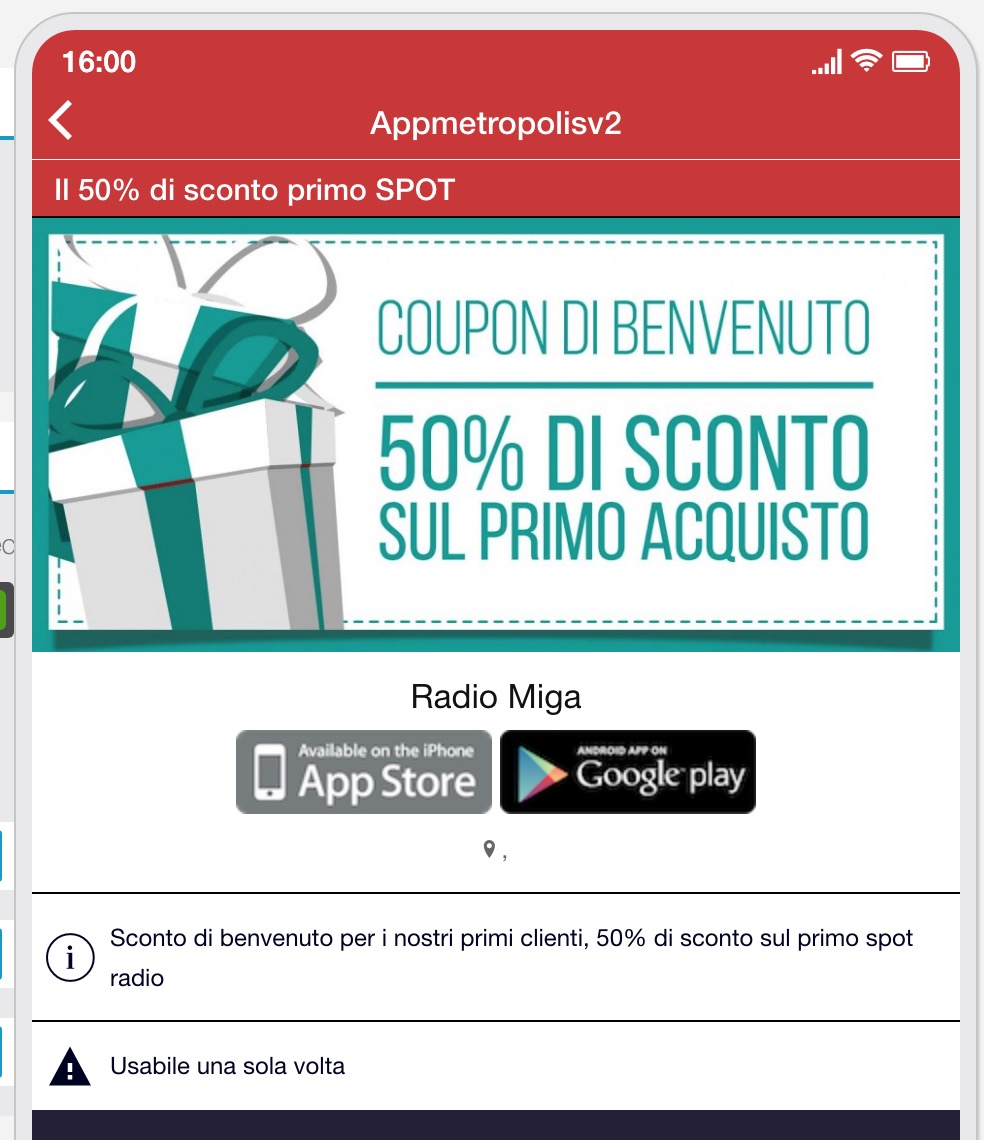
- COUPON LIST. Come vedi la mappa dei COUPONS e la LISTA DEI COUPONS, qui sotto vedi anche l’immagine di un coupon con i link agli stores.


In APPMETROPOLIS APP abbiamo aggiunto per esempio il bottone APP INTORNO A TE e OFFERTE INTORNO A TE e quindi 2 funzioni Appmetropolis
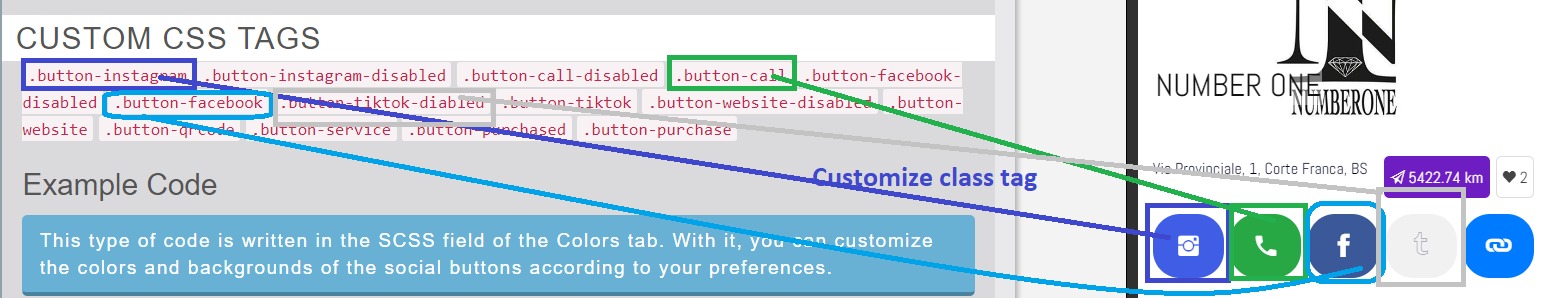
Come vedi i coupons, ma anche il dettaglio APP hanno i bottoni che ti portano ad APPLE STORE e GOOGLE PLAY a seconda della piattaforma dove vengono aperte queste pagine. Su web troverai entrambi i bottoni e ad esempio su Iphone solo quello verso Apple.
Il concetto è che per vedere il contenuto di una APP o accedere ad uno sconto è obbligatorio scaricare una APP, questo è il filtro contro i “cacciatori di sconti” i cosiddetti “grouponari” .

Sono consapevole che non è facile mettersi nei panni di un commerciante, molto più semplice è invece immaginarsi la prospettiva dell’utente, ma se seguirete il consiglio di dare valore alla scelta di far scaricare una APP e non dare accesso allo sconto direttamente, il risultato è che i vostri potenziali clienti si sentiranno protetti con voi e sentiranno sicuramente qualcosa di completamente nuovo.
Web Portal

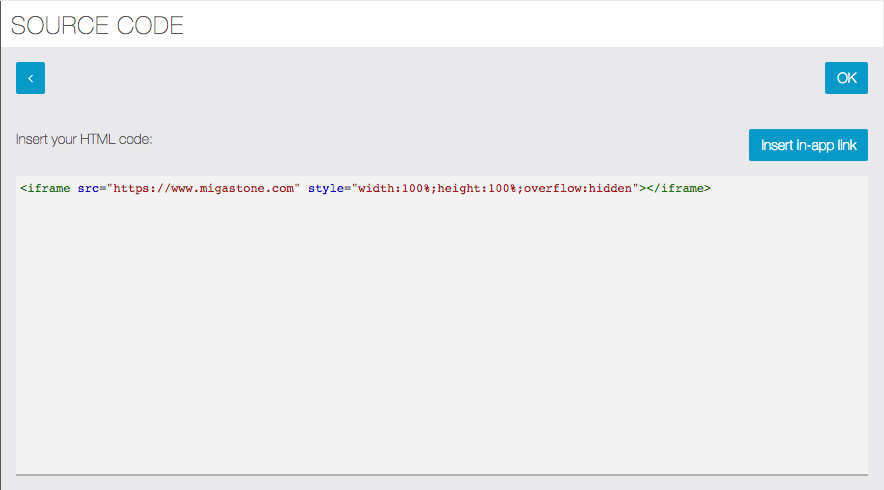
Ora puoi aggiungere un portale Web con alcuni passaggi configurati per installare il portale Web su WP o una pagina HTML vuota.
La configurazione della pagina HTML vuota è la seguente:
- Se sei su un PC fai clic sulla icona di windows.
- Cerca NOTEPAD.
- OApri NOTEPAD.
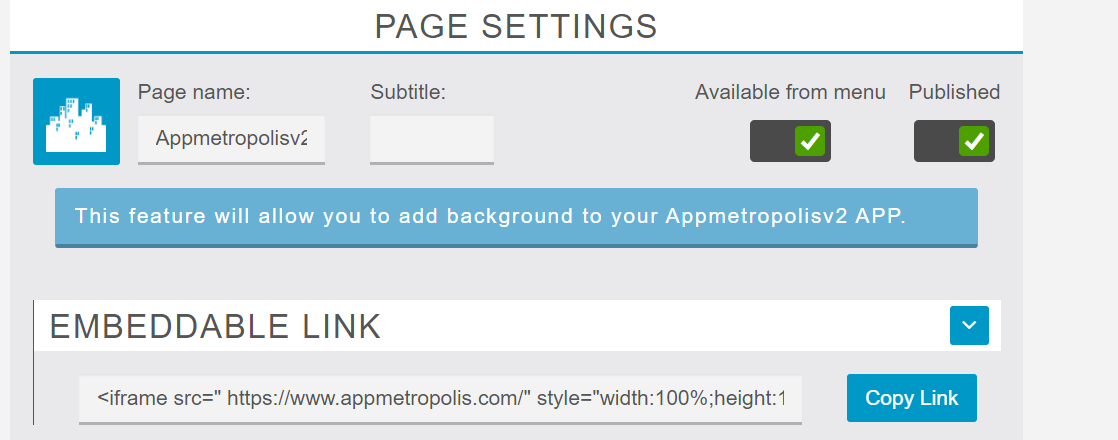
- Vai nelle impostazioni della funzione AppMetropolis nel pannello di controllo della tua app, copia EMBEDDABLE LINK ed incollalo in una nuova pagina HTML.
- Il passaggio seguente è salvare il file. Notepad solitamente salva il file con estensione .txt, ma per salvare un file HTML devi salvarlo con estensione .html extension. Quindi scrivi il nome del file aggiungendo l’estensione .html al nome. Anche .htm va bene.
- Clic sul bottone Salva. Questo è tutto, ora hai la pagina html pronta.

Per configirare WordPress ecco i passaggi da seguire:


- Vai nella dashboard di WordPress admin.
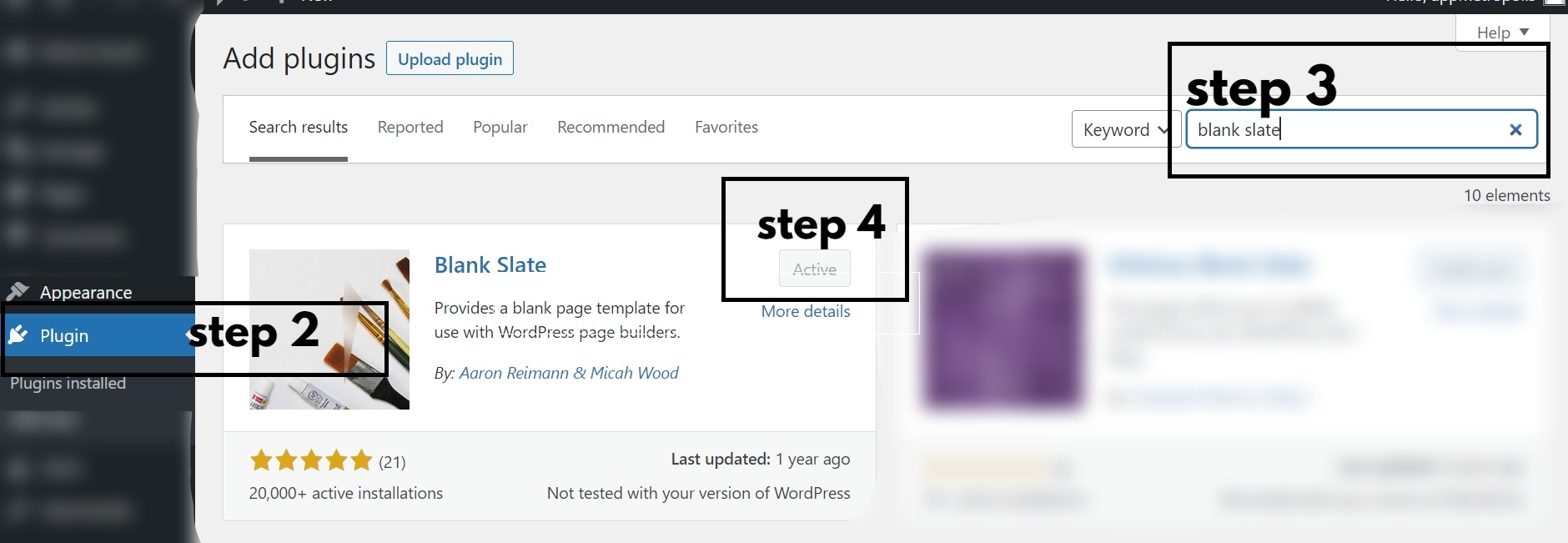
- Clicca nella sezione “aggiungi nuovo plugin”.
- Cerca il plugin BLANK SLATE.
- Installa il plugin BLANK SLATE e attivalo dopo l’installazione.
- Vai nelle impostazioni della funzione AppMetropolis nel pannello di controllo della tua app e copia EMBEDDABLE LINK.
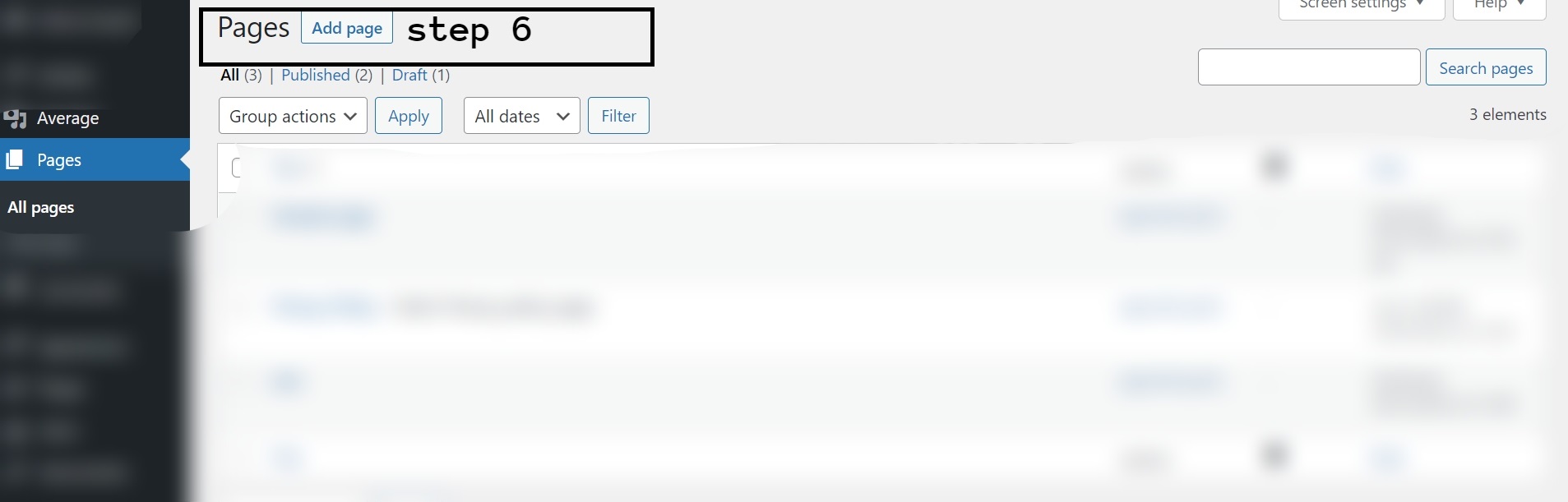
- Torna in WordPress e clicca nella sezione “aggiungi nuova pagina”.
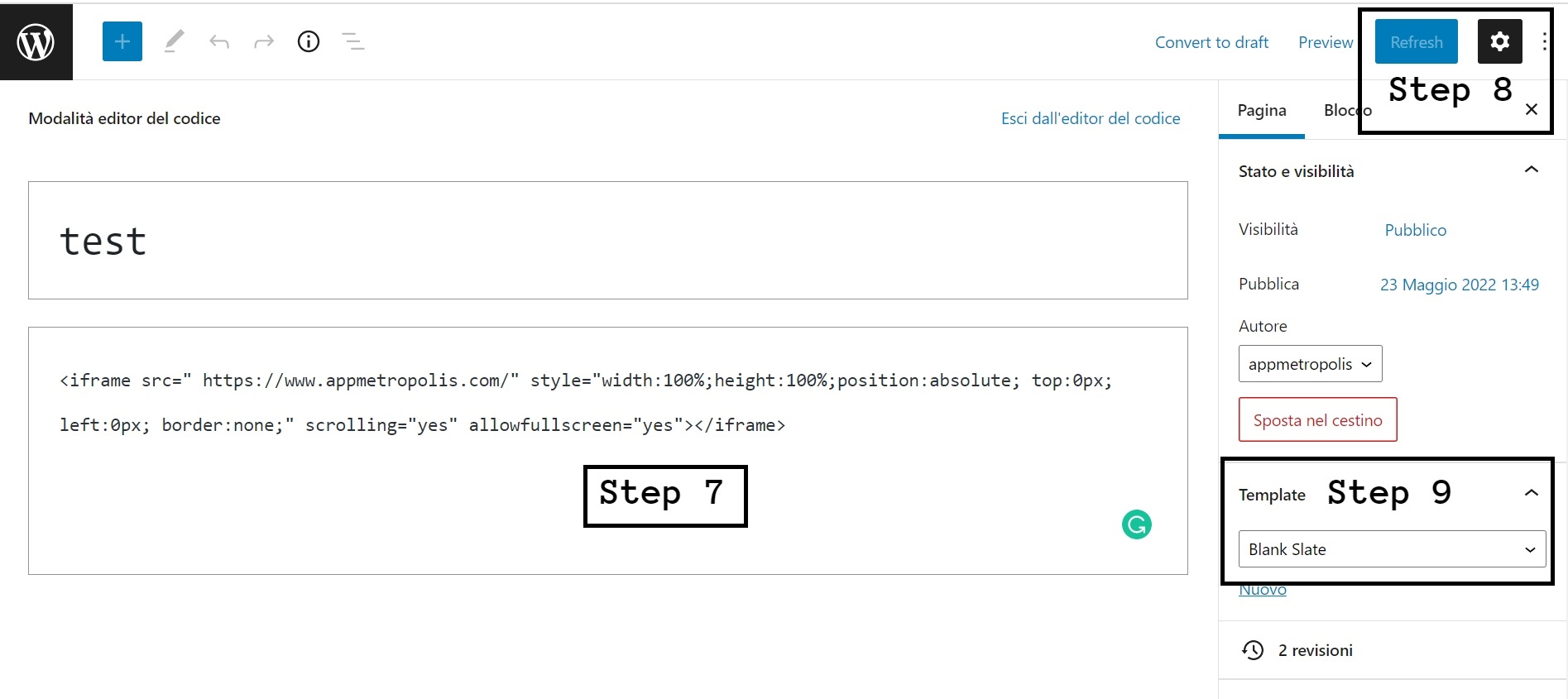
- Incolla EMBEDDABLE LINK.
- Ora clicca su Impostazioni pagina.
- Fai clic nel menu a tendina del template e seleziona l’opzione BLANK SLATE, quindi clicca sul bottone Salva o Pubblica.
Acquista questo modulo su www.migamodules.com
Ecco il link di questa pagina https://support.migastone.com/it/hrf_faq/appmetropolis-v2-modulo/
Appuntamenti Premium
Questo modulo Premium estende le funzionalità della funzione Prenotazione PRO con la possibilità di attivare delle opzioni estremamente potenti quali il pagamento degli appuntamenti, la prenotazione per calssi/workshop e la sincronizzazione con i calendari di Google.
Pagamenti
Una volta acquistato l’estensione Appuntamenti Premium, sarà possibile aggiungere alla propria app la funzione “Enterprise Payments”. ATTENZIONE: dopo avere aggiunto questa funzione nella app, si raccomanda di tenerla DISATTIVATA. Non serve che sia attiva per funzionare e questo consentirà di non avere una voce di menu non necessaria.

A questo punto, all’interno della funzione “Prenotazione Pro” nella tua app ci sarà una ulteriore tab (Pagamenti) presente nel pannello di configurazione. Da qui sarà possibile definire l’importo che si desidera richiedere al momento della prenotazione: dal 10% al pagamento completo. Affinché i pagamenti funzionino, dovrai assicurarti di aver aggiunto i prezzi a ciascun servizio. Dovresti anche verificare che la tua politica di cancellazione sia allineata con i pagamenti.

Classi e Workshop
Un’ altra funzionalità disponibile con l’estensione Appuntamenti Premium è la possibilità di aggiungere classi /tipi di workshop/categorie:

Per aggiungere una classe premere il pulsante ![]() e completare alla compilazione dei campi richiesti:
e completare alla compilazione dei campi richiesti:

Se si tratta di un corso (o workshop) ricorrente, è possibile definire la frequenza attivando il flag “Ripeti” (questa opzione comparirà solo dopo aver aggiunto una data di fine). Si noti che la data di fine dovrebbe essere la data in cui termina l’ultima lezione ricorrente. Ad esempio, se questo corso è offerto ogni giorno per un mese, dovrai definire la data di fine entro 30 giorni da oggi.
Il passo successivo è aprire la schermata “Gestisci classi” e assegnare la posizione in cui queste classi saranno disponibili. ATTENZIONE: se non si assegnano le classi a nessuna posizione, non verranno visualizzate nell’interfaccia utente.

L’ultimo passaggio consiste nel garantire che le classi siano abilitate per gli utenti della app. È possibile farlo attivandolo nella tab “Opzioni”.

ATTENZIONE: per impostazione predefinita, solo gli appuntamenti vengono attivati nell’interfaccia utente, quindi assicurarsi di attivare le classi affinché possano essere visualizzate.

Sincronizzazione con Google Calendar
Con questa opzione disponibile con il modulo Appuntamenti Premium, sarai in grado di sincronizzare la pianificazione degli appuntamenti del Prestatore (Provider) con il proprio Google Calendar. Le istruzioni dettagliate per la configurazione verranno aggiunte a breve.
Interfaccia con la funzione Carta Fedeltà Progressiva
Con il modulo Appuntamenti premium è collegato anche con la funzione Carta Fedeltà Progressiva e, grazie a questo, è possibile accumulare punti fedeltà automaticamente.
ATTENZIONE: i punti fedeltà devono essere configurati separatamente per ciascun servizio. Se non si desidera accreditare punti, è necessario impostare i punti fedeltà su 0.
Una volta assegnati i punti fedeltà, quando il cliente effettua una prenotazione i punti non vengono accreditati immediatamente. Il sistema attende fino alla fine del tempo utile per l’appuntamento e solo dopo carica automaticamente i punti.
ATTENZIONE: se il cliente non si presenta per l’appuntamento, è necessario annullarlo in modo che i punti non vengano accumulati. Se gli appuntamenti non vengono annullati (o cancellati), i punti fedeltà verranno aassegnati.
Si prega di notare che affinché i punti vengano caricati automaticamente, la funzione Carta Fedeltà Progressiva deve essere aggiunta alla app e configurata correttamente, compresa la creazione di una card corrente e dei relativi premi.

LINK: //support.migastone.com/it/hrf_faq/appuntamenti-premium/
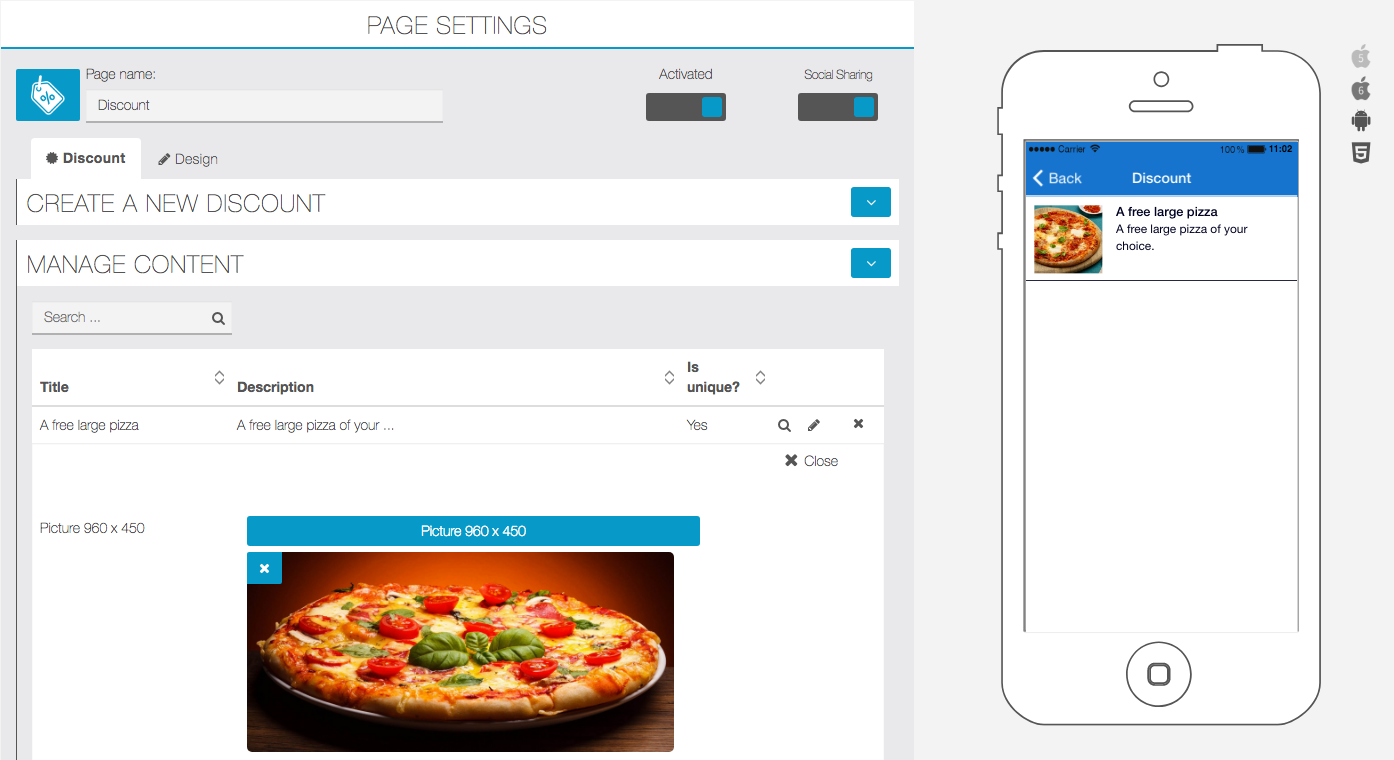
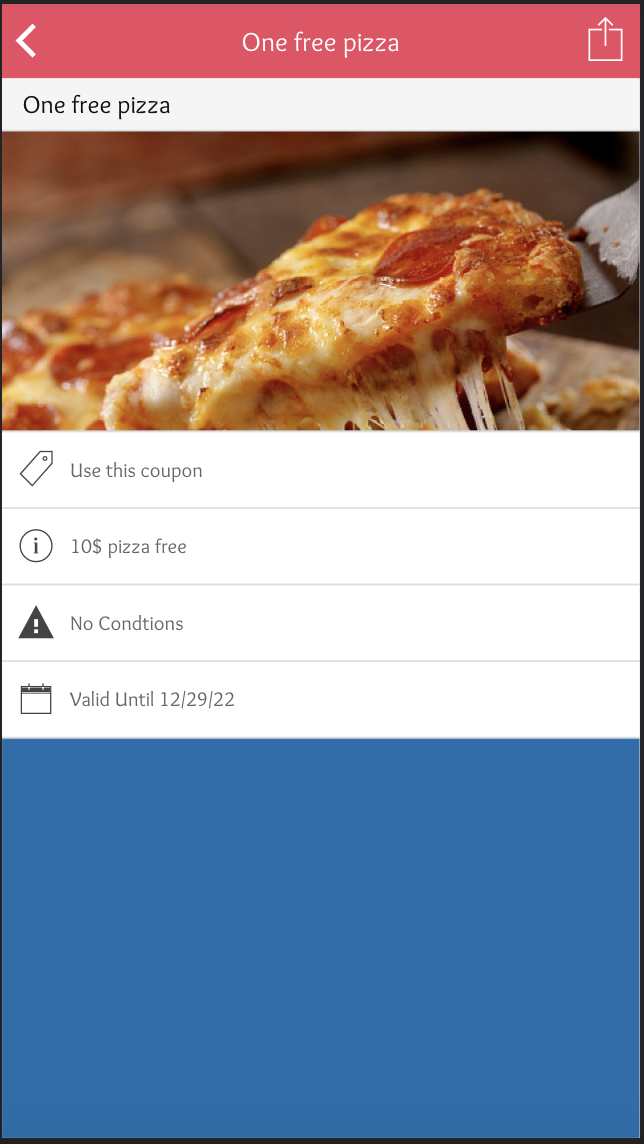
Buoni Sconto / Coupons
Questa funzione crea dei BUONI SCONTO che possono essere utilizzati in svariati modi e ANNULLATI tramite un semplice gesto con il dito, direttamente alla cassa del negozio.
Abbiamo preparato un bel video che spiega come funzionano in dettaglio:
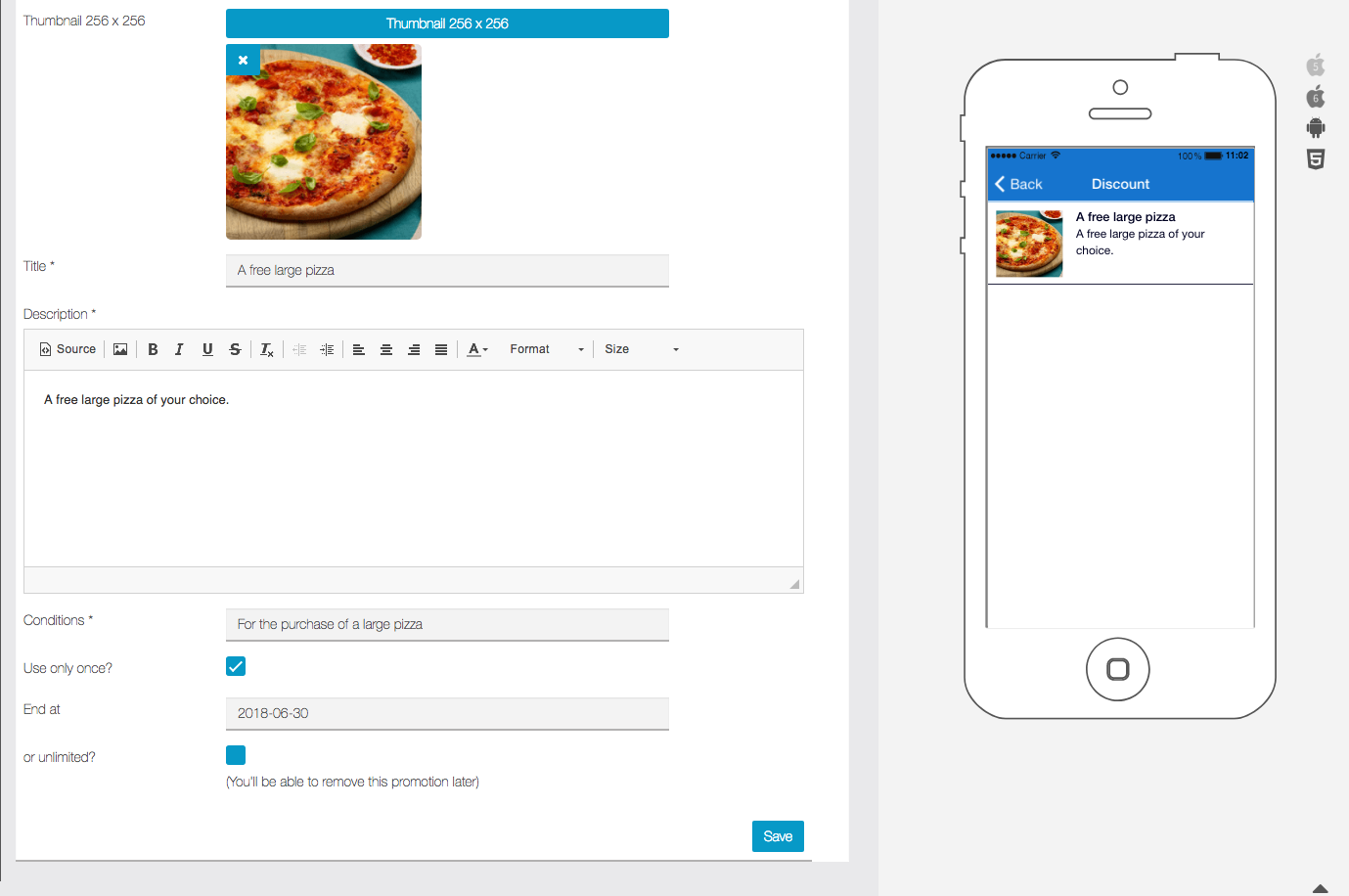
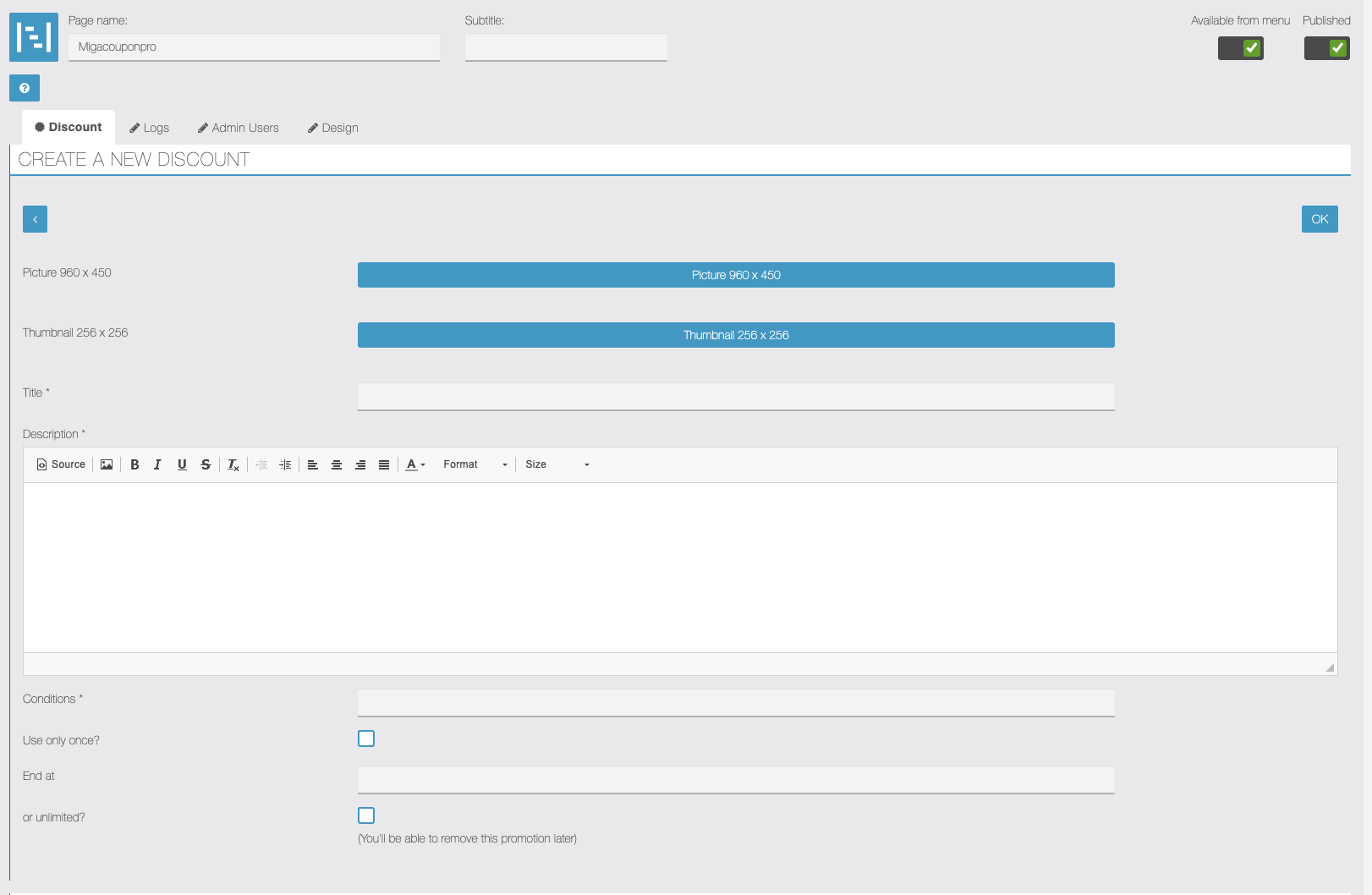
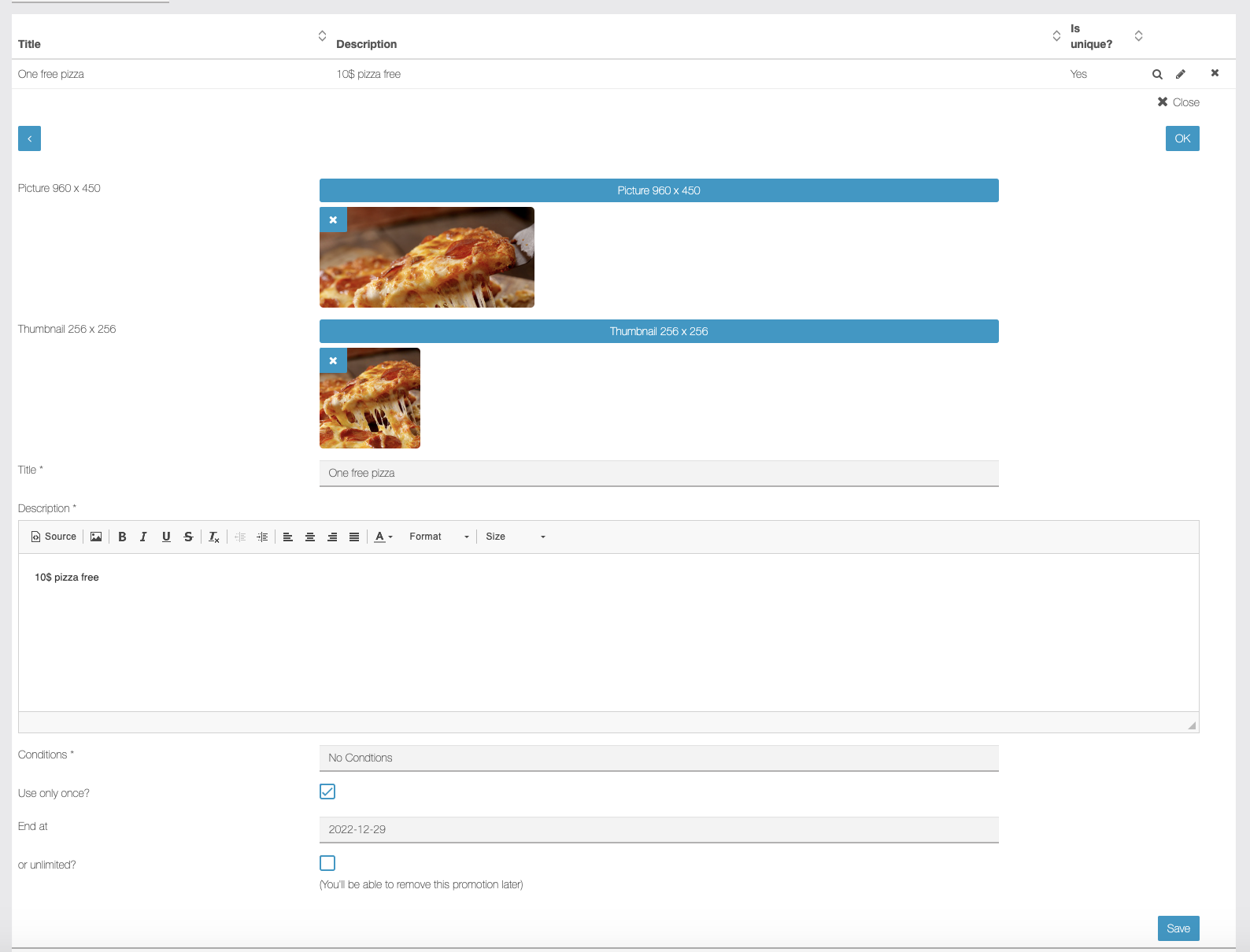
Ecco i parametri da impostare:
- Nome: per esempio “Colazione”, Tenere il titolo corto e semplice.
- Descrizione: per esempio: “Un caffè ed una Pasta”.
- Condizioni: per esempio: “Superata una spesa di €10.00 .” Questo indica semplicemente al cliente, testualmente, quali sono le condizioni da soddisfare per ottenere lo sconto
- Usa una sola volta?: Attivando questa opzione, lo sconto sarà valido solo una volta per ogni cliente. Un bottone “Usa questo coupon” sarà visibile sullo schermo. Quando il cliente si presenta alla cassa per usufruire dello sconto, l’operatore preme il pulsante e (dopo ulteriore conferma) lo sconto sparisce.
- Finisci a – o Illimitato: scegliere se lo sconto avrà una data finale o sarà illimitato. L’opzione “Illimitato” può essere disabilitata in qualsiasi momento.
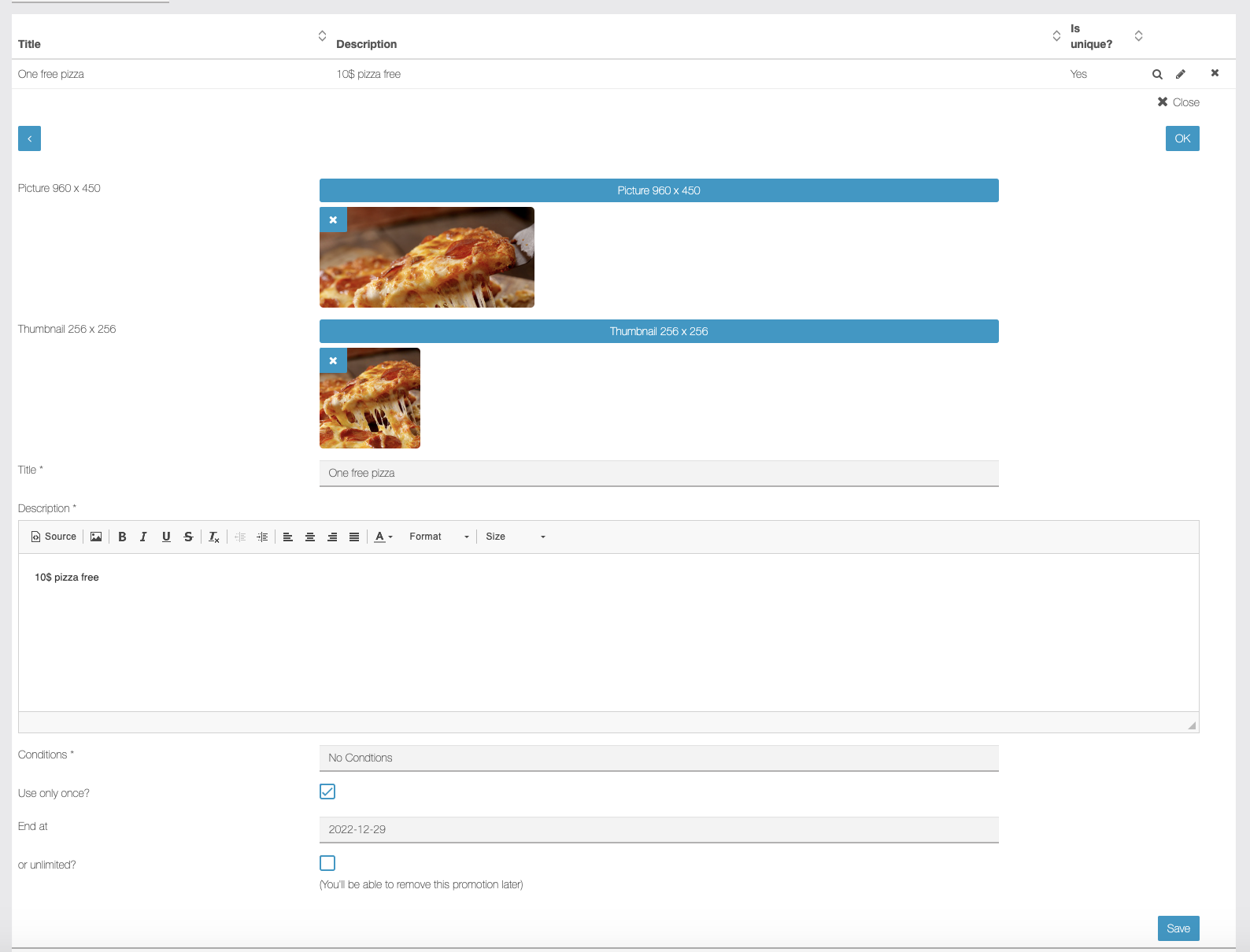
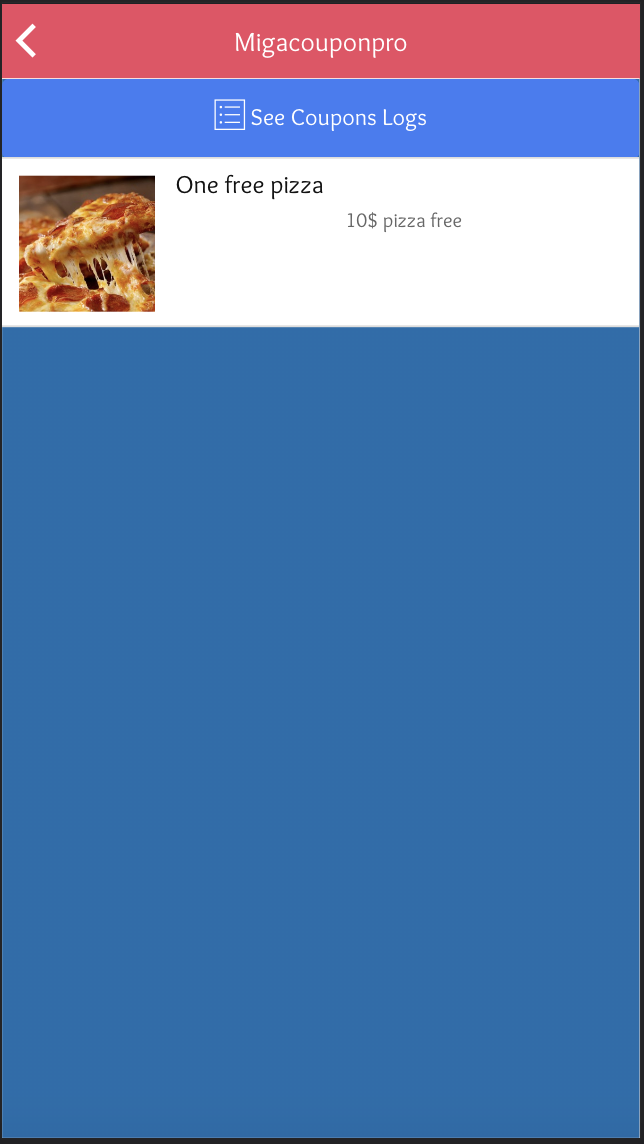
Ecco un esempio :


Per inserire un nuovo buono sconto fare clic su ![]() e ripetere la procedura.
e ripetere la procedura.
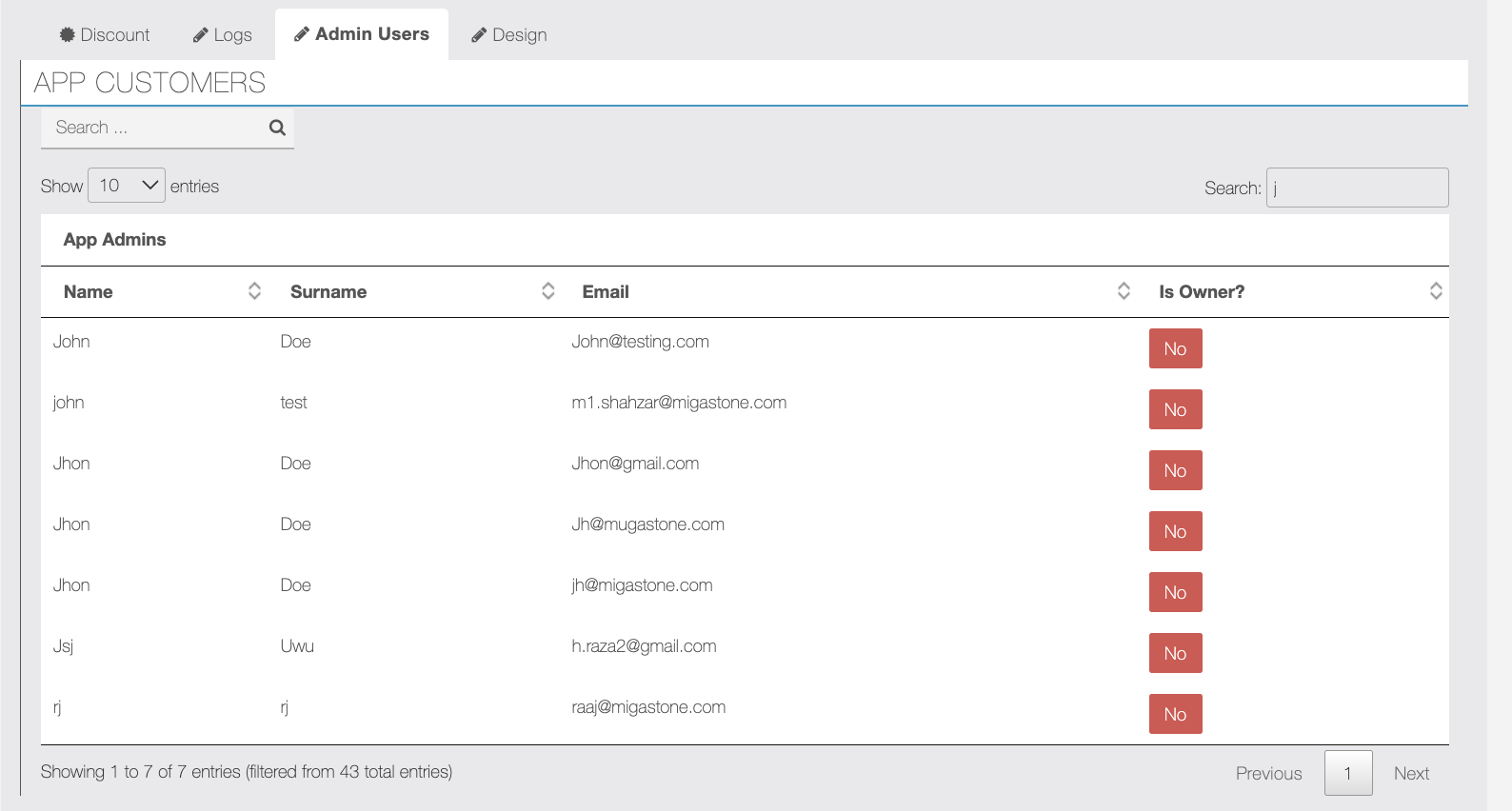
Per utilizzare un buono sconto il cliente deve effettuare la registrazione nella APP inserendo semplicemente NOME UTENTE e una PASSWORD.
I dati verranno inseriti una sola volta e memorizzati dalla app per tutte le operazioni successive. Questo evita che il cliente possa utilizzare più volte lo stesso coupon.
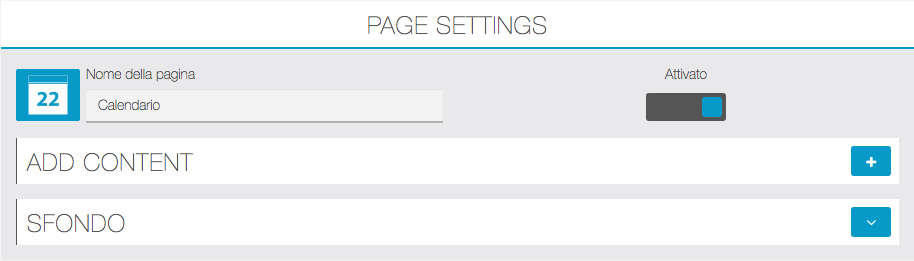
Calendario
La funzione di calendario permette di condividere con i vostri utenti luogo e data di eventi a cui sarai presente. L’applicazione mostrerà agli utenti tutti gli eventi futuri rispetto alla data e ora correnti.
Per aggiungere alla app una funzione calendario, fare clic su  . Si aprirà questa schermata:
. Si aprirà questa schermata:

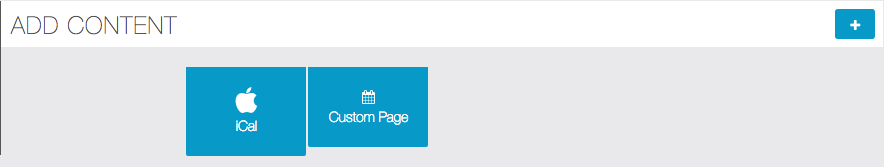
Fare clic su ![]() per aggiungere un evento nel calendario. Ci sono 2 opzioni:
per aggiungere un evento nel calendario. Ci sono 2 opzioni:

- ICal – permette di collegare Google Calendar
- Custom Page – permette di caricare i singoli eventi direttamente dal pannello di controllo della app
iCal
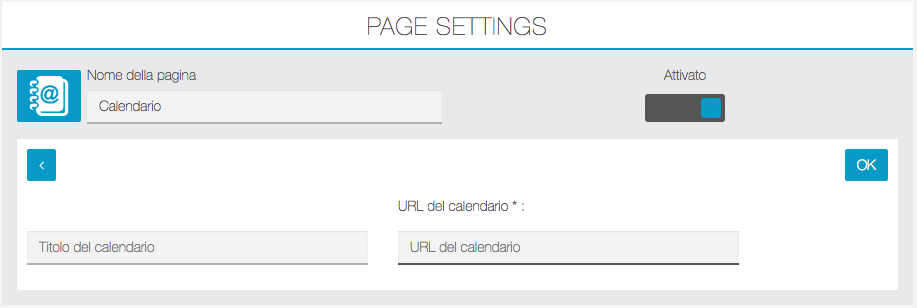
Facendo clic su iCal si aprirà questa sezione, assegnare un titolo all’evento e proseguire nella guida per le informazioni su come reperire l’URL:

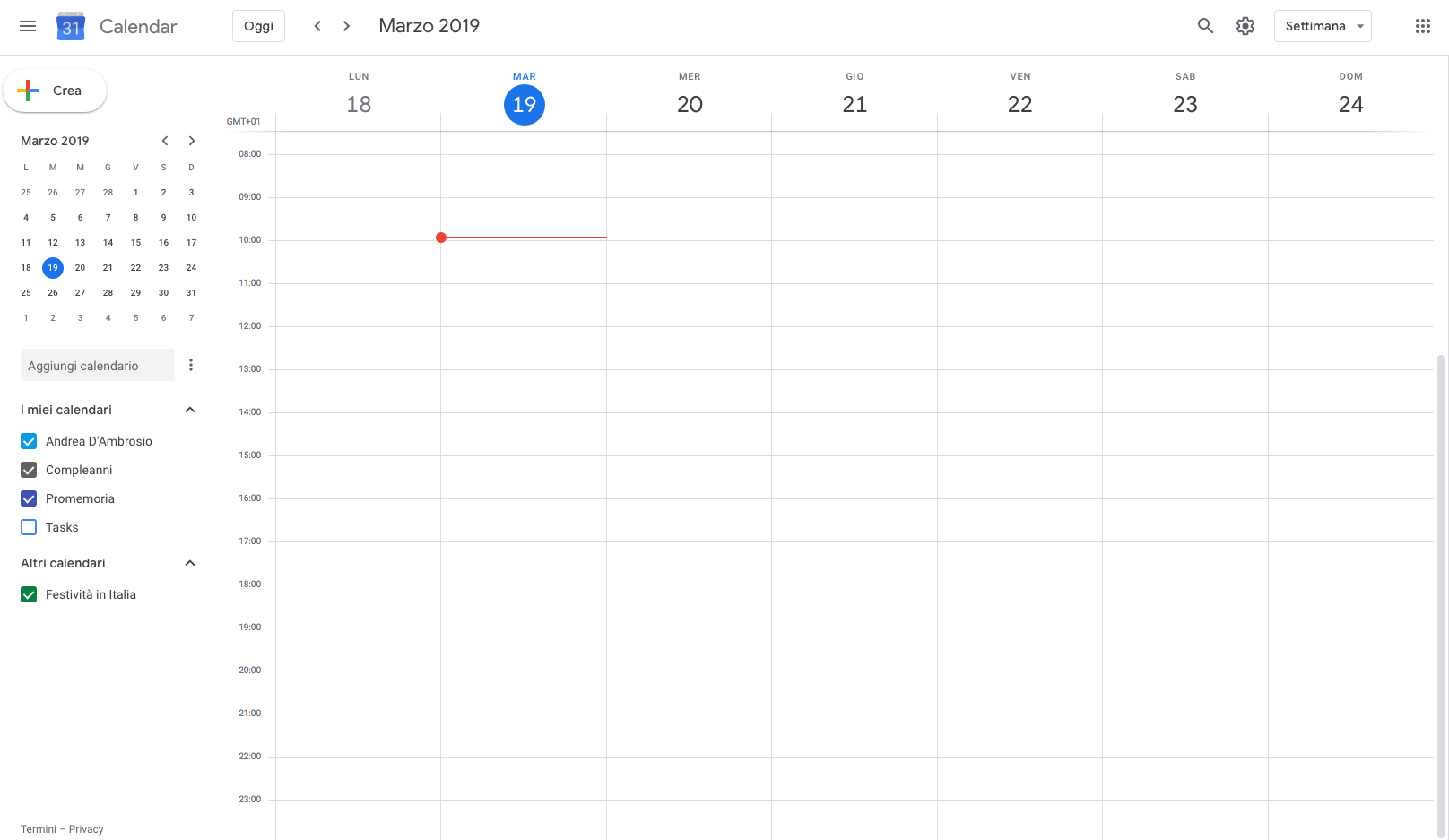
- Aprire Google Calendar

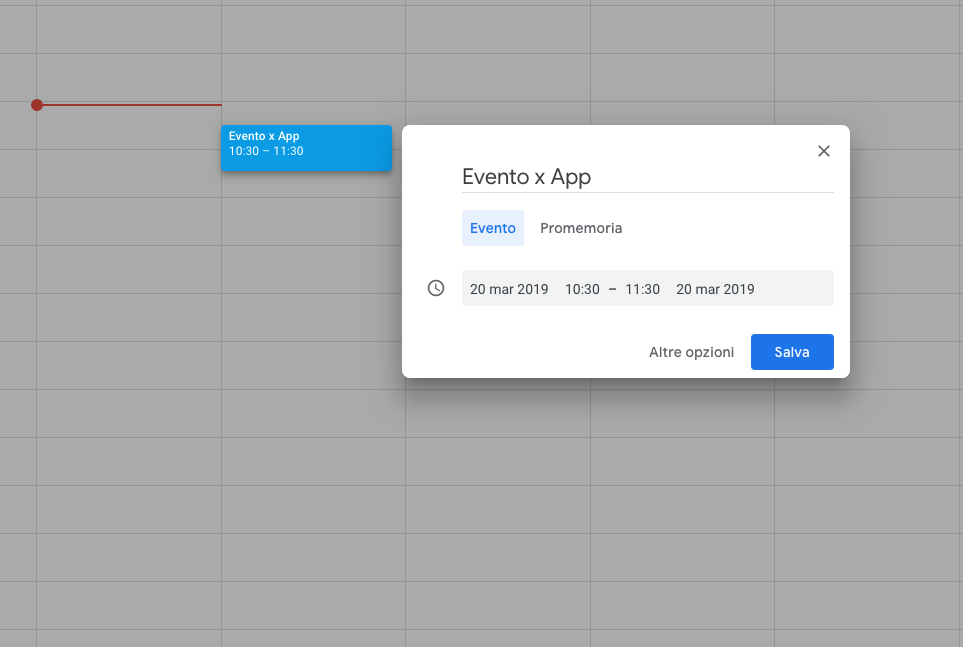
- Creare un Evento (pulsante “Crea”)

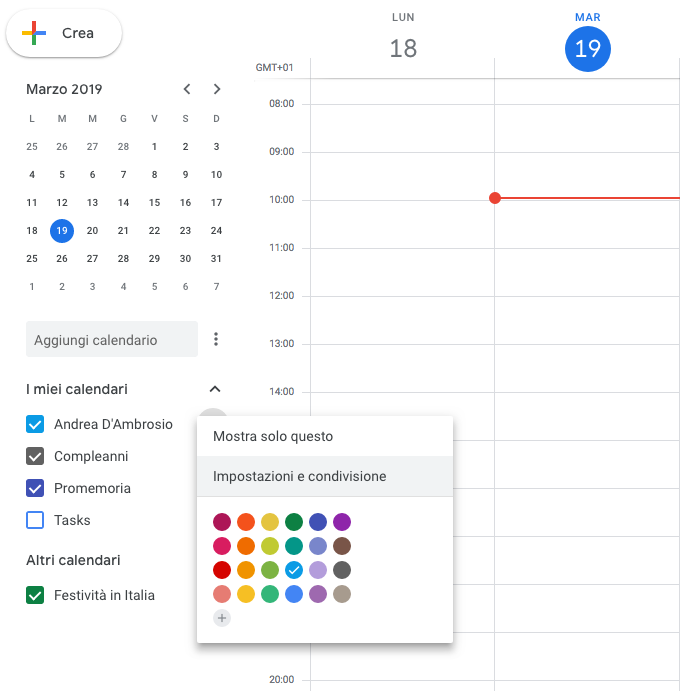
- Nella sezione “I miei calendari” passare il mouse sopra il calendario da condividere: apparirà una icona con tre puntini, fare clic per accedere alle opzioni

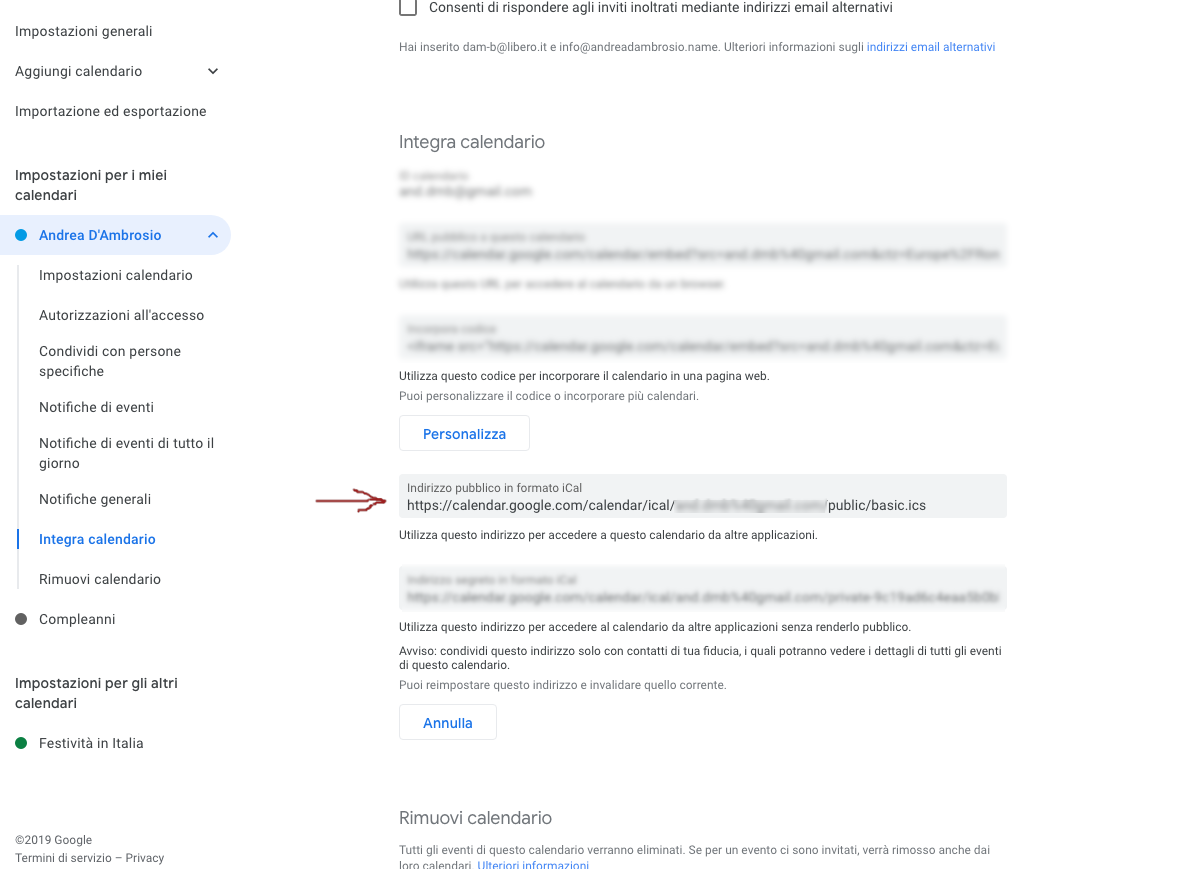
- Fare clic su “Impostazioni e condivisione”, scorrere la pagina fino alla sezione “Integra calendario” per trovare il campo “Indirizzo pubblico in formato iCal”

- Copiare l’indirizzo URL ed incollare nel campo “Url del Calendario”:

- Infine cliccare su “OK” per confermare.
Custom
E’ possibile creare un calendario personalizzato ed inserire direttamente nell’applicazione i propri eventi.
Facendo clic su Custom Page si aprirà questa sezione:

Inserire il nome del calendario e premere ![]() . Si aprirà la finestra che segue:
. Si aprirà la finestra che segue:

Per aggiungere un nuovo Evento fare clic su ![]() ed inserire i dati richiesti nella finestra che segue:
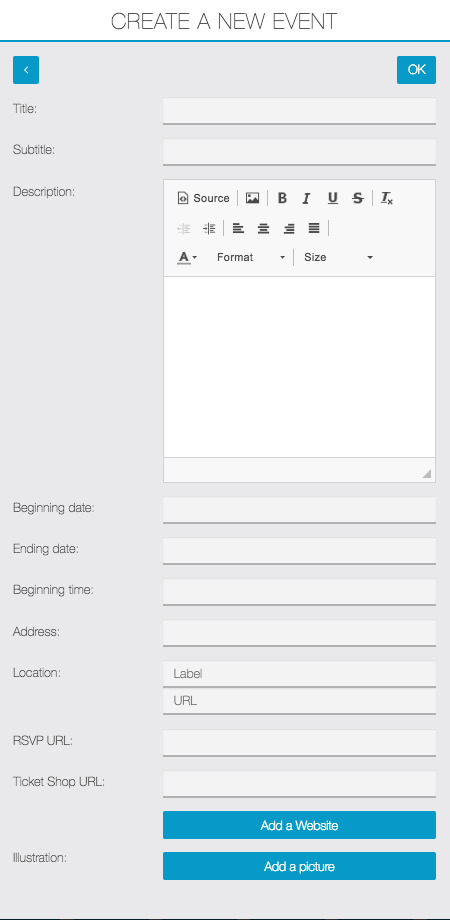
ed inserire i dati richiesti nella finestra che segue:

E’ necessario inserire tutte le informazioni indicate come obbligatorie. Tra le informazioni opzionali segnaliamo la possibilità di inserire una immagine, il collegamento con un sito esterno, la pagina a cui inviare una risposta (ad esempio richiedere prenotazione) o per l’acquisto dell’eventuale biglietto.
Per inserire ulteriori eventi al medesimo calendario fare clic su ![]() e ripetere la procedura.
e ripetere la procedura.
Carta Fedeltà
Con la creazione di una Carta Fedeltà il gestore dell’attività può fissare un premio per i propri clienti, da riconoscere al raggiungimento di un determinato numero di punti con un criterio predeterminato. Ad esempio “un hamburger gratis dopo averne acquistati 10.”
Abbiamo preparato in interessante video esplicativo che vi consigliamo di visionare prima di leggere le istruzioni dettagliate sull’utilizzo della funzione CARTA FEDELTA’.
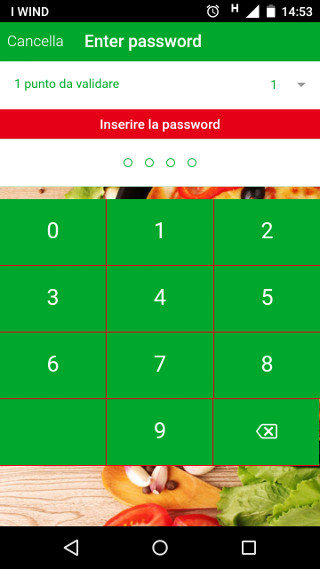
Per convalidare i punti il responsabile del negozio dovrà digitare un PIN di 4 cifre, pre-configurato nella sezione PASSWORD della funzione CARTA FEDELTA’. E’ possibile memorizzare più di un PIN per ogni carta fedeltà (leggi i paragrafi seguenti). Come tutte le carte fedeltà, il cliente dovrà mostrarla al responsabile del negozio il quale potrà convalidare uno o più punti digitando il PIN sullo Smartphone del cliente.
Creazione delle Carta Fedeltà
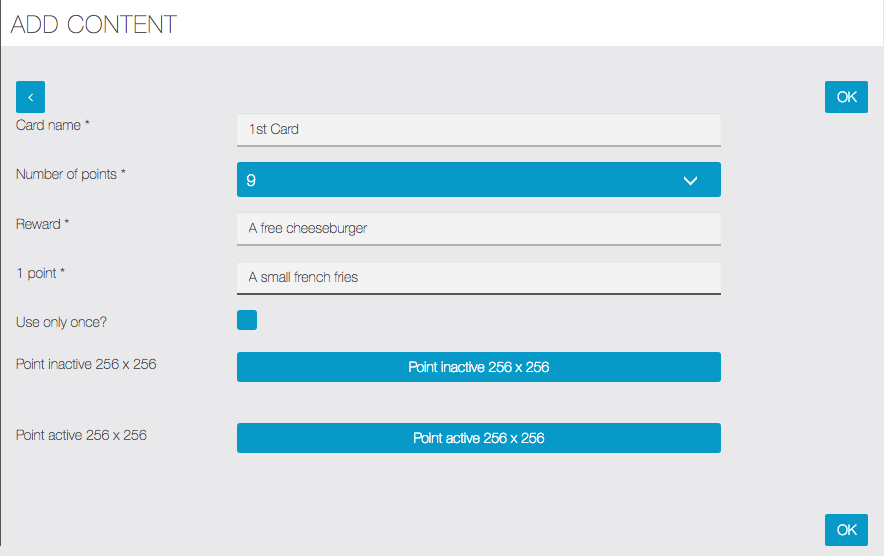
Le cose necessarie da decidere prima di creare la Carta fedeltà sono:
- il numero totale di punti
- il premio
- il requisito per ottenere un punto
Ecco un esempio:

NOTA:E’ possibile limitare l’utilizzo della Carta Fedeltà ad 1 sola volta per ogni cliente. In tal caso ricordarsi di selezionare l’opzione apposita.
E’ possibile personalizzare graficamente l’aspetto dei punti sulla vostra card, con un piccolo logo della vostra attività o immagine che più si addice alla vostra esigenza. Si può utilizzare una immagine corrispondente al punto attivo (validato) ed eventualmente un’altra immagine corrispondente al punto non attivo. Fare click sul pusante “Punto attivo” o “Punto inattivo” e seguire la procedura per caricare l’immagine. Ecco un esempio nella app:
Creazione del PIN di quattro cifre:
Si consiglia di creare una password per ogni operatore. Sarà più facile per il gestore verificare l’operato dei propri collaboratori.
NOTA: se si offrono più raccolte punti contemporaneamente (NB: questo vuol dire che avrai creato più di una pagina nella app con la funzione “Carta fedeltà) dovrai inserire una o più password operatore per ciascuna di esse. Questo permette maggiore flessibilità e controllo nella gestione delle tue carte fedeltà.
Fare clic su ![]() ed inserire i dati richiesti:
ed inserire i dati richiesti:

La carta fedeltà nell’applicazione

Per poter convalidare uno o più punti, il cliente dovrà “fare tap” su uno dei punti ancora disponibili e porgere lo smartphone al negoziante:

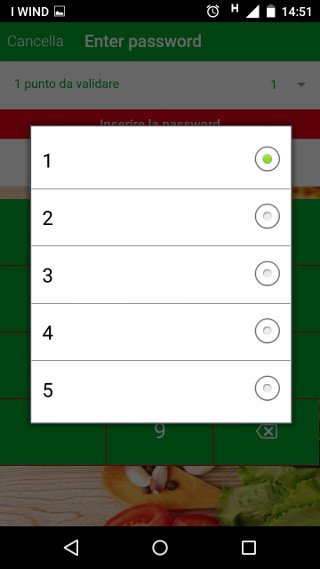
In quel momento il responsabile del negozio potrà scegliere quanti punti validare tramite il menù a discesa (evidenziato nell’immagine seguente) quindi inserirà il PIN per convalidare i punti.

NOTA: non è possibile modificare o annullare una carta fedeltà. Perché? Perché funziona come una vera e propria carta fedeltà e modificare una carta in corso di validità sarebbe ILLEGALE. Se l’utente ha accumulato dei punti per un’offerta particolare, non è più possibile per il gestore intervenire e modificare tale offerta mentre la raccolta punti e’ in corso. È possibile creare una nuova Carta Fedeltà con una nuova offerta ma tutti i clienti che hanno raccolto dei punti sulla carta precedente, continueranno ad utilizzarla fino alla fine della raccolta punti e potranno ricevere la nuova carta fedeltà solo quando la precedente e’ terminata. Invece gli utenti che non hanno accumulato nessun punto della vecchia Carta fedeltà riceveranno immediatamente quella nuova.
Carta fedeltà progressiva
La funzione Progressive Loyalty consente di attivare un programma di fidelizzazione e premiare i clienti che effettuano acquisti.
Sulla stessa carta fedeltà, è possibile impostare diversi premi e il cliente sarà in grado di riscattarli man mano che accumula i punti necessari.
Con un potente motore di reporting, puoi facilmente identificare i tuoi clienti più fedeli e quanti
i premi sono stati usati. Riceverai anche una stima delle vendite che il programma fedeltà sta generando.
Infine, puoi monitorare i dipendenti che convalidano i punti e i premi in modo da avere sotto controllo qualsiasi comportamento improprio.
Impostazioni
Una volta aggiunta la funzione alla tua app, la configurazione della funzione Progressive Loyalty comprende alcuni passaggi. Per prima cosa dovrai accedere alla scheda Carte fedeltà.

Carte fedeltà
Il primo passo è creare una carta fedeltà. Dovrai dare un nome alla tua carta – questo sarà usato nei reports ma non sarà visibile dagli utenti -, impostare il numero di punti per la carta, definire se si tratta di una carta unica o se potrà essere riutilizzata una volta completata e, infine, impostare il valore (importo in valuta) approssimativo di ogni punto – questo verrà utilizzato nel report per mostrare il valore stimato per ciascun cliente.

Premi
Dopo aver creato la carta fedeltà, il secondo passo è creare i premi.
Notare che qualsiasi premio reso attivo o inattivo (facendo clic sul simbolo ![]() o
o ![]() ) sarà immediatamente attivato o disattivato sulla carta fedeltà.
) sarà immediatamente attivato o disattivato sulla carta fedeltà.

Puoi creare un premio facendo clic su ![]() .
.
Dovrai definire il nome del premio e inserire una descrizione – entrambi questi campi saranno visibili all’utente -, impostare quanti punti sono necessari per riscattare questo premio ed caricare (opzionalmente) immagini specifiche per tale premio. L’immagine del premio inattivo verrà visualizzata quando l’utente non dispone ancora di punti sufficienti per riscuoterlo. Una volta che l’utente ha abbastanza punti per riscattare una ricompensa, verrà mostrata l’immagine del Premio Attivo. Allo stesso modo, il pulsante Riscatta sull’app per questo premio cambierà colore. Se non si inseriscono qui le immagini, verranno utilizzate quelle predefinite caricate nella tab Opzioni (vedi relativo paragrafo in seguito).

Tieni presente che, una volta creato un premio, dovrai attivarlo affinché venga visualizzato sulla carta.
NOVITA’: abbiamo ora introdotto il concetto di scadenza per i premi. Quindi, quando crei un premio, dovrai definire un numero di giorni entro i quali il cliente dovrà riscuoterlo, a partire da quando ha conquistato il premio.
Validazione
Con la funzione Progressive Loyalty sarai in grado di validare i punti da remoto, senza la necessità di avere fisicamente accesso allo smartphone dell’utente. Questo è l’ideale per le attività di asporto o qualsiasi tipo di servizio con ordinazione da remoto. È comunque possibile convalidare punti utilizzando lo smartphone del cliente, creando codici pin per i dipendenti. Dopo il primo accesso a questa funzione, un dipendente verrà creato automaticamente usando il tuo utente MAB – assicurati di aver inserito i tuoi dettagli utente (nome e cognome), altrimenti l’utente non verrà creato automaticamente. Questo dipendente non può essere cancellato e dovrai definire un codice pin a 4 cifre per convalidare i punti sulla carta. E’ possibile aggiungere ulteriori dipendenti.

Gli utenti visualizzati nell’elenco Validazione Manuale sono coloro che si sono registrati nella app. Vengono aggiunti automaticamente a questo elenco nel momento in cui effettuano la registrazione.

Per convalidare i punti, dovrai selezionare l’utente e fare clic sull’icona del timbro ![]() . Dovrai impostare il numero di punti che desideri convalidare e inserire il codice pin a 4 cifre precedentemente impostato.
. Dovrai impostare il numero di punti che desideri convalidare e inserire il codice pin a 4 cifre precedentemente impostato.

Design
Dopo avere impostato la carta fedeltà ed i premi, puoi decidere quale layout applicare alla tua carta fedeltà – questo passaggio è opzionale ma ti permetterà di personalizzare la carta fedeltà secondo le tue esigenze.

Opzioni
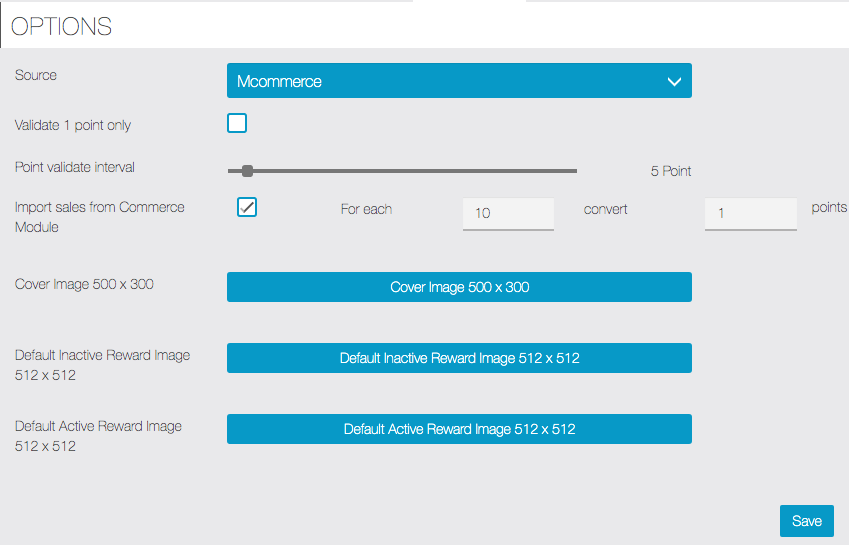
L’ultimo passo è impostare le opzioni di default – queste sono opzionali ma ti permetteranno di personalizzare la carta fedeltà per le tue esigenze.

Opzione “Valida solo 1 punto”: limita i dipendenti alla validazione di un solo punto alla volta.
Opzione “intervallo validazione punti”: selezionando con il cursore una quantità superiore a 1 si attiverà la selezione di validazione punti solo con quantità multiple, esempio selezionando 5:

NB: lasciare il cursore su 1 per poter scegliere liberamente il nr. di punti da validare.
Attivando l’opzione “Importa vendite da funzione Negozio” è possibile definire una regola di conversione per assegnare dei punti ai clienti che effettuano acquisti con la funzione Negozio. Nel campo “Per ogni” inserire l’importo totale di vendita più basso che si desidera convertire in punti. Nel campo “Converti” inserire il numero di punti corrispondenti a tale importo. Saranno convertiti solo i numeri interi, i decimali non sono calcolati.
Esempi:
se si impostano 10 euro, il cliente riceverà 1 punto per ogni 10 euro di acquisto. Se l’utente acquista per 11 euro o 19 euro otterrà sempre 1 punto.
NB: La conversione dei punti avviene solo dopo che l’ordine effettuato viene messo in stato “Done” (Fatto).
Attendere sempre un giorno per la verifica dei report, in quanto l’aggiornamento delle statistiche avviene di norma durante la notte.
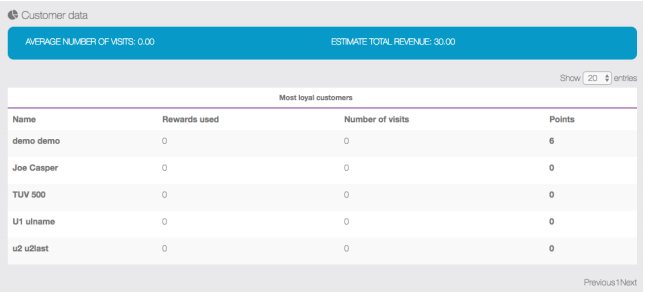
Report
I report analitici di questa funzione sono state create per aiutarti a identificare i clienti più fedeli e soddisfare le loro esigenze.
Nella dashboard Customer Data, sarai in grado di ottenere il numero di premi utilizzati per ciascun cliente, il numero di punti convalidati e il numero di visite effettuate da questo cliente al punto vendita (si ipotizza che ogni punto convalidato sia il risultato di una visita al punto vendita). Tuttavia, se i punti sono convalidati più volte entro 2 ore, verrà conteggiata solo 1 visita. Il ricavo totale viene calcolato utilizzando il valore stimato per 1 punto che avrete impostato durante la creazione della carta fedeltà, moltiplicato per il numero di punti convalidati.

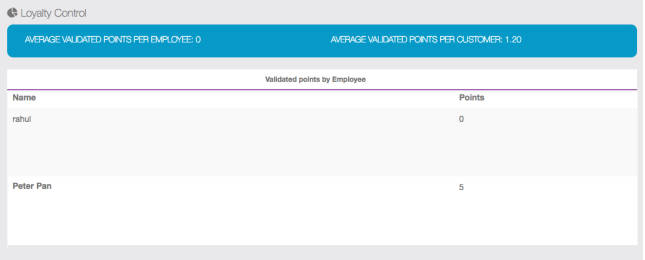
La dashboard Loyalty Control consente di verificare i punti convalidati da ogni dipendente e la media per tutti i dipendenti. Ciò consentirà di individuare deviazioni dalla media per indagare rapidamente su casi sospetti.

Entrambi i report consentono di visualizzare in dettaglio le attività dei singoli clienti o dei dipendenti. Basta fare clic sul nome del cliente o del dipendente per ottenere informazioni più dettagliate.
Interfaccia Utente
Ecco un esempio di come appare una Progressive Loyaly Card nella app.

LINK: //support.migastone.com/it/hrf_faq/carta-fedelta-progressiva/
Carta Fedeltà Virtuale
Tramite questa funzione gli utenti possono importare la propria carta fedeltà, per averla sempre disponibile nella vostra app, senza dover portare con se la card in plastica.
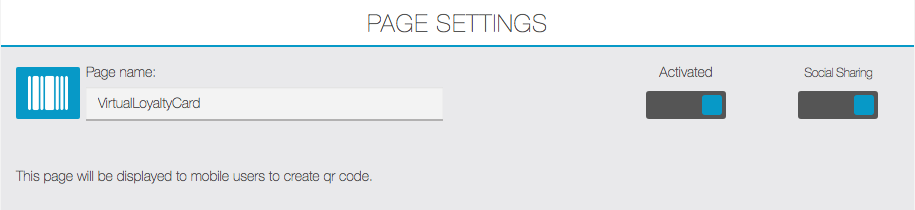
Abilitare la funzione dal pannello di controllo è immediato:

L’utilizzo di questa funzione dalla vostra app è altrettanto semplice.
Fare clic sul pulsante “Scan New Card” per leggere il codice a barre della vostra card.

Verrà richiesta l’attivazione della fotocamera per abilitare la lettura. A questo punto basta inquadrare con lo smartphone il barcode stampato sulla card ed il gioco è fatto!
Da questo momento la carta fedeltà è disponibile all’interno della app.
Una volta che l’utente si è registrato nella app, ed accede almeno una volta a questa funzione, la card è memorizzata dal sistema e sarà disponibile anche utilizzando la app da un altro smartphone. NB: l’utente dovrà effettuare il login nella app con il medesimo account.
NOTA: la app può importare correttamente barcode Code39, Code128, Ean13, Ean8, UPC-A

NOTA: Ora il modulo supporta anche QR CODE “QR Code Model 1 and Model 2 | QRcode.com | DENSO WAVE)”
LINK: //support.migastone.com/it/hrf_faq/carta-fedelta-virtuale/
Cartella
Questa funzione permette di creare un archivio nella app con organizzazione “ad albero”.
Creazione di una Cartella
Per creare una cartella fare clic su  nella sezione “LE TUE PAGINE”:
nella sezione “LE TUE PAGINE”:

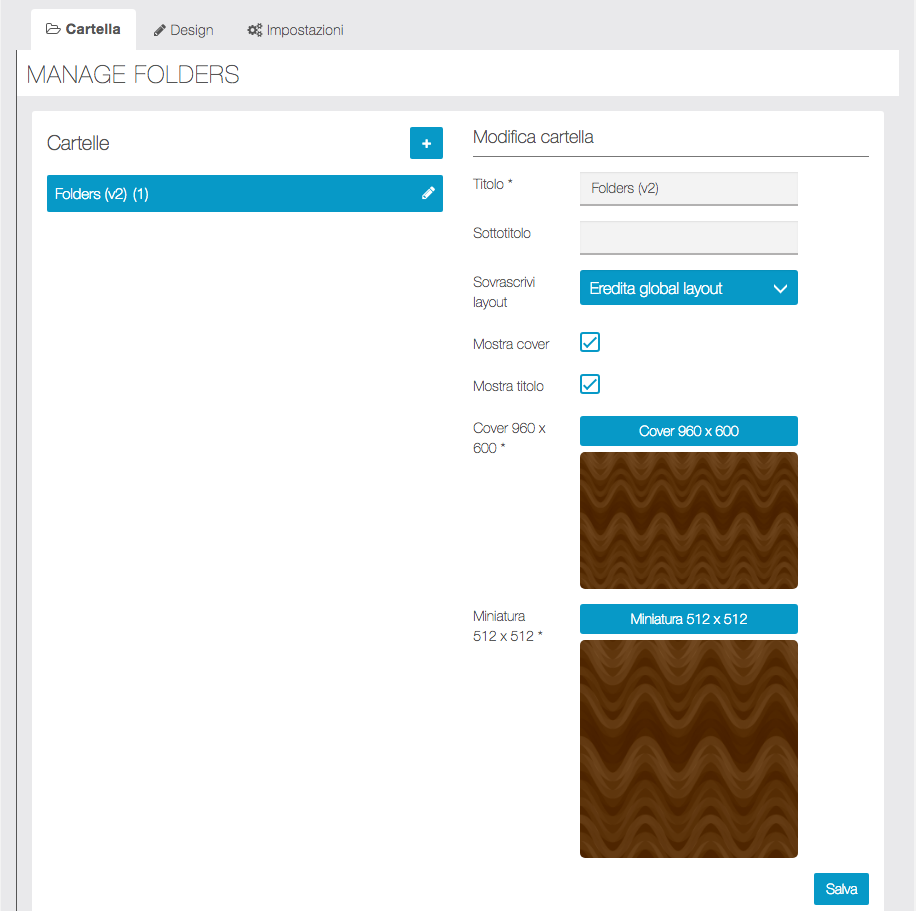
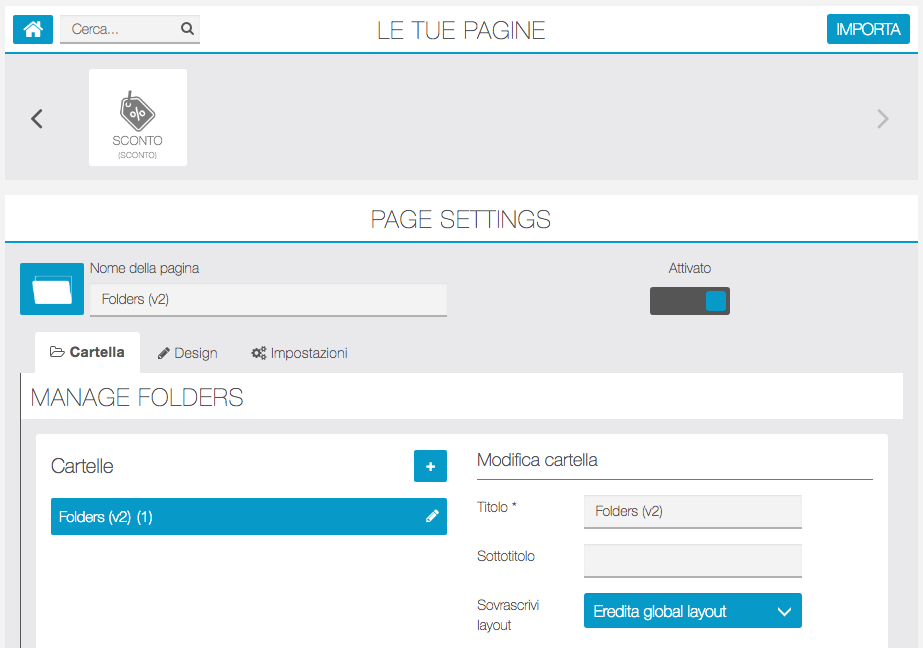
Per prima cosa occorre assegnare un nome alla cartella principale, digitando il nome desiderato nel campo “Titolo”. E’ possibile aggiungere un sottotitolo, una immagine cover ed una immagine in miniatura.
Per creare una sottocartella, fare clic su “+” e compilare tutti i campi necessari (nome della cartella, eventualmente aggiungere sottotitolo, immagine, ecc…). Eseguire la stessa procedura per ogni nuova sottocartella. Per modificare il nome, sottotitolo o la foto, selezionare la cartella (o sottocartella) e fare clic sull’icona ![]() .
.
Aggiungere pagine nelle cartelle
NOTA: è necessario creare una pagina prima di aggiungerla ad una cartella. La pagina verrà creata nello slider principale e solo in seguito potrà essere “spostata” all’interno della cartella desiderata.È molto semplice aggiungere una pagina in una cartella:
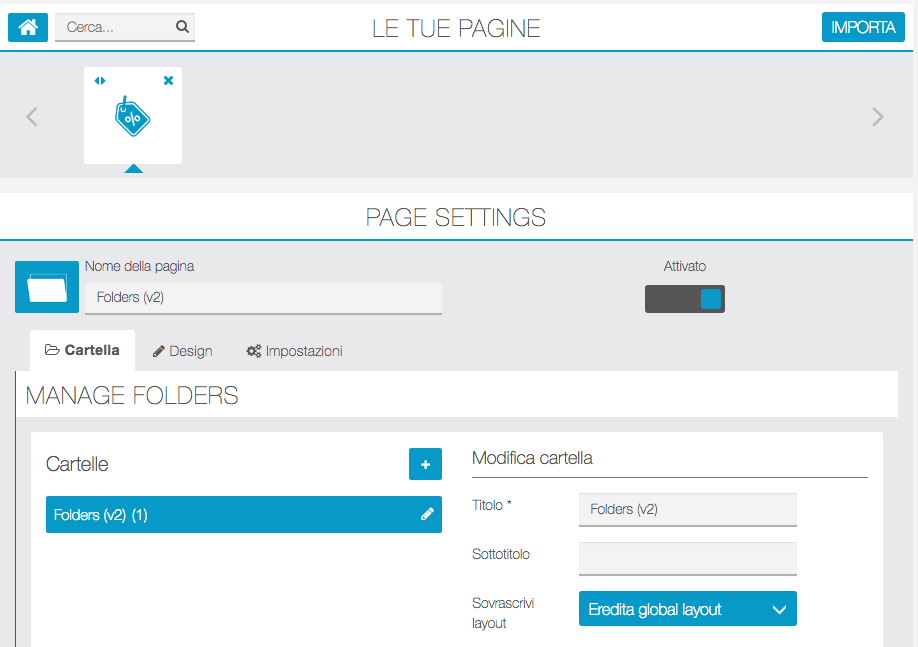
- Selezionare la cartella o sottocartella nella quale la pagina deve essere aggiunta
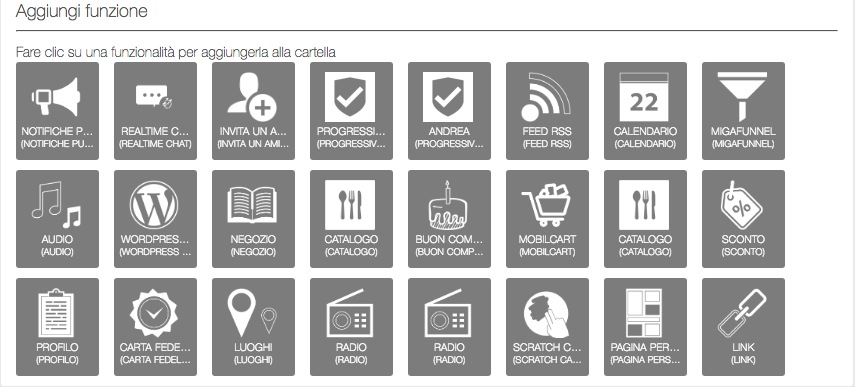
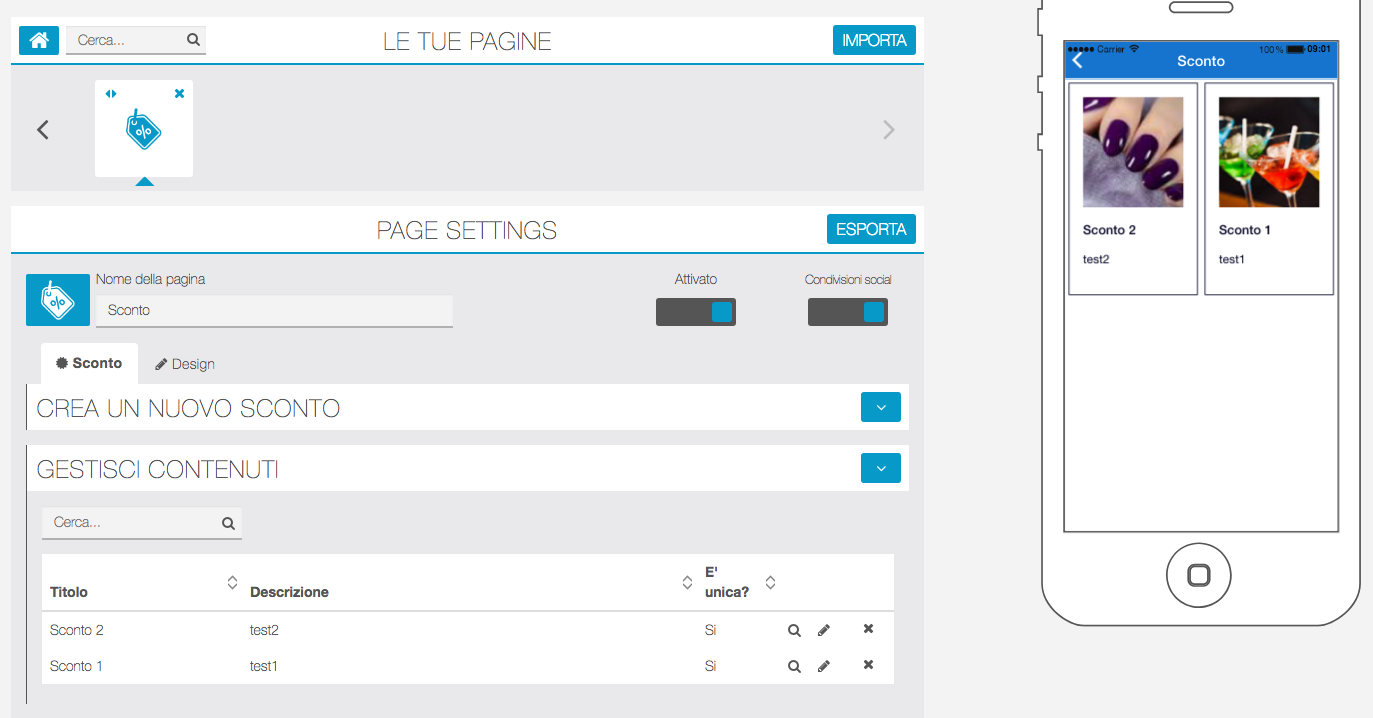
- Fare clic sulla pagina da inserire nella cartella nella sezione “Aggiungi funzione” mostrata dall’immagine che segue:

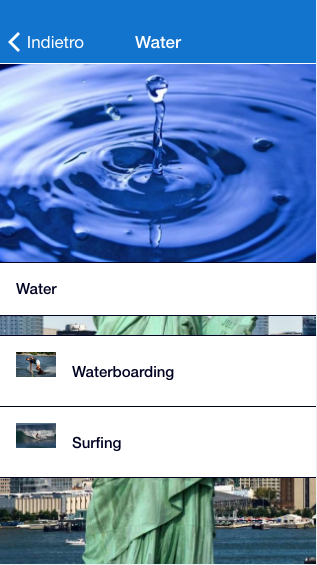
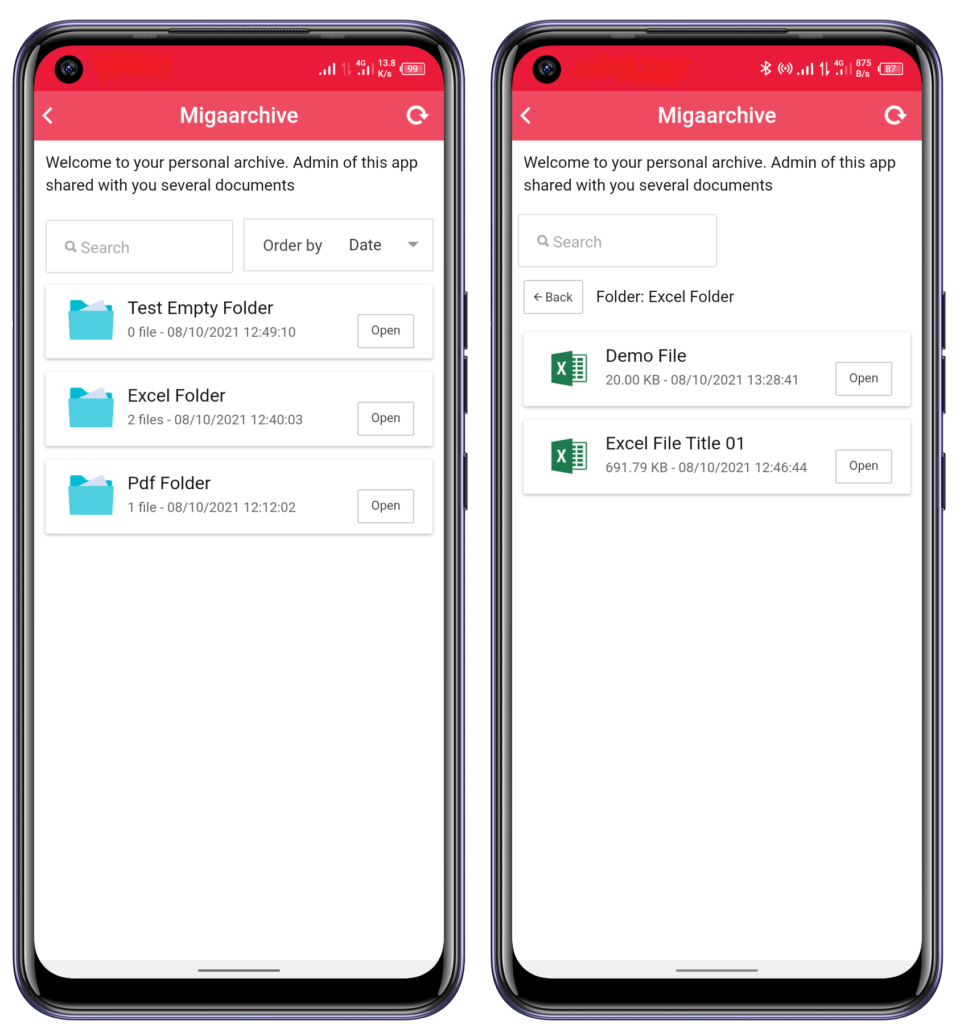
La prima pagina è stata aggiunta. Ripetere la procedura per ogni pagina da aggiungere nelle cartelle. Ecco un esempio di quello che si può creare:

Modificare le pagine
La pagina posizionata all’interno di una cartella può essere modificata solo entrando nella cartella in cui si trova. Non sarà visibile nello slider principale.

– Selezionare la cartella o la sottocartella che contiene la pagina da modificare e fare clic sulla pagina da modificare.
– La pagina si aprirà una volta selezionata e sarà modificabile.

– Per tornare alla visualizzazione della cartella cliccare sull’icona della pagina appena modificata.

– Per tornare al menu principale fare click sull’icona ![]() .
.
Rimuovere le pagine dalla cartella
Passare con il mouse sulla relativa icona e fare clic sull’icona X.
NB: questa funzionalità può essere limitata agli utenti per prevenire cancellazioni involontarie. In tal caso contattare il Customer Service.

NOTA: con questa operazione la pagina verrà rimossa dalla cartella ma non cancellata.La pagina sarà solamente “spostata” nel menu principale: a questo punto per eliminarla definitivamente passare con il mouse sopra l’icona corrispondente e fare nuovamente clic sull’icona X.
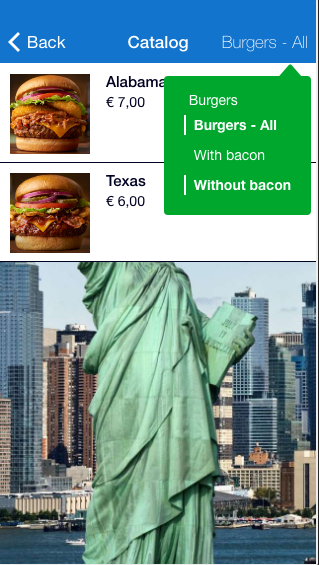
Catalogo
Questa funzione permette la creazione di un catalogo prodotti completo.
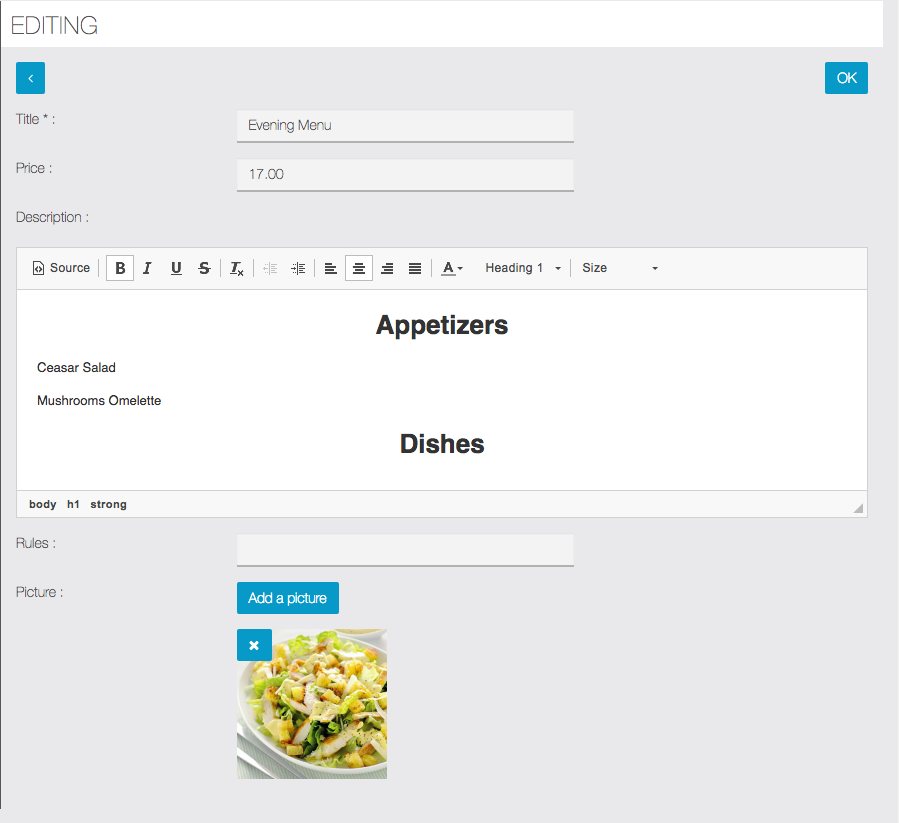
NOTA: per l’inserimento specifico di menu per ristorazione (in particolar modo se si desidera inserire più menu) si consiglia di utilizzare la funzione PASTO.
Categorie
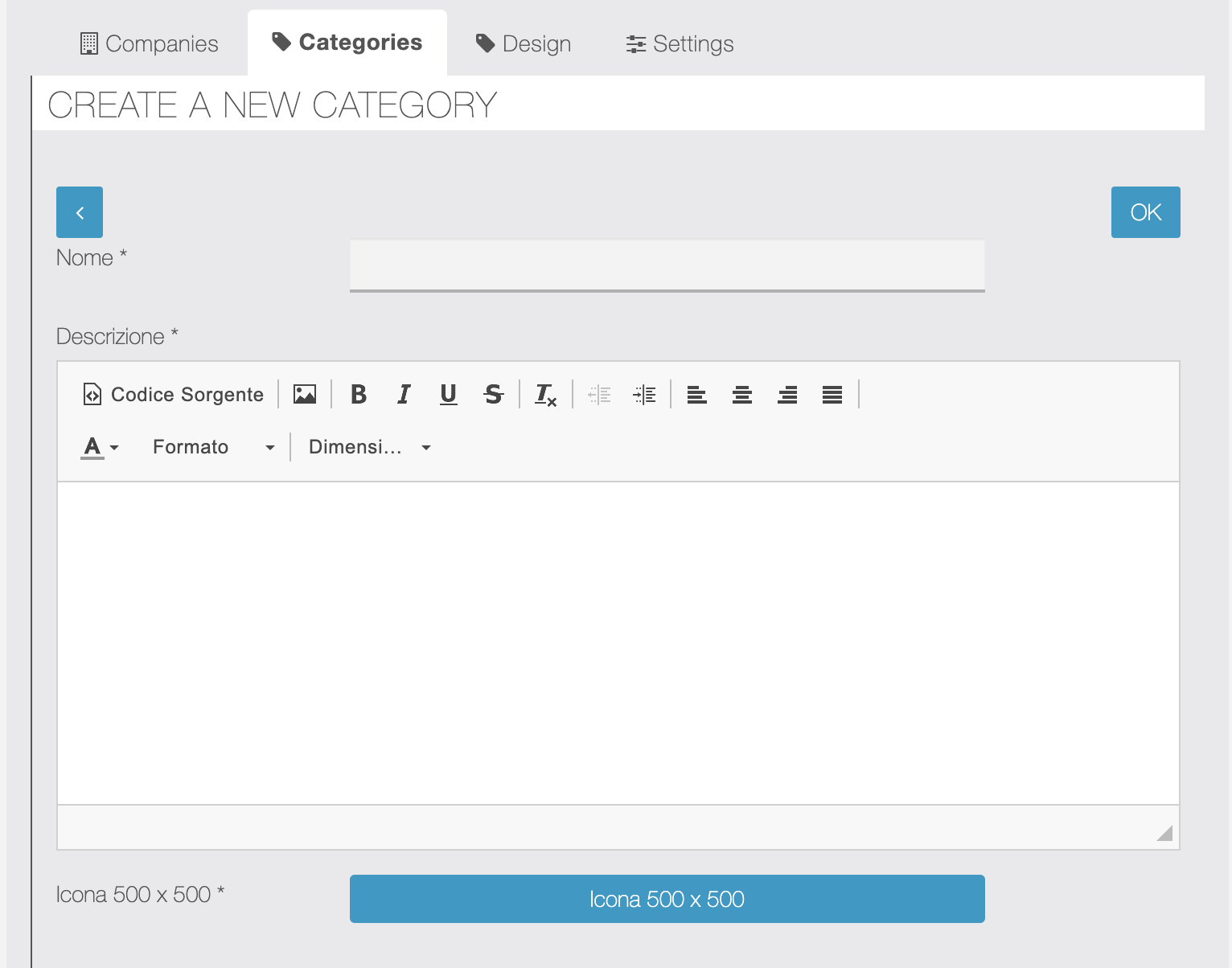
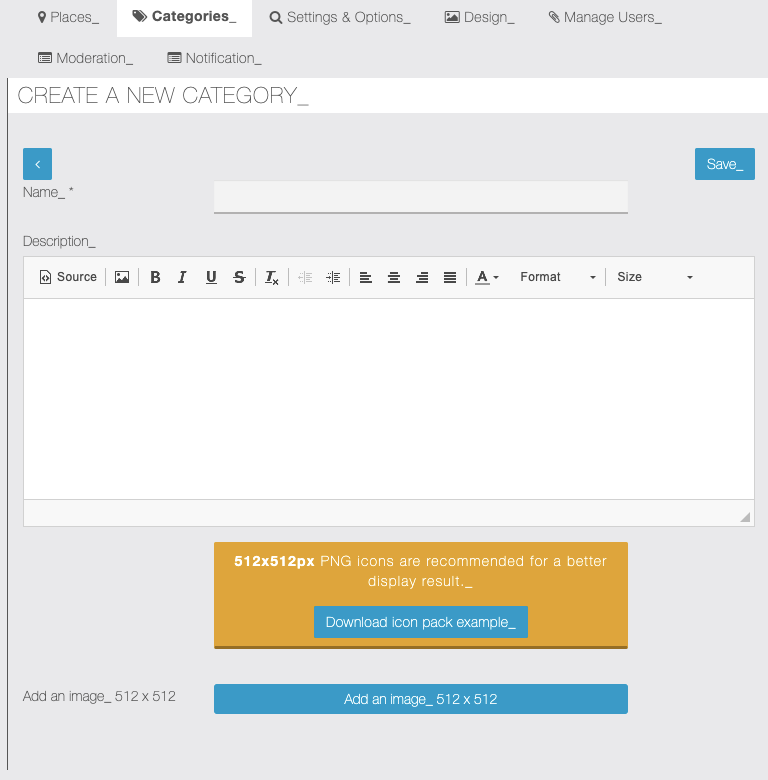
Fare clic su ![]() . Si aprirà la sezione mostrata nell’immagine che segue:
. Si aprirà la sezione mostrata nell’immagine che segue:

Inserire il nome della categoria.
Ripetere questo ultimo passaggio (![]() e inserire nome categoria) per tutte le categorie necessarie.
e inserire nome categoria) per tutte le categorie necessarie.
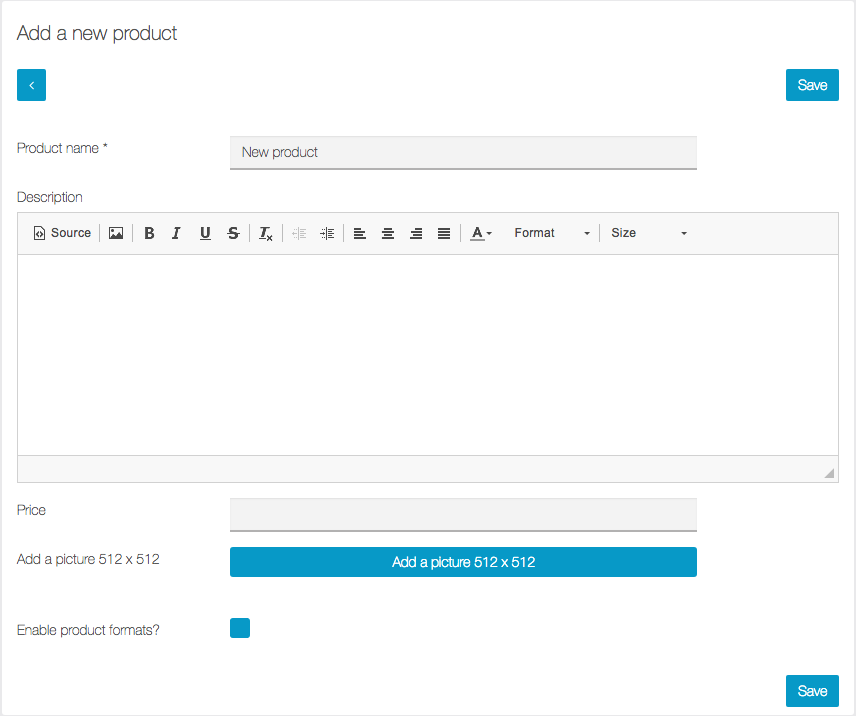
Prodotti
Per creare un prodotto all’interno di una categoria, fare clic su ![]() in corrispondenza della categoria interessata.
in corrispondenza della categoria interessata.

Riempire tutti i campi necessari e salvare facendo clic su ![]() .
.
NOTE:
- Le categorie vengono mostrate in ordine di inserimento.
- Inserire prima tutte le categorie e poi i prodotti.
- Per modificare l’ordine delle categoriee prodotti, fare clic su
 e trascinare nella posizione desiderata.
e trascinare nella posizione desiderata.
Ecco un esempio di catalogo visualizzato nella app:

Chat in tempo reale
Con questa funzione è possibile integrare nella vostra app Migastone un sistema di chat completo. Create chatroom pubbliche e/o lasciate che i vostri utenti di creino le proprie chatroom private per chattare tra loro.
E’ possibile inviare messaggi di testo e immagini, aggiungere utenti agli amici, bloccare/sbloccare utenti, effettuare chat one-to-one chat e di gruppo.
Sarà inoltre possibile ricevere delle notifiche in tempo reale se qualcuno scrive nella CHAT, questo è estremamente utile per il proprietario della APP, il quale può quindi avere un sistema veloce e immediato per rispondere a qualsiasi quesito posto dall’utente dell’app stessa.
Impostazione della funzione Chat dal pannello di controllo
Dal pannello di controllo della app è possibile abilitare la funzione creando una o più chatroom pubbliche. La caratteristica di queste chatroom è quella di essere visibili da tutti gli utenti della app dal proprio smartphone. Gli utenti che desiderano partecipare alla discussione dovranno registrarsi ed utilizzare un nickname.
Di seguito illustriamo i passaggi principali:
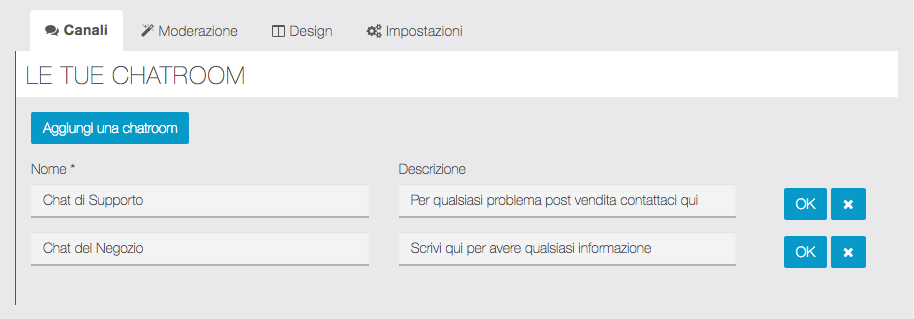
1. Nelle opzioni della funzione stessa potremo creare differenti CHATROOM (letteralmente, stanze) di discussone ognuna con il proprio TITOLO e DESCRIZIONE.
Nell’esempio dell’immagine che segue abbiamo creato due stanze tematiche facendo clic su ![]() :
:

2. A questo punto nella APP l’utente potrà registrarsi nella CHAT e abilitare le notifiche facendo clic sull’icona “campanello” in alto a destra

3. Con il campanellino completamente colorato si riceverà la notifica da OGNI persona che scrive in questa chatroom. Attenzione: l’abilitazione o meno delle notifiche deve essere effettuata singolarmente su ogni chatroom.

Chatroom private e comunicazione fra singoli amici
Oltre a poter partecipare alle discussioni pubbliche impostate dal gestore tramite il pannello di controllo, gli utenti della app avranno la facoltà di creare chatroom private o dialogare uno-a-uno con i propri amici.
Per accedere a queste opzioni occorre accedere alla funzione Chat dal proprio smartphone. Nella pagina principale, angolo in alto a destra, si trova un pulsante visualizzato con tre punti in verticale. Facendo un tap si accede al menu che mostriamo nell’immagine seguente:

NB: prima di poter gestire amici l’utente deve accedere almeno una volta ad una chat pubblica. Prima di poter scrivere un messaggio gli verrà richiesto di scegliere un nickname per essere identificato nelle chat e potrà anche scegliere le impostazioni di notifica.
Entra in chat privata
Tutti gli utenti che desiderano dialogare tra loro privatamente dovranno digitare lo stesso identico nome. Supponiamo, ad esempio, che gli utenti abbiano deciso di utilizzare il nome “Privata”: per entrare nella chatroom tutti dovranno digitare esattamente questo nome (Maiuscole comprese).
Una volta effettuato l’accesso, gli utenti visualizzeranno dal proprio smartphone questa chatroom nell’elenco “Chatrooms”, nella pagina principale della funzione Chat.
NB: nelle chatroom private non è possibile abilitare le notifiche (indipendentemente dallo stato del “campanello”)
Gestisci amici
Con questa opzione è possibile creare una chat uno-a-uno. L’utente che desidera aprire una discussione con un altro utente in modo esclusivo dovrà prima di tutto inviare una richiesta di amicizia, individuando il destinatario tramite nickname oppure email (la email che questo utente ha usato per registrarsi nella app). Se il destinatario accetta la richiesta accedendo a questo stesso menu dal proprio smartphone, entrambi visualizzeranno il nome del proprio interlocutore nell’elenco “Amici”, nella pagina principale della funzione Chat.
Ricordarsi di agire sull’icona “campanello”, come spiegato precedentemente, se si desidera abilitare le notifiche:

Impostazioni e Moderazione
E’ opportuno inserire nella tab “Impostazioni” l’indirizzo email del proprietario o un responsabile della attività in modo che possa gestire la moderazione dei messaggi ritenuti inappropriati. Il responsabile riceverà segnalazione tramite email e potrà gestire i messaggi da moderare dalla tab “Moderazione”.
LINK: //support.migastone.com/it/hrf_faq/chat-in-tempo-reale/
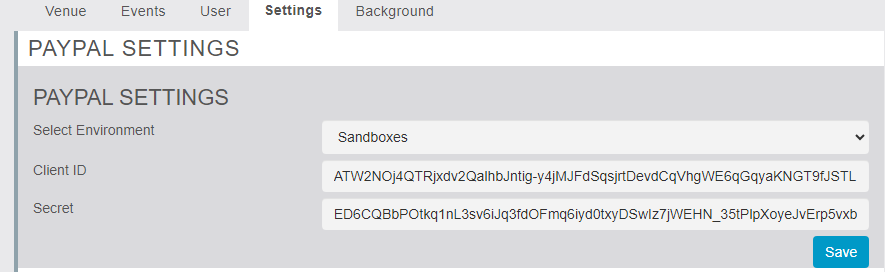
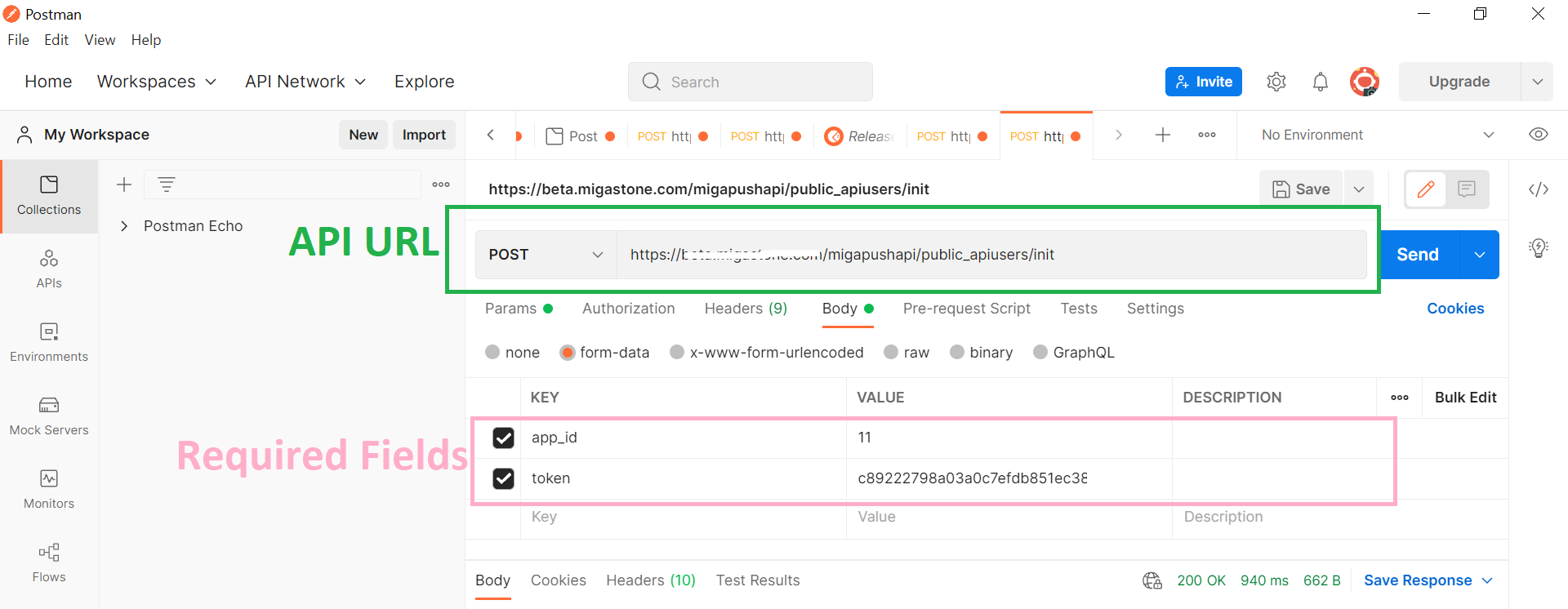
Come configurare API per i pagamenti Paypal?
Se NON HAI MAI UTILIZZATO PAYPAL oppure hai qualche dubbio, ti consigliamo di visionare in sequenza questi video molto interessanti. Esistono in YOUTUBE tantissimi tutorial che ti spiegano come usare al meglio PAYPAL e configurarlo come meglio credi.Ricorda per usare PAYPAL nelle APP MIGASTONE devi avere un account BUSINESS, se devi aprirne uno seleziona BUSINESS come tipologia account, se hai già un account personale trasformalo in BUSINESS contattando l’assistenza clienti PAYPAL.
Inoltre è indispensabile che VERIFICHI IL TUO ACCOUNT PAYPAL altrimenti non potrai ricevere più di 1000 EURO per anno solare, praticamente nulla per chi ha una attività di ecommerce.
Se non sai cosa sia paypal guarda questo video:
Apri il tuo account Business Paypal :
Guarda il video tutorial fatto da noi che ti illustra come trovare la USER NAME, la PASSWORD e la SIGNATURE di PAYPAL indispensabili per configurare il Mobile Commerce di MIGASTONE:
Con i parametri che avrete copiato e incollato da qualche parte siete pronti a configurare l’opzione di pagamento PAYPAL nel modulo NEGOZIO/COMMERCE
LINK: https://support.migastone.com/it/hrf_faq/come-configurare-api-per-i-pagamenti-paypal/
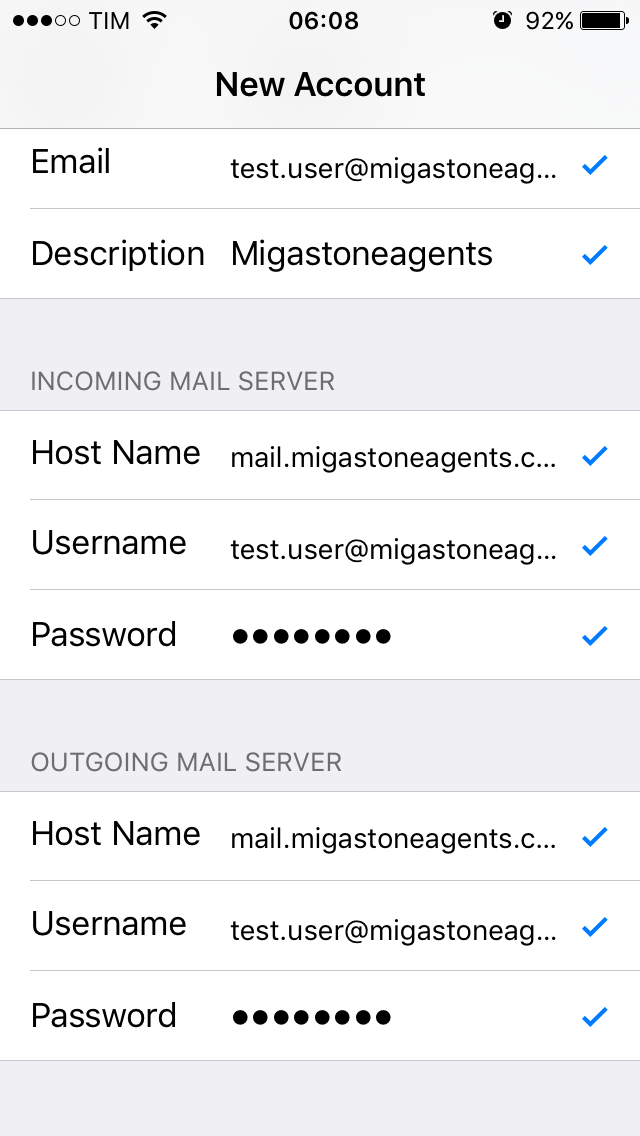
Configurazione email Migastoneagents su iPhone
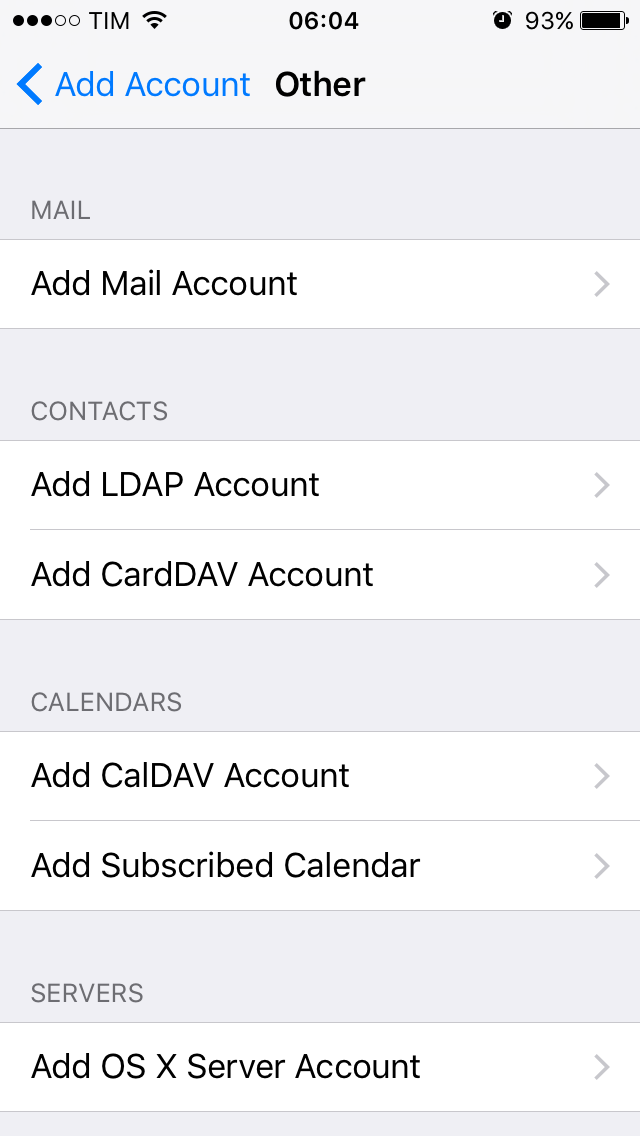
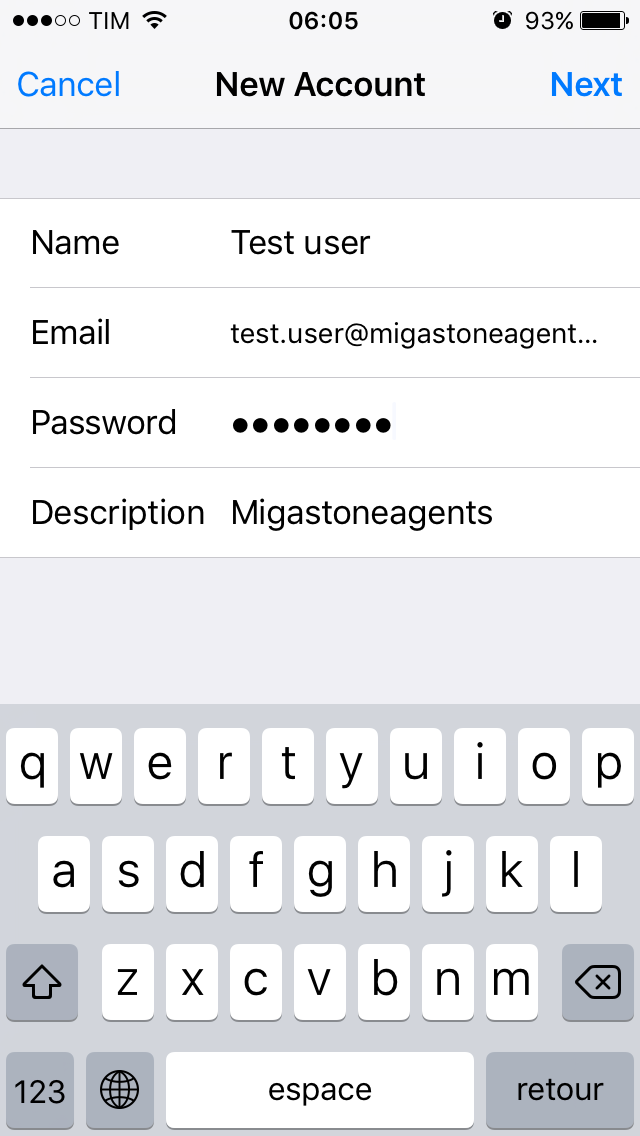
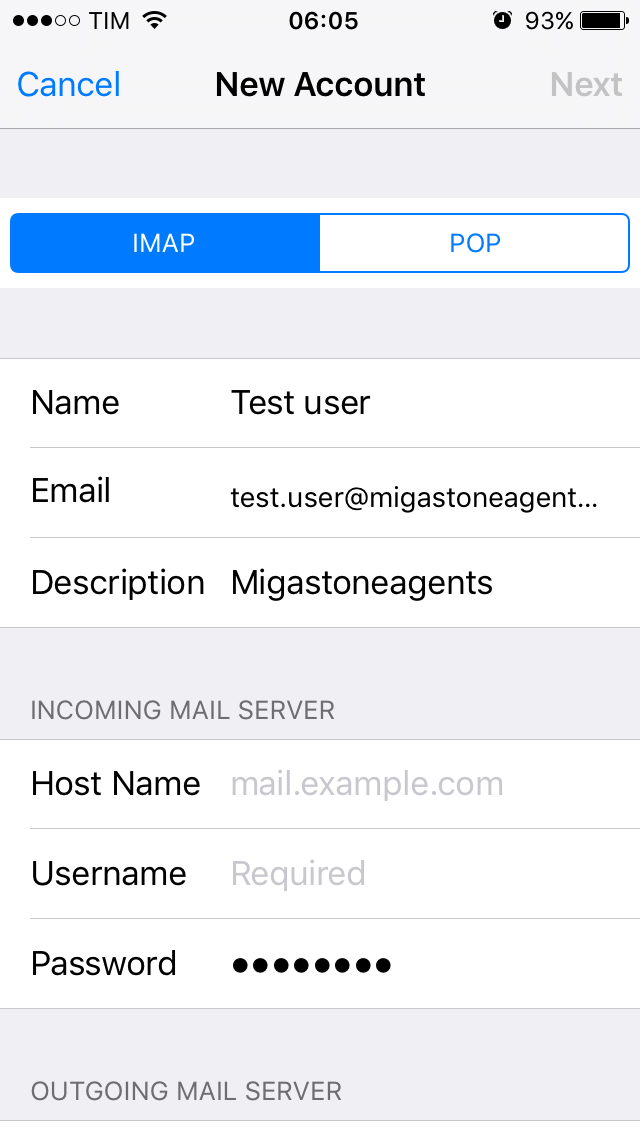
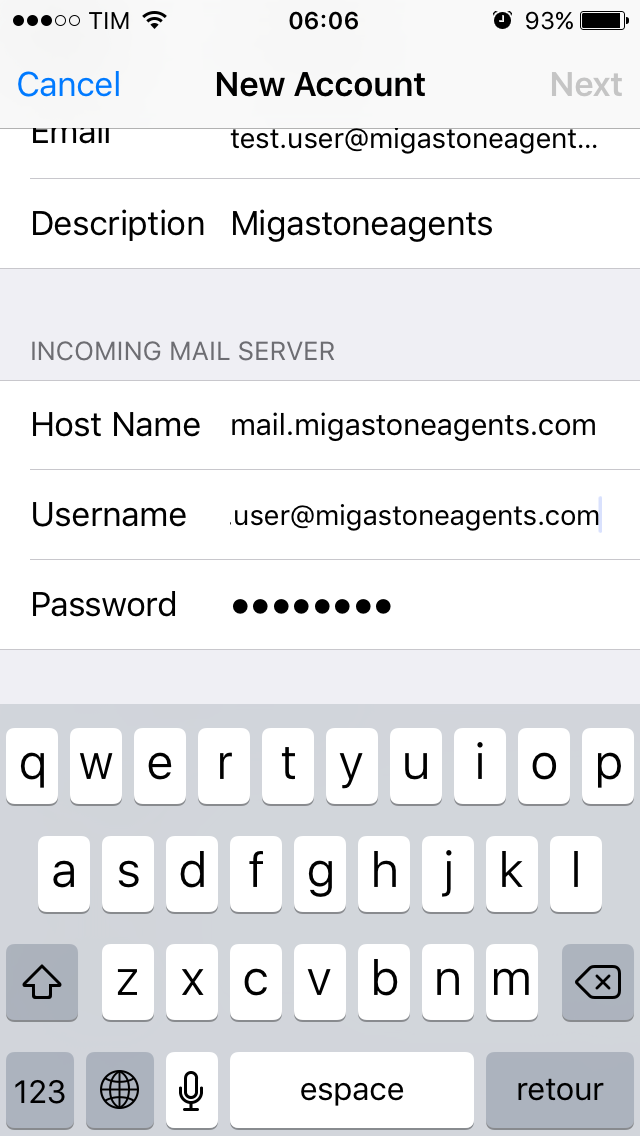
Dale Impostazioni Generali scegliere Mail/Contatti/Calendario > Aggiungi Account
LINK: https://support.migastone.com/it/hrf_faq/impostazioni-mail-migastoneagents-per-iphone/
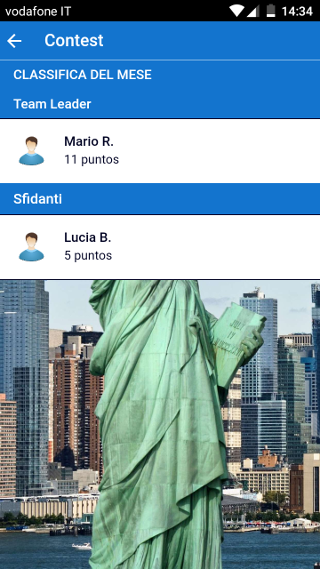
Contest
Con questa funzione il gestore dell’App potrà aumentare la frequenza di acquisto dei propri clienti assgnando loro un punteggio in base alla fedeltà.Questa funzione può essere utilizzata soltanto in abbinamento alle Carte Fedeltà. Più un utente accumula punti nella carta (o nelle carte), più salirà il suo punteggio e la posizione in classifica. Il gestore può proporre un regalo al primo classificato: se il regalo ha un valore importante, gli utenti si sfideranno per ottenerlo.
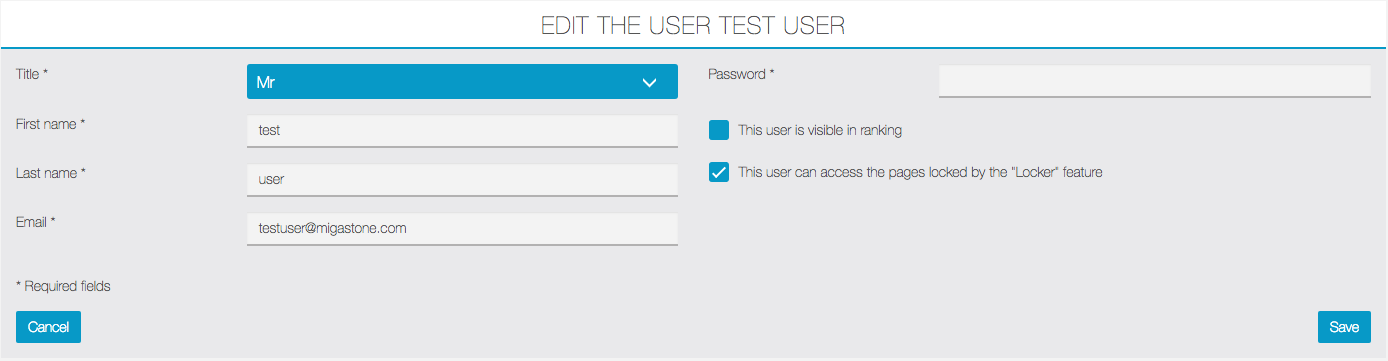
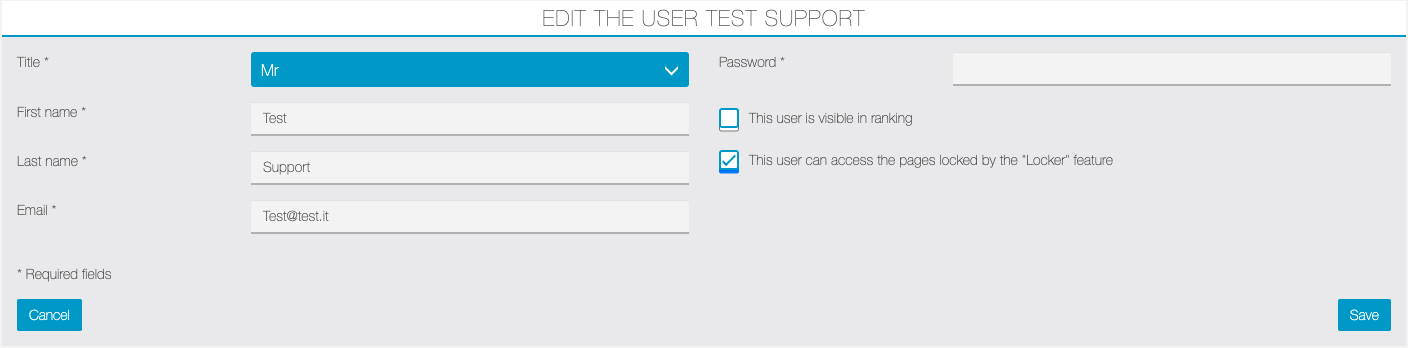
La classifica degli utenti sarà visibile a tutti. Il nome del cliente sarà mostrato in classifica solo se il gestore spunta il flag corrispondente nella scheda dell’utente. Dal menu verticale del MAB > Utenti: “Questo utente è visibile in classfica”.
Ecco un esempio della classifica del Contest visualizzata nell’app:

Il periodo di un gioco può essere un mese o una settimana. Dopo questo periodo il gioco ricomincerà ed i contatori verranno azzerati. Per il primo gioco, consigliamo di scegliere un mese come periodo di prova in quanto la quantità di utenti registrati non è rilevante. Quando ce ne saranno di più che avranno scaricato l’App su loro dispositivo, il periodo potrà essere portato ad una settimana.
Quando si crea un contest è necessario indicare un nome che sarà utilizzato solo come riferimento interno, non sarà visibile agli utenti:

Coupon QR
Questa funzione permette di creare buoni sconto che saranno sbloccati utilizzando il proprio dispositivo per leggere il codice QR. Una volta sbloccato il coupon, il cliente lo potrà utilizzare in qualsiasi momento, secondo le impostazioni ed i limiti previsti dal gestore.
Il coupon sarà visibile sul dispositivo dell’utente solo dopo avere letto il codice QR con il proprio Smartphone. Un buono di QR può essere creato dal gestore per premiare i propri utenti e distribuito attraverso il sito Web, tramite una newsletter, ecc.
Per aggiungere la funzione “Coupon QR” nella app, fare clic su  . Verrà visualizzata questa schermata:
. Verrà visualizzata questa schermata:

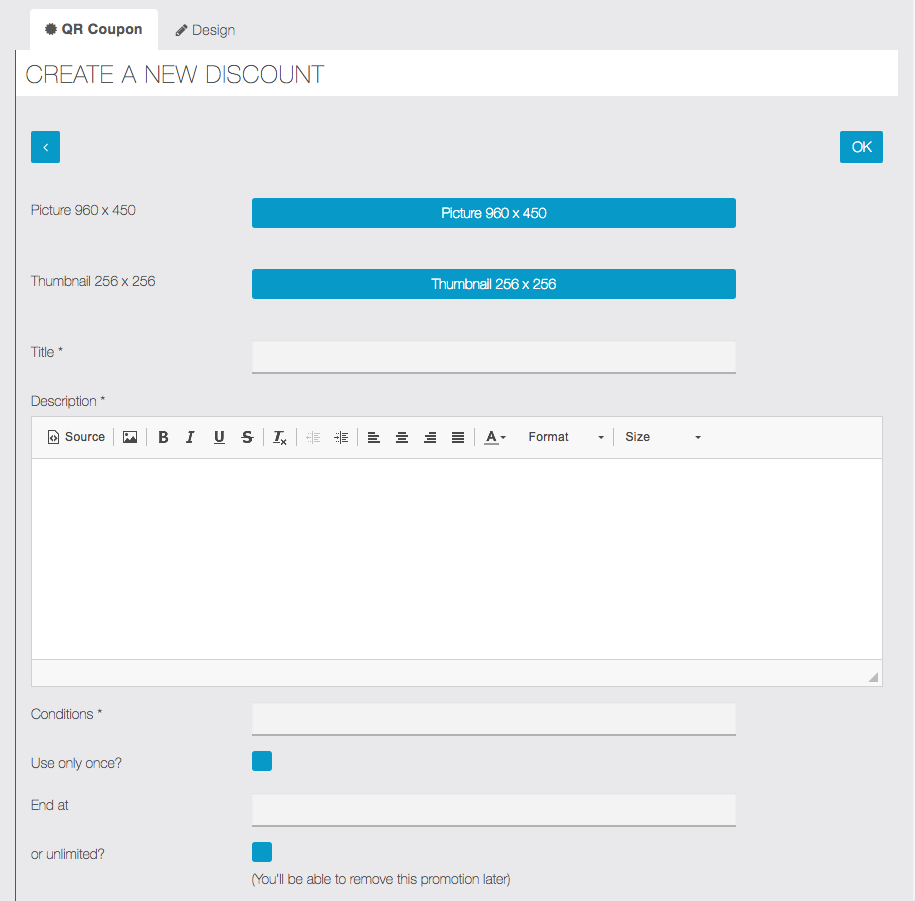
Per creare un nuovo coupon QR fare clic su ![]() .
.

- Aggiungere, opzionalmente, una immagine per illustrare l’offerta e una immagine di anteprima.
- Assegnare un nome al buono.
- Inserire una descrizione dell’offerta.
- Inserire le condizioni per ricevere questo sconto.
- Scegliere se lo sconto sarà valido per una sola volta per ogni cliente oppure non avrà limiti di riutilizzo.
- Scegliere se indicare una data di fine validità per lo sconto oppure selezionare l’opzione per rendere il suo utilizzo illimitato nel tempo. Questa opzione può essere modificata in seguito per sospendere la validità dello sconto.
Una volta completate le impostazioni per il vostro coupon QR, raccomandiamo di stampare il codice QR generato ed attaccarlo nel locale per permettere agli utenti dell’App di usufruire del proprio sconto in modo semplice e rapido!
Fare clic su ![]() per creare il Codice QR.
per creare il Codice QR.
Creare un Apple ID e aderire a Apple Developer Program
Per potere pubblicare una app su Apple App Store sono necessari i passaggi seguenti:
- Creazione di un account sviluppatore (Apple ID)
- Aderire ad Apple Developer Program Creazione di un Apple ID
1 – Creazione di un Apple ID
L’Apple ID è individuale e quindi deve essere registrato con Nome e Cognome della persona di riferimento. Poichè l’adesione ad Apple Developer Program necessita delle autorizzazioni legali (vedi punto 2) è opportuno creare l’Apple ID del titolare, dell’amministratore o responsabile incaricato ed autorizzato.
ATTENZIONE: ti ricordiamo che i tecnici del Customer Service Migastone devono necessariamente avere pieno accesso al tuo account Apple Developer/iTunesConnect. Ti sarà quindi richiesto di fornirci Apple ID e Password per potere gestire la pubblicazione e i successivi aggiornamenti della app. Consigliamo di non utilizzare un Apple ID già esistente se è collegato a iPhone o altri dispositivi ad uso personale.
All’indirizzo https://appleid.apple.com/#!&page=signin fare click sul link in alto a destra “Create Your Apple ID”
I dati necessari sono:
- Un indirizzo email valido da utilizzare come Apple ID username
- Una password sicura (deve contenere almeno 8 caratteri, lettere minuscole e maiuscole ed almeno un numero)
- La data di nascita
- Un numero di telefono che sarà utilizzato per l’autenticazione ad ogni accesso (raccomandiamo di utilizzare un numero cellulare per poter ricevere il codice tramite sms)
L’operazione suddetta può essere effettuata da un qualsiasi PC ed è la più semplice. Se si preferisce procedere alla creazione di un Apple ID tramite un altro dispositivo Apple seguire le istruzioni fornite da Apple: https://support.apple.com/it-it/HT204316
2 – Autenticazione due fattori
Le nuove direttive Apple prevedono che un dispositivo di sicurezza, chiamato Autenticazione due fattori, venga automaticamente attivato alla creazione di un nuovo Apple ID. Quindi ad ogni successivo accesso, oltre all’inserimento di Apple ID e Password, verrà sempre richiesto un codice temporaneo e sempre diverso, di 4 o 6 cifre, che sarà inviato al cellulare abilitato (vedi paragrafo precedente).
ATTENZIONE: le istruzioni di questo paragrafo potrebbero esserti utili utili solo se utilizzi un Apple ID già esistente. Se hai appena creato un Apple ID puoi saltare tutto il paragrafo 2) e procedere al paragrafo 3).
Disattivare la Verifica due passaggi
E’ possibile che nell’account sia già attiva la Verifica due passaggi (il vecchio sistema di sicurezza), in tal caso è necessario disattivarlo per poter poi attivare la nuova Autenticazione due fattori.
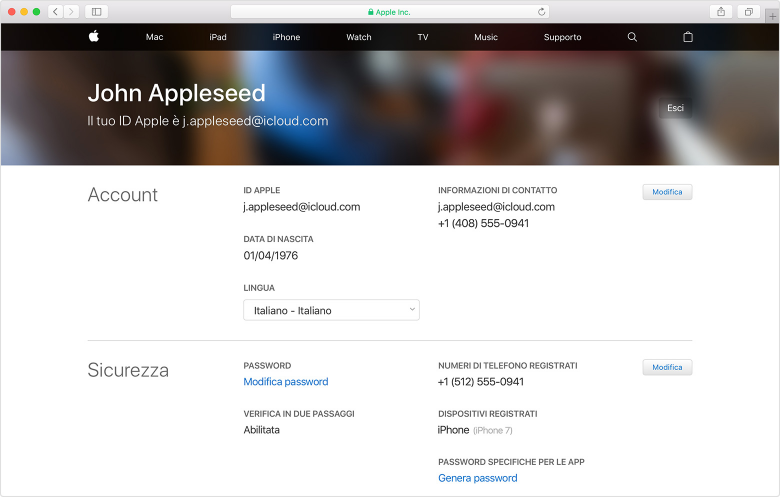
Per verificare se la Verifica due passaggi è attiva, accedere alla pagina principale dell’Apple ID: https://appleid.apple.com/
Nella sezione “Sicurezza” cerca la verifica due passaggi o l’autenticazione due fattori. Nel caso sia attiva la verifica due passaggi occorre disattivarla.

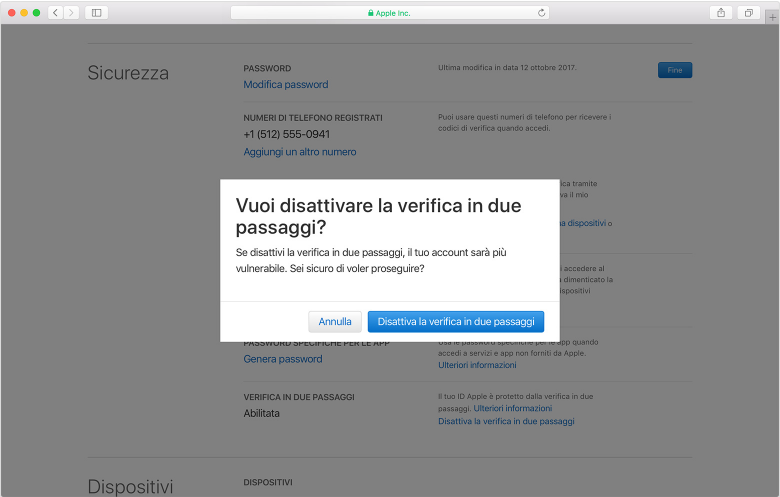
- Nella sezione Sicurezza, fai clic su Modifica.
- Fai clic su Disattiva la verifica in due passaggi. Fai nuovamente clic per confermare.

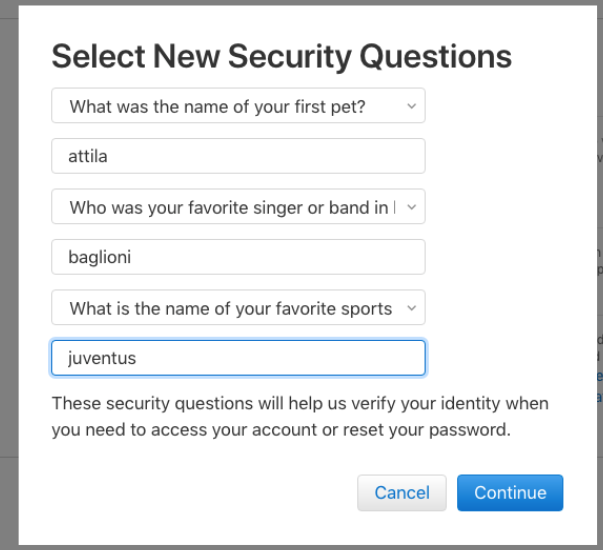
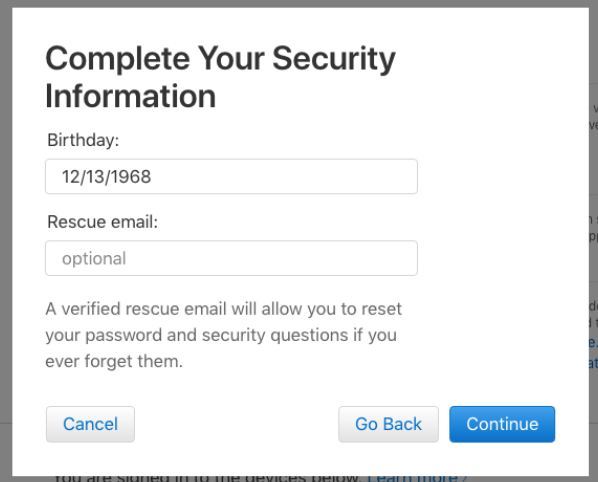
- Crea le nuove domande di sicurezza e verifica la tua data di nascita.


- Apparirà una schermata di conferma, fare clic sul pulsante Fatto (Done).

Attivare l’ Autenticazione due fattori
Se il cliente possiede un Mac:
Creare un nuovo utente del Mac, ad esempio “Generico”, ed utilizzarlo per procedere in questa operazione. Questo permetterà di non modificare i dati, le impostazioni e le connessioni degli utenti che utilizzano abitualmente questo Mac.

Da “Preferenze di sistema” fare clic su iCloud.


Se esiste già un account occorrerà scollegarlo: fare clic su “Esci” e poi confermare per eliminare da Mac (NB: se avrete appena creato un nuovo utente “Generico” non dovreste avere un utente già collegato).
Fare quindi il login con i dati del nuovo Apple ID creato seguendo il paragrafo 1) di questa guida e fare clic su “Dettagli account”.
![]()
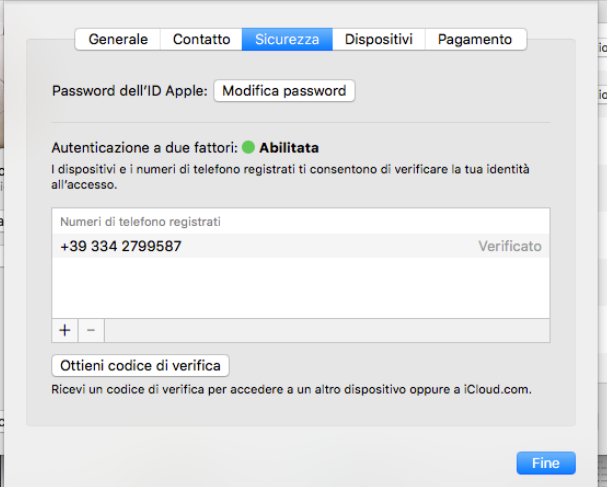
Nella schermata che si aprirà fare clic su “Sicurezza”.

Abilitare l’ Autenticazione due fattori seguendo le indicazioni, fino a quando comparirà la “spia verde” come nella schermata che segue.

Ora è possibile effettuare l’adesione al Programma Sviluppatori Apple.
Se il cliente non dispone di un Mac è contattare il supporto Migastone tramite support@migastone.com indicando:
- il motivo della richiesta, brevemente: che si intende aderire al Programma Sviluppatori Apple per pubblicare una nuova app ma il cliente non dispone di un Mac.
- Login / password dell’Apple ID del cliente e le 3 domande/risposte di sicurezza richiesta quando è stato creato l’apple ID. Fare riferimento al paragrafo 1) di questa guida per ulteriori informazioni in merito alla creazione di un Apple ID.
3 – Adesione a Apple Developer Program
Una volta creato l’Apple ID del responsabile ed abilitata l’autenticazione due fattori, è possibile aderire ad Apple Developer Program.
E’ possibile iniziare la procedura direttamente dalla pagina https://developer.apple.com/account/, quando si accede per la prima volta con il proprio Apple ID. Fare clic sul link “Join Apple Developer program” direttamente in quella pagina, quindi nella pagina che si aprirà fare clic sul pulsante blu “Enroll” in alto a destra.
Altrimenti procedere dall’indirizzo https://developer.apple.com/programs/enroll/ , prendere visione delle indicazioni e procedere con il pulsante “Start Your Enrollment” in fondo alla pagina.
Inserire le informazioni richieste e la procedura guidata.
ATTENZIONE: per delegare la pubblicazione della app a Migastone è necessario effettuare iscrizione come AZIENDA (COMPANY).
I dati necessari sono:
Iscrizione come individuo (individual)
Per iscrivere la propria impresa individuale, utilizzare il proprio Apple ID. Occorre fornire le informazioni personali di base, incluso denominazione e sede legale.
Iscrizione come organizzazione (company)
Per iscrivere una società, è necessario utilizzare un Apple ID del titolare, amministratore o responsabile incaricato e autorizzato, e quanto segue per iniziare:
- Un numero D-U-N-S: la società deve disporre di un numero D-U-N-S in modo da poter verificare l’identità e l’entità giuridica dell’organizzazione. Questi numeri a nove cifre unici sono assegnati da Dun & Bradstreet e sono ampiamente utilizzati come identificatori di business standard. È possibile verificare se l’organizzazione dispone già di un numero D-U-N-S e richiederne uno se necessario. https://developer.apple.com/enroll/duns-lookup/#/search
- Stato dell’entità giuridica: l”organizzazione deve essere una persona giuridica affinché possa stipulare contratti con Apple. E’ necessario utilizzare la Ragione Sociale. Non sono accettati marchi, aziende fittizie, nomi commerciali o rami d’azienda.
- Legale autorità vincolante: Come persona che iscrive l’organizzazione nel programma Apple Developer, è necessario disporre dell’autorità legale per sottoscrivere accordi legali con Apple.
NOTA: se effettui la richiesta di un nuovo D-U-N-S come indicato precedentemente, la comunicazione di tale numero da parte di Apple può tardare anche di diversi giorni. Per avere questo numero in breve tempo e procedere quindi subito con il resto della procedura di iscrizione, puoi utilizzare questo link: https://www.upik.de/en/upik_suche.cgi?new=1
Se hai effettuato l’iscrizione come INDIVIDUAL – la procedura si completa direttamente con il pagamento della sottoscrizione ed una email di conferma da parte di Apple.
Se hai effettuato l’iscrizione come COMPANY – la procedura si svolge in due tempi distinti:
a) si procede con l’inserimento di tutti i dati richiesti, alla conferma dei quali comparirà infine la dicitura “Your enrollment is being processed” (l’iscrizione è in corso) con un numero identificativo della pratica. Verrà inviata anche una email.
b) dopo che Apple avrà completato le verifiche, generalmente dopo 24/48 ore (lavorative), riceverai una email da parte di Apple con un link per procedere al pagamento.
Prima di ciò potresti ricevere una telefonata dal supporto Apple, nel caso siano necessarie ulteriori informazioni. Dopo la telefonata, o se la telefonata non riceve risposta, riceverai comunque una email da Apple con le indicazioni del caso.
Raccomandiamo quindi di controllare con particolare attenzione la email che corrisponde al tuo Apple ID. Se trascorse le 48 ore lavorative non trovi alcuna comunicazione da parte di Apple o le informazioni ricevute non sono chiare, raccomandiamo di contattare telefonicamente il supporto Apple.
Accedere al servizione dalla pagina: https://developer.apple.com/contact/#!/topic/select
Fare clic sulla sezione “Iscrizione e Account” e poi “Iscrizione al programma”: è possibile richiedere una chiamata telefonica immediata oppure inviare una email.
4 – Verifica completamento iscrizione
Accertarsi che l’iscrizione al programma sviluppatori è completa. Per fare questo accedere alla pagina dell’account sviluppatore https://developer.apple.com/account/
ATTENZIONE: attendere almeno 24 ore perché l’aggiornamento dello stato dell’account sia completato.
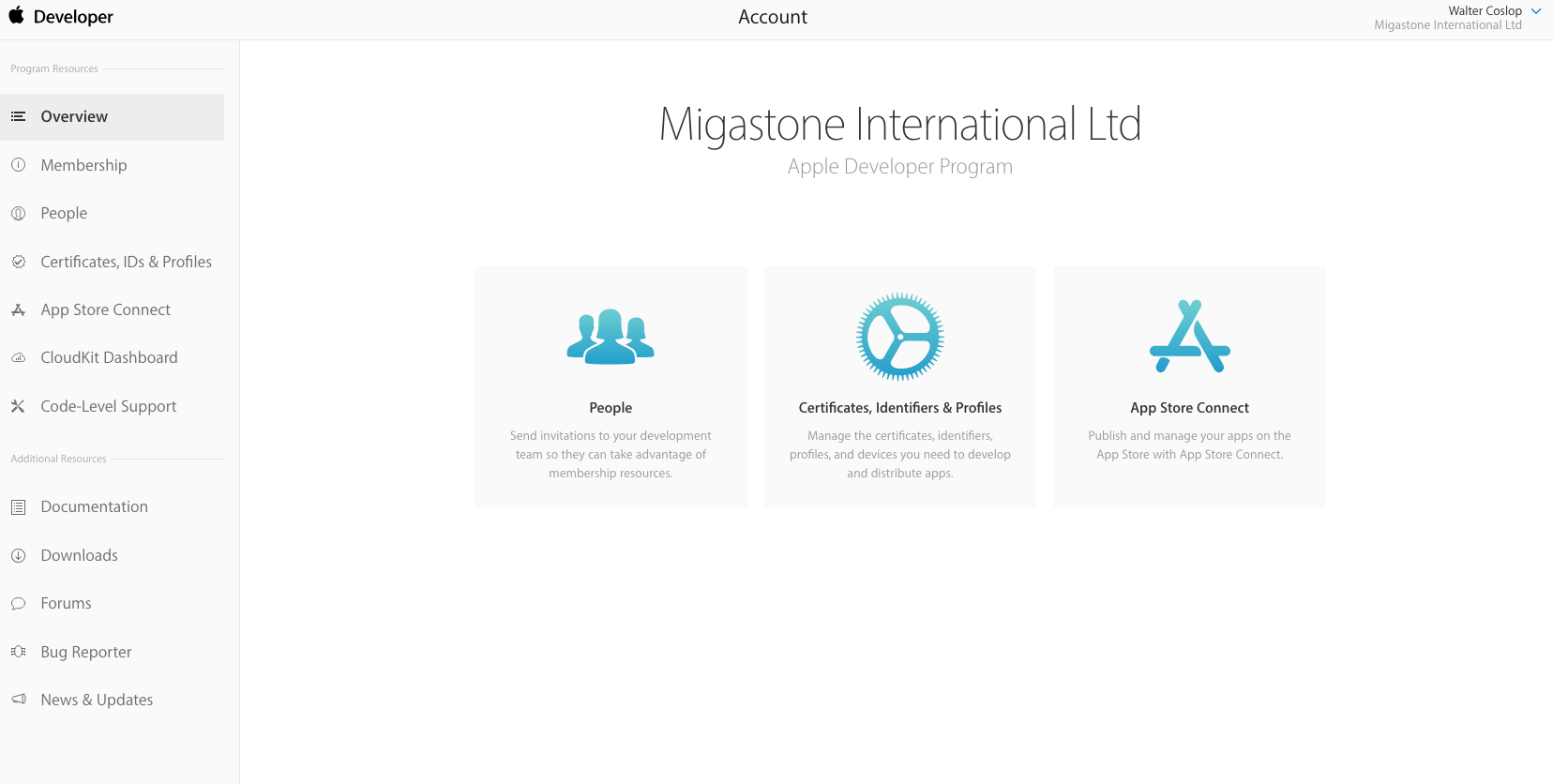
La schermata dovrà apparire in questo modo:

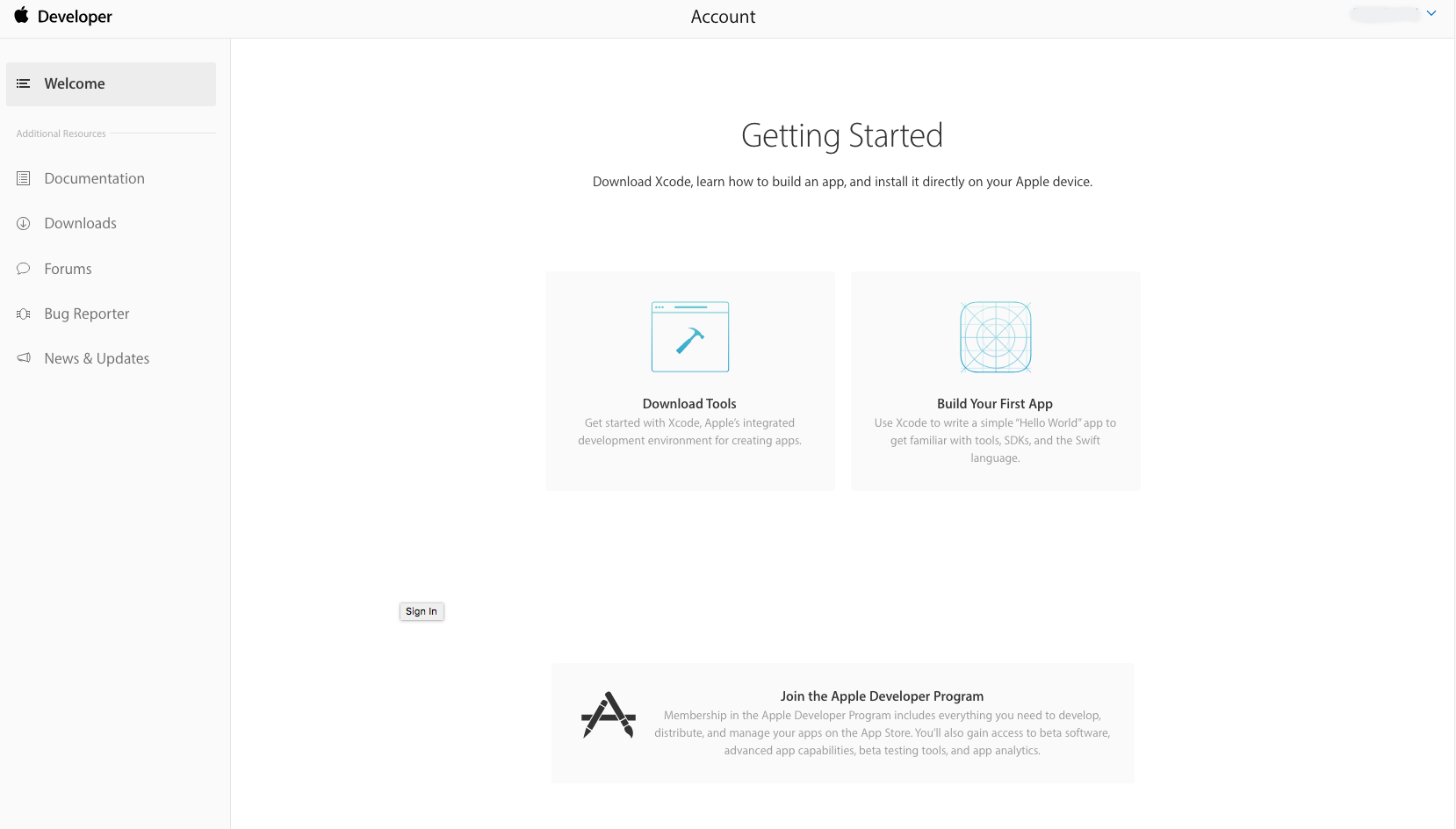
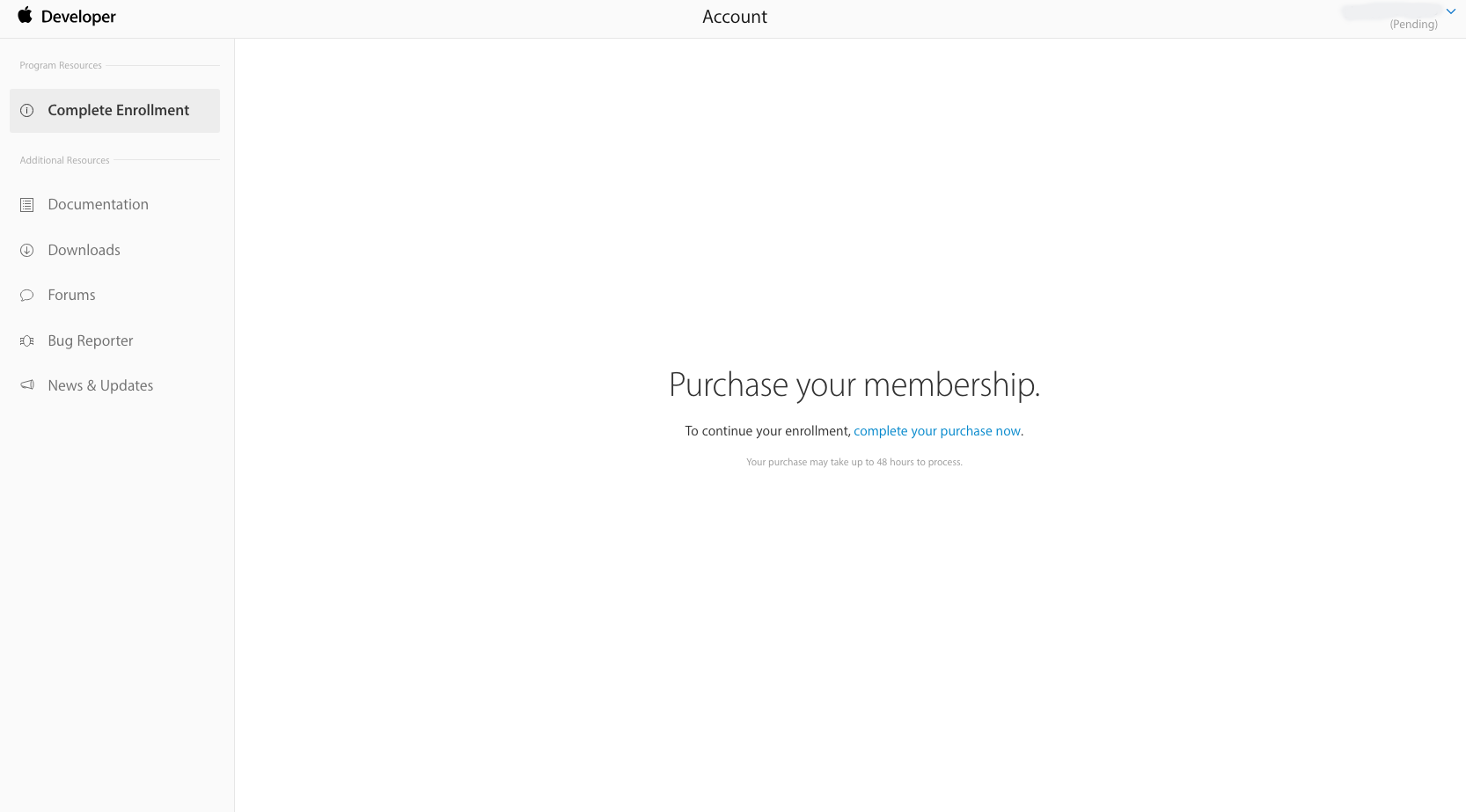
Se invece la schermata appare come nelle immagini seguenti, significa che la procedura di iscrizione non è completa:



In tal caso:
Verificare attentamente di avere effettuato tutti i passaggi indicati nel paragrafo 3) di questa guida. attendere eventualmente uno/due giorni (se il messaggio evidenziato nella pagina invita ad attendere) e controllare la casella di posta utilizzata per creare l’apple ID. Apple invia tutti i messaggi tramite email: conferme, richieste aggiuntive necessarie per completare le procedure o notifiche se qualcosa non è andato a buon fine.
Se non risultano messaggi e l’iscrizione non risulta completata dopo il tempo indicato, contattare il supporto Apple https://developer.apple.com/contact/#!/topic/select
Selezionare la sezione “Iscrizione e Account” e poi “Iscrizione al programma”: è possibile richiedere una chiamata telefonica immediata oppure inviare una email.
5 – Abilitazione accesso per sviluppatori Migastone
Come ultimo passaggio, è necessario fornire l’accesso al tuo Apple ID da parte degli sviluppatori Migastone, in modo che possano effettuare la pubblicazione della app dalle proprie postazioni in autonomia.
ATTENZIONE: per delegare la pubblicazione della app a Migastone è necessario avere effettuato iscrizione come AZIENDA (COMPANY).
Per consentirci di accedere all’ Account Sviluppatore Apple occorre seguire la procedura di invito, seguendo tutti i passaggi indicati di seguito. Una volta inviato l’invito inviare conferma a support@migastone.com specificando l’intestazione dell’account in modo da poter individuare correttamente l’invito tra quelli in arrivo.
Procedura di Invito (solo se iscritto come company)
1.Accedere ad App Store Connect con le vostre credenziali
(https://appstoreconnect.apple.com/).
2.Accedere alla sezione Utenti e Accessi (Users and Access).
3.Fare clic sul bottone ‘+’ nell’angolo in alto a sinistra per aggiungere un utente.
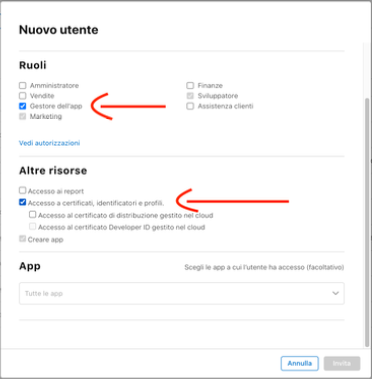
4.Inserire i dettagli dell’utente: nel nostro caso può nominarlo Supporto Migastone e la email da inserire è dev@migastone.com.
5.Assegnare privilegi da Amministratore (Admin) o Gestore dell’app (App Manager).
6.Abilitare ‘Accesso ai Certificati, Identificatori e Profili’ (‘Access to Certificates, Identifiers & Profiles’).

7.Fare clic su Invita
LINK: //support.migastone.com/it/hrf_faq/apple-id-e-apple-developer-program/
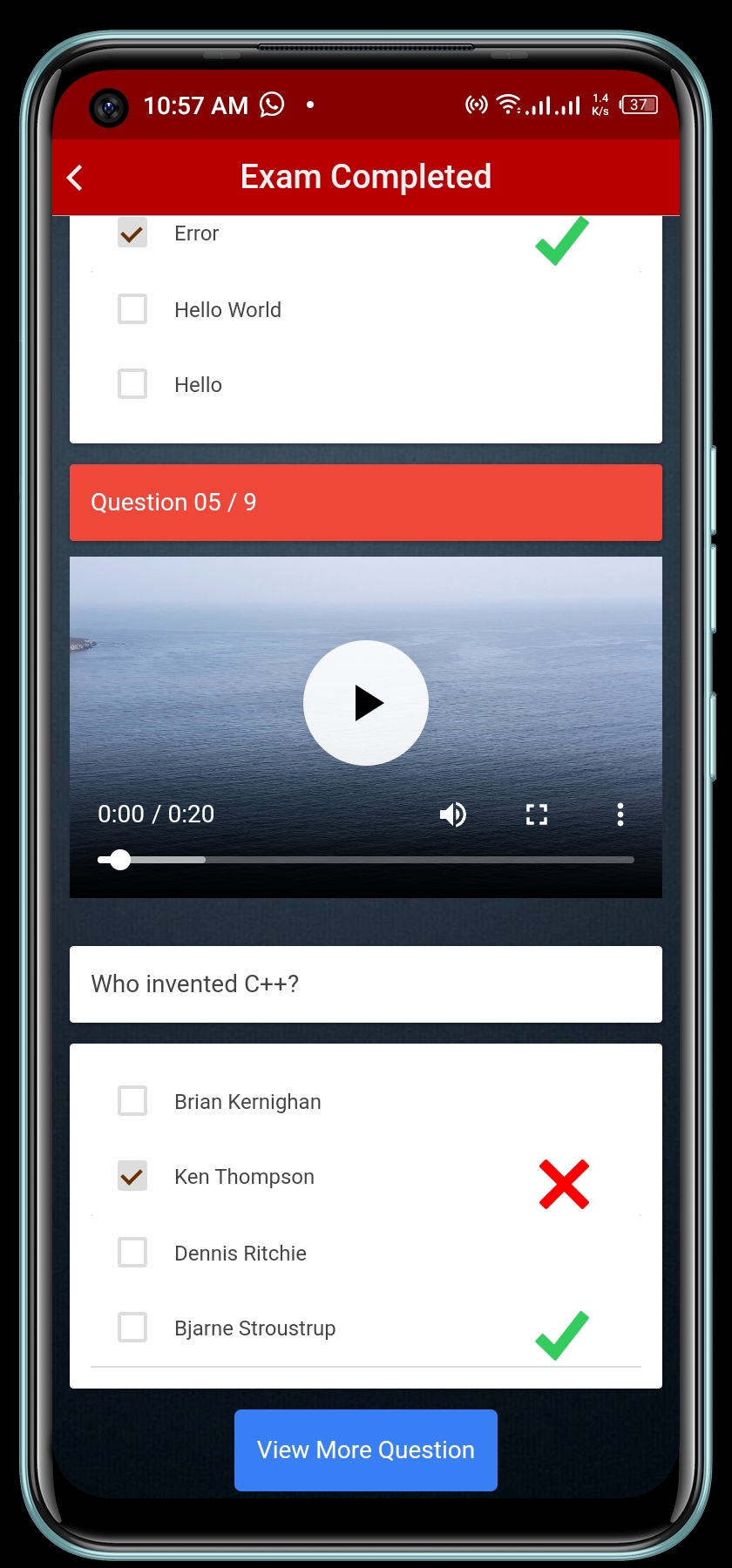
Esami V3
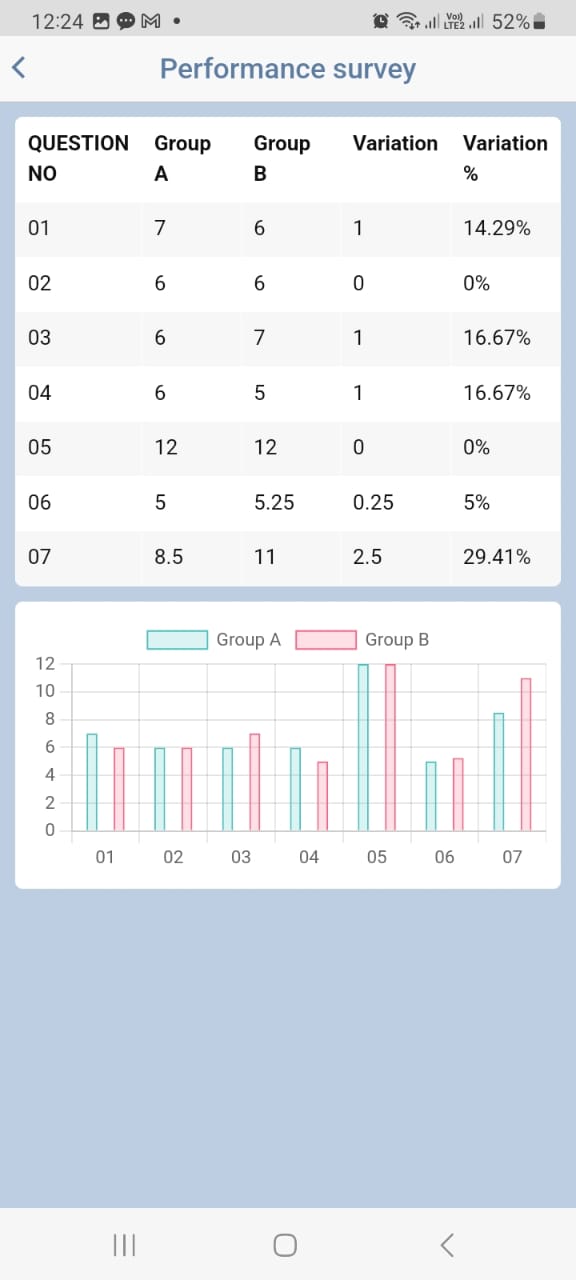
DESCRIZIONE
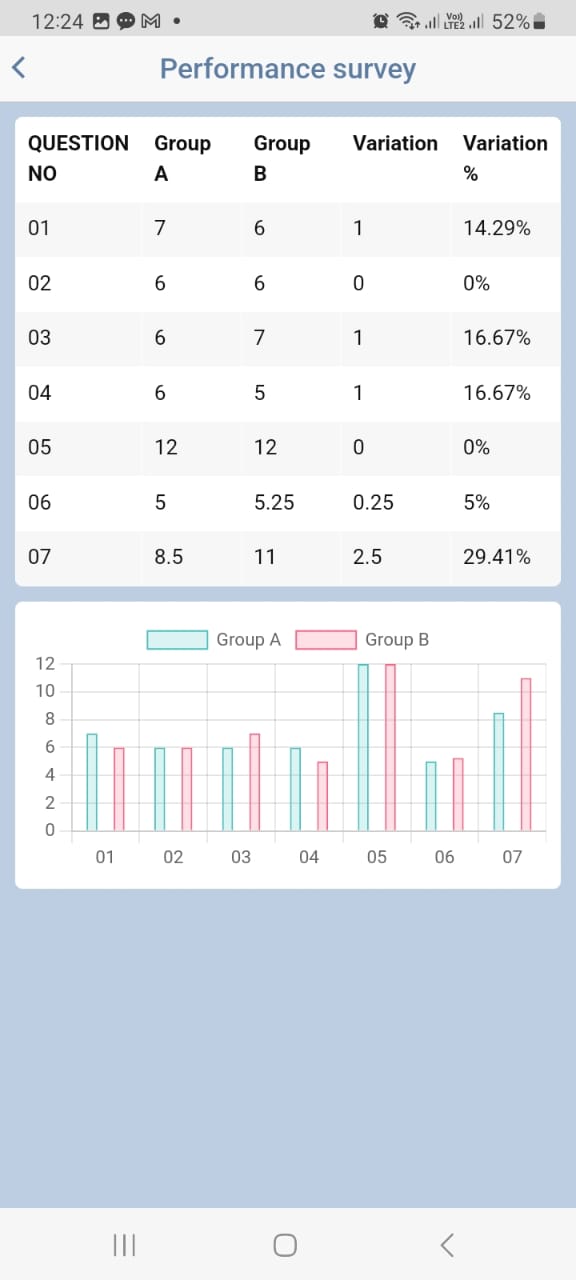
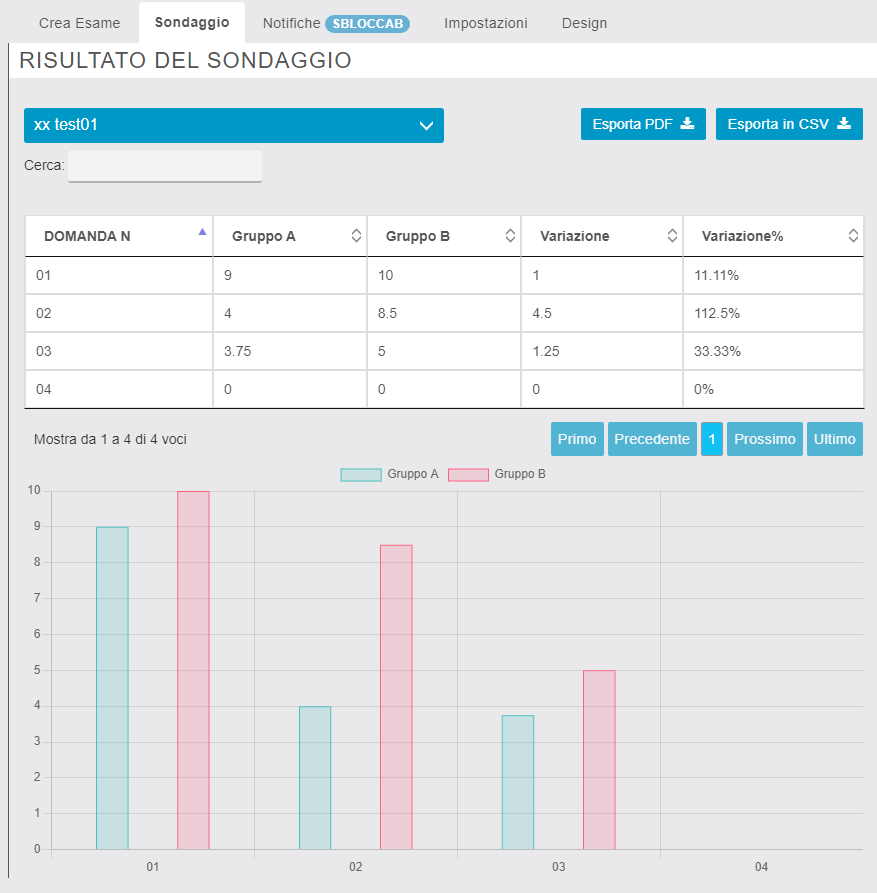
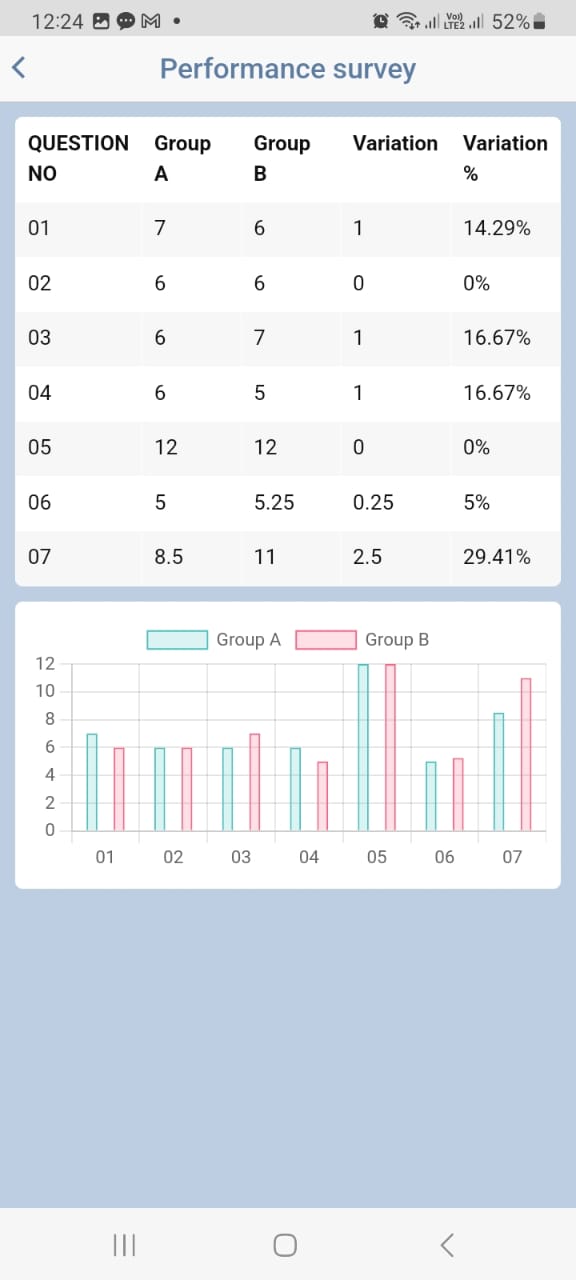
Presentiamo una funzionalità rivoluzionaria in MIGAEXAM: la modalità operativa ‘Performance Survey’. Progettata per rivoluzionare la valutazione dei corsi di formazione, questa modalità incorpora quiz ripetibili somministrati agli utenti all’inizio e alla fine di ogni sessione di formazione. Attraverso questo approccio, miriamo non solo a valutare le prestazioni individuali degli allievi, ma anche a valutare l’efficacia degli istruttori. Gli utenti parteciperanno attivamente all’autovalutazione, rispondendo alle domande, con il sistema che genera i punteggi. Inoltre, il modulo Migaexam V2 permette ai manager di creare e incorporare senza soluzione di continuità esami a scelta multipla direttamente nell’app. Gli amministratori possono aggiungere un numero illimitato di istanze della funzionalità Esami, ognuna ospitando un singolo esame con un numero illimitato di domande. Questa flessibilità consente ai manager di diversificare le offerte, presentando agli utenti una gamma di esami per una valutazione completa delle loro conoscenze e competenze. Eleva le valutazioni della tua formazione con il Performance Survey di MIGAEXAM e le avanzate capacità del modulo V2.
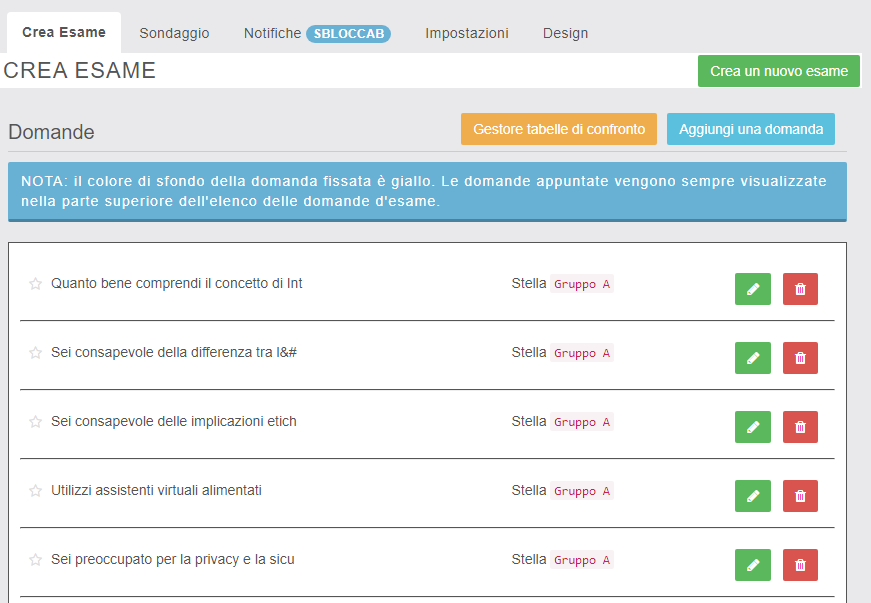
Esame Normale
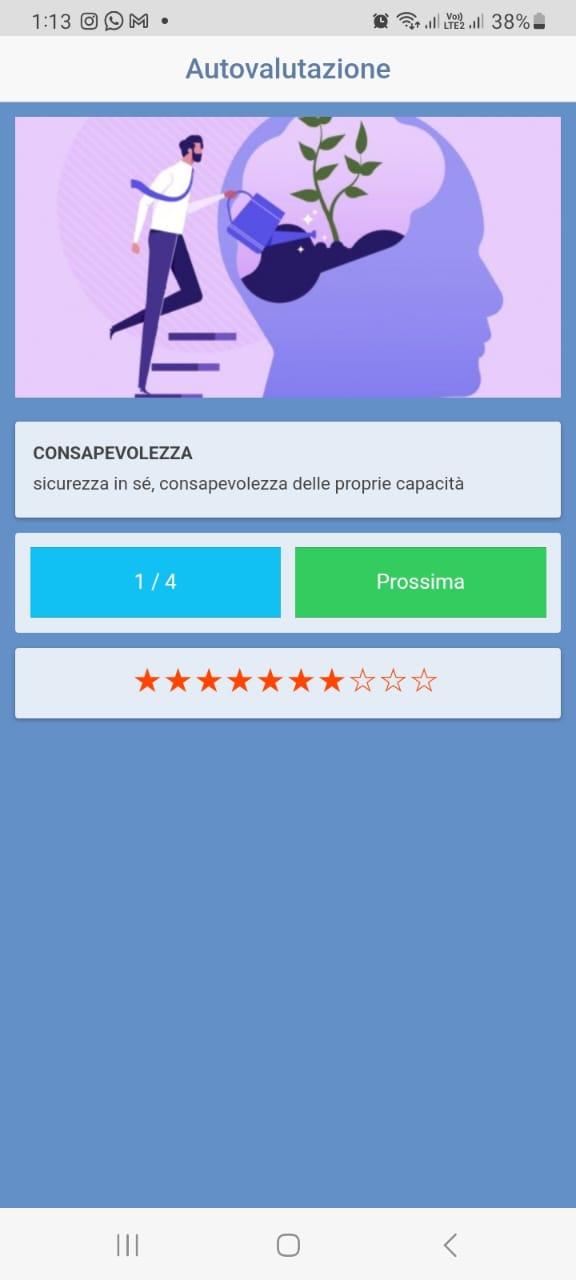
Modalità Sondaggio delle Prestazioni (Per il Manuale dell’Utente della Modalità Sondaggio, clicca qui)




FUNZIONALITÀ
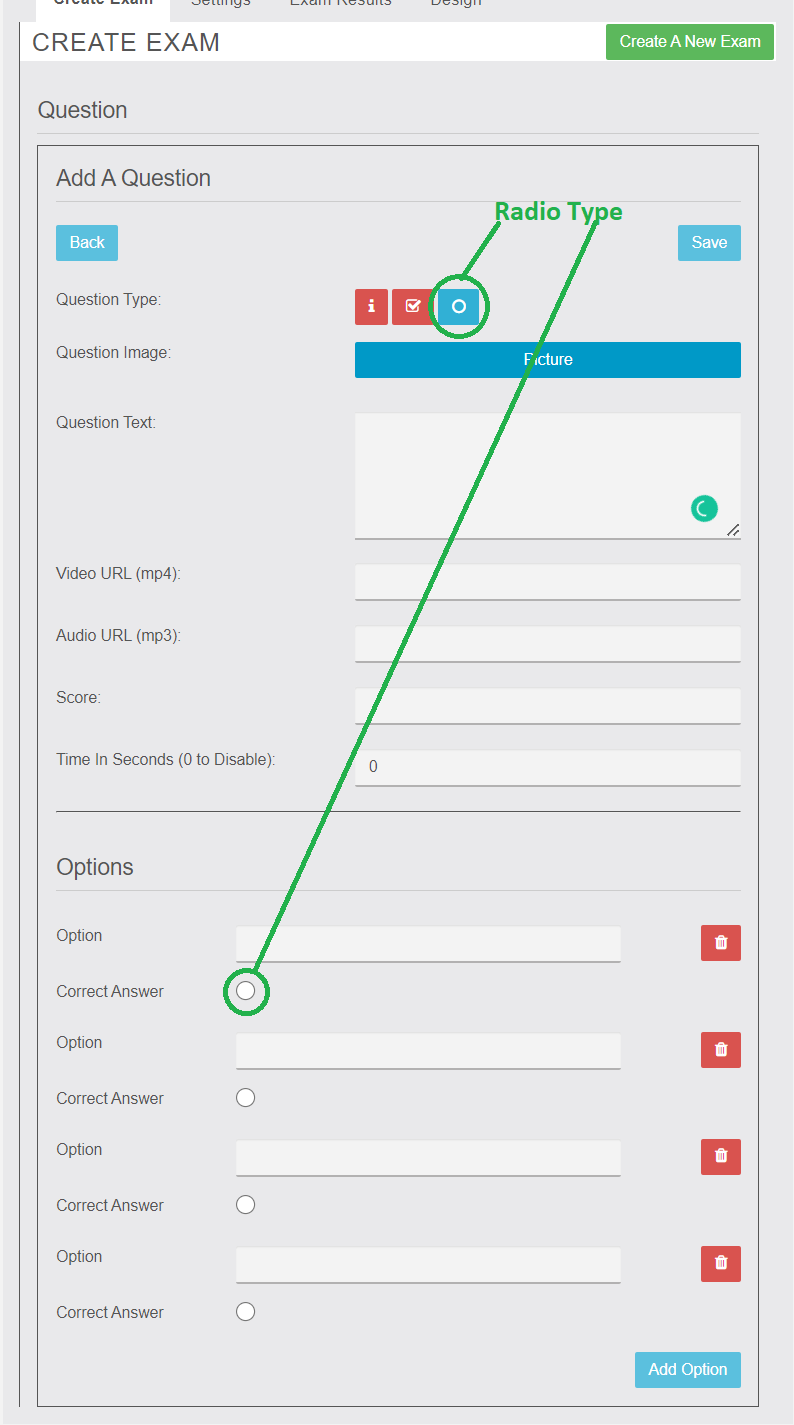
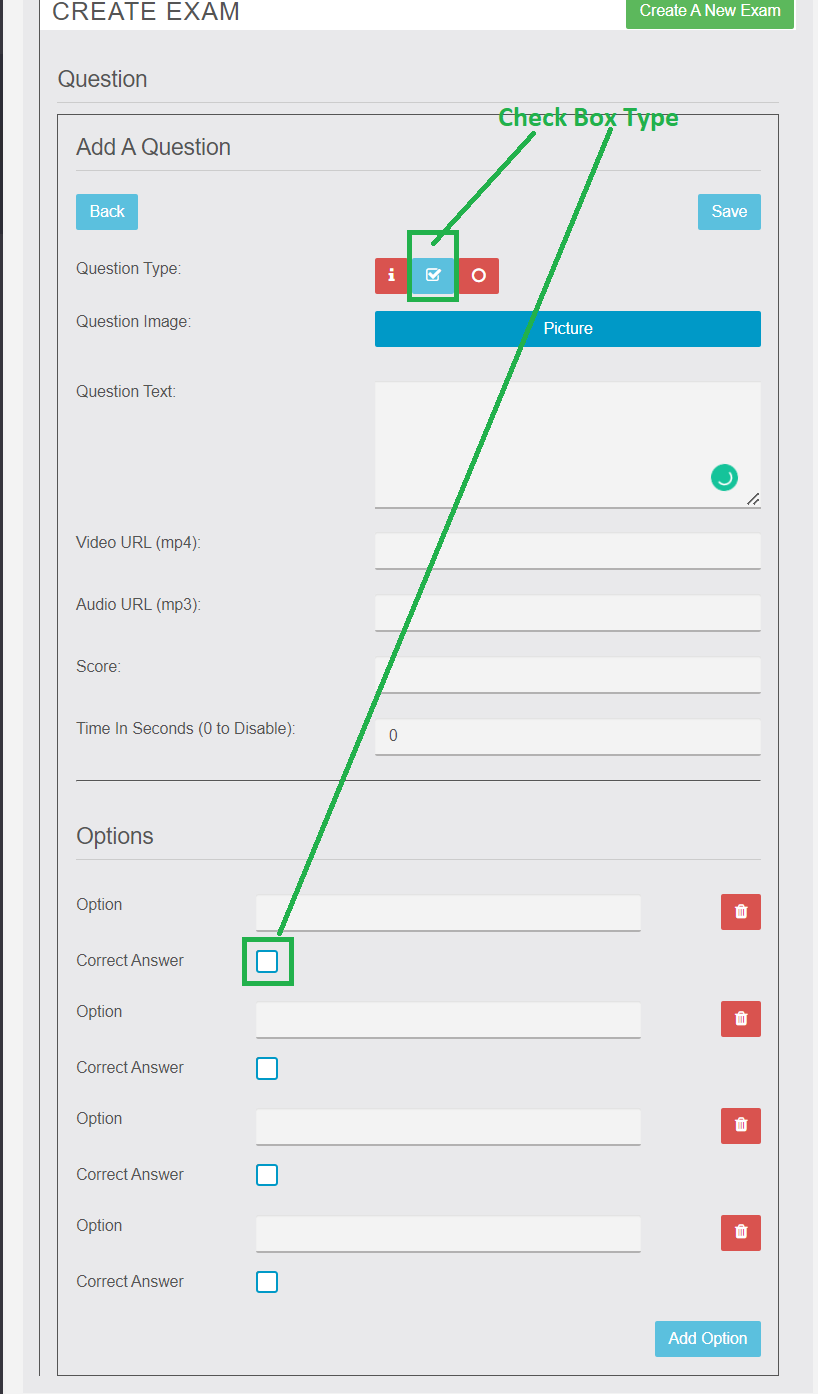
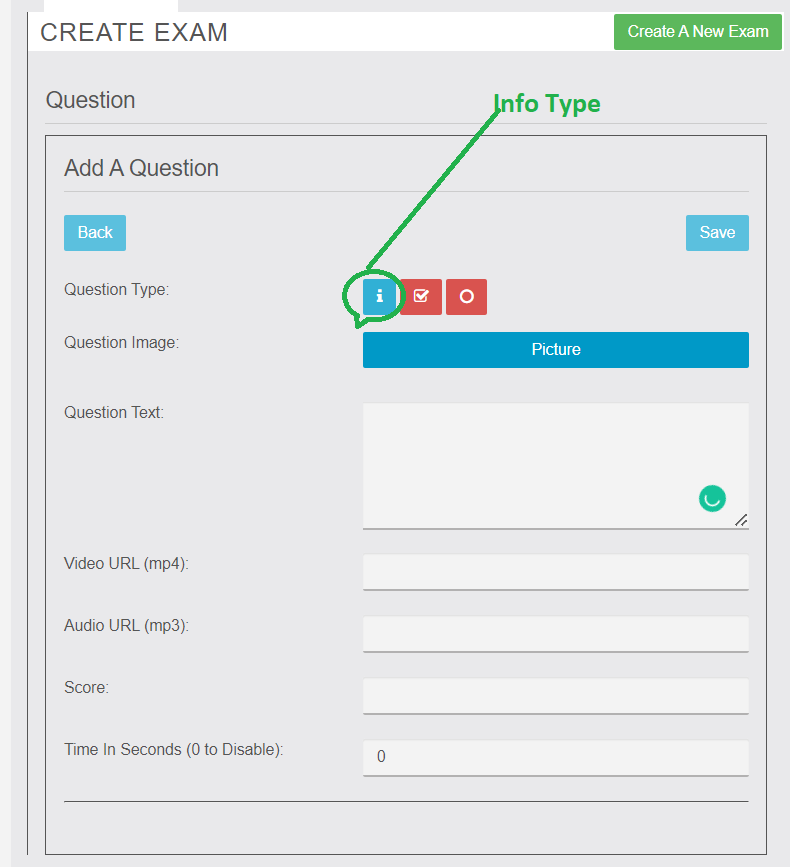
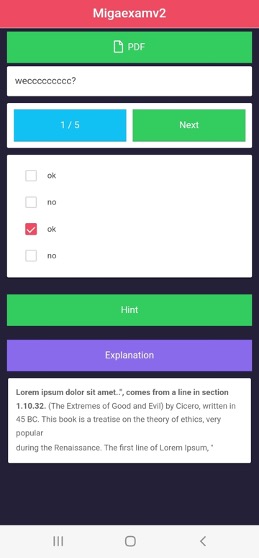
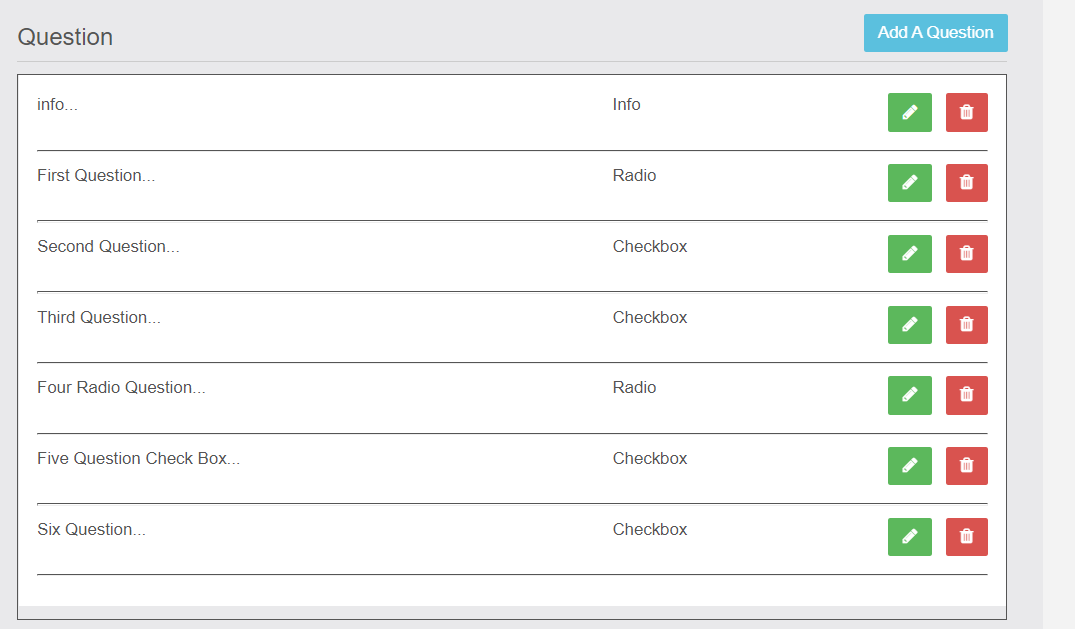
01- TIPI DI DOMANDE
È possibile aggiungere ad un esame tre tipi di domande.



- Checkbox – L’utente potrà selezionare più risposte corrette.
- Radio – Solo una delle risposte può essere quella corretta.
- Information – Consente di fornire istruzioni all’utente.
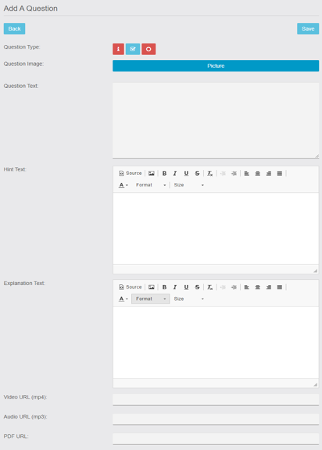
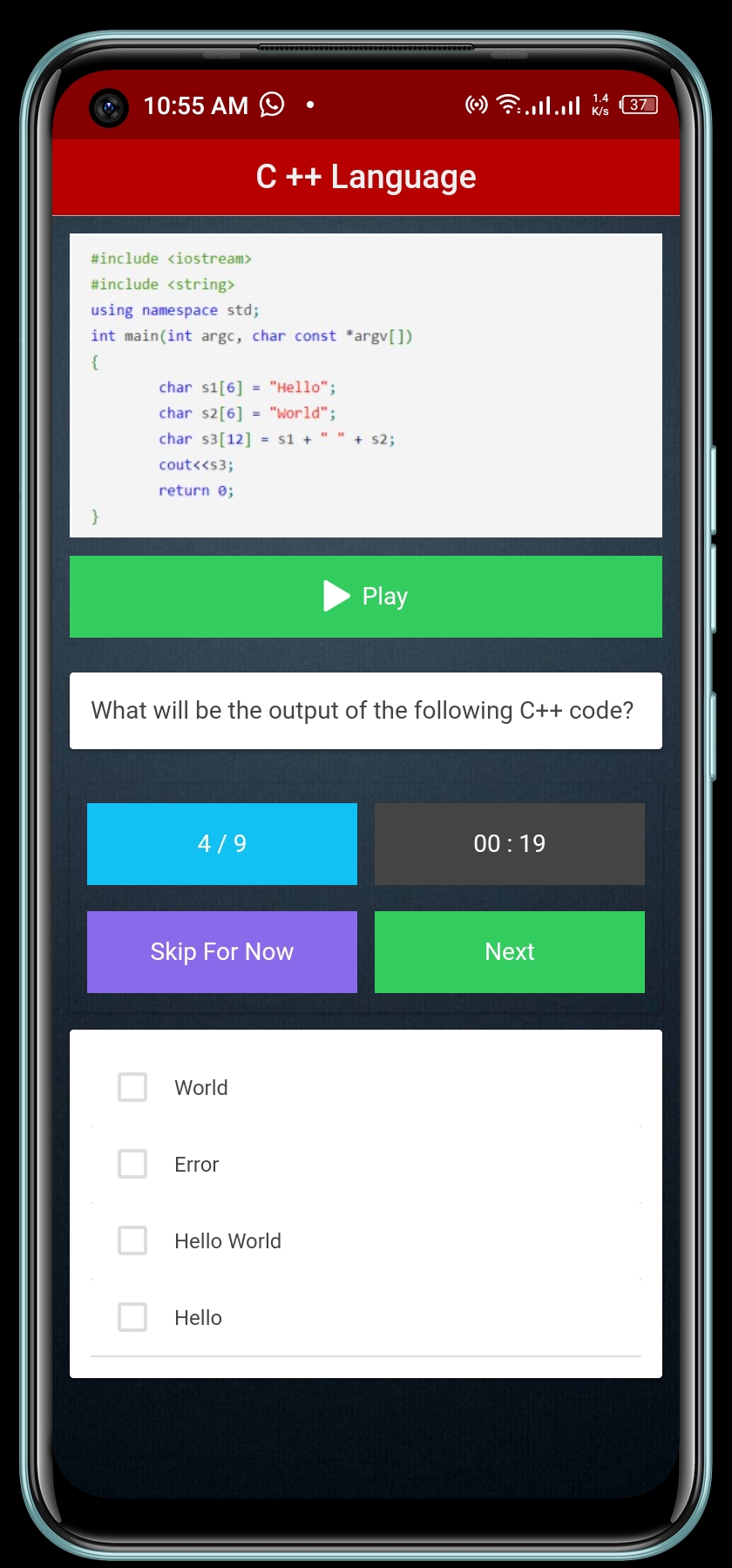
02- DOMANDE CON CONTENUTI MULTIMEDIALI
Opzioni Media – È possibile aggiungere Video (mp4), Audio (mp3) e/o Immagine (jpg/png) ad una domanda. Il file multimediale sarà collegato tramite link a URL. Nella app il file multimediale verrà mostrato in un player (URL del file non sarà visibile). È possibile aggiungere più di un tipo di media ad una domanda.
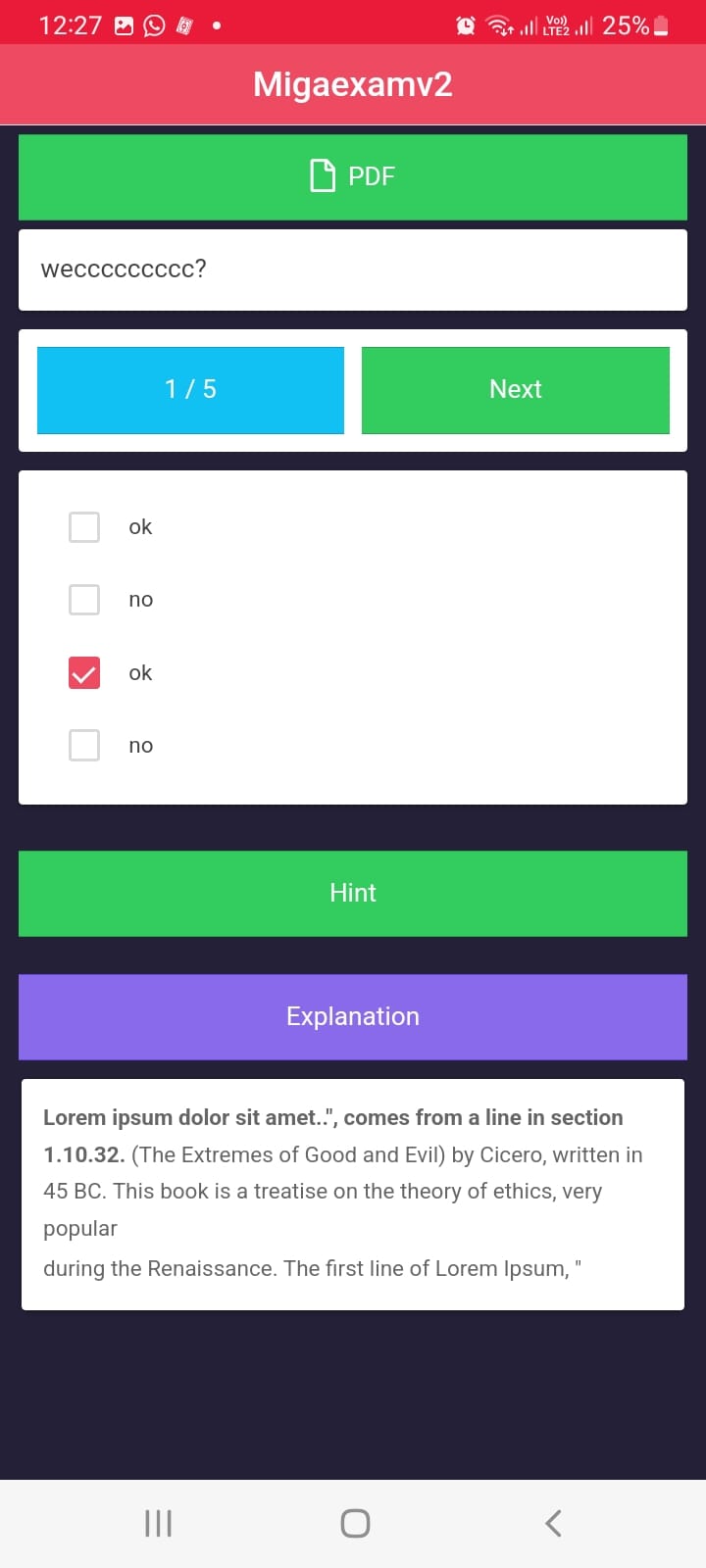
PDF: Oltre a poter inserire immagini, mp4 e/o mp3, è possibile aggiungere URL a file pdf.
(Il PDF verrà aperto all’esterno della APP, l’unico modo in cui è 100% compatibile)
- Suggerimento (aggiungi un suggerimento se abilitato)
- Spiegazione (aggiungi una spiegazione della domanda se abilitato)


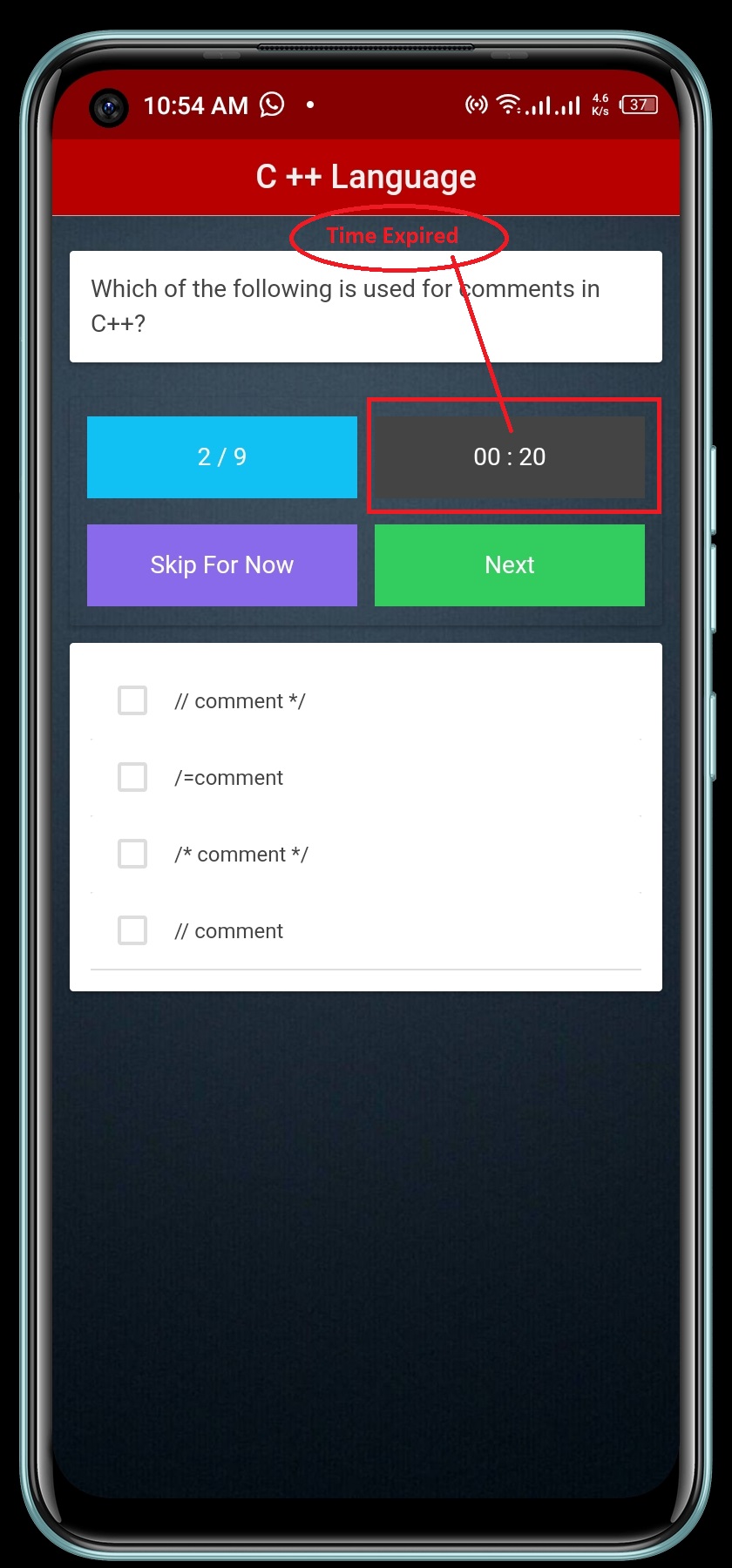
03- ESAME TEMPORIZZATO
Timer Domanda – È possibile impostare il tempo per rispondere ad ogni domanda (in minuti).


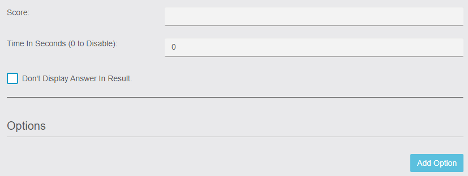
04- PUNTEGGIO ESAME
- Punti – È possibile impostare quanti punti devono essere assegnati a ciascuna domanda dell’esame. Si può assegnare un numero di punti diverso in base alla domanda, ad esempio: la risposta corretta per una particolare domanda potrebbe valere 10 punti, ma la risposta corretta per un’altra domanda potrebbe valere 15 punti.

Non mostrare la risposta nei risultati:
- Check box– Se abilitato, la risposta non verrà mostrata nei risultati.
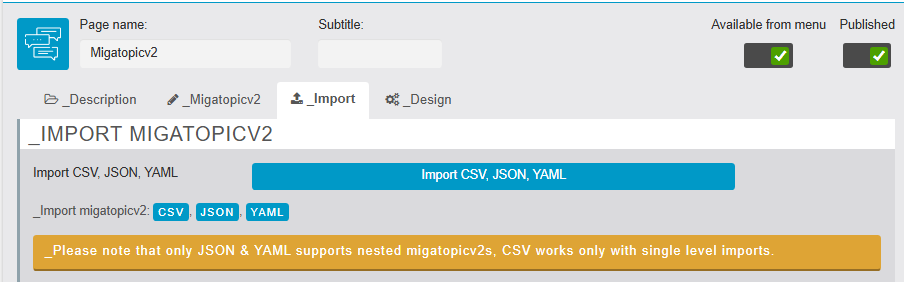
- Saltare domande – Mentre sostiene l’esame l’utente ha la possibilità (tramite un bottone visualizzato) di saltare alla domanda successiva. Se l’utente salta una domanda questa verrà indicata come risposta errata nei risultati.

Impostazioni Generali:
- Impostazioni del file ZIP – Le impostazioni consentono agli utenti di ottenere il file ZIP che include tutte le impostazioni del modulo Esame. Gli utenti possono anche Importare/Caricare il file ZIP.

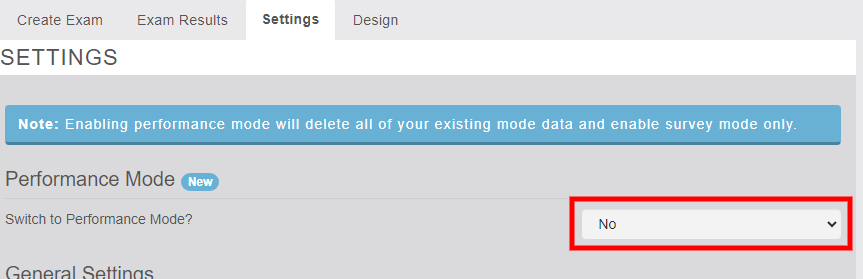
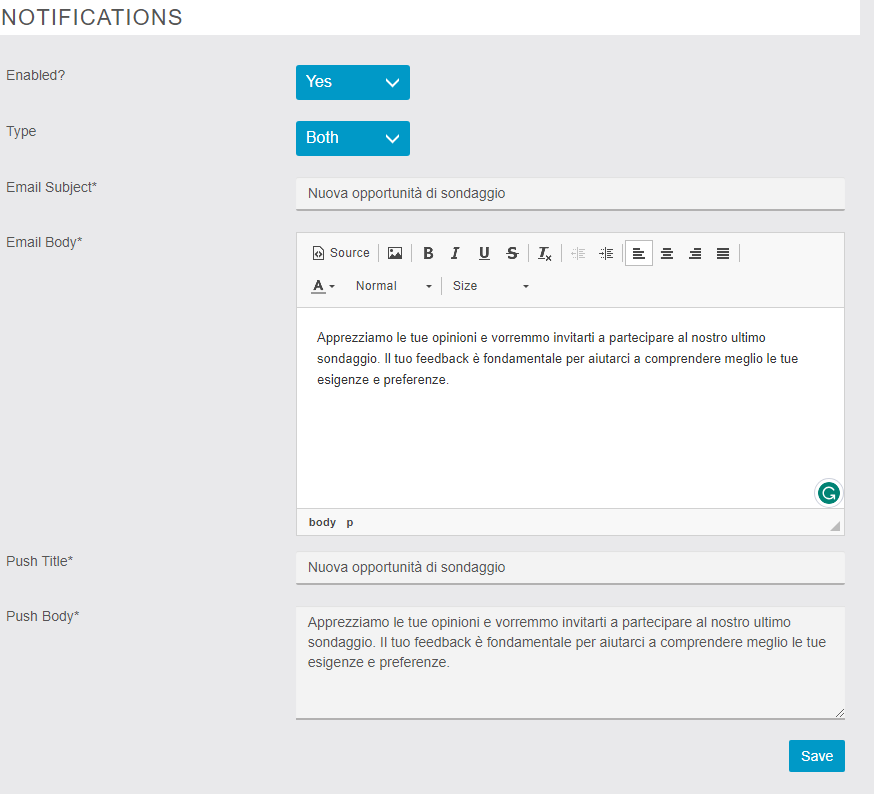
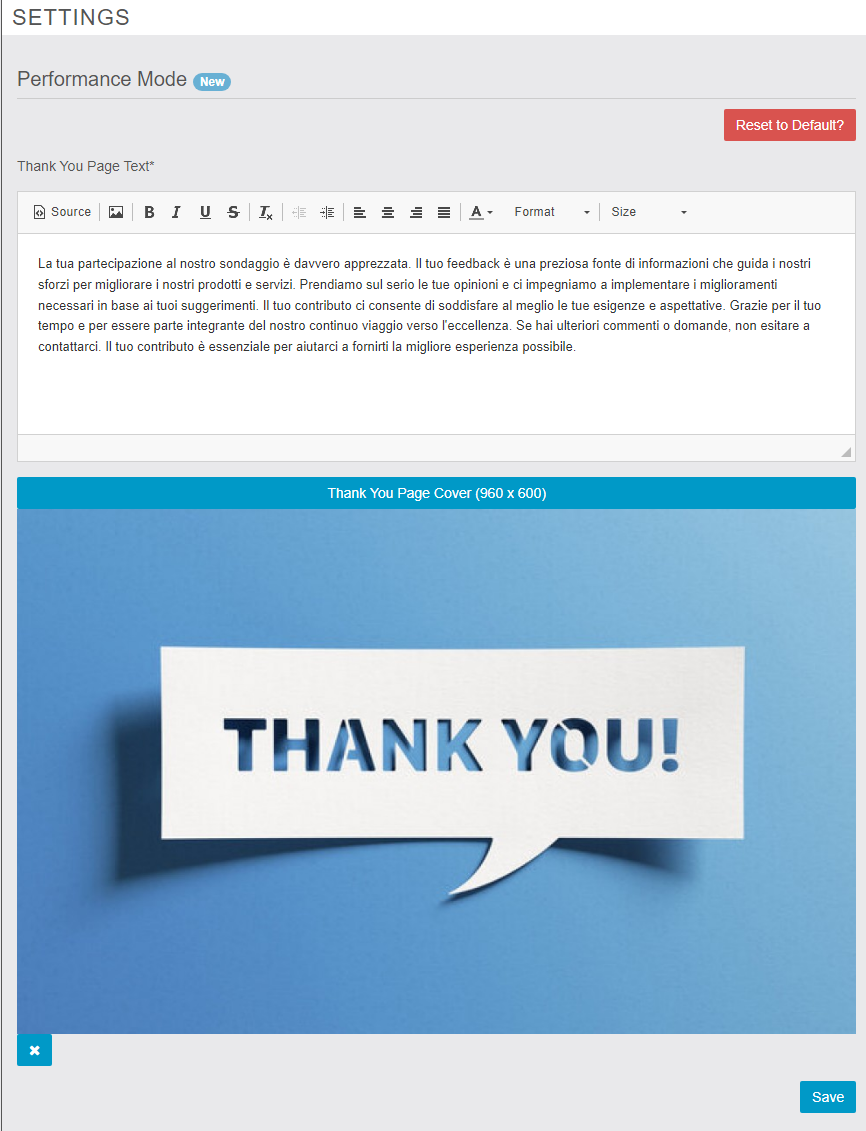
- Passato alla modalità Sondaggio – Le impostazioni consentono agli utenti di passare dall’esame normale alla modalità prestazioni; una volta completato il sondaggio, l’utente può aggiungere una pagina di ringraziamento in cui è possibile inserire una foto e del testo, come mostrato nell’immagine.

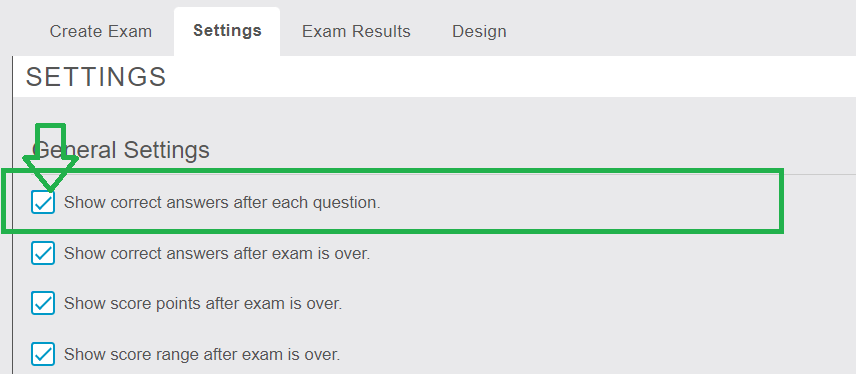
- Risposta dopo ogni domanda – abilita per mostrare se la risposta è corretta o errata dopo ogni domanda.

- Risposte dopo ogni esame – abilita per mostrare le risposte corrette ad ogni domanda dopo il completamento dell’esame.


- Punteggio percentuale – abilita per mostrare la percentuale di risposte corrette dopo il completamente dell’esame (es: Punteggio = 75%). Se disabilitato non sarà mostrato alcun punteggio percentuale.

- Punteggio intervallo – abilità per mostrare il range di risposte corrette sul totale dopo il completamento dell’esame (ex: Punteggio = 7/10). Se disabilitato non sarà mostrato alcun range.

- Esame terminato dopo risposta errata – abilita per interrompere l’esame dopo una risposta errata.
- Suggerimenti per ogni domanda – abilita per consentire l’aggiunta di suggerimenti quando viene creata una domanda.
- Spiegazioni per ogni domanda – Settings abilita per consentire l’aggiunta di spiegazioni per ogni domanda. Se questa opzione è attiva, le spiegazioni saranno visualizzate se viene abilitata la possibilità di mostrare la risposta corretta alla domanda.
- Redirect se punteggio approvato – se abilitato, quando l’esame verrà completato, l’utente verrà reindirizzato solo se il punteggio dell’esame è uguale o superiore a quello specificamente impostato dal gestore della app.


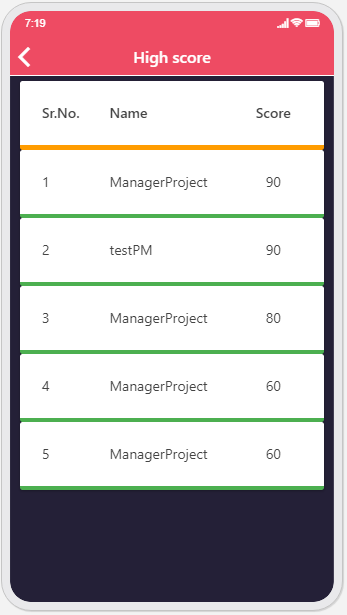
05- CLASSIFICA
Se abilitata, la Classifica mostrerà i punteggi più alti degli esami di ogni utente. La Classifica sarà visibile solo per gli utenti che hanno effettuato il login.
- È possibile un intervallo di tempo, in giorni, per il reset automatico (questo rimuoverà tutti i punteggi dalla Classifica).
- Inoltre, è possibile effettuare il reset manualmente.


06- PERMESSI
- Accesso Esame – Impostazione per limitare l’utente a sostenere l’esame una sola volta, un certo numero di volte, oppure illimitato.
Nota: (0 per Illimitato)![]()
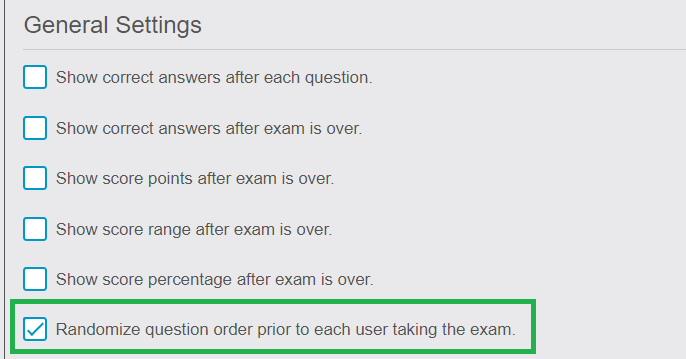
07- ORDINAMENTO DOMANDE:
- Predefinito – È possibile trascinare le domande nell’elenco per determinare l’ordinamento desiderato.

- Casuale – Abilita questa opzione per ordinare le domande in modo casuale ogni volta che un utente sostiene l’esame.

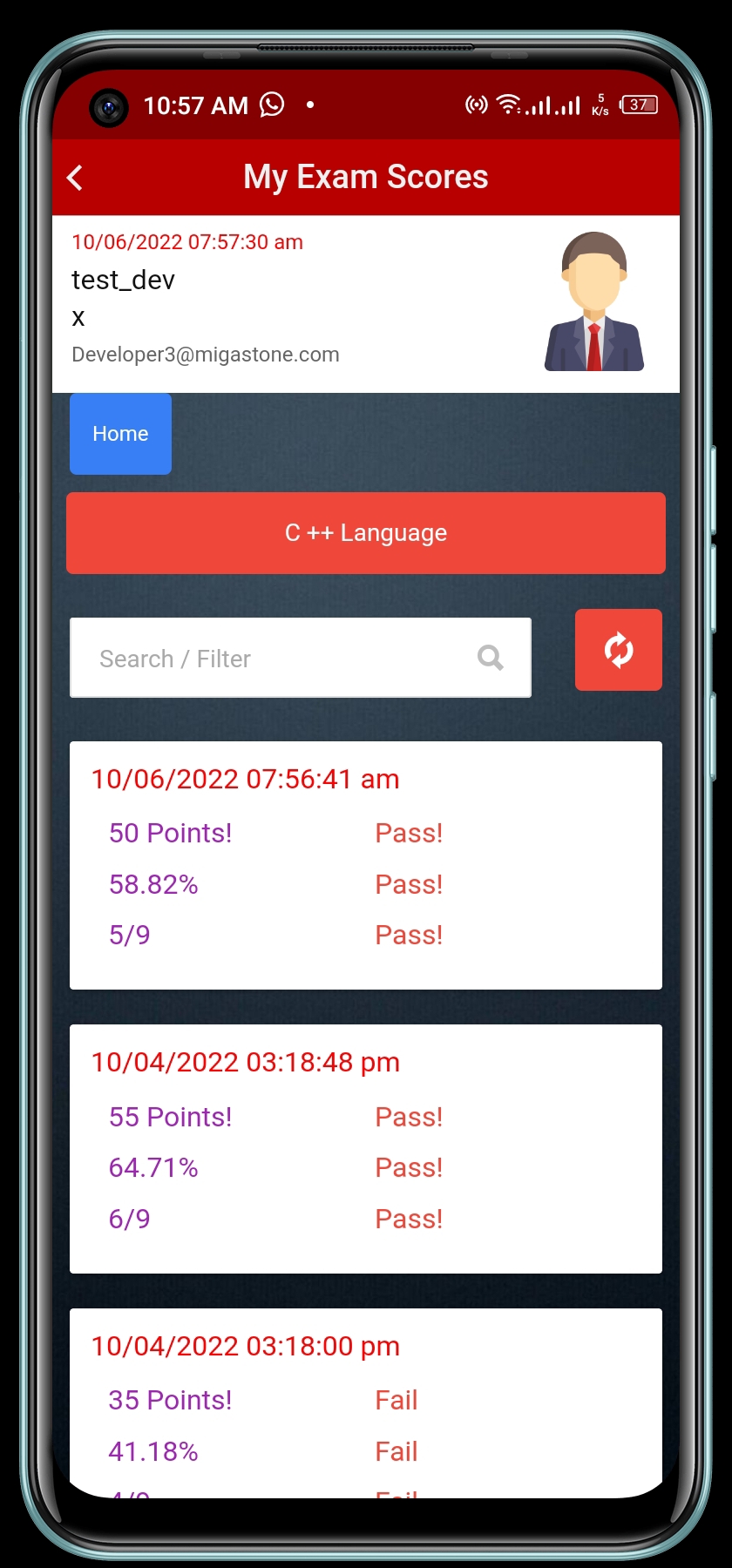
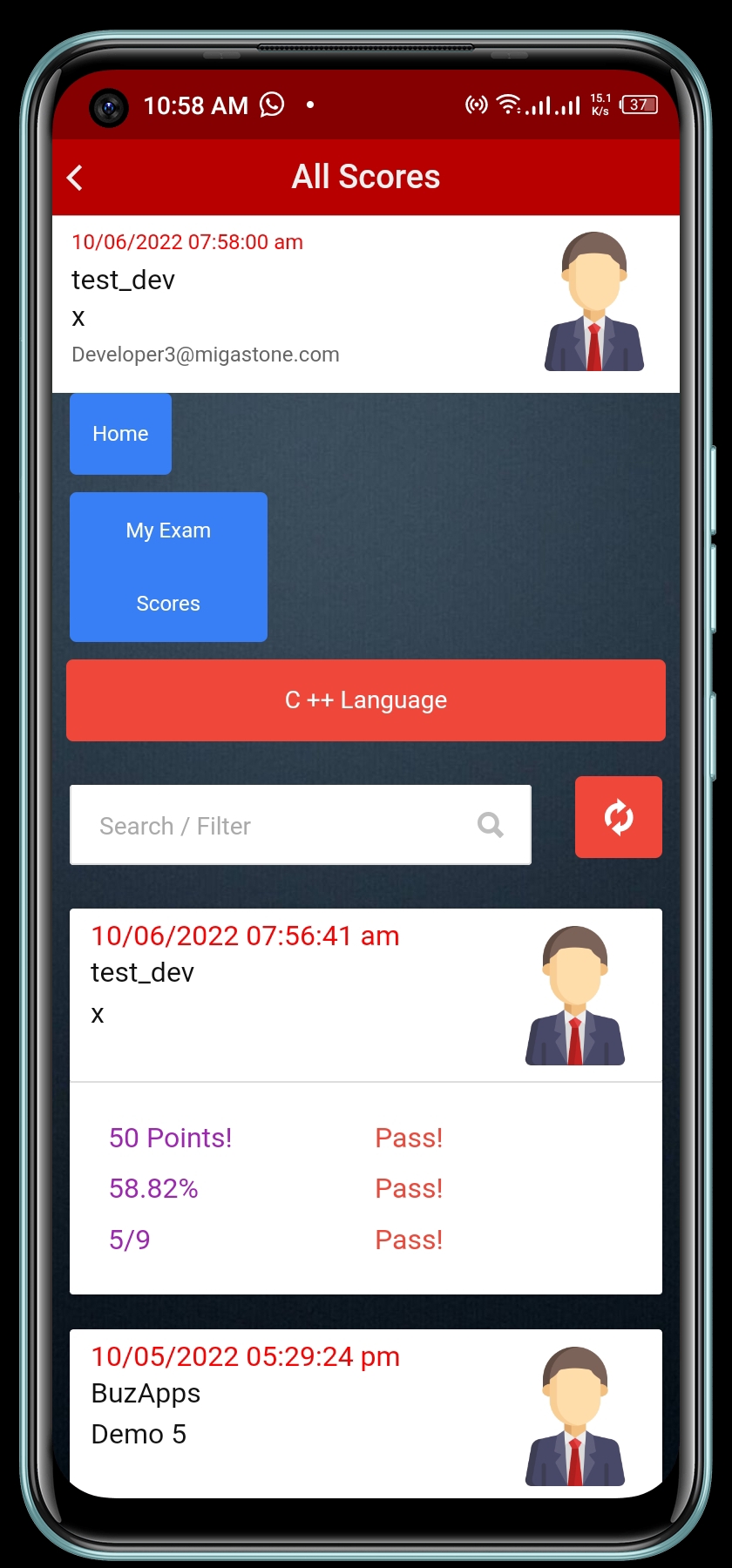
08) STORICO PUNTEGGI
- Utenti App – Possono visualizzare lo storico dei punteggi di tutti gli esami sostenuti. Lo storico punteggi mostra la data dell’esame, il nome dell’esame ed il punteggio. Inoltre vi è una opzione di ricerca.

- Amministratore App / Staff – L’amministratore ed i membri dello Staff possono visualizzare lo storico punteggi di tutti gli esami che gli utenti hanno sostenuto. Lo storico punteggi mostra la data dell’esame, il nome dell’esame ed il punteggio. Inoltre vi è una opzione di ricerca.

- Opzione Staff – Dal pannello di controllo della funzione è possibile selezionare quali utenti della app fanno parte dello Staff. Le credenziali Staff consentiranno a questi utenti di visualizzare tutti i punteggi degli esami sostenuti da tutti gli utenti nelloStorico Punteggi della app.

08- AIMPOSTAZIONI AGGIUNTIVE
- Nome Esame – Assegnare un nome per identificare l’esame.
![]()
- Immagine copertina Esame – È possibile inserire una immagine di copertina (utilizzare dimensioni consigliate).

- Descrizione Esame – È possibile anche formattare il testo della descrizione (grassetto, colore, dimensione, ecc.).

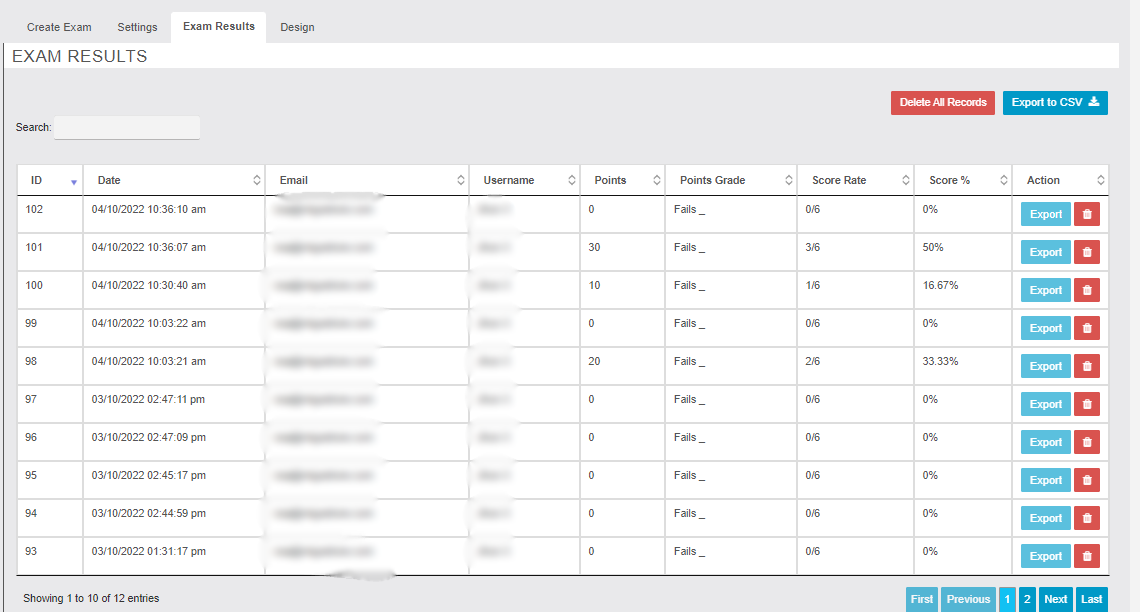
- Export – Dal pannello di controllo della funzione è possibile filtrare ed esportare i punteggi dell’esame in formato csv. I campi filtro/export includono Data dell’esame, Nome dell’esame, Nome e Cognome dell’Utente, Punteggio.

- Descrizione Esame Completato – È possibile inserire un messaggio da visualizzare dopo il completamento dell’esame da parte dell’utente. Il testo può essere formattato tramite l’editor integrato (grassetto, colore, dimensione, ecc.). Inoltre è possibile selezionare una pagina della app alla quale l’utente verrà reindirizzato (tramite un bottone) dopo avere letto il messaggio a fine esame.

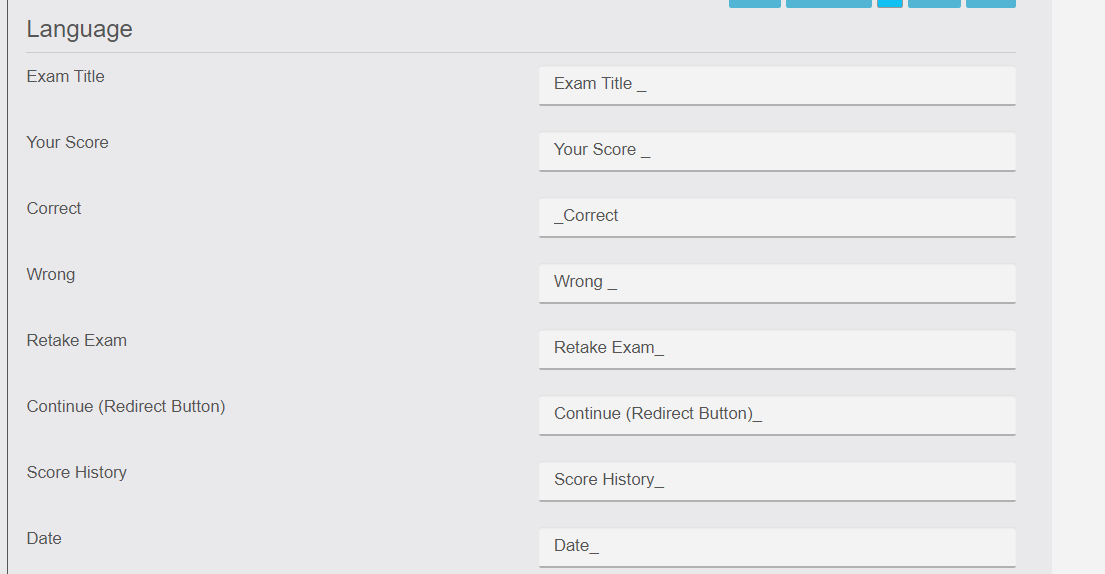
- Lingua – È possibile personalizzare le etichette dei campi visualizzati dagli utenti nella app.

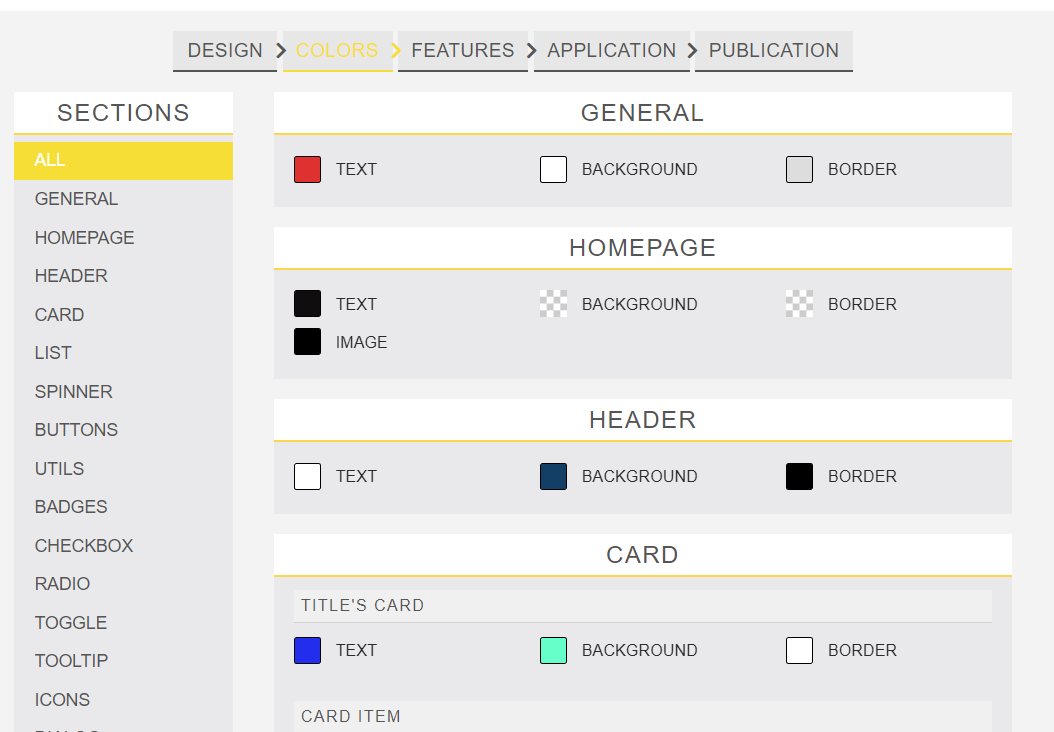
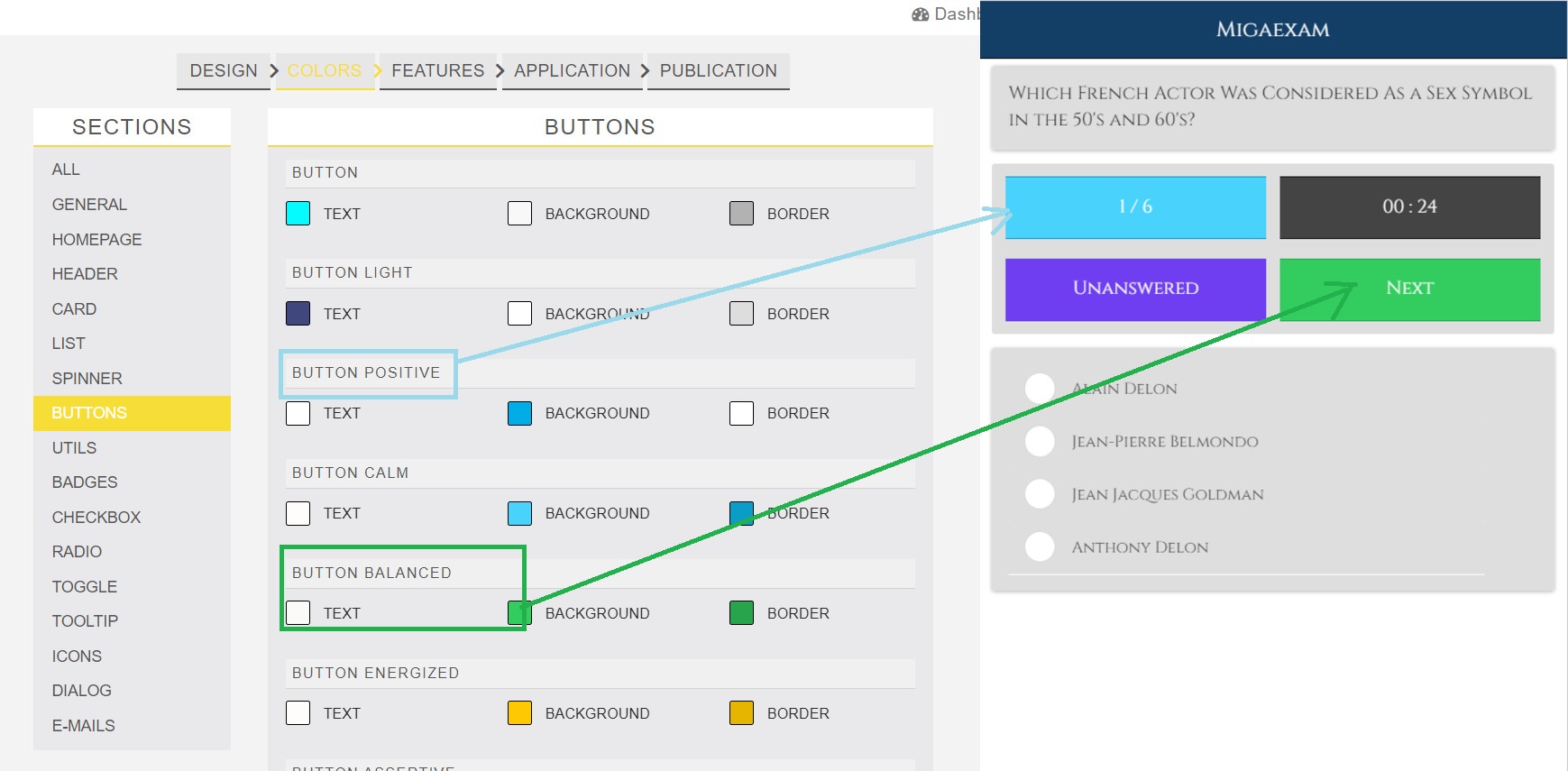
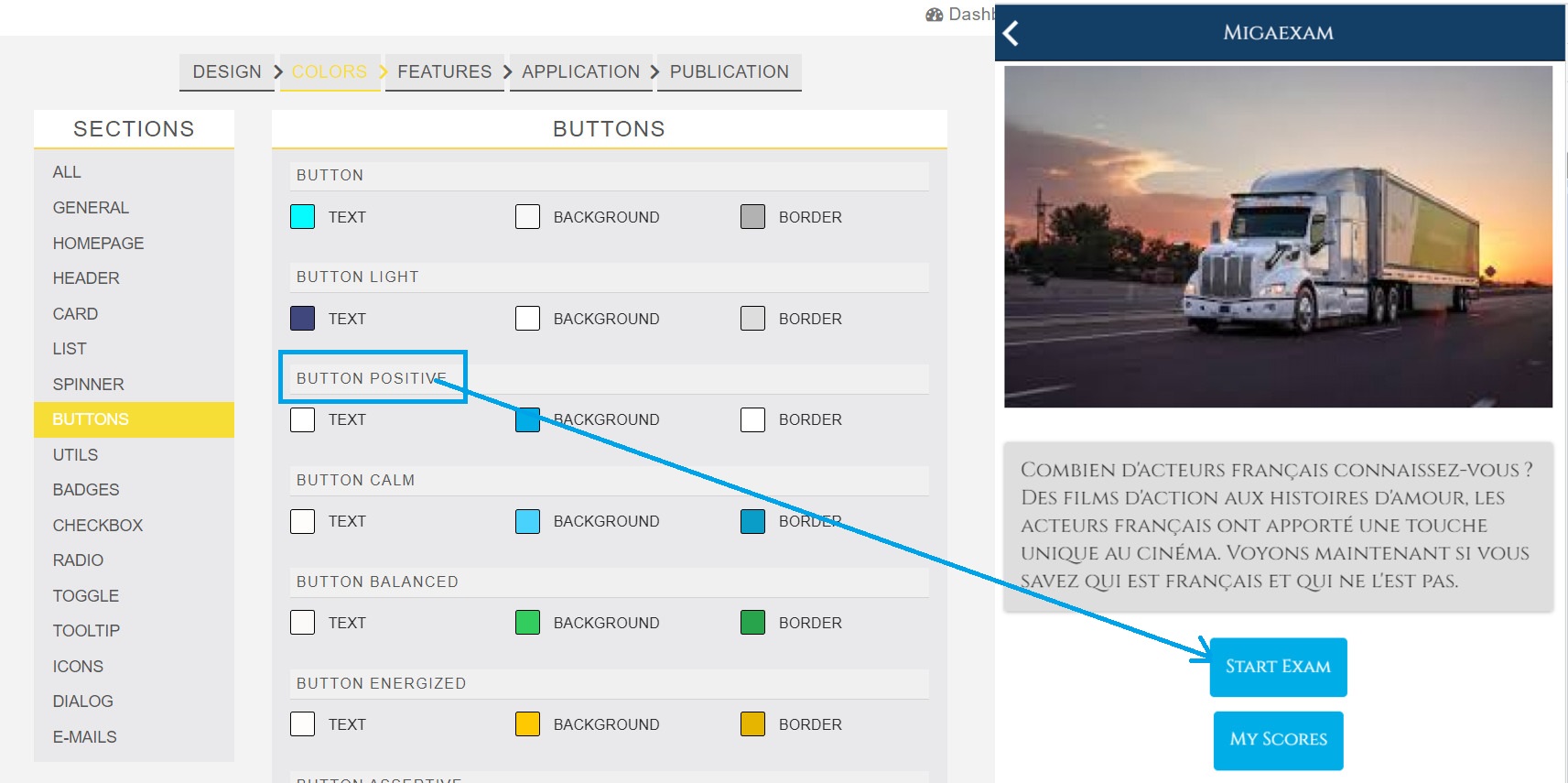
09- DESIGN

È possibile cambiare alcuni colori e lo sfondo tramite la scheda COLORI dell’editor Siberian. Tieni presente che queste impostazioni agiscono anche su determinate sezioni di altre pagine che potresti avere nella app.
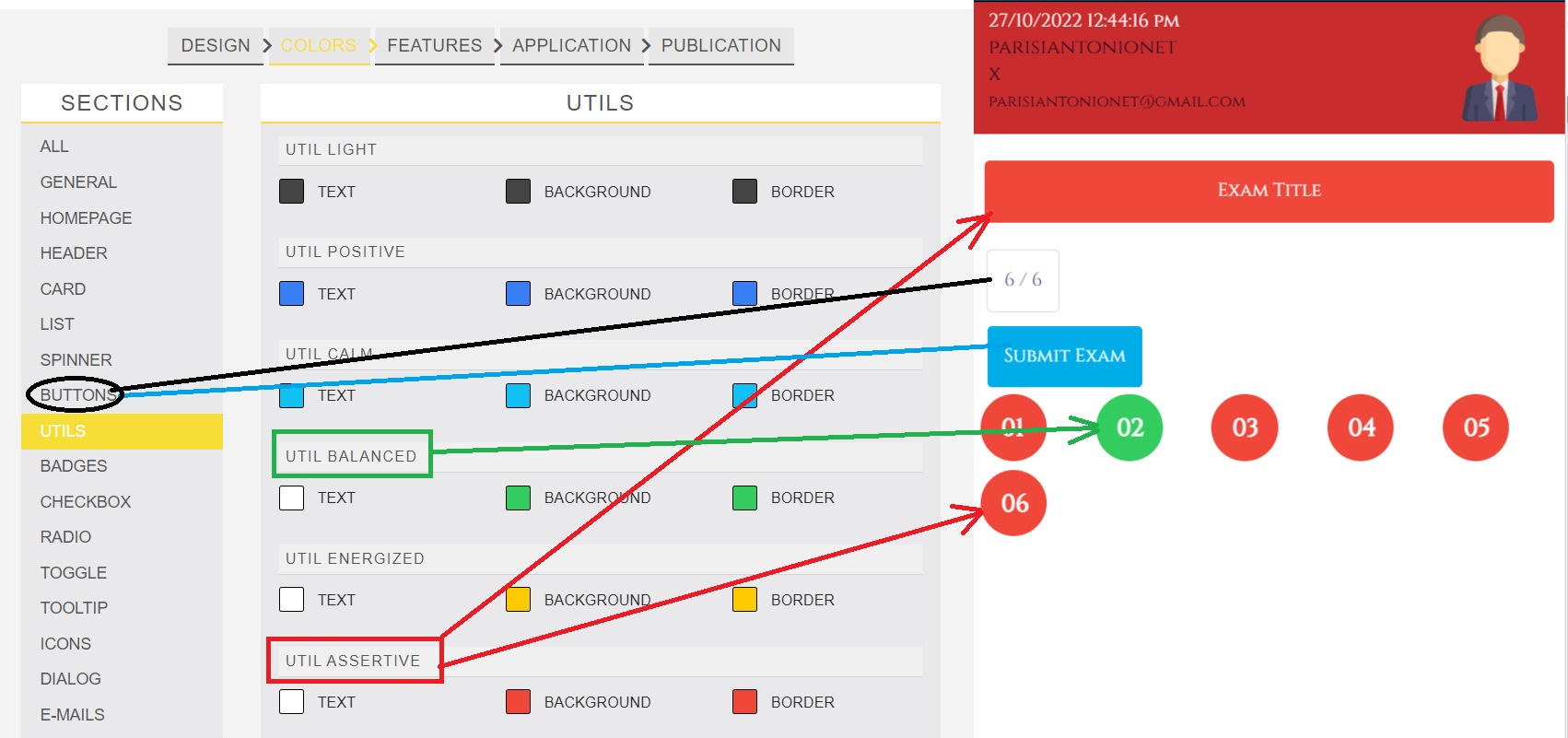
- Bottoni – Click Fai clic nella scheda Colori del frontend editor, vai alla sezione “Bottoni” e cambia il colore in base all’esigenza.


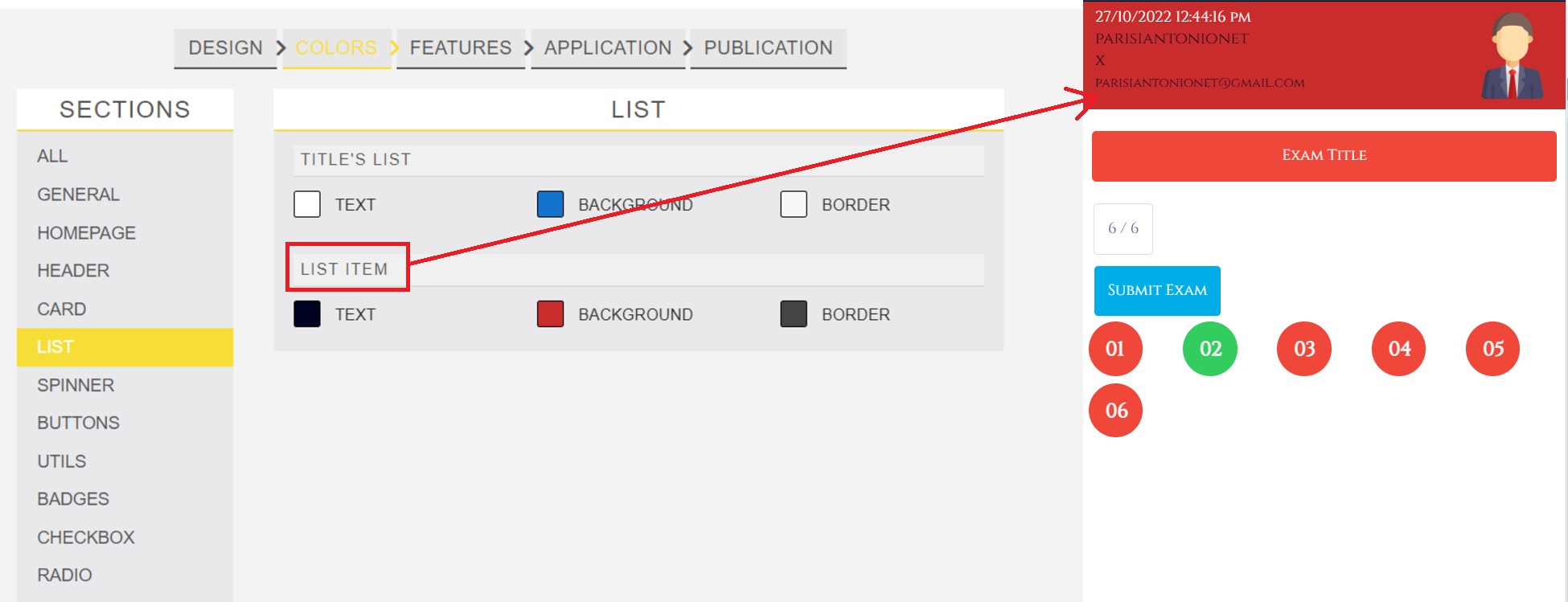
- Sezione Profilo – Fai clic nella scheda Colori del frontend editor, vai alla sezione “Lista” e cambia il colore in base all’esigenza.

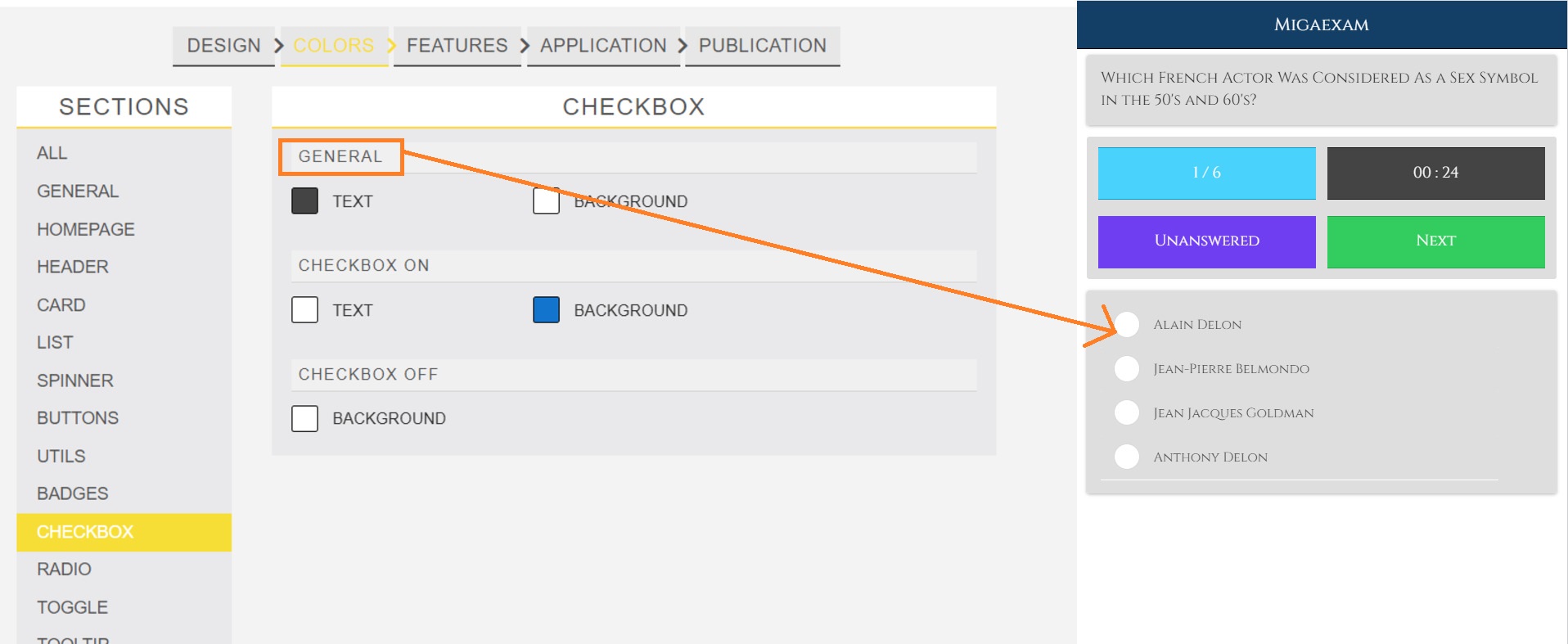
- Sezione Checkbox – Fai clic nella scheda Colori del frontend editor, vai alla sezione “Checkbox” e cambia il colore in base all’esigenza.

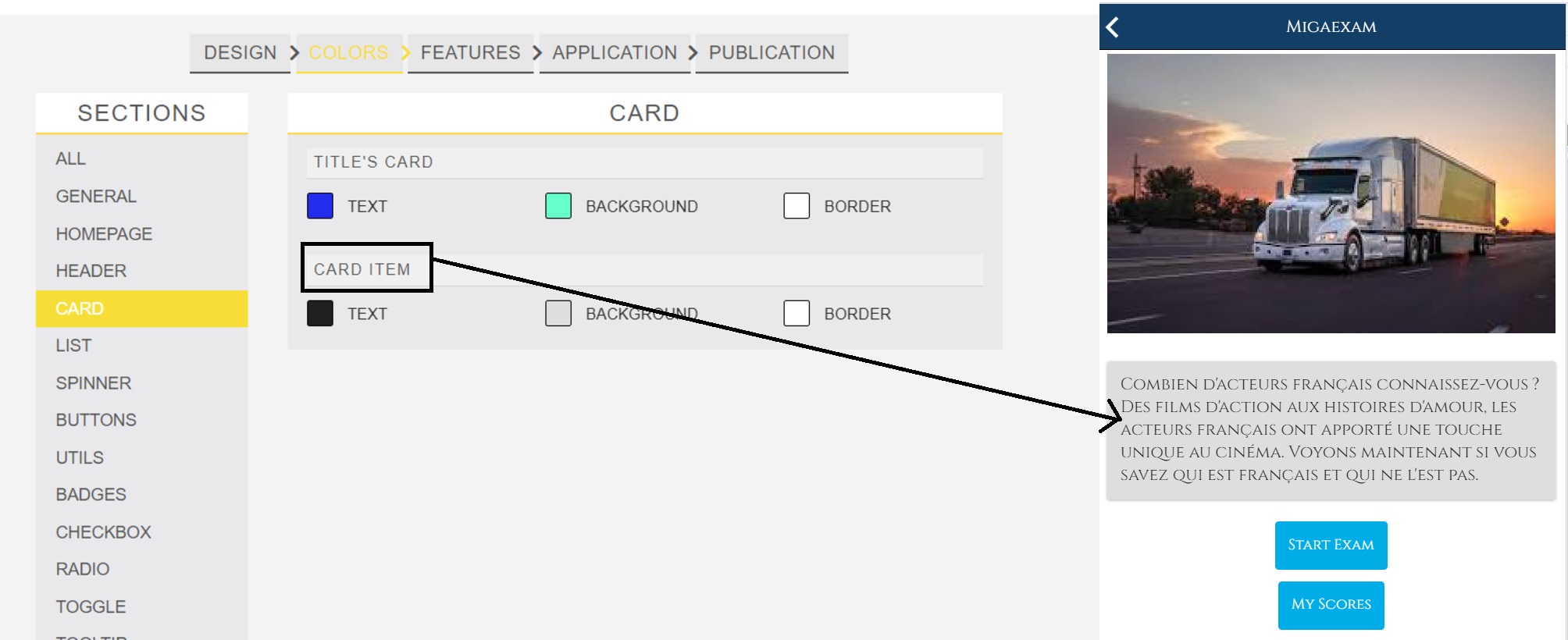
- Sezione Card – Fai clic nella scheda Colori del frontend editor, vai alla sezione “Card” e cambia il colore in base all’esigenza.

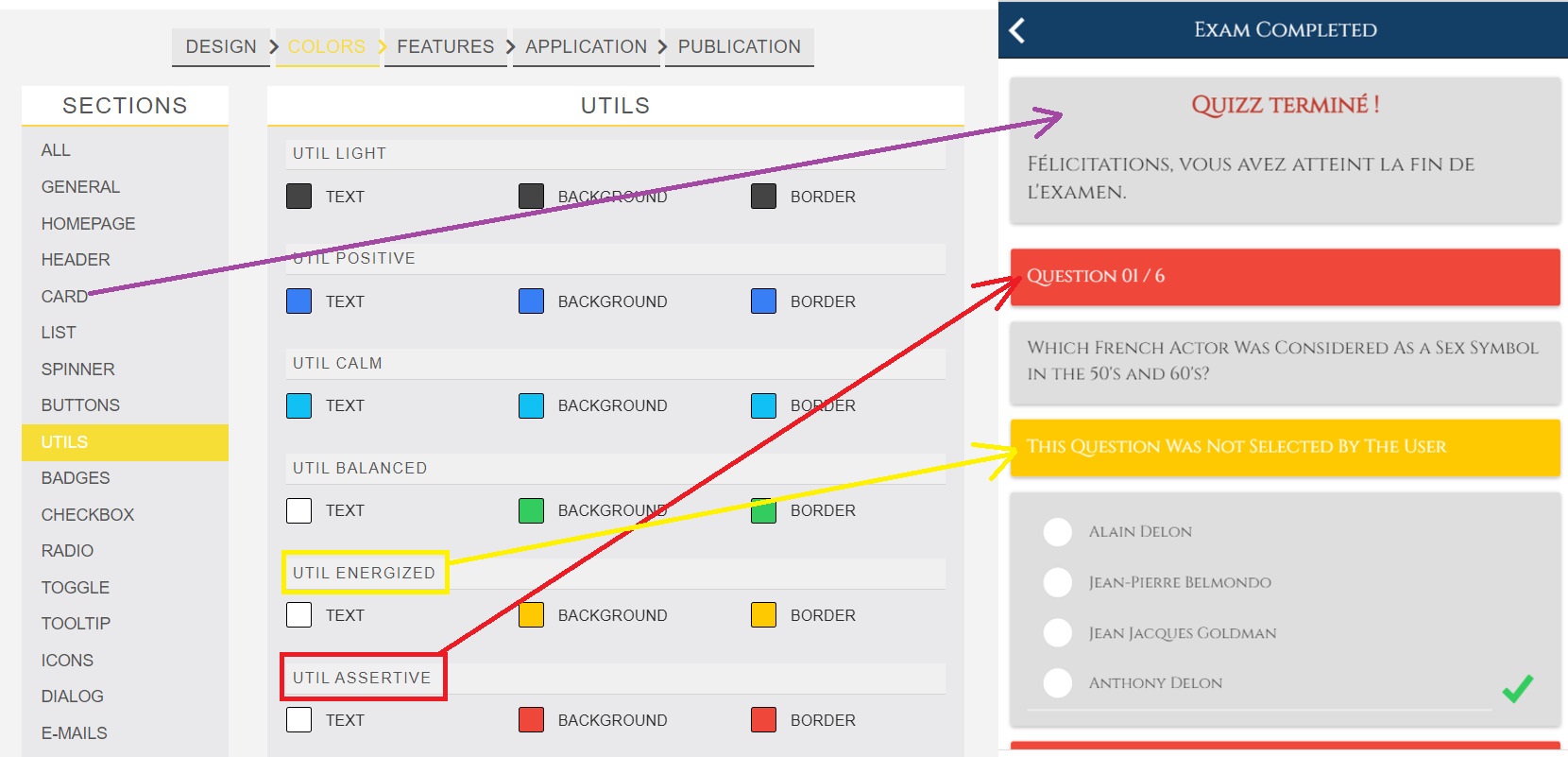
- Indicatori e Sezione Titolo – Fai clic nella scheda Colori del frontend editor, vai alla sezione “Utils” e cambia il colore in base all’esigenza.

- Sezione Esame Completato – Fai clic nella scheda Colori del frontend editor, vai alla sezione “Utils” e cambia il colore in base all’esigenza.

Fan wall (Libro degli ospiti)
L’integrazione nella app di questa funzione, consente agli utenti della app di scambiare commenti e/o foto tra loro.
1. Aggiungere un libro degli ospiti
Quando si aggiunge la funzione Libro degli ospiti nell’App, è possibile impostare un valore numerico (in Km) nel campo “Near me” (Vicino a me). In questo modo è possibile predefinire per quale area gli utenti che scriveranno i propri post saranno considerati “vicino a me”. L’utilità di questo parametro sarà descritta di seguito in questo articolo.

2. Aggiungere Messaggi/Immagini
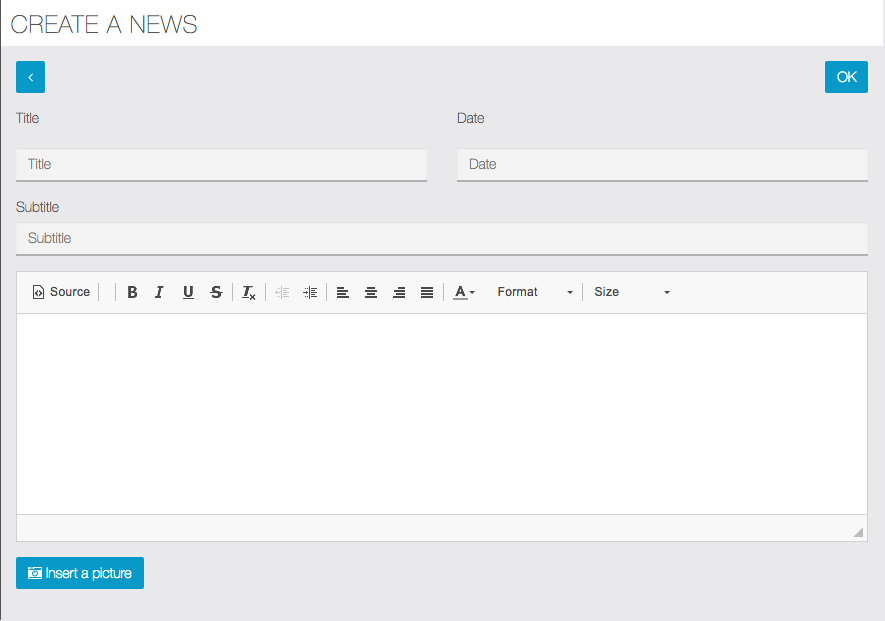
E’ possibile aggiungere messaggi e/o immagini direttamente dall’editor. Fare click su ![]() , quindi scrivere il messaggio e/o caricare una foto.
, quindi scrivere il messaggio e/o caricare una foto.

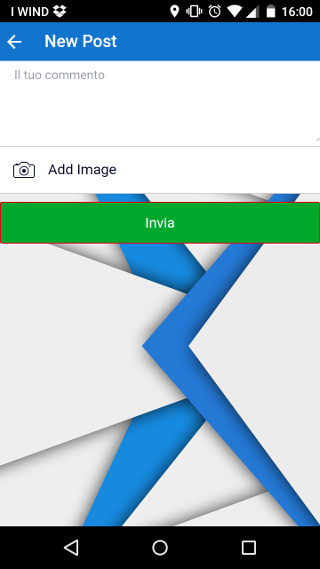
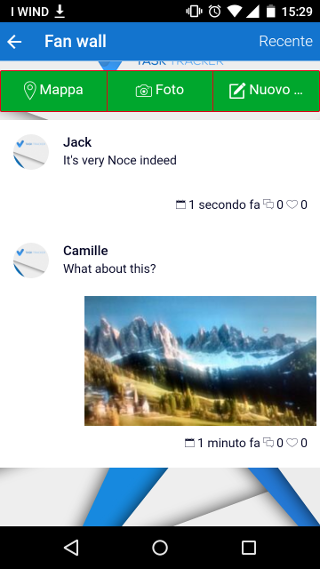
Per aggiungere un commento o una foto dalla app, l’utente deve fare click su “Nuovo post” nel libro degli ospiti:
![]()
L’utente deve effettuare il Login o dovrà registrarsi per poter aggiungere un commento o una foto.

3. Filtri di visualizzazione
Per applicare un filtro alla visualizzazione dei post nel libro degli ospiti l’utente della app può selezionare, in altro a destra: “Recente” per visualizzare solo gli ultimi post oppure “Vicino a me” per vedere solo i messaggi di coloro che si trovano nell’area predefinita.
Vediamo come si vede sul libro degli ospiti. Ecco come si vede:

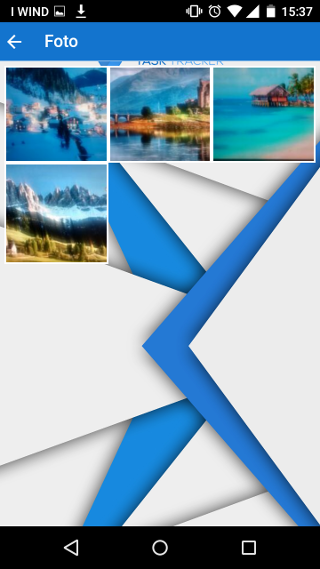
Inoltre, è possibile visualizzare visualizzare solo le foto caricate nel libro degli ospiti dagli utenti.

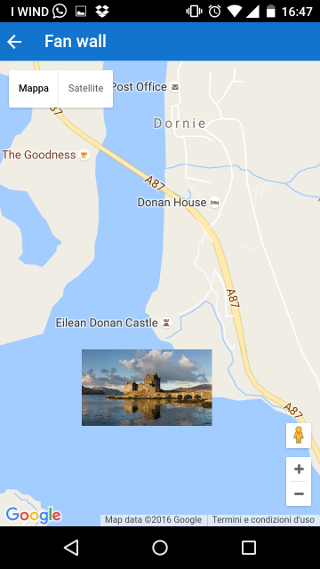
Infine, facendo click su “Mappa” si potranno vedere le fotografie dislocate geograficamente.

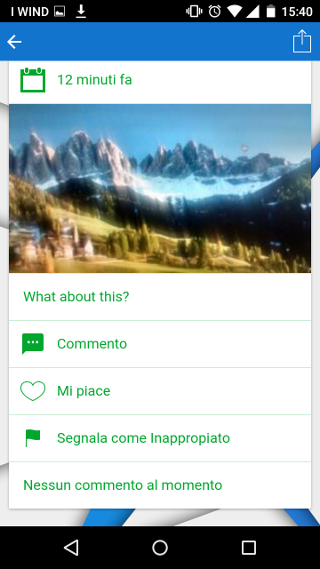
Naturalmente è possibile interagire inserendo dei like e commenti ai post inseriti dagli altri utenti.

LINK: //support.migastone.com/it/hrf_faq/libro-degli-ospiti/
Feed RSS
Questa funzione consente di integrare feeds RSS da blog o notizie da siti dell’azienda per la quale si sta creando la app, oppure altre sorgenti in relazione all’attività, o anche entrambe le cose. E’ possibile inserire più pagine per creare tanti feed quanti ne occorrono.
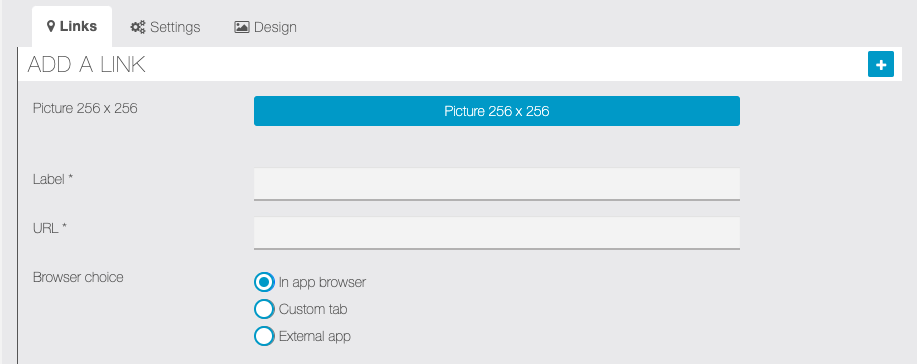
Ecco come funziona:
basta inserire l’URL del feed RSS nell’apposito campo.
In determinati casi non è necessario conoscere il link al feed che si desidera integrare. Basta inserire l’URL del sito dal quale si vuole estrarre il feed e salvare. Il sistema mostrerà i feed trovati e potrai scegliere quale collegare.

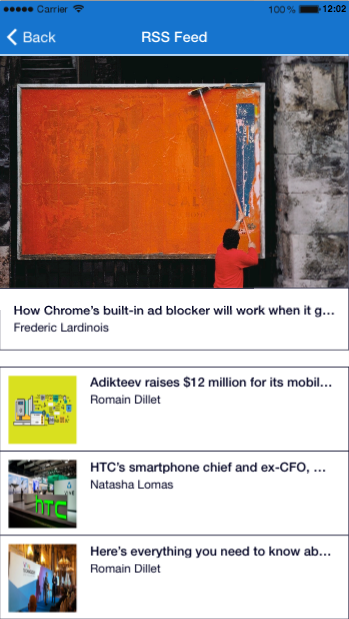
Ecco un esempio di cosa si ottiene:

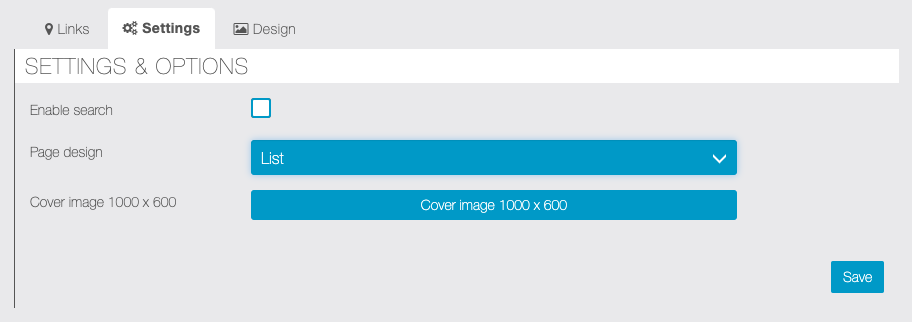
E’ possibile scegliere fra tre differenti design per mostrare i feed nella pagina della pagina, dalla sezione “design” in fondo alla schermata di questa funzione:

Formulario (Modulo configurabile)
Questa è una funzione molto versatile, permette di fare tante cose, come dare ai clienti la possibilità di fare domande, ordinare prodotti, inviare una foto o una richiesta per partecipare a un evento … In sintesi, questa è una funzione che si adatterà alle vostra aspettative.
Potrete creare un modulo di contatto completo di campi testuali, numerici, menu di selezione a tendina, pulsanti di selezione e molto altro ancora.
Vediamo quindi come creare un form (modulo) personalizzato.
Come aggiungere la funzione Formulario nella app:
Per aggiungere questa funzione alla app, fare clic su  , si aprirà questa schermata:
, si aprirà questa schermata:

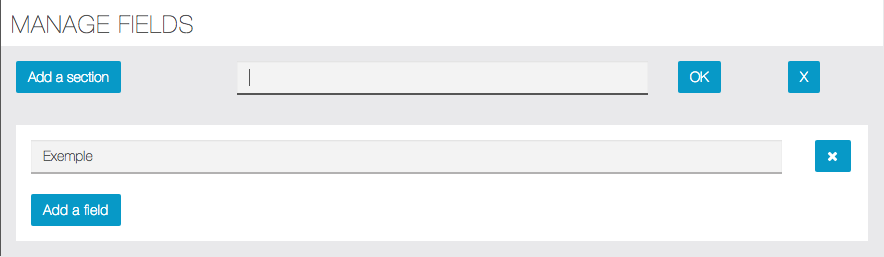
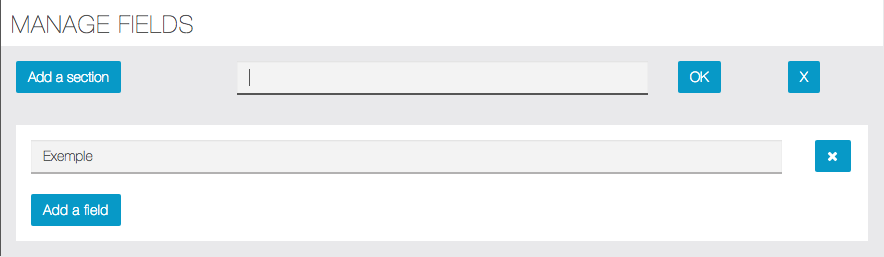
Creazione delle sezioni e dei campi del formulario:
A questo punto occorre creare almeno una sezione. Creare eventualmente più sezioni permettere di suddividere i campi del nostro formulario (ad esempio: i dati anagrafici in una sezione, la scelta dei servizi in un’altra sezione, ecc.).
Fare clic su ![]() , inserire un nome per la sezione e fare clic su
, inserire un nome per la sezione e fare clic su ![]() . Nel nostro caso ne abbiamo inserita una sola per illustrare come funziona.
. Nel nostro caso ne abbiamo inserita una sola per illustrare come funziona.
Per inserire un’altra sezione indicare un nome e confermare, ripetere l’operazione per inserire tutte le sezioni desiderate:

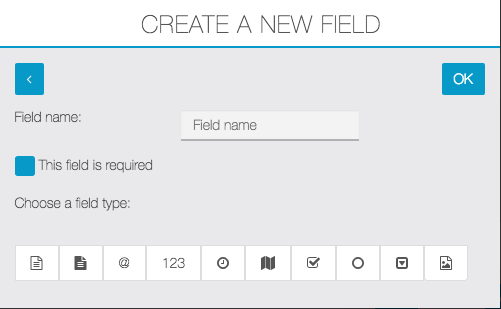
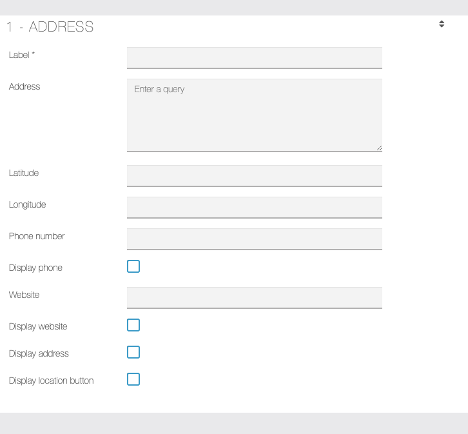
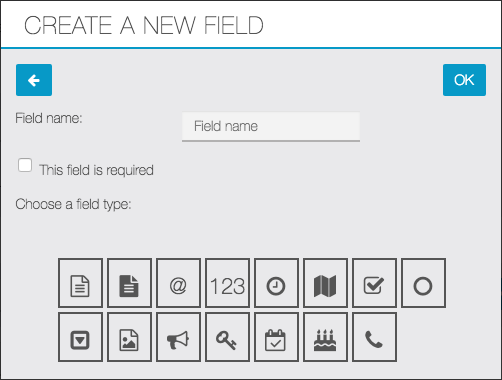
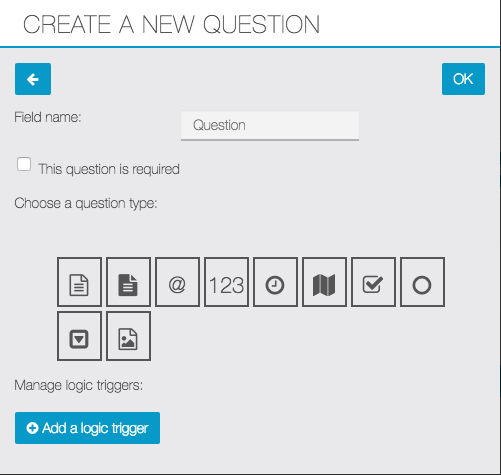
All’interno della sezione aggiungeremo ora i campi che ci occorrono. Per aggiungere un campo fare clic su ![]() . Apparirà questa finestra:
. Apparirà questa finestra:

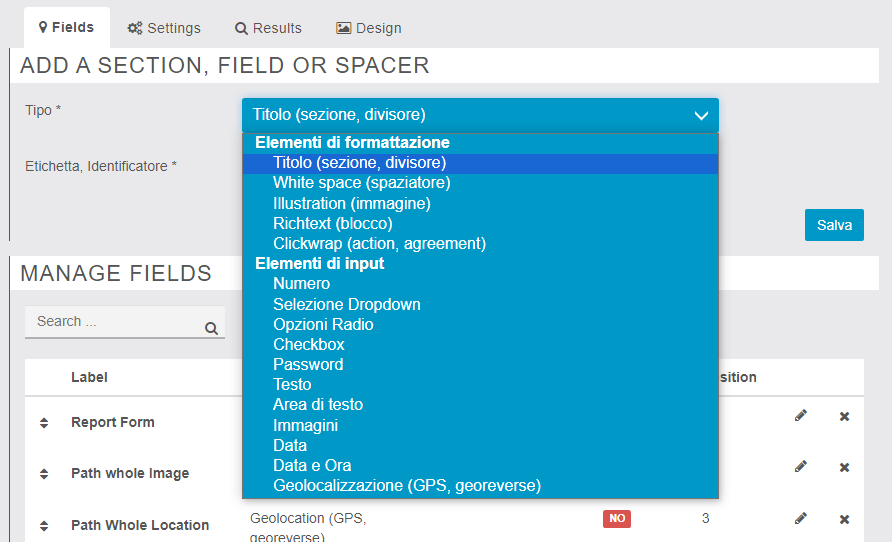
Assegnare un nome al campo che sarà visualizzato nel formulario e scegliere se dovrà essere obbligatorio. Quindi selezionare che tipo di campo utilizzare.
Ecco quali sono i tipi di campo che possiamo scegliere. Da notare che posizionando il mouse per alcuni secondi sull’icona apparirà una descrizione del tipo di campo:
![]() : questo campo permette all’utente di scrivere un breve testo (es: il suo nome …)
: questo campo permette all’utente di scrivere un breve testo (es: il suo nome …)
![]()
![]() : questo campo permette all’utente di inserire del testo su più linee (es: i dettagli della richiesta o annotazioni).
: questo campo permette all’utente di inserire del testo su più linee (es: i dettagli della richiesta o annotazioni).
![]()
![]() : questo campo permette all’utente di inserire il suo indirizzo e-mail.
: questo campo permette all’utente di inserire il suo indirizzo e-mail.
![]()
![]() : questo campo permette di inserire un numero (es: il numero di persone per una prenotazione).
: questo campo permette di inserire un numero (es: il numero di persone per una prenotazione).
![]()
![]() : questo campo permette all’utente di inserire data e l’ora (es: data e ora per il ritiro dell’ordine).
: questo campo permette all’utente di inserire data e l’ora (es: data e ora per il ritiro dell’ordine).
![]()
![]() : questo campo permette all’utente di indicare la propria posizione GPS.
: questo campo permette all’utente di indicare la propria posizione GPS.
![]()
![]() : questo campo permette all’utente di selezionare più opzioni.
: questo campo permette all’utente di selezionare più opzioni.
![]()
![]() : questo campo permette all’utente di selezionare una sola opzione tra quelle presentate.
: questo campo permette all’utente di selezionare una sola opzione tra quelle presentate.
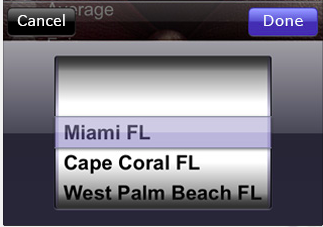
![]()
![]() : Questo campo consente all’utente di selezionare una delle opzioni elencate.
: Questo campo consente all’utente di selezionare una delle opzioni elencate.

![]() : questo campo consente all’utente di caricare una immagine.
: questo campo consente all’utente di caricare una immagine.
È possibile inserire tutti i campi desiderati in una unica sezione. Consigliamo però di suddividere il formulario in varie sezioni, soprattutto nel caso in cui vi siano molti campi e/o opzioni. In questo modo risulterà più comprensibile e facile da compilare per gli utenti.
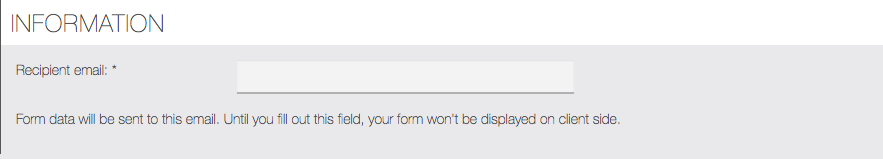
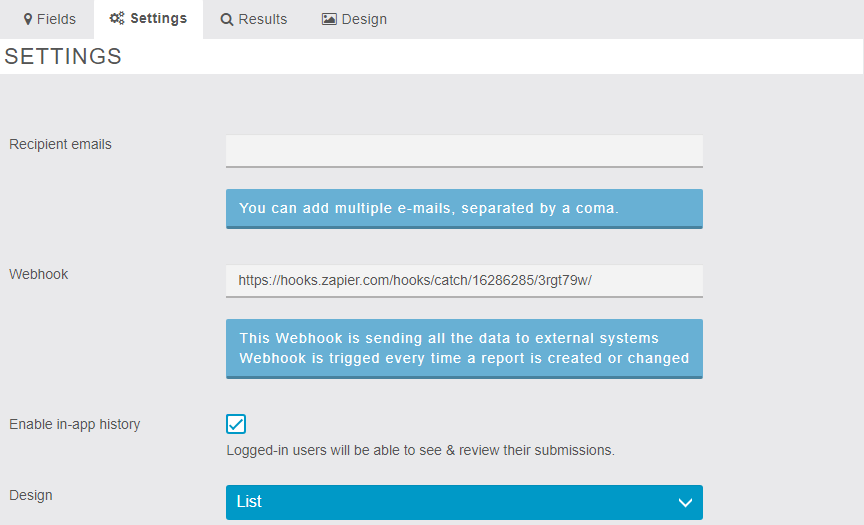
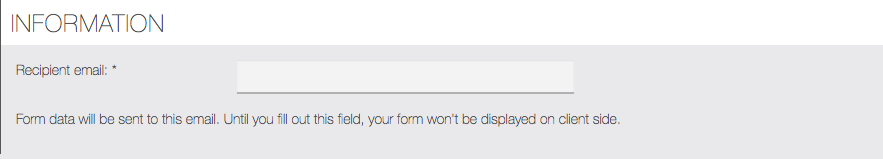
Una volta inserite tutte le sezioni ed i campi desiderati, è necessario indicare un indirizzo email in cui ricevere le richieste pervenute dagli utenti.

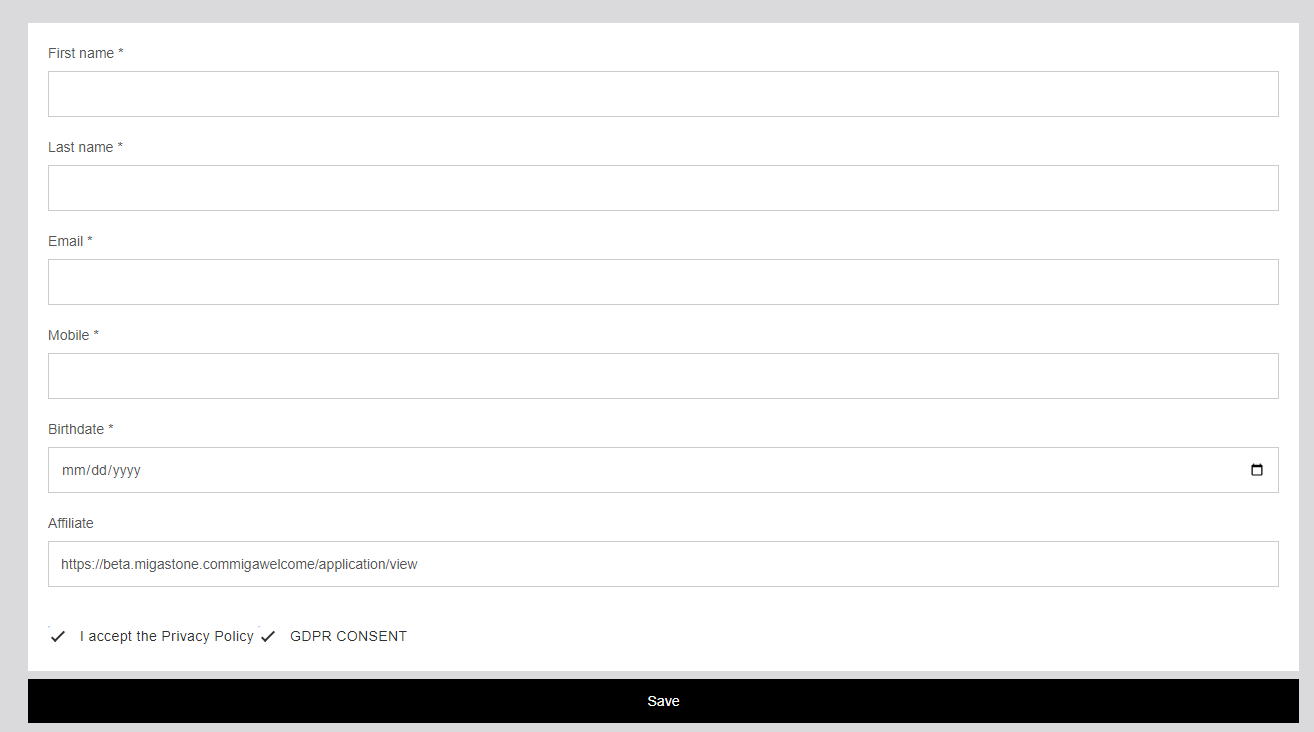
Alcuni esempi nella app:


Funzione Ecommerce Negozio
Con questa funzione si potranno vendere dei prodotti tramite la propria app e gestire svariati punti vendita. Gli utenti potranno pagare tramite PayPal, pagare direttamente nel negozio o alla consegna della merce.Prima di procedere invitiamo a visionare questo video training
1. Creare un punto vendita
Dopo avere aggiunto questa funzione nell’App, fare clic su ![]() per aggiungere un negozio:
per aggiungere un negozio:

Compilare le informazioni del negozio:

Aggiungere le opzione di consegna. Abilitare una o più opzioni tra le seguenti:
- Consumare sul posto
- Ritiro in Sede / Asporto
- Consegna a Domicilio
Se l’opzione “Consegna a Domicilio” è stata selezionata saranno visualizzate le seguenti opzioni:
- “Spese di spedizione”: eventuale costo per la consegna
- “Spedizione gratuita a partire da”: la consegna è gratuita se l’ordine supera il valore indicato
- “Raggio di spedizione”: indicare il raggio (in km) entro il quale la consegna può essere effettuata (ATTENZIONE: per potere utilizzare questa opzione è necessario impostare API di Google Maps dal Menu Impostazioni > API del MAB. Fare riferimento al supporto Migastone).
- “Ordine minimo”: Il minimo d’ordine necessario per la consegna.
NB: se si imposta un raggio di spedizione è necessario abilitare “Indirizzo di spedizione” tra le impostazioni del negozio (vedi paragrafo 5 di questa guida). Se l’indirizzo indicato dall’utente è al di fuori del raggio prestabilito l’opzione “Consegna” non sarà visualizzata da tale utente.

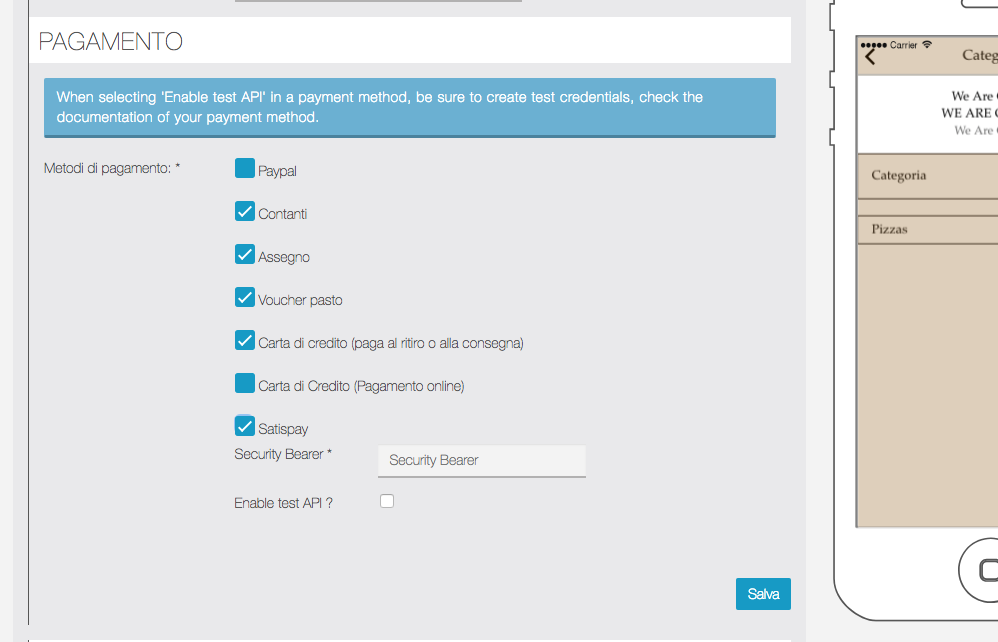
Aggiungere le opzioni di pagamento. Abilitare una o più opzioni tra le seguenti:
Opzioni di pagamento OFF LINE
- Contanti
- Assegno
- Buoni Pasto
- Carta di credito (paga al ritiro o alla consegna)
Opzioni di Pagamento ON LINE
- PayPal – È necessario avere un account PayPal per poter accettare questo tipo di pagamento.
- Carta di Credito (pagamento online) – È necessario avere un account Stripe per poter abilitare questa opzione di pagamento.
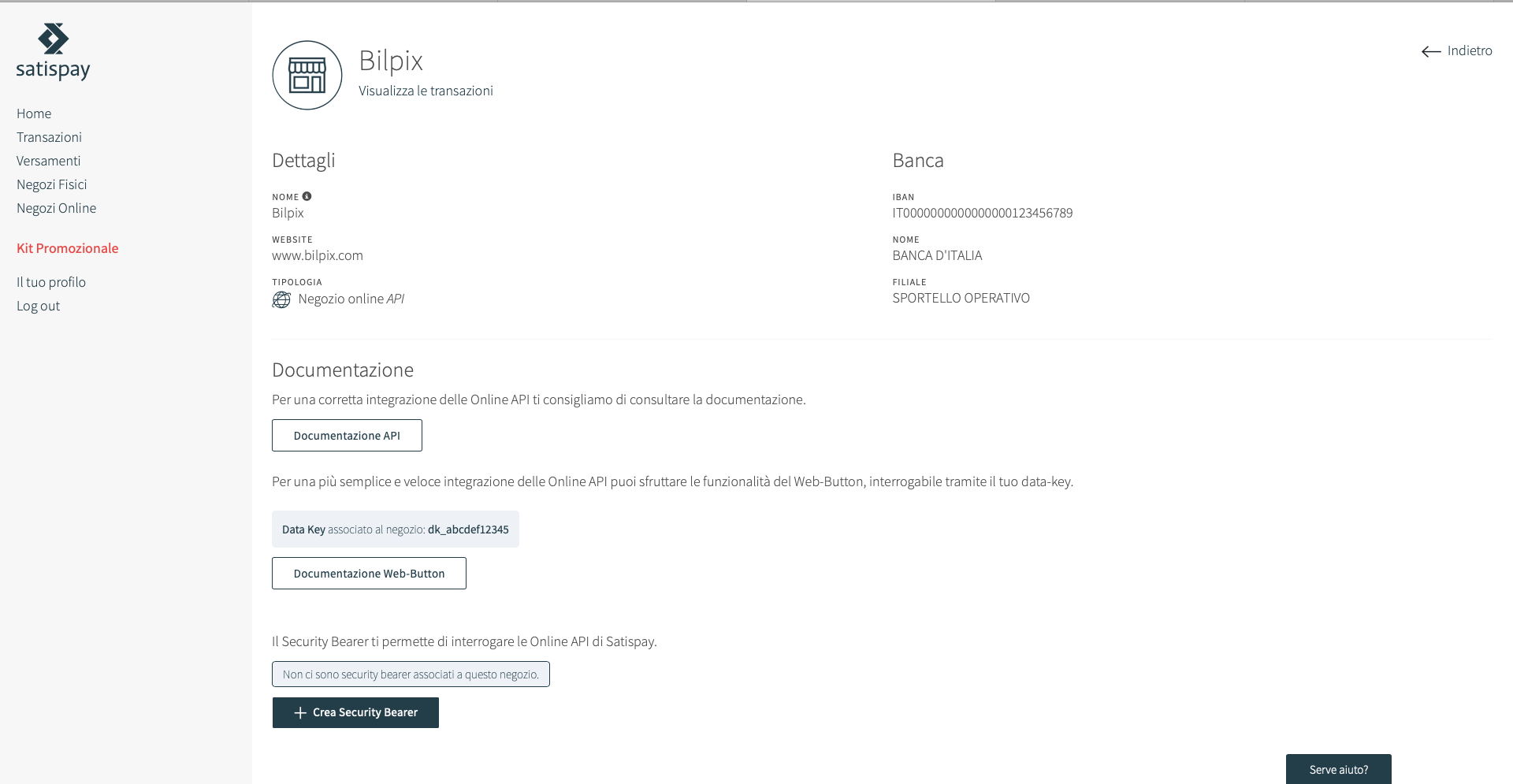
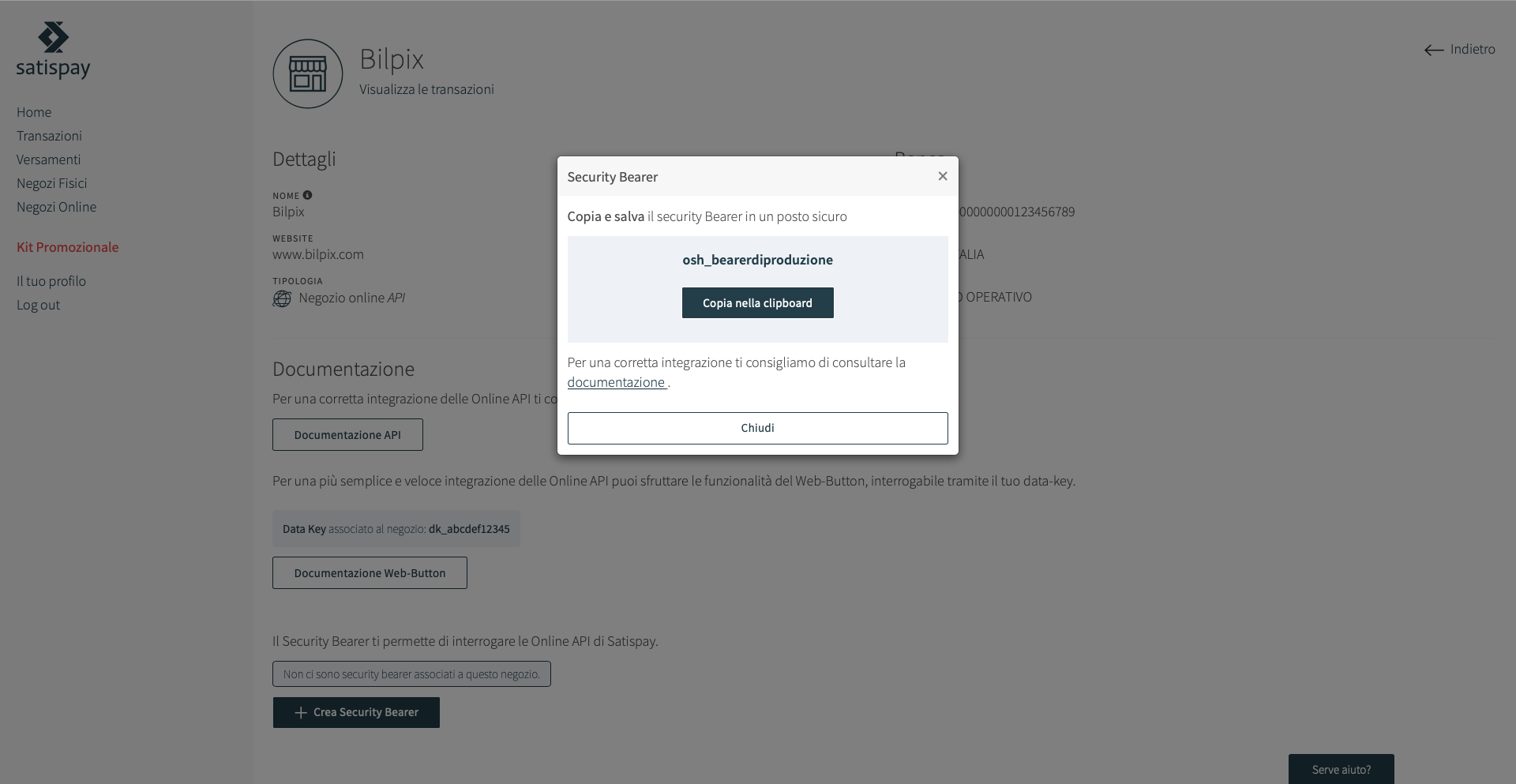
- Satispay – Info in questa pagina.
NB: con l’opzione “Paypal” è possibile accettare anche carte di credito senza che l’utente che acquista debba necessariamente avere un account Paypal.

Se NON HAI MAI UTILIZZATO PAYPAL oppure hai qualche dubbio, ti consigliamo di visionare in sequenza questi video molto interessanti. Esistono in YOUTUBE tantissimi tutorial che ti spiegano come usare al meglio PAYPAL e configurarlo come meglio credi.
Ricorda per usare PAYPAL nelle APP MIGASTONE devi avere un account BUSINESS, se devi aprirne uno seleziona BUSINESS come tipologia account, se hai già un account personale trasformalo in BUSINESS contattando l’assistenza clienti PAYPAL.
Inoltre è indispensabile che VERIFICHI IL TUO ACCOUNT PAYPAL altrimenti non potrai ricevere più di 1000 EURO per anno solare, praticamente nulla per chi ha una attività di ecommerce.
Se non sai cosa sia paypal guarda questo video:
I primi passi con PAYPAL qui:
Guarda il video tutorial fatto da noi che ti illustra come trovare la USER NAME, la PASSWORD e la SIGNATURE di PAYPAL indispensabili per configurare il Mobile Commerce di MIGASTONE:
2. Creare dei coupons
Nella sezione IMPOSTAZIONI del vostro modulo Ecommerce potrete creare dei COUPONS sconto da utilizzare nel processo di acquisto dei prodotti.
E’ possibile creare un COUPON indicando il codice per attivarlo, potete indicare se lo sconto si basi su un importo fisso o una percentuale.
Per facilitare l’immissione da parte degli utenti sul proprio cellulare, consigliamo di inserire nel campo “Codice” una sequenza di lettere e/o numeri breve e non troppo complicata da digitare.
ATTENZIONE: è necessario inserire sempre una data di scadenza per il coupon.
E’ possibile infine decidere se il codice può essere usato una o più volte.

3. Creare categorie di prodotti
Fare clic su “Catalogo” e scegliere “Le mie categorie”:

Fare clic su ![]() aggiungere le categorie.
aggiungere le categorie.

Dopo avere inserito le categorie principarli, è possibile eventualmente aggiungere sottocategorie. Per questo fare clic su una categoria esistente in modo che appaiano le icone ![]() sulla destra. Quindi fare clic su
sulla destra. Quindi fare clic su ![]() per aggiungere una sotto-categoria, ripetere l’operazione per aggiungerne altre.
per aggiungere una sotto-categoria, ripetere l’operazione per aggiungerne altre.

4. Creare nuovi prodotti
Cliccare su “I miei prodotti” del menu “Catalogo”:

Fare clic su ![]() per aggiungere un prodotto. Compilare tutti i campi ed eventualmente aggiungere una o più immagini.
per aggiungere un prodotto. Compilare tutti i campi ed eventualmente aggiungere una o più immagini.
NOTA: per poter salvare correttamente un prodotto è necessario assegnare una TASSA e selezionare almeno una CATEGORIA. Nel proseguimento di questa guida sono indicate le procedure per l’inserimento delle tasse (da “Impostazioni”) e delle categorie (da “Catalogo” > “Le Mie Categorie”).

Formati Prodotto
Attivando “Formati Prodotto” si potranno configurare diversi formati di vendita dello stesso prodotto (ad esempio per le porzioni, le bevande alla spina ecc.).Se si abilita “Formati Prodotto” i prezzi dovranno essere inseriti per ogni singolo formato mentre il campo Prezzo visto nella immagine precedente risulterà disabilitato.

opzioni
Con le opzioni è possibile gestire varianti o ingredienti aggiuntivi da abbinare al prodotto (ad esempio salse, diversi tipi di impasto, ecc.). Assegnando un prezzo a ciascuna opzione, il prezzo delle opzioni selezionate verrà sommato al prezzo “base” del prodotto. Nelle pagine di categoria il prezzo del prodotto con opzioni verà indicato con “a partire da € XX”.
Le opzioni sono organizzate in “gruppi di opzioni” che potranno poi essere abilitati solo per i prodotti interessati (ad esempio il gruppo di opzioni “impasti” verrà abilitato solo per le pizze)Ecco un altro esempio con le salse.
Creare una nuovo gruppo di opzioni:

Se si abilita “E’ richiesta almeno una opzione”, l’utente dovrà necessariamente scegliere una delle salse proposte quando farà l’ordine: non sarà in grado di completare l’ordine senza scegliere una delle opzioni.
Fare clic su “+” nella sezione “Aggiungi opzioni” ed aggiungere tutte le scelte possbili per questo gruppo:

Fare clic su “OK” per salvare le impostazioni.
Ora si potranno vedere le opzioni nella scheda del prodotto. Selezionare il gruppo e le opzioni che saranno disponibili per questo prodotto:

NOTA: per abilitare le singole opzioni occorre riempire il campo prezzo. E’ possibile inserire 0 se necessario.
Completare le impostazioni del prodotto aggiungendolo a una o più categorie:

NOTA: selezionare almeno una categoria, altrimenti il prodotto non sarà visibile nel negozio.
Fare clic su ![]() per salvare il prodotto.
per salvare il prodotto.
Per velocizzare il lavoro di inserimento, è possibile duplicare un prodotto evitando di ripetere da capo tutte le impostazioni:

L’opzione “Search” è stata implementata per facilitare la ricerca di un prodotto specifico.

5. Gestione del negozio
Ordini
Dal menu “Ordini” si potranno visualizzare e gestire gli ordini ricevuti.
Impostazioni
Dal menu del “Impostazioni” è possibile settare la visualizzazione di alcuni campi specifici per la procedura di checkout (acquisto):

Se disponete di stampanti con questa funzione, è possibile impostare (per ogni negozio) l’indirizzo email che corrisponde alla stampante con la quale stampare gli ordini:

Con l’impostazione seguente potrete decidere se abilitare il campo di ricerca nelle pagine del catalogo:

E’ possibile anche abilitare la possibilità di aggiungere una mancia:

Inoltre è possibile scegliere che anche agli utenti non registrati possano effettuare ordini:

Dalla sezione “Le mie tasse” infine è possibile aggiungere altre aliquote (L’inserimento di almeno una tassa è previsto in fase di inserimento di un store):

NOTA: la percentuale di TASSE (IVA) viene aggiunta al costo IMPONIBILE di ogni articolo. Assicurarsi di avere settato correttamente le imposte o potrebbe non essere possibile inserire a carrello i prodotti durante le fasi di acquisto. Raccomandiamo di TESTARE il processo di acquisto e ricontrollare le imposte se si verificano errori.
Funzione HTML / Codice Sorgente
Questa funzione è importantissima, essa permette di caricare all’interno della APP del codice sorgente HTML5 o JAVASCRIPT.
Questa funzione quindi apre le nostre APP a qualsiasi sistema di terze parti, potendo caricare ad esempio delle pagine esterne in un IFRAME interno all’app.
Il risultato è che l’utente pensa di navigare delle funzioni dell’APP mentre invece naviga un sito internet esterno, e questo rende le possibilità funzionali dell’app potenzialmente infinite.
La possibilità poi di avere del codice JAVASCRIPT eseguibile sempre nell’app permette di realizzare codice intelligente capace di generare funzioni che interagiscono con il cliente.
La funzione più usata ovviamente è l’IFRAME che permette di caricare siti RESPONSIVE o WEBAPP all’interno delle nostre APP :

Ecco a voi il codice, basterà cambiare l’url “http://www.migastone.com” e metterne un’altro a vostro piacimento e il contenuto verrà caricato nella funzione HTML e visualizzato all’utene
<iframe src=”https://www.migastone.com” style=”width:100%;height:100%;overflow:hidden”></iframe>
Galleria Immagini
Questa funzione consente di creare gallerie di immagini.
Guarda prima di tutto questo video che spiega come creare in maniera molto semplice una galleria caricando le tue immagini direttamente dal pannello di controllo del MAB:
Di seguito illustriamo tutte le opzioni per creare gallerie di immagini, utilizzando anche servizi esterni:
- Creare una galleria con Instagram
- Creare una galleria con Flickr (attualmente non disponibile)
- Creare una galleria con le foto personali

1. Creare una galleria con Instagram
L’abilitazione di INSTAGRAM presuppone di ottenere dal sito sviluppatori di Instagram due parametri fondamentali:
IL CLIENT ID
IL TOKEN
Abbiamo preparato un video esplicativo che puoi vedere qui:
La procedura invece è questa:
1. Andare sul sito //www.instagram.com/developer
2. Loggarsi con le proprie credenziali di Instagram
3. Cliccare sul bottone MANAGE CLIENTS
4. Cliccare su REGISTER A NEW CLIENT
NB: A partire dal luglio 2018 la piattaforma API ha avuto delle modifiche da parte di Instagram. Quando si registra un NEW CLIENT potrebbe essere richiesta come prima cosa il motivo per cui si desidera utilizzare le API: scrivere una breve descrizione, ad esempio “Mostrare le mie foto Instagram nella mia app”. Se si riscontrano problemi con il collegamento della pagina Instagram effettuato per la vostra app pubblicata prima di tale data consigliamo di verificare e se necessario effettuare nuovamente tutta la procedura a partire dal punto 1)
5. Compilare i campi avendo cura di indicare //app.migastone.com (o //app2.migastone.com) e compilare con questo indirizzo il campo “Valid redirect URIs:”
6. I campi NOME APP indicare un qualsiasi nome di fantasia, nel campo DESCRIZIONE descrivere in 2 righe come nel video qualcosa, Company Name il nome della vostra azienda, Website l’indirizzo del vostro sito internet, Privacy Policy potete indicare sempre il vostro sito internet e infine una mail di supporto.
7. Salvate
8. Rientrate nella videata cliccando sul bottone MANAGE
9. Cliccate sull’opzione Security e abbiate cura di DESELEZIONARE l’opzione “Disable implicit OAuth:”
10. A questo punto copiate il CLIENT ID che vedete in alto, dovremo costruire un URL (Indirizzo internet) capace di darci un codice (token) in risposta… in questo indirizzo sostituite la parola CLIENT-ID con il codice CLIENT ID che avete copiato prima:
//api.instagram.com/oauth/authorize/?client_id=CLIENT-ID&redirect_uri=REDIRECT-URI&response_type=token&hl=en
Sostituite poi la parola REDIRECT-URI con l’indirizzo del vostro MAB che era “//app.migastone.com” (o “//app2.migastone.com”). Ecco un esempio di link composto:
//api.instagram.com/oauth/authorize/?client_id=sf293u939j93j93rj3&redirect_uri=//app.migastone.com&response_type=token&hl=en
11. Cliccate su AUTHORIZE alla pagina che INSTAGRAM vi propone.
12. Ricevere in risposta un url simile a questo:
//app.migastone.com/#access_token=2100908341.1b935f1.80238877151a4a768774c2e4abd033c4
13. Copiate i valori dopo il simbolo = e questo sarà il vostro TOKEN
14. Loggatevi nel vostro MAB e inserite dal menu a sinistra IMPOSTAZIONI > API nella sezione INSTAGRAM, il CLIENT ID e il TOKEN.
15. TRAMITE LA FUNZIONE “IMMAGINI” Sarà quindi possibile aggiungere la propria galleria fotografica INSTAGRAM indicandone semplicemente il nome. (Se non avete la funzione IMMAGINI inviare una email al supporto. Il risultato sarà cosi:
ATTENZIONE! Abbiate cura che il profilo INSTAGRAM sia PUBBLICO, se non lo fosse dovete avviare l’APP INSTAGRAM sul vostro smartphone e abilitare il profilo PUBBLICO. Vedi screenshot qui di seguito:
2. Creare una galleria con Flickr
(attualmente non disponibile)
3. Creare una galleria con le foto personali (Le mie immagini)

Inserire un nome e fare click su ![]() per caricare le foto dal computer.E’ possibile caricare più immagini contemporaneamente.
per caricare le foto dal computer.E’ possibile caricare più immagini contemporaneamente.

Non è obbligatorio, ma è possibile aggiungere titolo e descrizione per ogni foto.
Fare click su ![]() per salvare.
per salvare.
Per creare una nuova galleria cliccare su ![]() e ripetere la procedura indicata sopra.
e ripetere la procedura indicata sopra.
Per aggiungere immagini ad una galleria già esistente, aprire la sezione “Gestisci” e fare clic sul pulsante che reca il numero delle immagini, in corrispondenza della galleria da modificare:

Dalla finestra che si aprirà utilizzare il pulsante “Sfoglia” per caricare altre immagini. Per cancellare fare clic sull’icona X in corrispondenza dell’immagine da eliminare.
Galleria Video
Con Migastone si possono integrare dei video di Youtube, Vimeo, o Podcast. Per poter integrare una galleria video, la cosa migliore è creare un canale su YouTube o Vimeo: i video caricati sul vostro canale YouTube o Vimeo potranno potranno essere visualizzati nella galleria video della vostra app Migastone.
Guarda subito questo tutorial:
E’ possibile anche integrare gallerie tematiche da origini diverse dal vostro account (per esempio una galleria di video fashon per un locale di tendenza).
È molto semplice, ecco come funziona:
fai clic su ![]() per aggiungere una galleria video, quindi scegli una delle opzioni presenti.
per aggiungere una galleria video, quindi scegli una delle opzioni presenti.

1. YouTube
Per creare una galleria di video YouTube fai click su  , verrà visualizzata questa schermata:
, verrà visualizzata questa schermata:

Creare una galleria con i video caricati nel vostro canale:
- digita il nome scelto per la galleria nel campo “Nome Galleria”.
- nel campo “Cerca/URL * :” occorre inserire l’url “classico” del canale YouYube, reperibile con i seguenti passaggi: apri YouTube collegandoti con il tuo account proprietario. In questo modo nell’angolo in alto a destra apparirà il tuo avatar. Cliccando su quella icona si aprirà il menu contestuale, cliccare su “Visualizza il tuo canale”. Il link la porterà sempre alla pagina del tuo canale ma nella barra degli indirizzi la URL verrà mostrata con un diverso formato (Ad esempio il nostro è https://www.youtube.com/channel/UCuWGDaNqHBdbZniZZlFq_gQ ). Copia dalla barra degli indirizzi l’ultima parte del URL dopo channel/, ed incolla nel campo “Cerca/URL * :”
- scegliere “Canale” dal menu a discesa nel campo “Tipo”.

Creare una raccolta video tematica:
inserire un nome per la galleria video, digitare una parola chiave nel campo “Search”, scegliere “Search” dal menu a discesa nel campo “Type”:

Ecco il risultato:

Per creare un’altra galleria, fare click su  e ripetere la procedura; gli utenti della vostra app potranno scegliere quale raccolta visualizzare.
e ripetere la procedura; gli utenti della vostra app potranno scegliere quale raccolta visualizzare.
2. Podcast
Per integrare nella vostra app un video podcast fare click su  , verrà visualizzata questa schermata:
, verrà visualizzata questa schermata:

Inserire un nome per la galleria video e l’URL del vostro video podcast.
3. Vimeo
Per creare una galleria di video Vimeo fare click su  , verrà visualizzata questa schermata:
, verrà visualizzata questa schermata:

Per integrare nella app una galleria di video del vostro canale Vimeo, inserire l’ID del canale nel campo “Search” e scegliere “Channel” dal menu a discesa nel campo “type”.
L’ID del vostro canale Vimeo si trova alla fine della URL che potete visualizzare nella barra indirizzi del browser internet. Ad esempio se il vostro canale Vimeo ha come URL https://vimeo.com/channels/513799, inserire solamente 513799.
Per le altre opzioni disponibili nel menu a discesa del campo “Type” (Utente, Gruppi, Album), applicare la stessa procedura: inserire sempre l’ID che appare alla fine dell’URL.Ad esempio, per integrare i video dell’utente https://vimeo.com/user1234567, inserire solo user1234567 nel campo “Search” e selezionare “User” dal menu a discesa del campo “Type”.
GATEWAY PAGAMENTO SATISPAY

Satispay è un e-wallet di moneta elettronica che si è molto espanso in Italia.
Satispay non è solo un metodo di pagamento ma un marketplace che permette di trovare esercizi commerciali che utilizzano il servizio.
Il maggior vantaggio per l’acquirente è la possibilità di avere cash back, sconti e offerte, senza alcuna spesa per il suo utilizzo.
L’esercente utilizza satispay per accettare pagamenti anche di piccolissimo importo (per esempio un caffè) senza nessun costo, e questo lo rende molto conveniente rispetto ai bancomat o carte di credito.
Per scoprire gli esercenti convenzionati scarica la APP di SATISPAY per Apple e Google e trovali subito nelle tue vicinanze
Maggiori informazioni su https://www.satispay.com/
Questo modulo permette di poter farsi pagare direttamente con SATISPAY qualsiasi ordine inviato tramite le APP MIGASTONE
Istruzioni
- Entra nel tuo modulo MOBILE COMMERCE della tua APP, seleziona STORES e poi fai EDIT. Troverai questa videata relativa alle tipologie di pagamento che desideri attivare nel tuo ecommerce.

- Inserisci il codice SECURITY BAERER che trovi nel tuo backoffice SATISPAY (lascia non selezionato ENABLE TEST API)
- Per creare il tuo barear code devi creare nel pannello di controllo SATISPAY inizialmente il tuo ONLINE SHOP come in figura :

- Clicca su CREATE SECURITY BEARER e copialo negli appunti

- Inserisci il codice BEARER nel gestionale della tua APP come indicato al punto 1
- Hai finito SATISPAY è integrato con la tua APP
Link a questa pagina https://support.migastone.com/it/?post_type=hrf_faq&p=1860&preview=true
Gratta e Vinci
Con la funzione Gratta e Vinci (Scratch card) puoi offrire ai tuoi clienti l’opportunità di vincere premi, motivandoli con un gioco divertente a conoscere la tua attività.
Potrai creare tutti i Gratta e Vinci che desideri!
1. Creazione di una Scratch card
Ecco le informazioni richieste per creare una Scratch card:
- Nome: inserisci un nome per la card, in modo che sia facile individuarla nei report analitici.
- Descrizione: ad esempio “Tenta la fortuna. Puoi vincere alla grande!”.
- Punti Gratta e Vinci? (opzionale): se abiliti questa opzione ogni volta che un utente vince, potrà ottenere dei punti. Puoi fare in modo che l’utente riceva un numero casuale di punti se imposti il minimo e il massimo con valori diversi.

NB: l’utente potrà utilizzare i punti accumulati con la funzione Negozio (mCommerce), come un codice di sconto. A tale scopo dal Menu Impostazioni > Avanzate > Punti Fedeltà è necessario impostare il valore di conversione tra 1 punto e la valuta:

Ad esempio impostando 1, un punto verrà convertito in 1 euro (nel caso che la app sia settata in euro).
L’utente che ha dei punti accumulati, quando farà un acquisto avrà nel carrello la possibilità di utilizzarli:

- Foto punto vincente / Foto punto perdente / Foto in primo piano: è necessario impostare sempre tutte e tre le immagini richieste. Per una corretta resa visiva utilizza sempre tre immagini differenti e delle dimensioni indicate.
- Data fine oppure Illimitato: è possibile indicare se il gioco avrà una scadenza o avrà durata illimitata. NB: le impostazioni di una card non sono modificabili. Se in seguito si desidera modificare questa impostazione occorrerà inserire una nuova card che diventerà automaticamente il gratta e vinci corrente, in sostituzione del precedente. Lo storico delle card sarà visibile nella sezione “Gestisci”.
- Email di notifica: inserisci un indirizzo email dove riceverai le comunicazioni quando gli utenti vincono.

CONFIGURAZIONE GRATTA E VINCI
- Percentuale di vincita (per ogni card): scegli le probabilità che un utente avrà di vincere il premio. Il campo accetta valori tra 0,000001 e 100. Più il numero è alto, più alta sarà la probabilità di vincere. In generale si consiglia di partire impostando un numero abbastanza basso, ad esempio 1 o anche 0,1. Eventualmente in seguito si potrà scegliere di alzare la probabilità per facilitare le vincite, oppure diminuirla ulteriormente se il gioco è utilizzato da molti utenti, considerando anche le opzioni che seguono.
- Numero di vincite massimo: puoi scegliere per quante volte può essere vinto il premio. Ad esempio: se voglio mettere un max di 3 pizze, impostare 3 in questo campo. Quando si raggiungeranno tre vincite il gioco si interromperà.
- Il giocatore può giocare ancora?: scegli se un utente può giocare più volte oppure no. Se un giocatore può giocare più volte, aumenteranno le sue probabilità di vincere il premio. Impostando NO un singolo utente può giocare un’unica volta. Se si imposta SI, verrà richiesto quante volte il singolo utente potrà giocare nell’arco di 24 ore. Se ad esempio impostiamo 3 tentativi, l’utente potrà grattare 3 volte nell’arco di 24 ore. Il giorno successivo avrà a disposizione altri 3 tentativi e così via.

POP-UP VINCENTE / POP-UP MANCATA VINCITA
Appariranno quando l’utente “gratta” la card, rispettivamente per le vincite e le mancate vincite.
- Titolo: ad esempio “Congratulazioni! Hai Vinto!” per i vincenti.
- Descrizione: ad esempio “Ritenta e sarai più fortunato!” per le mancate vincite.
- Foto: puoi aggiungere una immagine alla pop-up.


PREMIO
- Nome premio: ad esempio “1 hamburger”.
- Descrizione premio: inserisci una descrizione che l’utente vedrà se ha vinto il premio.

2. Creazione delle password:
Per validare un premio il gestore (o un incaricato del punto vendita) dovrà inserire una password composta da quattro cifre.
E’ possibile creare una password per ogni addetto. In questo modo è più facile per il proprietario verificare chi ha validato una determinata vincita.
Per creare una password, devi solo fare clic sulla tab “Password” :

3. Il Gratta e Vinci nella app:

Solo dopo avere effettuato il Log l’utente può partecipare al Gratta e Vinci

L’immagine (Vincente o di mancata vincita) appare mentre l’utente “gratta”…

Quando la card è completamente “grattata” apparirà la pop-up.

L’utente scopre il suo premio.
Per riscuotere la sua ricompensa, l’utente preme “utilizzare questo coupon” e mostra il suo smartphone al gestore.

Il gestore (o il commesso) inserisce la sua password.
Note:
Non è possibile modificare scratch card. Nella funzione Gratta e Vinci può essere attiva solo una card alla volta.
Se vuoi attivare più di una card contemporaneamente devi aggiungere alla app la funzione Gratta e Vinci tante volte quante card vuoi proporre.
Si raccomanda di aggiungere “Termini e Conditioni” per le Scratch card, compilando l’apposito campo di testo dal menu verticale del pannello di controllo (MAB) > Impostazioni > Terms > Scratch Card.
In alcuni casi o per alcuni territori Apple potrebbe richiedere di impostare il rating +17 (cioè: adatto per età maggiore di 17 anni) per poter pubblicare la app con il gratta e vinci su App Store.

Import/export utenti
Il modulo Import/Export permette di importare un database esistente di utenti e generare una email di benvenuto. Il modulo supporta l’ìimportazione di due formati di file: csv e xlsx.
Questo modulo permette inoltre di esportare gli utenti registrati nella tua app. Apri la pagina del modulo dal menu del MAB Moduli > Import/Export utenti:
Importazione
Assicurati di scaricare il file di esempio prima di provare ad importare il tuo file. Il tuo database di utenti deve essere formattato correttamente, ed eventualmente alcuni campi dovranno essere riordinati o aggiunti, in modo che l’importazione possa avvenire con successo: è necessario rispettare l’ordine ed il numero delle colonne, come nel file di sempio.

Quando si importa un database utenti esistente, è possibile scegliere di inviare una e-mail di benvenuto ai tuoi utenti. Se scegli questa opzione, potrai informarli che è stato creato un account per loro, fornirgli le credenziali di accesso password ed il link per scaricare la app.
Potrai inserire dinamicamente i campi che seguono per popolare sia l’oggeto che il corpo della email: [firstname], [last-name], [app-name], [password], [email]. Ecco un veloce esempio:

Gli utenti riceveranno un’email automaticamente: Il testo è completamente personalizzabile come visto sopra. Poiché il database utente viene importato, le email vengono create dinamicamente e i campi variabili popolano l’email. Questo è il modo perfetto per creare un account e invitare i vostri utenti a scaricare la app.
Esportazione
Esportare il database degli utenti registrati nella app è molto semplice: dovrai solo premere l’apposito pulsante e verrà generato un file CSV con tutte le informazioni registrate dagli utenti.
LINK: https://support.migastone.com/it/hrf_faq/import-export-utenti/
Informativa sulla Privacy
L’informativa sulla Privacy è disponibile automaticamente su tutte le app. Non modificare il testo dell’informativa se non è necessario.
Se nella vostra app è presente la pagina `Account` potete trovarla facendo clic su `Informativa sulla Privacy`


Altrimenti, è anche possibile inserirla come `funzione`.
Dal menu Editor > Features puoi aggiungere la funzione `Informativa sulla Privacy` e personalizzarla secondo necessità. Se non ci sono necessità specifiche, utilizzare l’informativa predefinita.
Termini e Condizioni
Se è necessario modificare il testo dell’informativa senza inserire l’apposita funzione, si può accedere al menu Impostazioni > Terms & Conditions ed effettuare da qui le modifiche.
NB: l’informativa predefinita è tradotta automaticamente in italiano sugli smartphone con lingua impostata su Italiano, pertanto si raccomanda di non modificare il testo per tale finalità.
In questa pagina è possibile anche inserire o modificare i Termini e Condizioni per le funzioni Sconto, Cart fedeltà e Gratta e Vinci. Se si utilizzano tali funzioni l’inserimento dei termini e condizioni di partecipazione è raccomandato. Gli utenti della app potranno visualizzare i termini corrispondenti direttamente dalla pagina della funzione, tramite un apposito pulsante.

LINK: //support.migastone.com/it/hrf_faq/informativa-privacy/
Installare una APP Migastone
Questo brevissimo video vi permette di capire come installare una APP migastone correttamente.L’autorizzazione delle NOTIFICHE PUSH è, per esempio, fondamentale per il successo della vostra APP, ricordare sempre di autorizzare questa funzione. Visualizza la pagina
Integrazione Whatsapp
Puoi integrare whatsapp nella tua APP in modo semplice e veloce.
Nel tuo APP BUILDER puoi inserire in qualsiasi punto dove puoi aprire un indirizzo WEB questo link
https://api.whatsapp.com/send?phone=000000
Basta che imposti il numero di telefono che desideri al posto del 00000 senza il simbolo + … ovvero “393357744555” dove 39 sta per il nostro codice internazionale Italiano
Qui sotto vedi la funzione LINK attualmente impostata e che puoi testare nell’APP di “OSCAR DALVIT”.
in questo caso abbiamo messo una ICONA “Whatsapp” e un link verso il cellulare di migastone.

Aggiornamento: Se dovessi incontrare difficoltà specialmente su Apple nell’apertura di whatsapp tramite il link sopra, io ho risolto creando uno short link su bitly.com e inserendo quello nell’APP. invece che il link diretto di whatsapp
Clicca qui per linkare questa pagina https://support.migastone.com/it/?post_type=hrf_faq&p=2330&preview=true
Invita un Amico
Questa funzione introduce nelle app Migastone un meccanismo che permette agli utenti di invitare gli amici per ottenere punti, tramite l’interazione con la funzione Carta Fedeltà Progressiva. Inoltre la funzione genererà automaticamente un codice di riferimento che verrà inviato all’utente invitato con il quale egli potrà riscattare i punti fedeltà, dopo avere scaricato la app. La funzione Invita un Amico utilizza il procedimento di condivisione nativo dei sitemi iOS e Android, permettendo di inviare il messaggio tramite Facebook, Whatsapp, email, ecc.
Dopo avere aggiunto la funzione alla app, fare clic su  per aprire il pannello delle impostazioni:
per aprire il pannello delle impostazioni:

Contenuto
Fare clic su ![]() per effettuare la configurazione:
per effettuare la configurazione:

In particolare occorrerà inserire
- Un titolo, una descrizione e una immagine per illustrare la pagina sulla app
- Il messaggio da condividere con gli utenti invitati
Inoltre:

- Il numero di punti che saranno assegnati a colui che riceve l’invito
- Il numero di punti che saranno assegnati al mittente dell’invito
Impostazioni
Prestare attenzione alla pagina delle impostazioni per definire il comportamento desiderato.
Per prima cosa occorre effettuare alcune scelte grafiche e di condivisione:

- Visualizzazione in stile lista o card
- Abilitare o meno la condivisione tramite email
- Abilitare o meno la visualizzazione dei pulsanti e/o icone social
Di seguito troviamo le impostazioni relative all’assegnazione dei punti:

- Abilitare la funzione di assegnazione dei punti (abilitare per assegnare automaticamente dei punti)
- Scegliere su quale funzione verranno eventualmente assegnati i punti
- Scegliere se i punti saranno assegnati al mittente, al destinatario o entrambi
I campi di testo descrittivi in cui specificare Termini e Condizioni e istruzioni per l’utilizzo:

Infine i link alle pagine degli store per scaricare la app:

I link per scaricare la app sono generati dagli store solo dopo la pubblicazione. Puoi completare la configurazione di tutto il resto e poi aggiungerai i link dopo che la app sarà rilasciata dagli store.
NB: per poter assegnare automaticamente i punti dovrà essere inserita e configurata nella app la funzione Carta Fedeltà o Carta Fedeltà Progressiva.
ATTENZIONE! il caricamento dei punti sulla carta fedeltà avviene automaticamente. Non inserire più volte nella app la stessa funzione poiché non ci sarà alcuna possibilità di scegliere su quale card caricare i punti.
Come inviare l’invito e riscattare il premio
L’utente invierà gli inviti agli amici accedendo alla pagina “Invita un amico” nella propria app, facendo clic sul pulsante “Condividi”.
L’utente che riceverà il messaggio di invito, dopo avere scaricato la app, dovrà inserire il codice cliccando il pulsante “Inserisci il codice di invito del tuo amico” che si trova sempre nella pagina “Invita un Amico” della app. In questo modo entrambi gli utenti riscatteranno i punti della Carta Fedeltà Progressiva.

LINK: https://support.migastone.com/it/hrf_faq/invita-un-amico/
Job (funzione offerte di lavoro)
Con questa funzione potrete creare una lista di offerte di lavoro e visualizzarle nella vostra app.
1. Per aggiungere la funzione “Job” fare clic su  nella sezione “Aggiungi pagine”. Apparirà questa schermata:
nella sezione “Aggiungi pagine”. Apparirà questa schermata:
(Notare che la tab “Jobs” per inserire le offerte di lavoro sarà visibile dopo avere inserito almeno una azienda)

Nella tab “Impostazioni” puoi gestire le impostazioni generali della funzione Job:
- Mostra icona luogo: mostra il logo della azienda in corrispondenza dell’offerta di lavoro
- Mostra compenso: mostra stipendio nella pagina dell’offerta
- Mostra Contatto: è possibile mostrare l’indirizzo email, una from di contatto o entrambe
- Distanza ricerca predefinita: scegliere il reggio di ricerca predefinito rispetto alla posizione dell’utente
- Valuta
- Unità di misura della distanza
- Design pagina: personalizzare lo stile come lista o card
2. AZIENDE
In questa sezione potete inserire le aziende che offrono posizioni. Clic su ![]() per aggiungere.
per aggiungere.


Nota: Amministratori sono gli utenti che possono amministrare le offerte di lavoro e le informazioni dell’azienda direttamente dalla app.
3. Jobs
In questa sezione puoi inserire le posizioni lavorative offerte (visibile solo se è stata inserita almeno una Azienda). Clic su ![]() per aggiungere.
per aggiungere.

Completa le informazioni sulle posizioni lavorative e selezionate dalla lista l’azienda che offre questo lavoro.

4. CATEGORIE
In questa sezione puoi creare delle categorie per le posizioni lavorative offerte. Clic su ![]() per aggiungere.
per aggiungere.

Queste categorie potranno essere selezionate durante la creazione dell’offerta di lavoro.
5. LA FUNZIONE VISTA DALLA APP
Le offerte di lavoro sono visualizzate nella pagina principale della funzione.

Nella pagina della posizione, potrete vedere la localizzazione, contattare l’azienda e consultare le informazioni sull’azienda.

Nella pagina dell’azienda potrete vedere la descrizione dell’azienda e tutte le posizioni lavorative offerte.

Importante: se l’utente è un amministratore, sarà in grado di modificare l’offerta di lavoro facendo clic su ![]() nella pagina della posizione.
nella pagina della posizione.
Un utente amministratore, inoltre, può modificare le info dell’azienda facendo clic su ![]() e creare una offerta di lavoro facendo clic su
e creare una offerta di lavoro facendo clic su ![]() .
.
LINK: https://support.migastone.com/it/hrf_faq/job-funzione-offerte-di-lavoro/
Links (Collegamenti)
La funzione “Links” permette creare una pagina della app dove inserire collegamenti a documenti o pagine web esterne, per condividere con gli utenti notizie inerenti la propria azienda/attivita’.
Oltre alla funzione “Links”, se si desidera realizzare un singolo collegamento diretto ad una pagina esterna è possibile utilizzare la funzione “Link”.
NOTA: tutte le pagine collegate alla app tramite link devono necessariamente essere disponibili in modalità sicura (https)
NB: Questa funzione utilizza il tag html IFRAME per visualizzare le pagine web all’interno della app. Alcuni siti web o web hosting potrebbero avere restrizioni che non consentono la visualizzazione attraverso IFRAME. Si raccomanda di consultare per questo il provider o il vostro webmaster. Puoi anche fare una verifica con questo tool online. Altrimenti sarà necessario scegliere l’opzione “External app”, menzionata in seguito, ed il link verrà aperto nel browser web (es: Chrome, Safari, etc…)
NB: Il sito web, inoltre, deve essere realizzato con tecnica “responsive”, ovvero dovrà essere in grado di adattarsi a qualsiasi dimensione dello schermo, comprese ovviamente quelle dei display dei dispositivi mobili. Se il sito web non implementa in maniera efficace le proprietà responsive la visualizzazione del sito nella app potrebbe essere non ottimale o addirittura le pagine del sito potrebbero non essere visibili.
IMPORTANTE! Se si sceglie di collegare documenti WORD o PDF, per una corretta visualizzazione abbiamo realizzato una pagina specifica che deve essere richiamata tramite questo URL:
“https://app.migastone.com/viewer.php?url=”
Basta copiare l’url sopra indicato e aggiungere l’indirizzo del documento che volete collegare per ottenere un visualizzatore di PDF e DOC con il link CONDIVIDI incluso.
Esempio di link completo:
“https://app.migastone.com/viewer.php?url=http://shop.migastone.com/network/img/Documenti/34.pdf”
Con la funzione “Links” si possono creare, ad esempio, pagine come questa:

Per creare i collegamenti, fare clic su  . Apparirà la schermata seguente:
. Apparirà la schermata seguente:

1. Links / Links
Dovrai scegliere per prima cosa un testo (etichetta) da visualizzare nella app, poi inserire la URL della pagina esterna da collegare.
Se stai usando la funzione “LInks” sarà possiblie inserire anche una icona da affiancare all’etichetta.
Inoltre, puoi scegliere fra tre diversi metodi per aprire il link:
- In app browser: il link verrà aperto nella app e potrai scegliere tra diverse opzioni di visualizzazione per Android and iOS
- Custom tab: il link verrà aperto sempre nella app ma tramite una schermata del web browser (es: Chrome, Safari, etc…)
- External app: il link verrà aperto nel browser web (es: Chrome, Safari, etc…)
Fare clic sul pulsante ![]() per salvare le impostazioni.
per salvare le impostazioni.
Per inserire altri link fare click sul pulsante ![]() .
.

Ripetere la stessa procedura per aggiungere altri collegamenti nella pagina.
2. Impostazioni

Per rendere la pagina più personale, puoi inserire una foto di copertina. Puoi anche scegliere fra due diversi design della pagina.
Se hai molti link nella pagina, puoi abilitare il campo di ricerca.
4. Design

Puoi personalizzare lo sfondo della pagina Links. Quando hai terminato, fai clic sul pulsante ![]() per salvare l’impostazione.
per salvare l’impostazione.
Login Miga WordPress (WP)
In preparazione
Lucchetto
Grazie a questa funzione sarà possibile bloccare l’accesso ad alcune pagine o all’intera applicazione. Il contenuto bloccato sarà accessibile solo agli utenti autorizzati.
Per prima cosa aggiungere la funzione “Lucchetto” all’applicazione facendo clic su: 
A questo punto occorre effettuare una serie di impostazioni che regolano il funzionamento del lucchetto.
Ci sono due possibilità per sbloccare il lucchetto e concedere l’accesso ai contenuti bloccati dell’applicazione:
- QR code – verrà generato un QR code e l’utente registrato potrà accedere al contenuto bloccato leggendo il QR code tramite la funzione Scansione codice
- Account – per accedere ai contenuti bloccati l’utente deve effettuare il login o creare un account
E’ possibile abilitare anche entrambe le modalità.

Per consentire agli utenti di sbloccare il lucchetto facendo la lettura del QR Code, selezionare QR Code nella funzione lucchetto. Questo creerà un QR Code che si deve salvare e stampare e, ad esempio, la visualizzazione all’interno del negozio per consentire ai clienti di sbloccare alcune parti dell’applicazione utilizzando il codice di scansione QR.
Se viene selezionata l’opzione “QR code” apparirà un QR code che dovrai salvare e stampare, in modo che gli utenti potranno leggerlo per mezzo della funzione Scansione codice.

A questo punto è possibile inserire un testo che apparirà agli utenti quando accederanno alla pagina del lucchetto. Il testo potrà contenere ad esempio un benvenuto personalizzato e o un annuncio di ciò che potrà trovare nell’area riservata.
Vediamo ora come selezionare le pagine che saranno bloccate dal lucchetto.

Nell’immagine precedente vediamo due opzioni:
- Accesso libero a tutti gli utenti: scegliendo “Si” tutti gli utenti che effettuano il login al proprio account o effettuano una nuova registrazione potranno visualizzare i contenuti bloccati. Scegliendo “No”, oltre ad essere necessario il login o la registrazione da parte dell’utente, sarà necessaria una autorizzazione da parte del gestore della applicazione per accedere ai contenuti bloccati. Vedi il paragrafo seguente.
- Bloccare l’intera applicazione?: scegliendo “Si” tutte le pagine dell’app saranno bloccate, scegliendo “No” sarà possibile selezionare le pagine che si desidera bloccare.

Al termine delle impostazioni fare clic sul pulsante ![]() per salvare.
per salvare.
Ecco come visualizza le pagine bloccate un utente che non ha effettuato l’accesso:

Facendo clic sul lucchetto o dalla pagina di login potrà effettuare l’accesso al proprio account per visualizzare le pagine bloccate:

Come autorizzare manualmente gli utenti registrati
Se si è scelto di non autorizzare tutti gli utenti registrati per impostazione predefinita, sarà necessario abilitarli singolarmente.
Selezionare “Utenti” del menu verticale del vostro MAB.
Nella pagina che si apre verrà visualizzato l’elenco di tutti gli utenti registrati nella vostra app.
Fare clic su ![]() in corrispondenza dell’utente da abilitare, si aprirà questa finestra:
in corrispondenza dell’utente da abilitare, si aprirà questa finestra:

Selezionare l’opzione “Questo utente può accedere alle pagine bloccate…” e salvare.
Lucchetto Pro
Questa funzione permette agli amministratori della app di bloccare pagine o gruppi di pagine della app in base a differenti ruoli assegnati agli utenti.
Attraverso l’integrazione con la funzione Profilo, permette eventualmente agli utenti di scegliere il proprio ruolo quando si registrano nella app (ATTENZIONE: l’assegnazione dell’accesso del singolo utente alla cartella o pagina protetta dovrà sempre essere impostato dall’amministratore, in base al ruolo dell’utente che si è registrato).

Esempio: consideriamo una app per una scuola dove abbiamo tre tipi di utente:
- Studenti
- Insegnanti
- Genitori
Dovrai creare un ruolo per ognuno di essi aggiungendo all app una cartella e spostando nella cartella le pagine della app che devono essere visualizzate solo da quella tipologia di utente.

L’amministratore della app dovrà assegnare nel pannello di impostazioni del Padlock pro un ruolo a ciascun utente.

Quando un utente con un determinato ruolo accede alla app tramite il Padlock pro verrà automaticamente ridirezionato nella Cartella/Ruolo a lui assegnato.
Assicurarsi di selezionare le cartelle/ruoli nelle impostazioni del Padlock pro, altrimenti saranno visibili agli utenti non loggati.

Cosa può fare il Padlock pro:
- Limitare l’accesso a singole funzioni o a più funzioni (posizionate dentro le cartelle/ruoli)
- Assegnare singole pagine o più pagine ad un utente
- Fornire livelli di accesso aziendale differenziati per ogni dipartimento, reparto ecc.
- Se l’amministratore della app imposta per un utente [ può accedere alle pagine bloccate dal “lucchetto” ] tale utente avrà accesso a tutte le funzioni e/o cartelle bloccate dal Padlock pro

Cosa non può fare Padlock pro:
- Gli utenti non possono essere assegnati automaticamente ad un ruolo. L’amministratore della app dovrà assegnare un ruolo/cartella o pagina a ciascun utente che deve accedere alle pagine protette.
- L’utente deve registrarsi autonomamente nella app oppure può essere aggiunto agli utenti dall’amministratore stesso, solo in questo modo sarà visibile nell’elenco per l’assegnazione del ruolo in Padlock pro.
LINK: https://support.migastone.com/it/hrf_faq/lucchetto-pro/
Luoghi
Questa funzione consente la creazione di un elenco di luoghi geolocalizzato.
È possibile individuare i luoghi su una mappa, o, se l’utente apre la pagina di una determinata posizione, sarà in grado di ottenere il percorso e le indicazioni per questa posizione, camminando o guidando. L’elenco dei luoghi è ordinato secondo la distanza tra i luoghi e l’utente, dal più vicino al più lontano.
Dopo aver aggiunto la funzione Luoghi alla vostra app, fare clic sul pulsante ![]() per aggiungere un luogo alla lista.
per aggiungere un luogo alla lista.
Per ogni luogo occorre inserire necessariamente il Titolo. E’ possibile inserire opzionalmente anche il sottotitolo e le immagini da abilitare tramite le opzioni di visualizzazione desiderate. E’ possibile inoltre assegnare al luogo tags e categorie (se precedentemente inserite dalla apposita schermata “Categorie”).

A questo punto inserire un indirizzo, o le sue coordinate. E’ possibile aggiungere un’etichetta per questo indirizzo, ma non è obbligatorio.
Se si seleziona l’opzione “Mostra indirizzo”, verrà visualizzato l’indirizzo nella scheda. Se si seleziona l’opzione “Mostra ilpulsante di localizzazione”, verrà visualizzato il pulsante di localizzazione che permette all’utente di vedere il percorso.

E’ possibile inserire nella pagina del singolo luogo altre sezioni come testo, immagini, video o allegati.

Impostazioni e Opzioni
Da questa schermata è possibile impostare alcune opzioni di visualizzazione della pagina “Luoghi” nella app:

- Default Page – E’ possibile modificare la pagina iniziale di default mostrando le categorie (se utilizzate).
- Default layout – E’ possibile selezionare anche una visualizzazione dell’elenco su più colonne.
- Default unit – L’unità di misura della distanza.
- Priorità immagine luoghi nella lista – Selezionare secondo preferenza di visualizzazione
- Puntina predefinita per i nuovi luoghi – E’ possibile scegliere il tipo di “segnaposto” per i luoghi sulla mappa.
Ecco un esempio di una lista di luoghi visualizzato nella app:

Ecco invece un esempio della pagina di un singolo luogo:

Messaggi In-App
Questa funzione permette l’invio di messaggi che saranno visualizzati dagli utenti che attualmente utilizzano l’applicazione.
Fare clic su ![]() per creare un nuovo messaggio:
per creare un nuovo messaggio:

Digitare un Titolo (massimo 30 Caratteri) ed il testo del messaggio (massimo 253 caratteri). Una volta terminato fare clic su ![]() per proseguire, apparirà la schermata seguente:
per proseguire, apparirà la schermata seguente:

Normalmente è preferibile scegliere la prima opzione “Invia ovunque”. In casi specifici tramite l’opzione “invia in un posto specifico” è possibile selezionare un’area geografica, indicando la località ed un raggio in chilometri per determinare l’area di interesse.

Fare clic su ![]() per proseguire, apparirà la schermata seguente:
per proseguire, apparirà la schermata seguente:

E’ possibile scegliere se inviare il messaggio a tutti gli utenti della app o solo utenti Android o iOS, solo ad utenti registrati specifici oppure con interessi specifici (quest’ultima opzione è attiva solo in abbinamento alla funzione “Argomenti”). Più avanti vedremo i tre casi nello specifico.
Fare clic su ![]() per proseguire, apparirà la schermata seguente:
per proseguire, apparirà la schermata seguente:

Scegliere se inviare subito il messaggio, oppure data ed ora specifica. In tal caso sarà visibile il calendario, come nell’immagine che segue:

Scegliere data ed ora desiderata e fare clic sul pulsante “Done” per confermare la scelta e chiudere il calendario. Infine fare clic ![]() per terminare la procedura.
per terminare la procedura.
Caso 1: Inviare il messaggio in-app a tutti gli utenti
Se si desidera inviare il messaggio a tutti gli utenti della app, durante la procedura indicata al paragrafo precedente selezionare semplicemente “Invia a tutti i miei utenti” nella schermata in cui è richiesto, quindi proseguire ai passaggi successivi con il pulsante ![]() .
.
Caso 2: Inviare il messaggio in-app ad utenti specifici
E’ possibile anche inviare un messaggio ad uno o più utenti specifici. Questo e’ possibile SOLO se l’utente si e’ registrato nell’APP stessa dopo che e’ stata installata sul proprio telefono.
Se l’utente ha un account creato manualmente nel MAB oppure per qualsiasi ragione la registrazione non ha potuto collegare il cellulare al proprio account, il nome nella lista degli utenti apparirà con una X e non sara’ possibile selezionarlo per l’invio del messaggio ad utenti specifici.
I casi in cui gli utenti possono essere contrassegnati con una X nella lista per l’invio del messaggio ad utenti specifici sono i seguenti:
1. L’account utente è stato creato dal MAB (Gestionale della APP) e ancora l’utente non si è loggato nella APP.
2. L’utente ha effettuato il LOGOUT dal proprio account.
I messaggi in-app inviati a TUTTI GLI UTENTI arrivano comunque regolarmente.
Caso 3: Inviare il messaggio in-app ad utenti con interessi specifici
Questa opzione è attiva solo in abbinamento alla funzione “Argomenti”: consultare la pagina specifica del manuale.
LINK: https://support.migastone.com/it/hrf_faq/messaggi-in-app/
Meteo
Questa funzione ti permette di offrire un widget meteo nella tua app per mostrare le previsioni in una specifica città o permettere agli utenti di cercare la propria località.
Devi solo selezionare un Paese ed una Città, quindi salvare.
NB: non tutte le località sono disponibili. Indicare eventualmente la città rilevata più vicina.

Ecco come appare la pagina nella app:

MigaAppManager

Orientamento
Questa funzione è utilissima per i proprietari e gestori delle app, perché posso quasi tutte le funzioni principali in un solo posto. E’ possibile gestire Notifiche Push, Gallerie di immagini, Eventi, sconti, Appuntamenti, ed inoltre è possibile visualizzare le statistiche della app. Quindi il gestore non avrà bisogno di aprire il pannello di controllo dal PC per gestire queste funzioni, tutto ciò che gli serve è una app con la funzione MigaAppManager.
Di seguito l’elenco delle funzioni del nostro modulo e la corrispettiva funzione del builder:
Push = Push Notifications
Gallery = Images (My Images only)
News = Social Wall
Event = Calendar (Custom Page only)
Discount = Discount
Statistics = mostra le statistiche [NEW]
Appointment = questa funzione carica tutti gli appuntamenti dal modulo Appointment [NEW]
NB: ogni singolo modulo gestibile da questa funzionalità deve essere inserito nell’app dal frontend dell’ app builder, altrimenti non potrai utilizzare la rispettiva funzionalità da mobile. Ad esempio, se desideri utilizzare News, devi aggiungere la funzione Social Wall alla tua app per poterla gestire anche dal dispositivo mobile.
Impostazioni
Nel caso di questa funzione, le tab di impostazione servono principalmente per visualizzare le informazioni. Tuttavia, dalle impostazioni potrai puoi ancora essere in grado di gestire i proprietari di app, i gruppi di utenti, il tema e lo sfondo.
Proprietari App

In questa scheda potrai vedere l’elenco di tutti gli utenti che si sono registrati nella app. Nella colonna di destra dell’elenco trovi il link Sì o No.
Yes = significa che l’utente è Amministratore e quindi può gestire tutte le funzioni di MigaAppManager dalla app. Fai clic su SI se vuoi che l’utente non sia più Amministratore.
No = significa che l’utente non è Amministratore e dunque non può gestire nessuna funzione da MigaAppManager dalla app. Fai clic su NO se vuoi che l’utente diventi Amministratore.
Gruppi Utenti

In questa scheda potrai vedere due diverse sezioni. Nella prima potrai creare un nuovo gruppo di utenti e selezionare gli utenti che vi appartengono. I gruppi creati saranno visualizzati nella seconda sezione dalla quale potrai successivamente visualizzare/modificare l’elenco degli utenti del gruppo (icona a forma di matita) o eliminare il gruppo (icona cestino).
NB: l’unica punto in cui vengono utilizzati questi gruppi è nelle notifiche Push inviate da MigaAppManager nella app. Compariranno in un menu a tendina in modo che il gestore possa selezionarli per inviare la notifica solo agli utenti inseriti in tale gruppo.
Push

In questa scheda saranno visualizzate solo le Notifiche Push inviate da MigaAppManager nella app.
Galleria

In questa scheda saranno visualizzate solo le immagini inserite da MigaAppManager nella app.
News

In questa scheda saranno visualizzate solo le news inserite da MigaAppManager nella app.
Eventi

In questa scheda saranno visualizzati solo gli eventi inseriti da MigaAppManager nella app.
Coupon

In questa scheda saranno visualizzati solo i coupon inseriti da MigaAppManager nella app.
NB: le schede come Push, Galleria, News, Eventi e Coupn sono di sola lettura. Puoi vedere solo le liste ma non puoi effettuare. Le azioni consentite dalle varie funzioni, dovranno essere effettuate dal pannello di controllo della relativa funzione.
Tema

In questa scheda puoi personalizzare l’aspetto della pagina MigaAppManager nella app. Puoi scegliere colori diversi per ognuna delle funzioni. E’ disponibile un’anteprima istantanea per vedere rapidamente come apparirà sul dispositivo mobile.

Puoi impostare anche il colore della della pagina interna delle funzioni e della testata, dalla scheda layout. E’ disponibile un’anteprima istantanea per vedere rapidamente come apparirà sul dispositivo mobile.
NB: assicurati di scegliere colori appropriati e ben visibili gli uni con gli altri
MigaAppManager nella app

Dalla app sul proprio device il proprietario può gestire tutte le funzionalità di MigaAppManager. Naturalmente è necessario aggiungere il suo utente ai Proprietari App come spiegato nei paragrafi precedenti di questa guida.
NB: per poter accedere alle funzioni dalla app l’utente proprietario deve avere effettuato il login nella app e tutte le funzioni da gestire devono essere state precedentemente inserite nella app tramite l’app builder.



LINK: https://support.migastone.com/it/hrf_faq/miga-app-manager/
MigaArchive
Orientamento
Questa funzione è progettata appositamente per l’amministratore per condividere cartelle e file per gli utenti. L’amministratore condivide i file con un utente specifico. L’amministratore può abilitare o disabilitare l’utente. Se l’amministratore disabilita l’utente, l’utente non può accedere ai file. Quando l’amministratore crea un file per un utente specifico, l’utente riceve una notifica via e-mail o una notifica dalla app e quindi vede rapidamente il nuovo file.
UTENTI

In questa tab, puoi vedere la lista degli utenti registrati nella tua app, in pratica i tuoi clienti.
Stato Funzionalità
Abilitato = significa che l’utente può accedere alla funzione dalla app.
Disabilitato = significa che l’utente NON può accedere alla funzione dalla app.
File

In questa scheda potrai vedere l’elenco di tutte le cartelle e i file di un utente specifico. Puoi creare una cartella e un file per un utente specifico. Puoi caricare il file . È possibile modificare facilmente il nome della cartella o il file e inoltre è possibile eliminare il file e la cartella. Puoi copiare l’URL del file.

IMPOSTAZIONI

In questa tab potrai vedere due diverse sezioni. Nella prima semplicemente si può scegliere se impostare l’abilitazione automatica ad accedere alla funzione quando il nuovo utente si registra, quindi l’impostazione predefinita NO significa che l’accesso alla funzione per i nuovi utenti sarà disabilitato. Verrà abilitato manualmente dall’amministratore per il singolo utente nella tab UTENTI.
Si = l’accesso alla funzione è automaticamente abilitato per i nuovi utenti.
No = l’accesso alla funzione è disabilitato per i nuovi utenti.
Nella seconda sezione, potrai vedere l’elenco di tutti i tipi di file e anche creare e modificare le impostazioni del tipo di file.
NotificHE


In questa scheda potrai vedere due diverse sezioni. Una per impostare la notifiche push e l’altra per impostare la email. Queste sono le notifiche che verranno inviate all’utente quando sarà creato e condiviso un nuovo file per lui.
Nota che è ora possibile personalizzare il Nome e la Email del Mittente.
MigaArchive dalla App

Lato app gli utenti possono vedere solo le cartelle e i file abilitati per lui dal proprietario dell’app e possono scaricare i file. È possibile filtrare i contenuti per data o per nome. Se lo stato dell’utente è disabilitato all’accesso a questa funzione, gli verrà mostrato un avviso. Gli utenti possono filtrare i dati per data o nome.
Miga Birth Day – Funzione Buon Compleanno
Far sentire i propri clienti veramente importanti è la chiave per incentivarne gli acquisti nel medio e lungo termine. La funzione BUON COMPLEANNO invia un messaggio personalizzato al cliente nel giorno per lui più caro, questo messaggio può essere solo un augurio sincero di buon compleanno oppure è possibile impostare un regalo speciale riservato al cliente.
La funzione è spiegata in questo video tutorial
La corretta configurazione della funzione BUON COMPLEANNO include l’installazione della funzione PROFILO dove puoi vedere qui maggior informazioni >> PROFILO
Per una corretta configurazione procedere come segue
- Installare la funzionalità PROFILO e impostare un campo obbligatorio DATA DI NASCITA con relativa tipologia del campo “DATA” (fare riferimento al manuale PROFILO per ulteriori dettagli su come creare correttamente un campo Data di Nascita)

- Installare la funzione MIGABIRTHDAY e impostare i dettagli della notifica push di BUON COMPLEANNO.
Si dovranno quindi inserire- Il TITOLO della notifica
- Il messaggio di buon compleanno
- un eventuale LINK WEB esterno oppure un link verso una funzione della nostra APP
- Un’immagine per la notificaNB: E’ possibile linkare una funzione della nostra APP che è DISABILITATA. Il risultato è che sarà accessibile solo tramite il link della notifica stessa.
Questa configurazione permette di creare per esempio una funzione COUPON che sarà visualizzata solo tramite la notifica di BUON COMPLEANNO!

- PUSH DI INVITO A LASCIARE LA DATA DI NASCITA
Se per qualsiasi ragione la data di nascita non fosse inserita il sistema invita l’utente ad inserirla, il numero e la cadenza della push promemoria sono modificabili nelle Impostazioni (punto 4 a seguire). Consigliamo di linkare questa notifica alla funzione MIGABIRTHDAY o PROFILO dove l’utente potrà inserire la data di nascita:
- LA SEZIONE IMPOSTAZIONI
In questa sezione potrai impostare il messaggio visibile nella funzione BUON COMPLEANNO all’interno della APP. Inoltre è possibile selezionare in quale modo l’utente inserisce la data di nascita: selezionare Profilo se tale funzione è presente nella app, altrimenti Migabirthday.
E’ possibile inoltre impostare se la data di nascita sarà modificabile dallutente dopo il primo inserimento. Consigliamo di lasciare la data modificabile MA indicare nella descrizione della funzione Buon Compleanno il fatto che verrà richiesto un documento per poter ritirare il premio / buono. Infine, dalla sezione IMPOSTAZIONI possiamo scegliere il numero e la cadenza del promemoria, oltre all’orario di invio delle notifiche push automatiche inviate da Migabirthday.

NB: Se la funzione PROFILO non è presente nella APP verrà utilizzata la data di nascita inserita nella funzione BUON COMPLEANNO.
Se la funzione PROFILO è presente sarà utilizzato il data base della funzione profilo come data di nascita.
Il link diretto alla funzione è questo //support.migastone.com/it/hrf_faq/miga-birth-day-funzione-buon-compleanno/
Migabot
With Migabot you can integrate automated conversations with the users of your app!
First register for free (or by choosing the paid plan that best suits your needs) for this service: https://userbot.ai/
Once registered with Userbot, complete the setup by following the quick and easy wizard. Click on the ?, Watch the short video and follow the points indicated. A series of informative popups will help you along the way.
API setting
As soon as you have created and configured your Bot, click on “Integrations” in the menu:

Then on the “Api Keys” button at the top right:

Copy and paste both the Secret Key and the Token into your app’s Control Panel> Migabot (from the vertical menu on the left):

From this screen you can also activate / deactivate the widget via the drop-down menu. Save the setting.
Chat / Widget customization
Still from the Integrations screen, click on “WEB CHAT”:

Then on “Customize the Web Chat:

From this window you can configure the widget that will be integrated into your app. On the right you can see a preview of the result.
When you are satisfied click “Save”.
Note: you will not have to copy any code, any changes are automatically reflected in the app.
The Bot is now ready to respond to your app users!

https://www.youtube.com/watch?v=ofgb5vt-IwI Balcony / embedyt]
Deep Linking (redirecting to specific feature) & Open Links in InAppBrowser
You can also configure Userbot to open any feature from the chatbox. To open any feature you need “feature code” and “value_id” of feature.
For deep linking in AI training tab. Create a “Send Text” type button. Enter any button text to display in the button. Then for or deep linking the module use this formate “goto (feature_code, value_id)” in red highlighted input field above. eg goto (migabot, 123)

For opening link in inappbrowser all the settings are same instead of input formate
in red highlighted input box above use this formate “open (url / link)” eg open (https://beta.migastone.com/)
You can also implement the Deep links and Url links in the Flow tab.
Here the formate for Deep link and Url links is the same but instead of the value of button you must enter the formated code in title of button.

Now in Userbot Direct link: https://support.migastone.com/en/hrf_faq/migabot/
MigaBridge
Il modulo MigaBridge intercetta ogni tentativo di invio di notifica individuale da parte di qualsiasi modulo per Siberian che utilizza il sistema di Notifiche Push in uso fino alla versione 4.20.44 di Siberian e la invia tramite il nuovo sistema implementato dalla versione 5.x.
Il modulo consente dunque l’utilizzo con la versione 5.x di Siberian di tutti quei moduli che ancora non implementano nativamente il nuovo sistema per le notifiche push basato sull’interfaccia con OneSignal.
NB: il modulo è compaditile solo con Siberian 5.x. Per il funzionamento delle notifiche push con Siberian 5.x è necessario configurare correttamente la app sul pannello di OneSignal e copiare/incollare le relative chiavi api nel frontend dell’app builder Siberian. Si raccomanda di fare riferimento alle guide di Siberian e OneSignal. Il funzionamento del modulo richiede inoltre l’installazione del modulo Individual Push2 di Siberian.
Il pannello di controllo di MigaBridge è accessibile dalla sidebar del frontend Siberian ed molto semplice, consente di disattivarne la funzionalità al bisogno e di visualizzare tutte le notifiche push individuali intercettate ed inviate dal modulo.

MigaCarnet
Con questa funzione è possibile acquistare pacchetti di coupons prepagati per qualsiasi tipo di servizio, offerti ad un prezzo promozionale (Ad esempio: carnet da 10 cene presso ristorante con prezzo standard di 200 euro, a prezzo scontato di 150 euro).
Configurazione dei pagamenti
Per prima cosa, al fine di poter ricevere il pagamento anticipato dei carnet, è necessario aggiungere la funzione “Enterprise Payment” nella vostra app (Scarica QUI l’ultima versione). Dalla pagina di configurazione di questa funzione è possibile attivare per i Carnet attualmente SOLO i seguenti ti pi di pagamento:
- Cash – il pagamento in contanti
- PayPal – per abilitare questo tipo di pagamento è necessario prima configurare i paramentri dell’account PayPal al quale si riceveranno i pagamenti. Consultare per questo la pagina dedicata del nostro manuale.
ATTENZIONE: le opzioni di pagamento “Bonifico Bancario” e “Stripe” non sono al momento disponibili. Saranno utilizzabili prossimamente.
Affinché Enterprise Payments funzioni correttamente in abbinamento con la funzione Carnet Coupons, dalla tab Settings (Impostazioni) impostare come segue:

- fare clic sul “+” per aggiungere un link di ritorno
- passare alla scheda di configurazione manuale “manualmente”
- selezionare “No Link” dal menu a tendina
- nel campo “State Name” digitare: carnet-payment-response
- nel campo Return value ID digitare: il numero che compare nella indicazione IN ROSSO nella pagina di configurazione della funzione CARNET (vedi immagine seguente)

Si raccomanda di tenere disabilitata la “Enterprise Payment”: i pagamenti saranno comunque disponibili ma in questo modo non si avrà nel menu una voce superflua.
Configurazione Carnet
Una volta che nella app sono presenti le funzioni “Enterprise Payment” (opportunamente configurata come indicato nel paragrafo precedente) e la funzione “Carnet Copupons”, possiamo procedere all’inserimento dei carnet che gli utenti potranno acquistare.

Gestione Carnet
Fare semplicemente clic sull’icona ![]() in corrispondenza della sezione “Carnets Management” per il primo inserimento. Per i successivi, fare clic sul pulsante
in corrispondenza della sezione “Carnets Management” per il primo inserimento. Per i successivi, fare clic sul pulsante ![]() all’interno di questa sezione.
all’interno di questa sezione.

Per configurare un carnet compilare tutti i campi richiesti:

Oltre a Nome, Descrizione, Immagine si raccomanda di porre attenzione alle opzioni seguenti:
- Standard Price / Discounted Price – Il primo è il prezzo intero di riferimento da mostrare ai clienti, mentre il secondo è il prezzo promozionale che sarà richiesto per acquistare il carnet
- Numero di coupon inclusi – Il numero di coupon (servizi/ingressi/ecc) che il cliente acquisterà tramite il carnet prepagato
- Carnet expiration – eventuale data di fine dell’offerta (può anche essere illimitato)
- Coupons expiration – eventuale data entro la quale i coupon saranno utilizzabili (può anche essere illimitato)
- Stato – Il carnet può essere abilitato o disabilitato anche temporaneamente secondo le esigenze
Carnet Acquistati
Da questa sezione è possibile controllare gli acquisti di carnet da parte dei clienti e confermare i pagamenti.
Se l’utente effettua il pagamento online (PayPal, Stripe) lo stato dell’acquisto viene automaticamente impostato come “Pagato”. Se il pagamento avviene in contanti il gestore dovrà invece confermare il pagamento, dalla app direttamente sullo smartphone del cliente oppure in questa sezione.

Fare click su “Change to Paid” (icona verde nella colonna “Azione”) per confermare il pagamento. Viceversa, se lo stato è “Pagato” è possibile modificare lo stato in “In attesa” (clic sulla icona “pausa”).
E’ possibile infine assegnare lo stato “Void” ( Icona rossa con la X) per annullare in pagamento. Da questo stato sarà comunque possibile ripristinare gli stati “Pagato” o “In attesa.
Gestione dei Pin di validazione
Per poter utilizzare i coupon dei carnet è necessario che il gestore (o un operatore incaricato) inserisca dallo smartphone del cliente il proprio pin. In questa sezione è possibile definire gli operatori addetti alla validazione ed inserire le password corrispondenti.

NB: Il pin dell’addetto sarà richiesto anche per mettere il carnet nello stato “Pagato” nel caso in cui questa operazione venga effettuata direttamente sullo smartphone del cliente.
Impostazioni
In questa sezione è possibile inserire Termini e Condizioni ed impostare i messaggi automatici inviati dalla funzione Carnet.

Per personalizzare i messaggi già presenti per default, selezionare dalla tendina il tipo di messaggio desiderato ed editare il campo di testo corrispondente. Utilizzare i Tag disponibili per i campi parametrizzati (Nome, Cognome, Titolo del carnet, ecc…).
E’ possibile abilitare l’invio dei messaggi in cc al proprio indirizzo email. NB: la email verrà inviata in cc agli utenti a cui è assegnato l’accesso al pannello di controllo della app.
Infine personalizzare opzionalmente le icone che illustrano Carnet Acquistati, Disponibili e Da confermare nella pagina della app.
La funzione Carnet Coupons nella app
Ecco un esempio di come appare la pagina principale dei Carnet nella app:

- Buy Carnet – mostra i carnet che l’utente può acquistare
- Carnet Availables – mostra i carnet acquistati dall’utente. In questa pagina saranno presenti solo i carnet che risultano pagati.
- Pending Carnets – mostra i carnet acquistati dall’utente ma il cui pagamento non è ancora confermato.
NB: se l’utente effettua un pagamento online (PayPal, Stripe) che va a buon fine il carnet risulterà automaticamente in stato “Pagato”. Se l’utente effettua un pagamento in contanti o bonifico sarà il gestore a modificare lo stato in “Pagato” come spiegato al paragrafo precedente.
Miga Car Review
La funzione ideale per centri revisioni, officine e gommisti con la quale gli utenti potranno ricevere un comodo promemoria tramite le notifiche push o via email per la scadenza della revisione, tagliando ed altri servizi legati alla propria automobile.
Grazie all’integrazione – opzionale – con il software MMB YAP (https://www.mmbsoftware.it/) i tuoi clienti potranno avere i promemoria automaticamente impostati per REVISIONE e TAGLIANDO, semplicemente inserendo la targa della propria auto/moto nella app.
Le impostazioni del modulo nella tua app
Data Base Veicoli

La pagina che sia apre entrando nel pannello della funzione mostra i veicoli che gli utenti hanno registrato inserendo la propria targa nella app.
Da questa pagina puoi anche inserire o modificare un record già inserito.
Tipo di promemoria

In questa schermata definiamo i tipi di promemoria che vogliamo gestire con la app.
Inserendo nelle Impostazioni i dati per l’integrazione con il software MMB, che mostreremo in seguito in questa guida, potremo ottenere automaticamente i promemoria per REVISIONE e TAGLIANDO, vediamoli nello specifico:
Revisione

Per prima cosa indichiamo un titolo per il promemoria. In questo caso selezioneremo come Call to action “Url Prenotazione” cosicché potrai inserire nel campo apposito la url della pagina del tuo sito web dove avrai inserito la form di prenotazione del portale REVISIONIONLINE.COM integrata con il tuo software MMB YAP.
Impostiamo quindi la scadenza adatta per questo servizio e la Sinc MMB, in questo caso naturalmente “Revisione veicolo”.
Possiamo completare graficamente le impostazioni del tipo promemoria inserendo una icona per il promemoria e la call to action.
Tagliando

Come nel caso precedente, per prima cosa indichiamo un titolo per il promemoria. In questo caso non abbiamo nessuna call to action, indichiamo semplicemente la scadenza adatta per questo servizio e la Sinc MMB, in questo caso naturalmente “Tagliando veicolo”.
Possiamo completare graficamente le impostazioni del tipo promemoria inserendo una icona per il promemoria.
Altri tipi di promemoria
Come scritto precedentemente, REVISIONE e TAGLIANDO sono i due tipi di promemoria che possiamo sincronizzare con il software MMB ed ottenere automaticamente l’impostazione dei promemoria. Possiamo però inserire tipi di promemoria per altri servizi, come si vede nella prima immagine di questo paragrafo (Assicurazione, Cambio gomme, ecc..). In questo caso il promemoria potrà essere impostato direttamente dal cliente dalla propria app, oppure potrai inserirlo/modificarlo manualmente dal pannello di controllo della funzione come vedremo nel seguito di questa guida.
Quando l’utente inserisce un promemoria nella sua app, potrà anche selezionare come call to action “Telefono”. In questo modo che potrà inserire il numero da chiamare eventualmente, ad esempio quello della propria Agenzia di Assicurazioni.

Tipo veicolo

In questa schermata potrai inserire i tipi di veicolo gestiti in modo semplice ed intuitivo. Basta inserire un nome ed una icona.
Promemoria

In questa schermata potrai visualizzare i promemoria inseriti manualmente dai clienti. Potrai inoltre inserire nuovi promemoria per i tuoi clienti o modificare i record già inseriti.
Impostazioni

In questa schermata dovrai inserire i dati per l’integrazione del software MMB, si tratta delle credenziali API che potrai richiedere tramite il loro servizio assistenza.
Di seguito trovi le sezioni per impostare i promemoria che riceveranno gli utenti, rispettivamente:

Il promemoria inviato per i servizi tramite notifica push;

Il promemoria che verrà inviato tramite notifica push per ricordare all’utente che non lo ha ancora fatto di inserire la targa del suo veicolo;

Il messaggio promemoria da inviare tramite email.
La funzione Miga Car Review nella app



LINK: https://support.migastone.com/it/hrf_faq/miga-car-review/
Miga Coupon Pro
Con Miga Coupon Pro, sarai in grado di creare tutti gli sconti che desideri e visualizzarli nell’applicazione come con la funzione Coupon ma, con il nostro modulo, i coupon possono essere convalidati dai dipendenti con un PIN. Gli utenti amministratori possono inoltre vedere i log dall’app e dal CMS e scaricare un file csv utile per scopi di marketing.
Ecco le impostazioni:
Aggiungi nuovo coupon
- Titolo: per esempio ”Un caffé gratis”, breve e semplice
- Descrizione: per esempio : “Ottieni un caffé in omaggio per ogni 10 euro di acquisti”
- Condizioni: for example : “effettua 10 euro di acquisti”
- Utilizzabile una sola volta: abilita quersta opzione se vuoi che il coupon sia utilizzato una sola volta. Comparirà un bottone “Usa questo coupon” che dovrà essere validato.
- Data fine o Illimitato: scegli se impostare una data di scadenza o se vuoi che sia valido illimitatamente (potrai modificare o eliminare quando vorrai).


Visualizza / Aggiorna / Elimina il Coupon
- per visualizzare i dettagli, fare clic sulla icona
 .
. - per aggiornare i dettagli di un coupon, fare clic sulla icona
 .
. - per eliminare un coupon, fare clic sulla icona
 .
.


Operatori
- È possibile creare una password per ogni impiegato. In questo modo per il gestore sarà facile verificare chi ha validato cosa.
- Per creare una password fai clic sul bottone
 e riempi i campi richiesti.
e riempi i campi richiesti.

Dopo aver salvato cliccando il bottone OK sarà possibile scaricare il QRCode dell’operatore.
Visualizza log uso coupon
- Per visualizzare i log apri la scheda Logs.
- Qui ci sono tutti i logs mostrati per il filtro date selezionato.
- Per esportare i dati filtrati in formato CSV, fai clic sul bottone
 .
.
Utenti Amministratori
- Per assegnare ad un utente della app il ruolo di Amministratore nella app apri la scheda Utenti Amministratori.
- Qui sono visualizzati tutti gli utenti registrati nella app.
- Per rendere un utente Amministratore, fai clic sul bottone
 .
. - Per rimuovere ad un utente i privilegi di Amministratore, fai clic sul bottone
 .
.

Utilizzo del coupon dalla app
- L’utente può scegliere qualsiasi sconto visualizzato.

- L’utente può vedere i dettagli del coupon che ha scelto.

- Per validare il coupon dovrà inserire il suo codice di 4 cifre o leggere il QRCode cliccando sull’apposito bottone.

Log uso coupon dalla app
- Se l’utente che ha effettuato login nella app è impostato come Amministratore dalle impostazioni della funzione, può vedere i log anche direttamente nella app.
![]()

Demo
Puoi provare le funzionalità del modulo nella nostra piattaforma demo https://demo.migastone.com/
LINK: https://support.migastone.com/it/hrf_faq/miga-coupon-pro/
Migachat
Manuale Utente Migachat
Il modulo Migachat è uno strumento versatile di assistenza AI e integrazione progettato per consentire alle aziende di gestire le interazioni con gli utenti tramite l’AI. Serve a vari casi d’uso, tra cui lo sviluppo di chatbot, l’assistenza clienti guidata dall’AI, piattaforme educative e altro.
IMPOSTAZIONI
Fare riferimento alla documentazione per la configurazione dettagliata delle API: Link alla Documentazione.
Impostazioni del backoffice
Durata per mantenere la cronologia delle chat
- Qui puoi impostare la durata per mantenere la cronologia delle chat. La cronologia delle chat più vecchia della durata impostata verrà eliminata automaticamente.

Limite di token dei modelli OpenAI
- Il limite massimo di token del modello di chat OpenAI è configurato qui. È utile se in futuro ci saranno nuovi modelli o cambiamenti nel limite dei modelli esistenti.

CONFIGURAZIONE DEL MODULO
Impostazione API ChatGPT
- Nella sezione Operazione Modulo, selezionare l’API ChatGPT.
- Aggiungi ID Organizzazione: Ottienilo da Impostazioni Organizzazione.
- Aggiungi Chiave Segreta: Recuperala da Chiavi API.
- Percentuale Token Cronologia: I token riservati alla cronologia dei messaggi da allegare alle chiamate API per preservare il contesto della chat.
- Massimo messaggi in cronologia: numero di messaggi da includere nella cronologia.
- Percentuale Token Prompt di Sistema: Token riservati per il prompt di sistema da allegare alla chiamata API.
- Dopo aver salvato il modulo, il sistema verificherà le credenziali inserite. Credenziali errate impediranno il salvataggio.

Impostazione Webhook e Web-Service
- Nella sezione Operazione Modulo, selezionare il Webhook.
- Aggiungi un URL Webhook valido.
- Utilizza il Token di Autenticazione fornito nella richiesta del servizio web, che può essere rigenerato in qualsiasi momento.

Configurazione OpenAI (Disponibile solo se API ChatGPT è selezionata)
- Dopo aver configurato il modulo, specifica il modello AI per il tuo chatbot.
- Seleziona Modello: Scegli il modello OPEN AI ChatGPT.

Prompt di Sistema per la Configurazione di OpenAI ChatGPT
- Gestisci il prompt di sistema abilitandolo o disabilitandolo.
- Aggiungi il testo del prompt di sistema.

- Puoi ottimizzare il prompt di sistema cliccando su “Ottimizza il prompt di sistema”.
- L’API di ChatGPT lo ottimizzerà.
- Verrà mostrato un popup. Qui puoi mantenere il prompt di sistema esistente o salvare il nuovo prompt ottimizzato.
- Puoi tradurre il prompt di sistema cliccando su “Traduci il prompt di sistema in inglese”.
- Verrà mostrato un popup. Qui puoi mantenere il prompt di sistema esistente o salvare il nuovo prompt tradotto.
- Ultimi token salvati: mostra il conteggio dei token dopo aver salvato il prompt di sistema, insieme ai token riservati per il prompt di sistema in base alla percentuale impostata e ai token totali del modello.

Configurazione della Lista Nera Temporanea / Permanente
- Durata lista nera temporanea (in ore): Questa impostazione applica dinamicamente la “Durata della Lista Nera Temporanea” (in ore) quando un utente dell’API Bridge viene bloccato manualmente tramite l’interfaccia utente.
- Numeri di cellulare nella lista nera permanente: Aggiungi numeri di cellulare separati da virgola per bloccare in modo permanente dall’API Bridge.
Configurazioni dell’API Bridge (API per terze parti)
- Configura le impostazioni di sicurezza, incluso un token di autenticazione e limiti di token per le interazioni.
- Token di Autenticazione: Un token di autenticazione per le richieste API.
- Aggiungi durata totale per il limite di token: Imposta la durata per il limite di token per tutti gli ID CHAT in un’istanza (predefinito: 24 ore).
- Aggiungi limite totale di token: Definisci il limite di token per tutti gli ID CHAT in un’istanza (predefinito: 2.500.000 token). Verrà inviata un’email agli amministratori dell’applicazione se si raggiunge questo limite.
- Seleziona la durata del limite di token per ID CHAT: Imposta la durata per il limite di token di un singolo ID CHAT (predefinito: 60 minuti).
- Aggiungi limite di token per ID CHAT: Specifica il limite di token per un singolo ID CHAT (predefinito: 100.000 token). Verrà inviata un’email agli amministratori dell’applicazione se si raggiunge questo limite.
- Aggiungi risposta per superamento del limite di chat utente: Configura la risposta quando un singolo ID CHAT raggiunge il limite di token. Sarà automaticamente tradotta nella lingua della chat precedente.
- Imposta il limite di token per la risposta dell’AI: Definisci il limite di token per le risposte AI, che sarà lo stesso per tutti i modelli AI.
- Abilita o disabilita la funzionalità dell’API Bridge.

Limite di Token per Modelli Personalizzati
- Qui puoi impostare il limite totale di token per i modelli personalizzati di OpenAI ottimizzati.

Impostazioni GDPR (solo per Bridge API)
In questo modulo, con la privacy GDPR abilitata, quando un utente invia un messaggio tramite la Bridge API, il sistema richiede all’utente il consenso per la privacy GDPR. Se il consenso viene concesso, il sistema può quindi chiedere il consenso commerciale se questa funzione è abilitata. Se un utente rifiuta il consenso GDPR, i suoi dati vengono contrassegnati per l’eliminazione dopo una durata di reset specificata.
Nel caso in cui un agente inizi una nuova chat con un nuovo ID chat, il sistema non chiede il consenso GDPR all’utente e il consenso viene contrassegnato come esterno. Questo approccio garantisce la conformità ai principi GDPR ottenendo il consenso esplicito dell’utente per l’elaborazione dei dati e rispettando le preferenze dell’utente in merito alle interazioni commerciali.
- Configura le impostazioni GDPR.
- Privacy GDPR abilitata?: Per abilitare o disabilitare il consenso GDPR per gli utenti della Bridge API.
- Link alla privacy GDPR: Link per reindirizzare l’utente se desidera leggere l’informativa sulla privacy.
- Testo di benvenuto GDPR: Testo da inviare all’utente per raccogliere il consenso GDPR per la prima volta.
- Testo di accettazione GDPR: Testo da inviare quando l’utente accetta il consenso GDPR.
- Testo di rifiuto GDPR: Testo da inviare quando l’utente rifiuta il consenso GDPR.
- Durata di reset: Tempo, in minuti, per rimuovere le informazioni personali dell’utente e richiedere nuovamente il consenso GDPR.
- Consenso commerciale abilitato?: Per abilitare/disabilitare il consenso commerciale per gli utenti della Bridge API.
- Testo di benvenuto per il consenso commerciale: Testo da inviare all’utente per raccogliere il consenso commerciale per la prima volta.
Log GDPR
- Puoi controllare gli utenti che hanno dato il consenso GDPR.
- Puoi forzare il consenso alla privacy per tutti gli ID CHAT.

Archivio Chat dell’App
In questa sezione, puoi accedere alle statistiche dell’applicazione, visualizzare report ed esplorare i log delle chat dei clienti.
- Recupera le statistiche delle chat dell’applicazione e scarica un file CSV con dati come clienti attivi totali, token di prompt totali e token di completamento totali.
- Esporta una chat completa dei clienti attivi all’interno di un intervallo di date specificato.
- Recupera la chat di un cliente per un intervallo di date specifico, visualizza la cronologia delle chat e l’utilizzo dei token. Puoi eliminare l’intera cronologia delle chat per un cliente selezionato e scaricare un file CSV per l’intervallo di date e il cliente.

Archivio Chat API (BridgeAPI)
In questa sezione, puoi accedere alle statistiche della Bridge API, visualizzare report ed esplorare i log delle chat degli ID CHAT.
- Importa i log delle chat Bridge API tramite CSV.
- Ottieni le statistiche delle chat BridgeAPI e scarica un file CSV, inclusi ID CHAT attivi totali, token di prompt totali e token di completamento totali.
- Esporta l’intera chat degli ID CHAT attivi in un intervallo di date specificato.
- Accedi alle chat dei clienti per un intervallo di date specifico, visualizza la cronologia delle chat e l’utilizzo dei token, ed elimina l’intera cronologia delle chat per un cliente selezionato.
- Puoi eliminare i log completi delle chat dell’API per un’istanza del modulo cliccando su “Elimina cronologia delle chat API”.
- Puoi inserire temporaneamente nella lista nera un ID CHAT cliccando su “Lista nera temporanea”.
- Il formato CSV per importare le chat è:


Log
- La sezione Log ti consente di visualizzare i log delle ultime 30 chat nel sistema e di vedere eventuali errori incontrati durante le interazioni.
- Log delle notifiche push dei nuovi messaggi ricevuti.

Documentazione Impostazioni Operatore
Panoramica
Il pannello Impostazioni Operatore nell’applicazione Migachat consente di configurare varie impostazioni per le interazioni con gli operatori all’interno dell’applicazione, inclusa l’abilitazione o la disabilitazione di funzionalità per le chat in-app e Bridge API, la configurazione di webhook, la gestione di prompt e risposte per le interazioni con gli utenti e la gestione delle notifiche email.
Modulo Impostazioni
- Chat In-App
- Etichetta: Abilitato per la chat In-App?
- Tipo di Campo: Menu a tendina (Sì/No)
- Descrizione: Abilita o disabilita le impostazioni operatore per la chat In-App.
- Chat Bridge API
- Etichetta: Abilitato per la chat Bridge API?
- Tipo di Campo: Menu a tendina (Sì/No)
- Descrizione: Abilita o disabilita le impostazioni operatore per la chat Bridge API.
URL Webhook
- Etichetta: URL Webhook
- Tipo di Campo: Campo di testo
- Descrizione: L’URL a cui verranno inviate le notifiche del webhook. Questo webhook deve accettare richieste POST. La richiesta POST conterrà i seguenti parametri:
– `chat_type` (in_app, api)
– `user_id`
– `app_id`
– `app_name`
– `instance_id`
– `operator_request_id`
– `user_email`
– `user_mobile`
– `date_time`
– `last_five_history`
Prompt di Sistema
- Etichetta: Prompt di Sistema per verificare se l’utente ha chiesto di contattare un operatore
- Tipo di Campo: Area di testo
- Descrizione: Prompt personalizzato per analizzare l’input dell’utente e determinare se desidera parlare con un operatore. Prompt predefinito: `Analizza questa stringa di testo che un utente ha scritto nella nostra chat di supporto (prompt dell’utente), rispondi con 1 se è sufficientemente probabile che significhi che l’utente vuole parlare con un operatore. Se non è abbastanza chiaro e in tutti gli altri casi rispondi con 0.`
Messaggio per Richiedere una Chiamata da un Operatore
- Etichetta: Testo per richiedere una chiamata da un operatore
- Tipo di Campo: Area di testo
- Descrizione: Messaggio personalizzato per chiedere agli utenti se vogliono una chiamata da un operatore. Messaggio predefinito: `Vuoi che uno dei nostri operatori ti chiami? (Scrivi Sì o No)`
Messaggio di Conferma per la Chiamata da un Operatore
- Etichetta: Testo di risposta per confermare la chiamata da un operatore
- Tipo di Campo: Area di testo
- Descrizione: Messaggio personalizzato per confermare che un operatore contatterà l’utente. Messaggio predefinito: `Perfetto, ho avvisato i miei colleghi, ti contatteranno molto presto. Ora puoi continuare a chiedermi informazioni se vuoi.`
Messaggio di Rifiuto della Chiamata da un Operatore
- Etichetta: Testo di risposta per rifiutare la chiamata da un operatore
- Tipo di Campo: Area di testo
- Descrizione: Messaggio personalizzato se l’utente rifiuta una chiamata da un operatore. Messaggio predefinito: `Da quello che ho capito non sei interessato a una chiamata da uno dei nostri operatori. Possiamo continuare a chattare di altre cose se vuoi.`
Email Aggiuntive
- Etichetta: Aggiungi email separate da virgola per inviare notifiche
- Tipo di Campo: Area di testo
- Descrizione: Elenco di indirizzi email aggiuntivi a cui inviare notifiche. Per impostazione predefinita, l’email sarà inviata agli amministratori.
Oggetto dell’Email
- Etichetta: Oggetto dell’Email
- Tipo di Campo: Area di testo
- Descrizione: Oggetto delle email di notifica. Oggetto predefinito: `Il cliente ha chiesto di contattare un operatore.`
Template dell’Email
- Etichetta: Template dell’Email
- Tipo di Campo: Area di testo
- Descrizione: Template per le email di notifica. Il template può contenere i seguenti segnaposto:
- – `@@app_id@@`
- – `@@app_name@@`
- – `@@instance_id@@`
- – `@@user_name@@`
- – `@@user_email@@`
- – `@@user_mobile@@`
- – `@@chat_id@@`
- – `@@chat_type@@`
- – `@@operator_request_id@@`
- – `@@date_time@@`
- – `@@last_five_history@@`
Richieste di Chiamata da un Operatore
Questa sezione mostra una tabella con i dati delle richieste di chiamata da un operatore, inclusi:
- – ID Utente
- – Nome
- – Numero di Telefono
- – Data e Ora
- – Tipo di Bot
- – Stato
- – Azione (es., accettare una richiesta in sospeso)
Gestione dei Prompt Utente
- Richiesta Iniziale: Se la Bridge API è abilitata e l’utente non ha ancora richiesto un operatore, analizza il prompt dell’utente utilizzando il prompt di sistema configurato. Se è probabile che l’utente voglia parlare con un operatore, imposta il flag `asked_for_operator` e chiedi all’utente di confermare se desidera una chiamata da un operatore.
- Conferma Utente: Se l’utente ha già richiesto un operatore, analizza la risposta dell’utente per confermare se desidera una chiamata. Se confermato, salva la richiesta, invia notifiche webhook ed email, quindi reimposta il flag `asked_for_operator` e informa l’utente che un operatore lo contatterà presto. Se rifiutato, reimposta il flag e informa l’utente che la richiesta non è stata effettuata.
Interfaccia Applicazione
- L’interfaccia dell’applicazione fornisce un’esperienza simile a un chatbot facile da usare, accessibile dopo il login.
- Puoi copiare la risposta AI cliccando sull’icona degli appunti.

MIGAEXAM 3.0 PERFORMACE SURVEY
Caratteristiche:
MIGAEXAM PERFORMANCE è una modalità speciale che permette di eseguire un’auto-valutazione dell’utente.La funzione “Performance” è stata progettata per raccogliere feedback dai partecipanti al corso in due fasi, una iniziale e una finale. Questo feedback comparativo consente di misurare le prestazioni dei partecipanti prima e dopo il corso, nonché di raccogliere informazioni importanti sugli istruttori. È possibile visualizzare grafici delle prestazioni e consultare le risposte in modo aggregato o per ogni singolo partecipante. Inoltre, è possibile esportare i dati in formato CSV per l’elaborazione in programmi principali come Excel o Google Sheets.
Nota: Il primo utente deve abilitare la modalità di sondaggio sulle prestazioni nella scheda impostazioni, come mostrato nell’immagine.



1. Creare Esame:
La scheda che permette all’utente di creare diversi tipi di domande per l’indagine sulle prestazioni è suddivisa in gruppi A e B.

Gli utenti possono aggiungere diversi tipi di domande selezionandoli.

- Checkbox: L’utente dell’app può selezionare diverse risposte corrette.
- Radio: Solo una selezione può essere la risposta corretta alla domanda.
- Informazioni: Consente all’amministratore dell’app di fornire istruzioni all’utente dell’app.
- Stella: Consente di selezionare il valore tra le stelle da 1 a 5 o da 1 a 10.
- Slider: Permette all’utente di selezionare la risposta alla domanda scorrendo con un intervallo di valori decimali.
- Testo libero: Permette all’utente di inserire il testo libero come risposta.





- Gli utenti possono assegnare una domanda ai gruppi A o B.
![]()
Quando l’utente fa clic su “Gestione Tabella di Confronto“, compare una nuova finestra pop-up in cui l’utente imposta una domanda da confrontare con il Gruppo B come mostrato nell’immagine.
- Dall’opzione “Esporta in PDF“, l’utente può esportare la domanda in formato PDF.
- L’amministratore può inserire l’etichetta per la domanda di gruppo.

2. Sondaggio:
La scheda fornisce un ampio rapporto sul sondaggio sotto forma di tabella e grafico, in cui l’utente può confrontare i risultati prima della formazione (Gruppo A) e dopo la formazione (Gruppo B).
- La tabella è esportabile in un file CSV.
- Il grafico consente all’utente di vedere il confronto tra Gruppo A e Gruppo B.
- Il grafico e la tabella sono presenti sia nell’app che nel CMS.
- Il filtro utente consente di filtrare l’utente per nome.
- I risultati filtrati possono essere estratti in formato PDF.


3. Notifiche:
La scheda consente l’impostazione delle notifiche, il sistema invia una EMAIL e una NOTIFICA PUSH a tutti gli utenti che hanno completato il GRUPPO A, invitandoli a ripetere il test per il GRUPPO B. Sia il contenuto della NOTIFICA PUSH che dell’EMAIL sono personalizzabili.
- L’abilitazione del servizio di notifiche funziona quando viene impostata su “sì”, come mostrato nell’immagine.
- Gli utenti possono impostare notifiche tramite email, notifica push o entrambe.


4. Impostazioni:
Le impostazioni consentono agli utenti di tornare dalla modalità prestazioni alla modalità normale di esame. Dopo aver completato il sondaggio, gli utenti possono aggiungere una pagina di ringraziamento in cui è possibile inserire una foto e del testo, come mostrato nell’immagine.
- L’amministratore può esportare tutte le impostazioni, domande e risposte in un file Zip e importarle in qualsiasi altro modulo di sondaggio sulle prestazioni.



- La tabella dei membri contiene la tabella degli utenti in cui l’amministratore è impostato per ulteriori azioni.

link: https://support.migastone.com/it/hrf_faq/migaexam-3-0-performace-survey-2/
MigaFunnel v2 – Push e Email Automatiche
Video aggiornamento su funzione EMAIL FUNNEL
Funnel Push/Email
Migafunnel è un modulo che permette di automatizzare l’invio di Notifiche Push e Email a cadenza programmata al verificarsi di un determinato evento.
Un innovativo strumento che si presta perfettamente al Marketing a risposta Diretta, ad esempio fornire un contenuto di valore tramite una APP per poi tenere sul pezzo i potenziali clienti con contenuti speciali periodicamente automaticamente.
ATTENZIONE: dall’aggiornamento 1.9.30 Migafunnelv2 è compatibile solo con Siberian 5.x. Inoltre l’installazione del modulo richiede la presenza del modulo MIgaPushScheduler scaricabile gratuitamente da questo link.
Nel pannello di controllo del modulo possiamo gestire separatamente i funnel di:
- notifiche push
Al verificarsi di uno degli eventi (trigger) supportati, possiamo far partire un FUNNEL DI NOTIFICHE PUSH O EMAIL ovvero una concatenazione programmata di illimitate push o email.
Ogni PUSH/EMAIL avrà un tempo di ritardo in ORE o GIORNI rispetto ad una push selezionabile precedente. E’ possibile quindi predisporre ad esempio una PUSH/EMAIL di benvenuto immediata subito dopo il verificarsi di uno degli eventi sopra elencati e poi pianificare una push/email ogni 7 giorni automatica, per magari un anno intero!
Segui le istruzioni qui di seguito per creare il tuo FUNNEL
Appena attivato Migafunnel la funzione aggiunge una pagina alla vostra APP che ha lo scopo di permettere agi utenti della app di disiscriversi dal funnel automatico. Ecco come appare questa pagina nell’app:
Funnel Push
Fai clic su AGGIUNGI NUOVO FUNNEL. Nella videata che si presenta imposterai:
- Il TITOLO del FUNNEL, ti servirà per ritrovarlo nella lista dei funnel.
- La DESCRIZIONE del FUNNEL, ti servirà per capire come hai impostato il funnel.
- INNESCO, questa è la selezione dell’evento che deve accadere per dare il via al Funnel
- AGGIUNGI VECCHI UTENTI, se l’innesco è il primo login nella app è possibile scegliere di includere o meno anche gli utenti che hanno già installato la app precedentemente.
- STATUS, permette di attivare o disattivare il FUNNEL per i futuri utenti che si registreranno nell’APP. Le push già pianificate per chi si è già iscritto non sono disattivabili.
Gli eventi supportati per INNESCO sono:
- Installazione dell’App
- Primo login nell’app
- Primo punto di una carta fedeltà validato (richiede nella app la funzione Carta Fedeltà)
- Primo Ordine effettuato nell’app (richiede nella app la funzione Mobile Commerce)
- Primo Coupon utilizzato (richiede nella app la funzione Sconto)
- Prima selezione di un qualsiasi Argomento (richiede nella app la funzione Argomenti)
- Primo punto su Carta Fedeltà progressiva (visibile solo se tale funzione è inserita nella app)
- Primo premio riscattato in Carta Fedeltà progressiva (visibile solo se tale funzione è inserita nella app)
- Primo Ordine CommercePro (visibile solo se tale funzione è inserita nella app)
- Primo Ordine xDelivery (visibile solo se tale funzione è inserita nella app)
NB: Carta Fedeltà progressiva, CommercePro e xDelivery sono moduli di terze parti acquistabili separatamente.

A questo punto devi impostare la Prima PUSH e proseguirai nella configurazione inserendo i seguenti dati.
- Il TITOLO della tua prima notifica PUSH che verrà inviata quando si verificherà l’INNESCO ovvero l’EVENTO impostato.
- IL MESSAGGIO ovvero il testo del messaggio della push, che deve essere non troppo lungo.
- APRI FUNZIONE O URL PERSONALIZZATO ovvero seleziona YES in questo menu per poter linkare alla push una funzione della tua APP oppure un URL verso un sito esterno. Puoi anche collegare delle pagine della tua APP non visibili nel menu ovvero disabilitate.
- AVVIO PUSH ovvero quando deve essere inviata la prima PUSH dopo il verificarsi dell’evento di INNESCO impostato in precedenza. Qui potrai decidere di scegliere IL PRIMA POSSIBILE, e di solito parliamo di 1 o 2 minuti dopo il verificarsi dell’ INNESCO ovvero per esempio la prima registrazione di quell’utente. Oppure potrai impostare un intervallo in ore o giorni.
- STATO, attivo o disattivo.
- FILTRO ARGOMENTI, solo se è presente nella app la funzione Argomenti, sarà possibile selezionare l’invio solo per uno o più argomenti.
- Inserire un Immagine per la tua PUSH opzionale

Dopo avere inserito la prima PUSH/EMAIL è necessario salvare il nuovo funnel. Successivamente potrai entrare in modifica ed aggiungere eventuali PUSH/EMAIL successive alla prima.
Nell’immagine seguente un esempio di prima PUSH con tutte le regole impostate:
Dopo avere salvato il nuovo funnel puoi continuare ad inserire ulteriori PUSH.
Il principio è che selezioneremo, nel menu INIZIA DOPO, la PUSH precedente, cioè quella dopo la quale collocheremo la nuova.
Dovermo inoltre indicare, nel menu AVVIO PUSH, dopo quanto tempo inviare la nuova push, rispetto all’invio della push/email precedente selezionata. Le opzioni sono sempre le solite: Al più presto possibile, ore oppure giorni dopo l’invio della precedente push/email precedente selezionata.
Nell’immagine che segue puoi vedere come appare la sezione AGGIUNGI NUOVA PUSH vuota:
Nella immagine successiva vedi come è stata compilata la push successiva, abbiamo selezionato nel menu INIZIA DOPO la prima push inserita dal menu
e abbiamo impostato 1 giorno di ritardo dalla prima PUSH selezionata
NOTE FINALI IMPORTANTI:
- Puoi trovare tutte le notifiche push impostate e pianificate per ogni utente nello storico invio notifiche push della funzione NOTIFICHE PUSH della tua APP
- Quando un utente si disiscrive dal servizio notifiche push automatico tutte le push pianificate per l’invio di quell’utente saranno cancellate
- Ogni qual volta una push viene cancellata dal funnel tutte le push pianificate relative a quella push saranno eliminate. E’ possibile cancellare solo l’ultima push presente in un funnel
- Puoi cancellare un funnel di push quando al suo interno è presente SOLO la prima push. Se sono presenti altre push devi cancellare prima quelle.
Funnel Email
Fai clic su AGGIUNGI NUOVO FUNNEL. Nella videata che si presenta imposterai:
- Il TITOLO del FUNNEL, ti servirà per ritrovarlo nella lista dei funnel.
- La DESCRIZIONE del FUNNEL, ti servirà per capire come hai impostato il funnel.
- INNESCO, questa è la selezione dell’evento che deve accadere per dare il via al Funnel
- AGGIUNGI VECCHI UTENTI, se l’innesco è il primo login nella app è possibile scegliere di includere o meno anche gli utenti che hanno già installato la app precedentemente.
- STATUS, permette di attivare o disattivare il FUNNEL per i futuri utenti che si registreranno nell’APP. Le push già pianificate per chi si è già iscritto non sono disattivabili.
Gli eventi supportati per INNESCO sono:
- Primo login nell’app
- Primo punto di una carta fedeltà validato (richiede nella app la funzione Carta Fedeltà)
- Primo Ordine effettuato nell’app (richiede nella app la funzione Mobile Commerce)
- Primo Coupon utilizzato (richiede nella app la funzione Sconto)
- Sottoscrizione da Landing Page
- Primo Login e Sottoscrizione da Landing Page
- Primo punto su Carta Fedeltà progressiva (visibile solo se tale funzione è inserita nella app)
- Primo premio riscattato in Carta Fedeltà progressiva (visibile solo se tale funzione è inserita nella app)
- Primo Ordine CommercePro (visibile solo se tale funzione è inserita nella app)
- Primo Ordine xDelivery (visibile solo se tale funzione è inserita nella app)
NB: Carta Fedeltà progressiva, CommercePro e xDelivery sono moduli di terze parti acquistabili separatamente.

A questo punto devi impostare la Prima EMAIL e proseguirai nella configurazione inserendo i seguenti dati:
- Il TITOLO della tua prima EMAIL che verrà inviata quando si verificherà l’INNESCO ovvero l’EVENTO impostato.
- IL MESSAGGIO ovvero il testo del messaggio della email
- ALLEGATO eventuale da inviare con l’email
- AVVIO PUSH ovvero quando deve essere inviata la prima EMAIL dopo il verificarsi dell’evento di INNESCO impostato in precedenza. Qui potrai decidere di scegliere IL PRIMA POSSIBILE, e di solito parliamo di 1 o 2 minuti dopo il verificarsi dell’ INNESCO ovvero per esempio la prima registrazione di quell’utente. Oppure potrai impostare un intervallo in ore o giorni.
- STATO, attivo o disattivo.

Dopo avere salvato il nuovo funnel puoi continuare ad inserire ulteriori EMAIL.
Il principio è lo stesso spiegato nel paragrafo relativo al Funnel Push: selezioneremo, nel menu INIZIA DOPO, la EMAIL precedente, cioè quella dopo la quale collocheremo la nuova, e così via.
Landing Page Trigger
Quando imposti un funnel email, puoi selezionare come innesco “Landing page” (o Primo Login e Landing page). Se imposti un funnel di email in questo modo puoi ottenere il codice sorgente di un form da inserire in una landing page. Quando i tuoi visitatori compilano ed inviano il form ricevono la prima email che hai impostato nel funnel, come un risponditore automatico. Potrai impostare le successive email del funnel dopo avere salvato, come spiegato al paragrafo precedente.
Questo è quello che vedi quando selezioni ad esempio “landing page trigger” dal menu a tendina (devi aver selezionato funnel “email”):

Quindi, quando imposti il messaggio della prima email puoi utilizzare alcuni tag per personalizzare la risposta automatica:

Scorrendo più in basso nella pagina puoi generare, copiare e incollare il codice sorgente per inserire il form nella tua landing page (puoi vedere l’anteprima del form e personalizzare alcuni colori/larghezza pulsante):

Fai clic sul pulsante Salva. Successivamente potrai entrare in modifica per aggiungere le email successive alla prima.
Impostazione SMTP Server per i funnel Email
Nella sezione SETTINGS:

- Selezionare SMTP server per l’invio: puoi scegliere se utilizzare quello configurato nella piattaforma oppure utilizzarne uno personalizzato
- Indirizzo email mittente
- Nome del Mittente
- L’email “rispondi a” da indicare
- Atri destinatari in copia nascosta
Migrazione dati da Migafunnel
Nel passaggio al nuovo modulo Migafunnel v2 abbiamo reso disponibile una opzione che consente di importare i dati dei funnel precedentemente inseriti con il nostro modulo Migafunnel. Se nella tua app è già presente la funzione Migafunnel, aggiungendo la nuova funzione Migafunnel v2 comparirà un messaggio sopra le impostazioni con un pulsante per eseguire la migrazione.
ATTENZIONE: raccomandiamo di eseguire il passaggio dei dati al più presto poiché il modulo Migafunnel precedente non sarà più disponibile e supportato in futuro.
Import / Export
È possibile effettuare l’export di un funnel creato:

Per eseguire l’operazione di export fare clic sull’icona ![]() .
.
Si aprirà la finestra per scegliere la posizione in cui scaricare il file. Il file funnelDataExport.zip verrà creato e scaricato nella posizione scelta.
Per effettuare invece l’importazione di un funnel fare clic su ![]() :
:

Nella sezione “IMPORT FUNNEL” fare quindi clic sul pulsante “Scegli file” e selezionare, dalla posizione in cui è stato precedentemente salvato, il file funnelDataExport.zip
Integrazione piattaforme Email Marketing
Il nuovo modulo Migafunnel v2 consente ora l’impostazione di funnel email, grazie all’interfaccia con le più diffuse piattaforme per l’Email marketing.
Per prima cosa selezionare GDPR PRIVACY e scegliere se utilizzare le informazioni predefinite oppure inserire un testo personalizzato:

Il passo successivo è effettuare la scelta della piattaforma e delle relative chiavi di accesso, da IMPOSTAZIONI, le piattaforme attualmente supportate sono:
- www.kartra.com
- www.mailchimp.com
- www.sendingblue.com (gratuito)

Infine impostare le regole per l’iscrizione. E’ possibile selezionare una lista diversa ed eventualmente un segmento diverso per ogni trigger (azione compiuta dall’utente nella app). E’ comunque necessario effettuare l’impostazione per tutti i trigger presenti nella lista.
Ogni volta che l’utente effettuerà una delle azioni previste la sua email verrà importata nella lista corrispondente della piattaforma di email marketing prescelta.
NB: l’importazione non avviene immediatamente, la sincronizzazione sarà effettuata automaticamente più volte al giorno.
Link alla pagina diretto //support.migastone.com/it/hrf_faq/migafunnel-push-automatiche/
MIGAGYM
Introduzione:
Benvenuti nel MIGAGYM. Questo modulo fornisce un pannello di controllo completo accessibile esclusivamente al proprietario dell’APP e ai collaboratori. Con questo potente strumento, puoi gestire vari aspetti della tua applicazione fitness. L’applicazione offre diverse funzionalità:
. Fogli di esercizi
. Fogli di formazione
. Fogli di formazione per utenti specifici
Schede di esercizio
In questa pagina, l’utente è in grado di creare pagine con contenuti multimediali esattamente come se venisse creata una pagina personalizzata di Siberian nell’APP (stesse funzioni, VIDEO, Foto). Le pagine create avranno una categoria che sarà filtrabile. (È necessario consentire una configurazione globale per creare una o più categorie da assegnare).
Nota: Gli utenti devono prima creare le categorie nelle Impostazioni.

Filtri:
- Categorie
- Data di creazione
- Cerca
- Azione Modifica: Per modificare una scheda di esercizio esistente con le categorie assegnate.
- Azione Duplica: Cliccando su Duplica
 , il foglio di esercizi viene duplicato con il prefisso Duplicato.
, il foglio di esercizi viene duplicato con il prefisso Duplicato. - Azione Elimina: Per rimuovere la scheda.
Schede di allenamento:
Qui potrai creare piani di allenamento che raggruppano essenzialmente una o più pagine di esercizi in sequenza. Cliccando su “Aggiungi scheda di allenamento” apparirà un popup per inserire i dettagli come mostrato in figura. Gli utenti possono aggiungere più schede di esercizi di allenamento dalla tabella.

Cliccando sul ![]() , compare il popup che raccoglie i dettagli come mostrato nella Figura.
, compare il popup che raccoglie i dettagli come mostrato nella Figura.

Reputazione, serie e note. La funzione reputazione consente di assegnare un punteggio o livello di difficoltà a ciascuna scheda di esercizio. Questo aiuta gli utenti a valutare la complessità dell’allenamento e a pianificare di conseguenza il loro apprendimento. Puoi assegnare un punteggio di reputazione da 1 a 50 per ciascuna scheda di esercizio. Pulsante “Salva” per salvare la scheda di allenamento.
Gli utenti possono aggiungere più schede di esercizi nelle schede di allenamento. Quando si fa clic sul ![]() , compare il popup. Il popup presenta due menu a discesa, uno per selezionare la CATEGORIA (A-Z) e uno che si riempie automaticamente con gli ESERCIZI da selezionare per questa categoria (A-Z).
, compare il popup. Il popup presenta due menu a discesa, uno per selezionare la CATEGORIA (A-Z) e uno che si riempie automaticamente con gli ESERCIZI da selezionare per questa categoria (A-Z).
Le schede di allenamento saranno ricercabili per nome e data come mostrato in figura.

Azione Modifica: Per modificare una scheda di allenamento esistente con le categorie assegnate. Azione Elimina: Per rimuovere la scheda.
Utenti:
Qui l’amministratore può vedere tutti gli utenti registrati nell’APP, cliccando sulla loro scheda si aprirà dove sarà in grado di associare una o più schede di allenamento. Ogni volta che una scheda di allenamento viene assegnata, l’amministratore deve assegnare una data di scadenza obbligatoria (è possibile modificare nuovamente la data di scadenza se necessario).

Cliccando su “Aggiungi schede di allenamento”![]() …
…

Impostazioni:
Le impostazioni globali consentono all’utente di aggiungere nuove icone per le schede di allenamento e la data di scadenza. All’interno delle impostazioni, l’utente può aggiungere categorie come mostrato in figura.

Cliccando su “Aggiungi Categoria”![]() , apparirà una finestra pop-up dove l’utente può inserire il nome della categoria.
, apparirà una finestra pop-up dove l’utente può inserire il nome della categoria.

LATO APP:
Nell’APP, le schede di allenamento assegnate ai clienti vengono visualizzate.
Vengono visualizzate tutte le schede di allenamento disponibili con le relative date di scadenza. Gli utenti vengono avvisati con un’icona e la data di scadenza viene mostrata in rosso se una scheda di allenamento è scaduta.

Cliccando su una scheda di allenamento si aprirà la prima scheda di esercizio con un menu laterale per la navigazione facile tra le schede di esercizio. Cliccando sul pulsante “DONE” apparirà il prossimo esercizio in cima a ogni scheda, come mostrato in figura con Reputazione | Serie | Note.


Prova MIGAGYM sulla nostra piattaforma demo: https://demo.migastone.com/
MIGAINFODISCO
Introduzione:
Questa app funge da marketplace dinamico, mettendo in evidenza locali all’interno di specifiche aree geografiche sfruttando il fascino irresistibile dei coupon ed eventi.
- Consente all’utente di controllare il proprio locale preferito nelle vicinanze.
- Gli utenti possono controllare gli eventi presso il locale.
- Gli utenti hanno l’opportunità di ottenere una promozione dall’app.
- Gli utenti possono acquistare Servizi Prepagati dall’App tramite Paypal.


Lato Amministratore (CMS):
Il lato CMS dell’amministratore ha varie pagine e utenti da gestire.
Impostazioni:

- Nome della Categoria: Consentire all’amministratore di aggiungere una Categoria Evento. Cliccando su “Aggiungi Categoria“, compare una finestra popup in cui l’amministratore inserisce il nome della categoria utilizzato per il filtraggio sul lato dell’app.

- Tipo di Evento: Consentire all’amministratore di aggiungere un Tipo di Evento. Cliccando su “Aggiungi Tipo“, compare una finestra popup in cui l’amministratore inserisce il nome del tipo di evento utilizzato per il filtraggio sul lato dell’app.

- Notifiche Push per Nuovi Eventi: Quando le impostazioni delle notifiche push sono abilitate, consentire all’utente di ricevere una notifica push quando vengono lanciati nuovi eventi.
- Condivisione del Testo Personalizzato degli Eventi: Consentire all’amministratore di condividere il testo personalizzato riguardante l’evento.

Locale:
La scheda Locale consente a questo amministratore di aggiungere/modificare un locale. La tabella consente di gestire le pagine dei locali e dall’elenco è possibile modificare la pagina del locale.
- Aggiungi Locale: Cliccando su Aggiungi Locale
 compaiono le impostazioni della pagina personalizzata dove l’amministratore può inserire i dettagli del locale.
compaiono le impostazioni della pagina personalizzata dove l’amministratore può inserire i dettagli del locale.

- La tabella mostra le informazioni sul locale e consente all’utente di modificare la pagina del locale direttamente dalla tabella.

Eventi:
La scheda Eventi consente a questo amministratore di aggiungere/modificare eventi per il locale specifico. La tabella consente di gestire le pagine degli eventi e dall’elenco è possibile modificare la pagina dell’evento.
- Aggiungi Evento: Cliccando su Aggiungi Evento
 compaiono le impostazioni della pagina personalizzata dove l’amministratore può inserire i dettagli dell’evento come tipo di evento, orario, promozione, descrizione dell’evento, immagini, ecc.
compaiono le impostazioni della pagina personalizzata dove l’amministratore può inserire i dettagli dell’evento come tipo di evento, orario, promozione, descrizione dell’evento, immagini, ecc.

- Servizi Prepagati: Il proprietario della sede può aggiungere servizi prepagati. Quando si abilitano i servizi prepagati cliccando su “Aggiungi Servizio
 il servizio viene aggiunto e l’amministratore deve inserire i dettagli del servizio come titolo, prezzo e descrizione, che vengono mostrati nell’evento sul lato dell’App. Gli utenti possono acquistare questi servizi tramite Paypal e ottenere il codice QR. Il proprietario della sede scannerizza il QR e fornisce il servizio al cliente.
il servizio viene aggiunto e l’amministratore deve inserire i dettagli del servizio come titolo, prezzo e descrizione, che vengono mostrati nell’evento sul lato dell’App. Gli utenti possono acquistare questi servizi tramite Paypal e ottenere il codice QR. Il proprietario della sede scannerizza il QR e fornisce il servizio al cliente.

La tabella Registro Servizi Prepagati fornisce informazioni sui servizi acquistati e sui QR utilizzati. L’amministratore può filtrare la ricerca per un servizio o evento specifico per categoria, nome e data.

- La tabella fornisce informazioni sugli eventi con il locale. L’amministratore può filtrare la ricerca per un evento specifico per categoria, nome e data.

LATI DELL’APP:
Presentiamo la nostra innovativa app che rivoluziona la tua esperienza di pianificazione degli eventi: una piattaforma dinamica progettata per semplificare e migliorare la ricerca del luogo perfetto. Con un’interfaccia intuitiva, la nostra app combina senza soluzione di continuità la tecnologia di mappatura con filtri potenti, consentendo agli utenti di esplorare una lista curata di locali in base alla categoria dell’evento, alla data e alle preferenze di distanza. Che tu stia organizzando un incontro aziendale, un matrimonio o un evento sociale, la nostra app ti permette di trovare il locale ideale su misura per le tue esigenze uniche.
- Vista MAPPA, Vista ELENCO, Notifiche.
- Filtri.
- Colori delle schede personalizzabili.
- VISTA ELENCO: La Vista Elenco è sotto forma di schede in cui ogni scheda rappresenta un Locale insieme al numero di Eventi Attivi e al Numero di Mi Piace.
- Quando l’utente clicca sulla Scheda del Locale, compare l’elenco degli Eventi Attivi insieme ai Dettagli del Locale.
- Locale: Immagine di Copertina, Titolo del Locale, Distanza dalla Posizione, e Pulsante collegato a tutte le pagine sociali del locale. Quando l’utente clicca sui Dettagli del Locale, l’App fornisce i Dettagli del Locale.
- Evento: Immagine di Copertina, Titolo dell’Evento, Data, Ora, Prezzo del Biglietto, Titolo della Promo. L’utente può aggiungere un evento al calendario cliccando su Aggiungi al Calendario.
- Codice Promo: Il codice promo è abilitato dall’Amministratore e contiene Offerte e il Codice QR per l’ingresso al Locale.
- Servizi Prepagati: I servizi prepagati sono offerti sul lato dell’App come mostrato nella Figura. Dopo l’acquisto, l’utente dell’App ottiene un codice QR per i suoi servizi.






Colori delle Schede Personalizzabili.
Gli utenti possono personalizzare il colore dei pulsanti, delle icone, del testo e degli sfondi dalle schede dei colori. Ogni menu laterale ha una relazione diversa con l’interfaccia front-end dell’applicazione, come mostrato nell’immagine sottostante. Il CSS di alcuni pulsanti viene mostrato nella scheda Impostazioni che consente di personalizzare l’app in modo migliore e più semplice.
- Colori delle Schede

- Colori dei Pulsanti

Lato dell’app per il proprietario del locale:
La visualizzazione del lato dell’app per il proprietario del locale è diversa dall’utente normale.
- Accesso allo Scanner QR per entrambi i servizi promozionali e prepagati.
- Un proprietario di sede ha più sedi.
- Diversi report dei servizi promozionali e prepagati scannerizzati.
- È possibile esportare il report QR scannerizzato nel formato CSV.


link: https://support.migastone.com/it/hrf_faq/migainfodisco-it/
MigaID
Orientation
Questa funzione genera un ID univoco per ogni utente registrato nella app. L’amministratore può sceglere di mostrare l’ID dell’utente nella app come Codice a bare o come QR code. Inoltre l’amministratore può inserire nella pagina informazioni o policy in riferimento all’utilizzo.

MigaIframe
Con la funzione MigaIframe sarai in grado di integrare e navigare le pagine del tuo sito web responsive, direttamente nella tua app Migastone.
NB: Questa funzione utilizza il tag html IFRAME. Alcuni siti web o web hosting potrebbero avere restrizioni che non consentono la visualizzazione attraverso IFRAME. Si raccomanda di consultare per questo il provider o il vostro webmaster. Puoi anche fare una verifica con questo tool online.
NB: Il sito web, inoltre, deve essere realizzato con tecnica “responsive”, ovvero dovrà essere in grado di adattarsi a qualsiasi dimensione dello schermo, comprese ovviamente quelle dei display dei dispositivi mobili. Se il sito web non implementa in maniera efficace le proprietà responsive la visualizzazione del sito nella app potrebbe essere non ottimale o addirittura le pagine del sito potrebbero non essere visibili.
MigaIframe utilizza il tag iFrame come la funzione Codice Sorgente ma dispone di opzioni molto potenti per migliorare la navigazione delle pagine del sito web, compreso eventuali aree riservate. Inoltre è possibile effettuare la scansione di codici a barre per agevolare la ricerca di prodotti nei grandi cataloghi.
Per prima cosa occorre aggiugere alla app la funzione MigaIframe. E’ sufficiente fare clic sulla relativa icona  nell’area “Aggiungi Pagine” del MAB.
nell’area “Aggiungi Pagine” del MAB.
Impostazioni URL e Quesry String
Una volta aggiunta la funzione MIgaIframe, o cliccando sull’cona di MigaIframe tra “Le Mie Pagine”, si accede alla schermata di impostazione:

Nel primo campo, “Inserisci Iframe URL”, dobbiamo indicare l’indirizzo del sito web da integrare nella app.
Per i siti che prevedono l’accesso ad aree riservate abbiamo predisposto la possibilità di acquisire tramite query string due parametri: l’indirizzo email dell’utente loggato (email) e un id univoco della app (app_id).
Ecco un esempio di un indirizzo completo che potrebbe essere inserito nel campo “Inserisci Iframe URL”: //www.miositoweb.com?email=@@email@@&app_id=@@app_id@@
NB: per utilizzare questa funzionalità è necessario che gli sviluppatori del sito web abbiano implementato appositamente un sistema in grado di acquisire i dati passati dalla app nel modo sopra indicato.
Impostazione scansione QR Code/codice a barre
Abilitando l’opzione “Vuoi scansionare il codice Qr/Ean?”, verrà abilitato un pulsante, posizionato in basso all’interno della schermata di visualizzazione del sito web nella app.
Inoltre, nella pagina di configurazione verrà abilitato il campo “Inserisci Query String” nella quale dovrà essere indicata la stringa fornita dagli sviluppatori del sistema appositamente implementato nel sito web. La stringa potrà essere popolata con i parametro qr_ean che corrisponderà al qrcode/codice a barre letto tramite lo smartphone.
Ecco un esempio di come potrebbe essere un indirizzo completo da inserire nel campo: //www.miositoweb.com/paginadiricerca?ean=@@qr_ean@@
Inoltre, anche in questo caso, la stringa può essere popolata anche con i due paramentri per eventuale accesso ad area riservata menzionati nel paragrafo precedente.
Ecco un esempio con indirizzo che contiene sia il paramentro qr_ean che i paramentri email e app_id: //www.miositoweb.com/paginadiricerca?ean=@@qr_ean@@&email=@@email@@&app_id=@@app_id@@
Infine è possibile pesonalizzare la visualizzazione impostando eventualmente:
una icona personalizzata per il pulsante di scansione del codice, il colore ed il testo per il banner ed i secondi di ritardo dopo i quali comparirà lo spinner di attesa.

Migalock
Con Migalock puoi gestire l’accesso ai contenuti della tua app in modo più preciso e flessibile, con una pagina di accesso personalizzabile in base alle tue esigenze ed al tuo stile di comunicazione.
Per migliorare le funzionalità di MIGALOCK, proponiamo di incorporare una funzione API per la gestione degli utenti dell’app, che permetterà una creazione completa degli account utente e il controllo degli accessi tramite parametri specifici. Questa funzione abiliterà una gestione base degli utenti con configurazioni opzionali per regolare i diritti di accesso e semplificare il processo di configurazione di MIGALOCK.

Blocca l’intera app
Scegliendo tramite l’apposito menu a tendina di bloccare l’accesso a tutti i contenuti della app, puoi scegliere due modalità per consentire l’accesso:

Consenti l’accesso a tutti i contenuti non appena l’utente si registra o effettua login nella tua app.
Oppure

Consenti l’accesso solo a determinati utenti.
Sarai tu a decidere quali, abilitando ogni singolo utente (dopo che si sarà registrato) dal menu “Utenti” del pannello di controllo:

Puoi ricercare l’utente desiderato utilizzando eventualmente il filtro di ricerca, quindi fai clic sul pulsante “Edit” (Modifica) in corrispondenza dell’utente interessato.

Abilita il flag “Questo utente può accedere alle pagine bloccate dalla funzione lucchetto” e fai clic sul pulsante “Salva”.
Blocca solo alcune pagine della app
Se scegli invece di non bloccare l’accesso all’intera app potrai selezionare le singole pagine da bloccare.

Puoi inoltre scegliere di forzare comunque il login, in modo che gli utenti debbano comunque effettuare il login o registrasi per vedere i contenuti.

Una volta che l’utente avrà effettuato il login, se è stato abilitato ad accedere ai contenuti bloccati (dal menu “Utenti” del pannello di controllo, come spiegato nel precedente paragrafo) potrà vedere tutte le pagine della app, altrimenti solamente quelle non bloccate.
Utente con Accesso
Questo modulo consente ai proprietari dell’app di bloccare pagine o gruppi di pagine in base ai diversi ruoli degli utenti. Permette agli utenti di selezionare un ruolo durante la registrazione. Puoi creare un ruolo per ciascun utente creando una cartella e assegnando le pagine che vuoi che vedano. Successivamente, devi assegnare a ogni utente un ruolo nella vista di amministrazione del Backend di Migalock. Quando un utente accede all’app utilizzando il menu Migalock, verrà automaticamente reindirizzato alla cartella/ruolo assegnato a lui.
- L’amministratore può selezionare Cliente o Utente dell’app e assegnargli un ruolo.
- L’amministratore può assegnare più pagine/moduli a un utente dell’app.
- L’amministratore può revocare l’accesso.



Gestisci il Layout
Puoi personalizzare l’aspetto della pagina di accesso scegliendo fra tre diverse visualizzazioni:

Scegliendo il layout predefinito la pagina avrà una grafica chiara ma basilare.
Scegliendo le ulteriori opzioni potrai personalizzare combinazioni di colore ed aspetto dei pulsanti, oltre che impostare una immagine di sfondo visualizzata a tutto schermo.
L’ultima opzione permette persino di creare una rotazione di tre diverse immagini sullo sfondo.

Dettagli API
Gestione Utenti tramite API
Creare utenti con informazioni di base (nome, cognome, email) e gestire voci di account complete con parametri opzionali.
Controllo Accessi
Regolare i diritti di accesso a specifiche istanze dell’app tramite un array che abilita o disabilita gli ID delle istanze.
Configurazione dei Campi Dinamici
Implementare campi dinamici basati sulla configurazione dell’app, permettendo la gestione di opzioni aggiuntive tramite l’API.
Configurazione Base
Configurare aspetti fondamentali di MIGALOCK, come lo stato di blocco dell’app, direttamente all’interno dell’app stessa.
Gestione Semplificata della Configurazione
Limitare le modifiche ai menu a discesa al modulo MAB, mentre le modifiche all’array INSTANCE possono essere fatte tramite l’API.
Gestione della Privacy e Conformità
Garantire la conformità al GDPR con politiche sulla privacy obbligatorie e Accordi sui Cookie (CA) opzionali.




Accesso Utente Specifico
- L’URL dell’API: https://yourbaseurl/public_api/access
- La richiesta all’API deve contenere i seguenti parametri:
(‘instance_id’, ‘auth_token’, ‘customer_id’, ‘value_ids’). - instance_id: ID della funzionalità.
- auth_token: Copia dal tab API della funzionalità Migalock.
- customer_id: ID del cliente specifico.
- value_ids: Array di ID di funzionalità/istanze per gestire l’accesso.

Direct link: https://support.migastone.com/it/hrf_faq/migalock-2/
Migaprint
Con la nuova funzione Migaprint abbiamo implementato nuovi importanti opzioni per migliorare l’esperienza di acquisto dei tuoi utenti nell’ecommerce della tua app Migastone. Inoltre potrai usufruire di tanti utili strumenti di impostazione e monitoraggio direttamente nel pannello di controllo del MAB e direttamente dalla app se sei il Titolare.
IMPORTANTE!
Migaprint funziona normalmente con una stampante GoodCom, ma ora permette anche di emulare la stampante e vedere le ricevute direttamente sull’APP se sei un ADMIN di Migaprint.
Ciò significa che il titolare dell’APP può gestire gli ordini con un TABLET o un TELEFONO direttamente sull’APP stessa.
Anche se la stampante non è presente, è obbligatorio impostare sempre una STAMPANTE nella pagina di impostazione, altrimenti tutto il sistema non può funzionare correttamente. Si prega quindi di leggere attentamente questa documentazione e di settare correttamente una stampante dalla schermata Impostazioni di Migaprint.
MIGAPRINT supporta ora il dispositivo SUNMI V2 POS con stampante interna.

Non ci sono impostazioni aggiuntive per questo aggiornamento. Se l’applicazione è installata sul dispositivo SUNMI V2, rileverà automaticamente l’hardware SUNMI e l’APP utilizzerà la stampante interna. La visualizzazione della ricevuta e il processo di stampa sono gli stessi.
Puoi anche pubblicare l’applicazione sull’app store SUNMI seguendo la documentazione di collegamento fornita https://docs.sunmi.com/en/appstore/app-release/
Fai riferimento a questa pagina del nostro manuale per la configurazione di SUNMI-V2.
MIGAPRINT supporta ora i moduli CommercePro e Xdelivery.
Inserimento delle funzioni Negozio e Migaprint nella app
Per prima cosa devi aggiungere nella tua app sia la funzione Migaprint che una funzione di e-commerce.
Migaprint può funzionare con la funzione Mobile Commerce, il modulo Commercepro o il modulo Xdelivery.
Se utilizzi Migaprint con Mobile Commerce la Home Page del tuo shop viene completamente ridisegnata. Su questa pagina gli utenti avranno a disposizione in modo chiaro e ben visibile le informazioni principali e le azioni necessarie per procedere con gli ordini: stato “Aperto” o “Chiuso” dello shop, tempo predefinito di attesa per l’evasione degli ordini, pulsante per fare il login senza lasciare la pagina, l’indirizzo per la consegna e la scelta del proprio orario preferito per la consegna da parte del cliente.
Per fare questo è necessario eseguire nell’ordine i passaggi seguenti:
- Inserire nella app la funzione Negozio ma lasciare questa pagina in stato DISATTIVATO. Attenzione: questo passaggio è automatico – quando la configurazione della funzione Migaprintv2 sarà completa, la funzione ecommerce sarà “nascosta” automaticamente.
- Configurare la funzione Negozio nel modo consueto, come indicato nella pagina dedicata del nostro manuale. Tutte le impostazioni sono effettuabili anche se lo stato della pagina è DISATTIVATO.
- Inserire nella app la funzione MIgaprint e procedere alla sua configurazione come spiegato nei successivi paragrafi di questa guida.
Se utilizzi Migaprint con Commercepro o Xdelivery, invece, gli utenti effettuano l’ordine direttamente dalle pagine della funzione e-commerce che in questo caso deve quindi essere impostata come attiva e visibile. Puoi lasciare anche la funzione Migaprint visibile (o bloccata con lucchetto) per consentire agli amministratori di gestire gli ordini dall’app. Altrimenti puoi impostare la funzione Migaprint non visibile.
Impostazioni
Dal pannello di controllo del MAB fare clic sulla funzione Migaprint nella sezione “Le Mie Pagine”.
Selezionare quindi la Tab “Impostazioni” per procedere alla configurazione di Migaprint, apparirà questa schermata:

NB: Per prima cosa è necessario effettuare alcune impostazioni preliminari. Solo dopo questo passaggio verranno rese visibili tutte le impostazioni della funzione Migaprint.
Apertura e chiusura del Negozio
La prima impostazione che troviamo in questa pagina è la selezione dello stato di apertura o chiusura del negozio.

È possibile scegliere fra tre opzioni:
- Auto – L’apertura e la chiusura saranno regolate dai giorni e orari da inserire come indicheremo nei passaggi successivi.
- Aperto – questa opzione mantiene lo stato “Aperto” del negozio fino al successivo intervento manuale da parte del gestore.
- Chiuso – questa opzione mantiene lo stato “Chiuso” del negozio fino al successivo intervento manuale da parte del gestore.
Questa selezione potrà essere modificata in seguito, in base alle esigenze.
Modalità di invio degli ordini
È possibile scegliere se inviare le ordinazioni alla stampante Migaprint o in alternativa riceverle e gestirne lo stato direttamente nella tua APP. Naturalmente la gestione degli ordini nella app è visibile solo se sei loggato come utente Admin (lo vedremo in seguito in questa guida).
Selezionare la modalità preferita tramite il menu a tendina:

Questa selezione può essere modificata in seguito: ad esempio, in caso di temporanea indisponibilità della stampante si potrà scegliere di visualizzare e gestire gli ordini tramite APP.
In coda a questa guida ti mostreremo come gestire le comande direttamente dalla tua APP.
Indirizzo di spedizione in Home Page
È possibile far scegliere all’utente l’indirizzo di spedizione direttamente in Home Page, prima di procedere all’ordine. Questa impostazione può essere nascosta (l’utente sceglierà l’indirizzo di spedizione quando procederà al checkout), opzionale (utile per chi prevede anche l’asporto) e obbligatoria.

Data acquisizione Ordini
È necessario impostare una data di inizio. Da tale data gli ordini saranno acquisiti dal modulo MIgaprint.

NB: Questa impostazione rende possibile l’introduzione della funzione Migaprint in app nelle quali la funzione Ecommerce è già in uso: Migaprint processerà solo gli ordini ricevuti a partire dalla data impostata.
ATTENZIONE: Questa impostazione non potrà essere modificata in seguito.
Tempi di attesa e notifica del sistema

È necessario indicare rispettivamente:
- Tempo stimato per processare l’ordine – Verrà mostrato nella home page del Negozio
- Avviso tempo limite per processare l’ordine – Se entro il tempo indicato un operatore non gestisce l’ordine arrivato viene inviata una email di avviso per il gestore
- Avviso tempo minimo di Ping della stampante – la stampante effettua controlli periodici per verificare la connessione con il sistema. Se nel tempo indicato non riceve risposta viene inviata una email di avviso per il gestore
- Quante volte inviare l’avviso ping? – Ovvero quante volte inviare l’avviso che la stampante è disconnessa dal sistema
Selezione della funzione Negozio

Tramite questa impostazione avviene l’abbinamento tra la funzione Negozio e la funzione Migaprint. NB: una volta effettuata la selezione, non sarà più modificabile. In questo momento la scelta possibile è una sola, quella appunto della funzione Negozio, precedentemente inserita nella app.
ATTENZIONE: Questa impostazione non potrà essere modificata in seguito.
Selezione Gateway SMS
Nel caso si voglia abilitare la modalità di ricezione ordini tramite sms occorrerà Scegliere il sistema con il quale sarà gestito l’invio degli SMS ed impostare le chiavi API.

Suono di avviso nuovo ordine
Dalla app, nella pagina Migaprint, accedendo a “Coda ordini” gli ordini vengono ricaricati ogni minuto. Per l’avviso di nuovi ordini puoi aggiungere un suono .mp3, altrimenti verrà utilizzato il suono predefinito. È possibile anche disabilitare il suono di notifica con l’apposita opzione “Disabilita suono”.

Immagine Copertina

È possibile con questa impostazione caricare opzionalmente una immagine che apparirà nella home page del vostro negozio.
Fare click su pulsante Salva per salvare le impostazioni effettuate fino a questo punto.
NB: le sezioni di impostazione indicate di seguito (stampanti e fasce orarie) saranno visibili solo dopo avere salvato le impostazioni appena descritte.
Gestione delle stampanti
Questa sezione sarà visibile solo dopo avere salvato le impostazioni descritte nei paragrafi precedenti.
NB: questa sezione deve essere configurata per ogni negozio, anche se non si utilizzerà una stampante ma si gestiranno le comande direttamente dalla app

Configurare una stampante Migaprint per ogni shop inserito nella funzione Negozio. Tali shop saranno presenti nel menu a tendina “seleziona Negozio”.
È possibile assegnare un qualsiasi nome alla stampante mentre “Restaurant id” e “Password” dovranno essere codici composti da 8 caratteri, esclusivamente numerici. Utilizzare codici a propria scelta, sono necessari solo per la configurazione della stampante.
Dal menu a tendina “Seleziona INI File” scegliere versione 2.0 o 3.0 a seconda della serie della stampante Migaprint fornita. Fai riferimento a questa pagina del nostro manuale per la configurazione delle stampanti supportate.
NB: se si utilizzerà una stampante SUNMIv2 la scelta della versione non è importante, scegliere 3.0. Per la SUNMIv2 non servirà neppure scaricare il file INI.
Fare clic sul pulsante “Aggiungi Stampante” per salvare i dati inseriti: la stampante impostata sarà presente nell’elenco “Stampanti” sottostante.
Procedere in questo modo per tutti gli shop configurati.
Nell’elenco delle stampanti vi sono due link attivi:
- Delete – per cancellare eventualmente la stampante Migaprint inserita
- FILE – per effettuare l’esportazione del file INI da utilizzare per configurare la stampante (scaricare la versione HTTP)
Gestione delle fasce orarie

Inserire le fasce orarie di apertura per tutti i giorni della settimana in cui il negozio dovrà risultare aperto. Naturalmente, in caso di orari “spezzati” si potranno inserire più di una fascia oraria per lo stesso giorno della settimana.
Proprietari App/Admin
In questa sezione sarà visualizzato l’elenco degli utenti registrati nella app:

NB: se nessun utente si è ancora registrato nella app l’elenco sarà vuoto. È necessario che il proprietario dell’attività (ovvero colui che riceverà gli ordini) si registri nella app prima di poter procedere.
MIGAPRINT necessita obbligatoriamente di almeno un AMMINISTRATORE, in caso contrario il sistema viene messo in pausa e sullo schermo viene visualizzato un avviso in rosso.
Individuare quindi il Proprietario nell’elenco e fare clic nel link “NO” presente sulla colonna “Is Owner?” (È Proprietario?) sulla riga corrispondente. Effettuando questa operazione la schermata sarà ricaricata per applicare la modifica, cliccare quindi nuovamente sulla tab “Notifiche” per tornare in questa pagina. Ora l’utente Proprietario vi sarà evidenziato nell’elenco in questo modo:
![]()
Il passaggio appena effettuato è necessario in ogni caso. Se si è scelto di ricevere gli ordini tramite SMS è necessario inserire ora il numero di cellulare del Proprietario. Raccomandiamo di procedere all’inserimento del numero in ogni caso in modo da poter gestire gli ordini anche ad esempio in assenza della stampante.
Per inserire il numero del proprietario procedere come segue:
- Individuare nell’elenco il Proprietario (quello già individuato come “Owner” con il passaggio appena descritto
- Nella colonna “Telefono” fare clic su “Edit” (Modifica) ed inserire il numero di telefono comprensivo del prefisso internazionale (+39 se il numero è italiano)
- Per salvare l’impostazione premere il pulsante “Invio” della tastiera. Effettuando questa operazione la schermata sarà ricaricata per applicare la modifica, cliccare quindi nuovamente sulla tab “Notifiche” per tornare in questa pagina.
Notifiche
Da questa sezione occorre impostare le modalità con le quali l’ordine sarà notificato al cliente e le indicazioni di Apertura/Chiusura del negozio che il cliente vedrà nella pagina iniziale dello shop
ATTENZIONE: procedere alle impostazioni nell’ordine indicato di seguito.
Notifiche Shop (Testo tempi processo)

Questa sezione si trova in fondo alla schermata della tab “Notifiche”. Indicare il testo che gli utenti vedranno nella pagina iniziale del Negozio. È necessario Inserire il testo in tutti e quattro i campi indicati che, nell’ordine, saranno visualizzati:
- Quando il negozio è aperto in base alle impostazioni degli orari di apertura impostati
- Quando il negozio è aperto per impostazione manuale (vedere il capitolo “Impostazioni” di questa guida)
- Quando il negozio è chiuso in base alle impostazoni degli orari di apertura impostati
- Quando il negozio è chiuso per impostazione manuale (vedere il capitolo “Impostazioni” di questa guida)
Template Notifiche
Questa sezione completa le impostazioni della tab “Notifiche”. È possibile scegliere per ogni tipologia di notifica (identificata da una voce del menù a tendina) a chi inviare il messaggio ed il testo da inviare.

I tipi di messaggio presenti nel menu a tendina sono:
- Processing Notification: il messaggio inviato quando il gestore accetta l’ordine
- Ping Notification: messaggio inviato (solo per il gestore) quando vi è un problema di connessione con la stampante Migaprint
- Suspended Notification: messaggio inviato (solo per il gestore) se l’ordine viene sospeso per eventuale disallineamento del progressivo
- Refund Notification: messaggio inviato per notificare che l’ordine è stato respinto poichè il pagamento non è stato accettato (per pagamento tramite paypal)
- Order Status Notification: messaggio inviato per comunicare il nuovo stato dell’ordine
- Preferred Delivery Time Notification: messaggio inviato se il gestore sceglie di modificare il tempo di consegna prescelto dal cliente
Selezionare quindi le opzioni di invio per ogni singolo messaggio (è necessario spuntare almeno una opzione per ogni tipo di messaggio) e personalizzarne eventualmente il testo. E’ possibile utlizzare anche i tags indicati.
ATTENZIONE: è necessario effettuare le impostazioni desiderate per tutti i tipi di messaggio, selezionandoli man mano dal menu a tendina. Premere il pulsante SALVA solo dopo aver completato le impostazioni di tutti i messaggi.
Stato Ordini
In questa schermata saranno visualizzati gli ordini effettuati dai clienti e gestirne eventualmente lo stato di avanzamento.

I principali stati dell’ordine durante l’avanzamento saranno gestiti automaticamente, in base alle azioni dell’operatore alla stampante, ed eventualmente in base al tipo di pagamento scelto dal cliente (per i pagamenti online). Il gestore potrà comunque agire manualmente per modificare lo stato di un ordine, selezionandolo tramite il menu a tendina.
ATTENZIONE: gli ordini vengono elaborati dai server ogni 10 minuti e saranno per ciò visualizzati nell’elenco di questa schermata solo dopo l’elaborazione.
E’ possibile cercare gli ordini tramite i filtri disponibili ed eventualmente utilizzare il pulsante ![]() per aggiornare la visualizzazione.
per aggiornare la visualizzazione.
Statistiche
In questa schermata saranno visualizzati dati analitici utili per la gestione del Negozio.
Logs
Questa schermata, ad uso tecnico/diagnostico, mostrerà il registro delle operazioni gestite dal sistema e gli ordini gestiti dalle stampanti Migaprint.
API

È necessario salvare le impostazioni da questa schermata prima di poter utilizzare le API.
Clicca qui per la documentazione completa delle API MigaprintV2.
Sfondo
Infine, come per altre funzioni delle app Migastone, è possibile caricare eventualmente una immagine di sfondo personalizzata.

Impostazione Cron Job
Il nostro modulo MigaprintV2 necessità l’esecuzione di un Cron Job sul server in cui è installato il tuo Mobile App Builder.
Ecco un esempio: /usr/local/bin/curl –silent //urlofyourmab/migaprintv2/public_cron/run > /dev/null
Il Cron Schedule deve essere impostato ogni minuto.
Tieni presente che la parte della stringa “/usr/local/bin/curl” può essere diversa a seconda del tipo di server e assicurati di sostituire la prima parte dell’url nell’esempio sopra (urlofyourmab) con l’url del tuo piattaforma MAB. Se non sei a conoscenza delle impostazioni del lavoro cron sul lato server, fai riferimento al tuo amministratore di sistema.
Visualizzazione e gestione delle comande dalla APP
Per visualizzare e gestire lo stato degli ordini direttamente dalla APP, il Proprietario/ Gestore dovrà registrarsi nella app ed essere abilitato come Proprietario app/Admin (vedi nei precedenti paragrafi di questa guida).
ATTENZIONE: se hai già effettuato il login nella app ed in seguito imposti il tuo utente come Proprietario / Gestore della app ricorda di effettuare logout e poi nuovamente login per la prima volta. Altrimenti non visualizzerai le opzioni di amministrazione spiegate di seguito.
Accedendo alla Home Page della funzione Migaprint dalla APP il proprietario/gestore vedrà una schermata simile alla seguente:

Facendo click sul pulsante “Coda Ordini” avrà accesso alla lista degli ordini ricevuti:

Da questa pagina, per prima cosa, è possibile gestire Apertura/Chiusura del negozio e selezionare la modalità di gestione della comanda, tramite Stampante o App, secondo esigenza.
Inoltre, nell’elenco sono visualizzate le informazioni principali sugli ordini:
- Numero e Totale Ordine
- Nome del cliente
- Data e Ora dell’ordine
- Stato dell’ordine
- Orario di consegna preferito (PDT)
Il dettaglio del singolo ordine può essere visualizzato facendo clic sul pulsante “Dettagli”.
Se hai selezionato la gestione della comanda tramite “APP”, facendo clic sul pulsante “Receipt” in corrispondenza dell’ordine da gestire potrai visualizzare la comanda e accettare/modificare orario di consegna/rifiutare l’ordine, direttamente dallo smartphone:

Demo funzione Migaprint
Per provare tutte le opzioni di configurazioni di Migaprint puoi accedere alla nostra piattaforma demo: https://demo.migastone.com
User: demo@migastone.com
Pass: demopass
MIGAPRINT – Configurazione stampanti
In questa guida trovi le istruzioni passo-passo per configurare tutti i modelli di stampante compatibili con la funzione Migaprintv2.
SUNMI-V2
1. Accendi SUNMI-V2 premendo il bottone nel lato sinistro della stampante.
2. Ora verrà richiesto il consenso alla localizzazione, consentire la localizzazione 3. Premi il bottone con la freccia (>)
4. Consentire gli accessi richiesti
5. Seleziona il linguaggio e clicca Next (Prossimo)
6. Seleziona il fuso orario e clicca Next (Prossimo)
7. Imposta le informazioni della rete WiFi selezionando la tua rete dall’elenco e clicca Next (Prossimo)
8. Ora premi il pulsante Start
9. Inserisci la tua email e clicca “send activation code” (invia codice attivazione) 10. Leggi il codice attivazione dalla email ed inseriscilo
11. Aggiungi nuova password e clicca Next (Prossimo)
12. Premi il bottone Enter
13. Ora installa la tua App dal Play Store della stampante
14. Apri la App e crea un nuovo utente dalla pagina account
15. L’utente che crei dovrà poi essere sestato come Amministratore dalle Impostazioni della funzione Migaprint, (vedi il manuale di Migaprint)
16. Tieni la tua App sempre aperta nella stampante, apri la pagina Migaprint nella App e clicca su “Coda Ordini” per gestire I tuoi ordini.
17. Puoi cambiare le impostazioni della stampante interna di SUNMI-V2 dalla applicazione Settings che si trova sotto il menu “Inner Printer”.
18. Per una migliore esperienza d’uso si raccomanda di impostare: Setting -> InnerPrinter-> Print font compatibility mode -> check “SunmiMonoSpace 1.0”.
GOODCOM GT5000SW e GT6000GW
Impostare password WiFi
Nel menu Display della stampante seguire questa procedura (per muoversi tra le voci del menu premi la freccia in su ▲, CONFIRM per selezionare):
premere il pulsante CONFIRM poi selezionare -» WirelessLan -» Scan Network
Selezionare dalla lista la propria WiFi e digitare la Password lentamente e stando attenti alle lettere maiuscole e minuscole e poi premere tasto verde OK.
Configurazione file INI
Nel menu Display della stampante seguire questa procedura (per muoversi tra le voci del menu premi la freccia in su ▲, CONFIRM per selezionare):
premere il pulsante CONFIRM poi selezionare -» Settings -» Remote Setting -» Server II – cliccare OK
Apparirà il Terminal ID di 4 cifre e va inserito in questo Terminal: http://goodcom.cn/dl/login.php Il file INI va caricato in fondo alla pagina del Terminal, seguendo questi step:
- Cliccare su Scegli File (caricare il file INI)
- Cliccare sul pulsante affianco “Import”
- Infine cliccare sul pulsante a destra “Upload”
Sul display apparirà l’esito dell’avvenuto caricamento, dopodiché spegnere e riaccendere la stampante.
IL TASTIERINO DELLA STAMPANTE WIFI/GPRS Modello SUP-5801T
- Fn = Permette di accedere alla gestione ORDINI
- Print = Permette di stampare un ordine selezionato. Se premuto per 3 secondi stampa uno scontrino di test
- Feed = Muove la carta avanti
- Confirm = Conferma l’ultima operazione oppure per navigare all’interno del menu configurazione
- Cancel = Cancella l’ultima operazione oppure ritorna indietro nel menu configurazione
- 0-9 = Tastierino alfanumerico* = Permette di inserire simboli
- # = Permette di cambiare il tipo di inserimento caratteri tra GRANDE, piccolo e NUMERI
- C = Permette di RIFIUTARE UN ORDINE
- OK = Permette di ACCETTARE UN ORDINE
MigaPushApi
Il funzionamento di questo modulo è semplice ed estremamente utile.
Grazie all’utilizzo di due specifiche API consente ad applicazioni esterne di inviare:
- notifiche push a singoli utenti di una app tramite l’indirizzo email di registrazione
- l’elenco degli utenti registrati di una specifica app della tua piattaforma siberian
Impostazioni
Una volta installato il modulo, Il pannello delle impostazioni è raggiungibile dal frontend dell’app builder. Dal menu verticale a sinistra, sezione Moduli, fai clic su Miga Push Api.
Da questa schermata l’unica scelta da effettuare è il numero massimo di push per minuto.
Note:
- API URL For Send Individual Push da utilizzare con post request, i cinque campi {`app_id`, `token`, `message`, `subject`, ‘email’} sono obbligatori ma “email” è il più importante.
- API URL Get Users List da utilizzare con post request, i due campi {`app_id`, `token`} sono obbligatori.
User List
Description
Fetch all the users available for sending Push notifications.
$endpoint = "https://www.domain.com/migapushapi/public_apiusers/init"
Request
| Param | Type |
|---|---|
| app_id | int |
| token | string |
Response
Example

Send Individual Push
Description
Sends an individual push notification via user email.
$endpoint = "http://www.domain.com/migapushapi/public_api/init"Request
| Param | Type | Details |
|---|---|---|
| subject * | string | Push title |
| message * | string | Push message |
| app_id * | int | |
| token * | string | |
| email * | string | |
| devices | string | all, android, ios |
| open_url | int | If set to 1 url will be opened in app |
| url | string | Along with open_url set to 1, the url to open |
| cover | string | base64 encoded image to display as a cover, must be png or jpg |
Cover Image BASE64 Conversion Steps.
- Go to BASE64 Conversion link
- Choose a cover image (jpg, png)
- Select output type format (Data URI — data:content/type;base64)
- Click on encode image button.
ESEMPIO IMPLEMENTAZIONE PHP
For Get User List
<?php
?>
For Send Push Notification
<?php
?>
ESEMPIO IMPLEMENTAZIONE Javascript
For Get User List
Success Response
All Response
| Response | Details |
|---|---|
| 1 | Successful |
| 0 | Wrong/Missing Token |
| 2 | App ID is missing |
| 3 | Email is missing” |
| 4 | Email User hasn’t a push token |
| 5 | Message field is empty |
| 6 | Subject is missing |
| 7 | Url is missing (if field OpenUrl is 1 value and Url is empty) |
| 8 | Wrong Cover Image base64 encoded image to display as a cover, must be png or jpg |
| 9 | Invalid Request |
| 10 | Invalid Parameter(s) Found. |
| 11 | Already user send max push plz wait one minute |
| 12 | Email does not exists |
Example

LINK: https://support.migastone.com/it/hrf_faq/migapushapi-2/
Migareference Stats
Migareference Stats è un sistema robusto progettato per raccogliere e analizzare le statistiche dei segnalatori. Il Modulo Menu Laterale è una potente funzionalità che offre approfondimenti dettagliati su metriche essenziali come il numero totale di segnalatori, la performance delle valutazioni dei segnalatori, i rapporti inviati, il numero di affari, le commissioni pagate/in sospeso e il tasso di successo. Questi dati sono visualizzati tramite grafici accattivanti e tabelle, garantendo un’interfaccia user-friendly per un’analisi statistica efficiente.
Gli utenti possono scaricare il report in formato PDF cliccando su di ![]() esso.
esso.

1. STATISTICHE GENERALI
Le statistiche che spiegano l’analisi complessiva dell’App, come il numero di segnalatori.
SEGNALATORI
- Filtro temporale/intervallo personalizzato: Quando selezioniamo un intervallo di tempo, filtriamo i record per data di creazione. Confrontiamo anche i record con la data di creazione dello stesso periodo precedente. Questo è valido su tutti i grafici.
- Widget: Indicatore della qualità del reclutamento. Un buon reclutamento deve produrre almeno 0,15 (15%) di buoni segnalatori; se il valore è inferiore a 0,15, segnarlo come rosso.
- Grafico comparativo (LINE & PI): Abbiamo due linee: periodo attuale e periodo precedente. La variazione in % è mostrata solo se selezioniamo ULTIMI 30 GIORNI, MESE SCORSO, ULTIMI 3 MESI, ULTIMI 6 MESI e ANNO CORRENTE. La variazione è la differenza in % tra un determinato intervallo di tempo e lo stesso intervallo di tempo precedente (es. ultimi 30 giorni vs ultimi 60-30 giorni). Fornire le statistiche come grafico PI per campi come lavoro, settore, età e regione con la percentuale di un campo specifico colorato.

PANORAMICA DELLE PRESTAZIONI DEL REPORT
La parte delle statistiche generali che fornisce l’analisi statistica delle prestazioni del report come mostrato nella figura: numero di report, numero di affari chiusi, affari conclusi e crediti.
L’indicatore mostra No. Affari = Numero di report con stato ACCORDO FIRMATO. Se il valore è inferiore a 0,20 è in ROSSO “Indicatore di qualità del report. Se la conversione in vendite scende al di sotto di 0,20 (20%) significa che i segnalatori non stanno riferendo persone target.”

Grafico Agenti

Classifica Reporter

2. PROSPECTING
Prospecting è un’attività vitale per garantire un flusso continuo di potenziali clienti e contatti. Serve come base per mantenere una rete robusta e favorire relazioni che possono portare alla crescita aziendale.
Quando selezioniamo un intervallo di tempo, filtriamo i record per data di creazione e confrontiamo i record con la data di creazione dello stesso periodo precedente. Questo è valido su tutti i grafici.
Qualità del Prospecting:
Per misurare l’efficacia degli sforzi di prospecting, i profili vengono conteggiati in base ai seguenti criteri (segnalatori PROCESSATI):
- Un cambiamento nella valutazione
- La prima voce nel campo Note Relazionali
- La prima voce nel campo Note di Reciprocità
- KPI 3-5 Stelle è TOTALE segnalatori 3-4-5 STELLE diviso TOTALE segnalatori. Se il valore è inferiore a 0,15, mostriamo in ROSSO il totale.
- Indicatore della qualità del reclutamento. Un buon reclutamento deve produrre almeno 0,15 (15%) di buoni segnalatori.

Performance di Qualificazione
Le statistiche di performance mostrano nessun referente effettuato e il primo report processato. Il Widget spiega che qualificare e conoscere i potenziali segnalatori è molto importante. Il numero medio minimo giornaliero non deve scendere sotto il 2. Conoscere e qualificare i tuoi segnalatori è essenziale. Questo KPI ti dice quante persone sei riuscito a conoscere e profilare nel tuo club.
- Abbiamo un grafico a Pillole per i periodi Corrente e Precedente con tutti i risultati giornalieri per l’intervallo di tempo dato.
- Un Widget con TOTALE PROCESSATI.
- Un Widget con MEDIA/GIORNO (giorni lavorativi, vedi nelle impostazioni generali).

MIGAREMINDER
Hai necessità di ricordare ai tuoi clienti una scadenza? Sei ad esempio un dentista che vuole ricordare la visita periodica annuale per la pulizia dei denti? O magari un commercialista che deve ricordare quando portare le fatture o scadenze importanti durante l’anno.
Migareminder è un modulo che permette di gestire i promemoria dei tuoi utenti / clienti o pazienti in modo intelligente e automatico.
Facciamo l’esempio del dentista. Tramite il modulo MIGAREMINDER potrai creare facilmente un TEMPLATE DI PROMEMORIA impostando magari un promemoria automatico 365 giorni dalla data corrente.
Finito di preparare il TEMPLATE DI PROMEMORIA potrai stampare un QR CODE e portarlo sempre con te, oppure metterlo sulle tue ricevute o scontrini.
Successivamente il dentista farà scansionare questo QR CODE UNIVOCO al suo paziente e per magia la sua APP saprà già cosa fare, avviserà per esempio in automatico che tra 1 anno c’è da fare la pulizia dei denti.
Semplice e potente sistema per qualsiasi scenario di questo tipo.
Qui le principali funzioni
- Potrai creare un promemoria con queste caratteristiche:
- con scadenza ad un certo numero di giorni dopo la scansione del QR CODE
- ad una certa data specifica
- Potrai decidere quando il promemoria ti avviserà: 1 ora prima la scadenza, 2 ore prima, 3 ore prima, 1 giorno prima, 2 giorni prima, 3 giorni prima. Portrai impostarli singolarmente oppure più di uno contemporaneamente.
- Potrai impostare un promemoria singolo o ricorsivo
- I promemoria ricorsivi sono giornalieri, mensili e annuali.

Potrai personalizzare le tue notifiche di promemoria indicando TITOLO, TESTO, FOTO, e link a pagina esterna o a una funzione

Potrai controllare sempre la lista dei tuoi template di promomemoria salvati e ristampare il QR CODE:

Vedrai la lista dei PROMEMORIA attualmente attivi per ogni utente della tua APP:

Potrai personalizzare la grafica del modulo con una immagine covere e le tue icone personalizzate

Ecco come appare la funzione nel telefono
- AGGIUNGI UN PROMEMORIA: Il cliente potrà aggiungersi dei propri promemoria manualmente
- SCAN QR: Con questa funzione scansioni il QR CODE e avrai per magia già il tuo promemoria installato
- I TUOI PROMEMORIA ATTIVI: Qui potrai controllare i tuoi promemoria at


Link diretto https://support.migastone.com/it/hrf_faq/migareminder-2/
Migareview


Presentazione
Migareview è un modulo che consente di inviare notifiche push o e-mail quando si verifica un evento / trigger specifico, in modo da sollecitare i clienti ad inviare valutazioni positive o negative come anche recensioni di Google, Facebook, TripAdvisor e altri. Migareview è il modulo migliore per aiutarti a migliorare la tua attività. Il proprietario può controllare il tasso di risposta rispetto ai trigger attivati e ricevere una email in caso di feedback negativo.
Impostazioni

In questa scheda Impostazioni, ci sono tre diverse sezioni. In base al tipo di innesco, puoi impostare tutte le configurazioni push/e-mail.
I tipi di innesco supportati sono:
- Nuovo dispositivo installato
- Primo login nella app
- Primo punto carta fedeltà utilizzato (richiede funzione Carta Fedeltà nella app)
- Primo ordine effettuato (richiede funzione Mobile Commerce nella app)
- Primo Coupon utilizzato (richiede funzione Sconto nella app)
- Prima iscrizione token in qualsiasi Argomento (richiede funzione Argomenti nella app)
- Primo punto carta fedeltà progressiva utilizzato (richiede funzione Carta Fedeltà Progressiva nella app)
- Primo premio carta fedeltà progressiva riscattato (richiede funzione Carta Fedeltà Progressiva nella app)
- Primo ordine CommercePro effettuato (visibile solo se CommercePro è presente nella app)
- Primo ordine xDelivery effettuato (visibile solo se xDelivery è presente nella app)
Nella prima sezione, riempire i campi di configurazione della Notifica Push.
- TITOLO PUSH
- TESTO PUSH
- STATO, abilitato o disabilitato
- Scegli il ritardo dell’invio rispetto all’innesco
- Scegli eventualmente una funzione o URL personalizzata da aprire al click sulla notifica
- Inserisci eventualmente una immagine
Nella seconda sezione, riempire i campi di configurazione della Email.
- TITOLO EMAIL
- TESTO EMAIL
- STATO, abilitato o disabilitato
- Scegli il ritardo dell’invio rispetto all’innesco
Nella terza sezione il gestore può vedere lo stato delle recensioni in base ai trigger selezionati: il totale degli invii, il totale dei feedback e il tasso di risposta totale.
Impostazione Siti di Recensione
In questa scheda il proprietario può configurare i collegamenti ai siti di recensioni. Come recensioni di Google, Facebook, trip-advisor e altri. Inoltre, puoi personalizzare le icone in base alle tue esigenze.
Email recensione negativa
In questa tab, è possibile configurare un’e-mail che viene inviata al proprietario nel caso in cui il cliente rilascia una valutazione negativa, quindi inviare un’e-mail al proprietario.
Log

In questa tab, il proprietario può vedere i feedback degli ultimi 7 giorni. si può filtrare la visualizzazione per nome o tipo di innesco.
La funzione nella app
Nella pagina della app l’utente può inserire una valutazione positiva, negativa o saltare questo passaggio. La pagina mostrerà nuovamente la scelta se l’utente chiude e riapre la app.



MigaShipDay – Gestione Fattorini
Migashipday è un’ottima funzione aggiunta all’elenco delle funzionalità di ogni App per chi vuole gestire la consegna a domicilio di ordini di qualsiasi tipo in un determinato raggio e desidera monitorare il tracciamento dei propri fattorini. Il modulo utilizza uno dei maggiori servizi per la gestione di tale controllo ed è noto come Shipday.
Il modulo funziona perfettamente con le seguenti piattaforme:
- Commerce Pro
- Mobile Commerce
- Xdelivery

La figura seguente elaborerà il flusso del modulo in maniera dettagliata:
Creare un account di Shipday > Ottieni la tua chiave API da Shipday > Aggiungi la chiave API nel MAB di Migashipday > Aggiungi e configura almeno una piattaforma commerce nella tua App > Seleziona una piattaforma di commerce dalla scheda PIATTAFORME > Aggiungi/Rimuovi autisti e proprietari del percorso dalla scheda GESTIONE AUTISTA/VETTORE E PROPRIETARIO > Gestisci gli ordini dalla scheda ORDINI
Flusso di elaborazione degli ordini
01 Un ordine viene effettuato dalla App
Utilizzando una qualsiasi delle piattaforme come Commerce Pro, Mobile Commerce, Xdelivery
02 Migashipday a Shipday
Il nostro cron prenderà l’ordine dalla piattaforma di commerce a Shipday
03 Vettore
Un Autista/Vettore/Rider ritirerà l’ordine al ristorante tramite la scansione del codice a barre o inserendo manualmente l’ID dell’ordine.
Questi Driver possono essere creati in Shipday o possono essere gestiti dal MAB dal proprietario dell’App.
Il proprietario dell’App può anche assegnare il corriere a un ordine.
04 Tracciamento
Al momento del ritiro dell’ordine, il cliente, il proprietario e l’autista possono tracciare l’ordine.
05 Consegnato
Quando un ordine viene consegnato, il proprietario dell’App e il cliente possono essere avvisati a seconda delle impostazioni di Shipday.
Chiavi API
Avrai bisogno delle tue chiavi API, quindi vai a: https://dispatch.shipday.com/dashboard#accountInfo se non le hai.
Modo per ottenerle
Riceverai la tua chiave API dall’account Shipday. Vai a Informazioni sull’account, dove troverai l’opzione della chiave API. Ma per ottenere la chiave API devi inserire la password del tuo account.

Credenziali API
Dopo aver ottenuto la chiave API da Shipday, puoi aggiungere la chiave al modulo all’interno della scheda Credenziali API. Il modulo convaliderà la tua chiave API prima di salvarla nel sistema e se non sarà corretto ti invierà un feedback appropriato sul problema. Una volta che la chiave API è stata convalidata con successo, puoi iniziare a spostarti ulteriormente per aggiungere e selezionare le tue piattaforme.

Piattaforma
Quando le tue credenziali API vengono convalidate, vedrai apparire alcune nuove schede e una di queste sarà “Piattaforme”. Potresti non vedere nulla (forse un messaggio informativo o di avviso) in questa scheda se non hai ancora aggiunto nessuna delle piattaforme di commerce supportate (Commerce Pro, Mobile Commerce, Xdelivery) all’interno della tua e l’hai configurata correttamente per ricevere ordini dai clienti. E se lo hai già fatto vedrai un elenco di tutte le istanze di ciascuna piattaforma commerciale disponibile con:
- Id
- Titolo
- Data inizio ordine
La data di inizio dell’ordine ti aiuterà a decidere da quale data desideri che i tuoi ordini vengano inviati a Shipday ai fini del tracciamento. Devi avere almeno un’istanza selezionata e salvata.

Driver/Corriere e gestione del propietario
In questa scheda potrai vedere l’elenco di tutti i clienti registrati all’interno della tua App. Puoi contrassegnare qualsiasi cliente come conducente/vettore o come proprietario dell’App. Un autista/vettore può ritirare gli ordini dal lato App del modulo e verificare lo stato dell’ordine. Il proprietario può assegnare l’autista sia dal lato MAB che dall’App e può tracciare tutti gli ordini.
Tuttavia, un cliente può vedere solo i propri ordini, poiché un autista/vettore vedrà gli ordini che il cliente ha accettato per il ritiro. Il proprietario comunque non ha restrizioni ne dal MAB e nemmeno dalla App.
Dal MAB il proprietario della App può cancellare l’accesso dell’utente come proprietario, conducente o vettore. Un utente può avere un singolo ruolo alla volta.

Ordini
I proprietari di una App possono tenere traccia degli ordini sia dal MAB che dalla App. È più di una semplice griglia o schermo di monitoraggio. Si può selezionare e aggiornare o assegnare un driver a qualsiasi specifico ordine. Viene fornita anche una schermata dettagliata degli ordini.
Ci saranno due griglie, una mostrerà “Ordini riusciti” e l’altra avrà i dati di tutti gli “Ordini non riusciti”. Gli ordini non riusciti saranno quelli che non possono essere pubblicati sull’API a causa di qualche problema tecnico.

Applicazione o terminale
Un utente deve essere registrato per poter utilizzare il modulo dall’App Dal lato mobile, l’accesso all’App è suddiviso in 3 gruppi:
Clienti
I clienti effettuare l’ordine dall’Ecommerce e tenere traccia dei loro ordini e controllarne lo stato utilizzando la funzione di aggiornamento.

Proprietario
Il proprietario può visualizzare un elenco di tutti gli ordini nonché assegnare o aggiornare il driver di un ordine. I proprietari possono aggiornare gli ordini tramite la funzione refresh.

Rider o Vettore
Un Rider o Vettore può ritirare un ordine utilizzando due metodi. Il Rider può selezionare l’ordine e aggiungere l’ID dell’ordine per ritirarlo o scansionare il codice a barre dalla ricevuta dell’ordine stampata. Il Vettore può aggiornare gli ordini tramite la funzione refresh.

LINK: https://support.migastone.com/it/hrf_faq/shipday-gestione-fattorini/
MigaSMS
MigaSMS è uno strumento completo per la gestione degli SMS per il marketing e la comunicazione con i propri clienti.
La piattaforma SMS di Migastone è perfettamente integrata con il MAB (Mobile App Biulder) e ciò permette al gestore della app di accedere all’anagrafica e le impostazioni principali di comunicazione per far scaricare la app in modo ancora più semplice ed immediato.
L’interfaccia del modulo MigaSMS nel Mab
Per accedere alla pagina di interfaccia di MigaSMS accedere al pannello di controllo della propria app con le credenziali fornite. Dal menu verticale a sinistra fare clic su “Moduli” e poi su “MIga SMS”:

Da questa schermata è necessario per prima cosa impostare le credenziali di accesso alla piattaforma SMS. Successivamente è possibile impostare la stringa filtro, il mittente ed il corpo del messaggio che gli utenti riceveranno inviando un sms ad un numero prestabilito e fornito da Migastone dopo l’attivazione del modulo.
NB: tutte le impostazioni sopra descritte sono già effettuate da Migastone in fase di attivazione del modulo Miga SMS.
Vediamo in dettaglio i campi di impostazione presenti nella pagina:

Il pulsante blu “SMS Platform” consente di aprire direttamente la pagina di accesso della Piattaforma SMS che sarà spiegata in dettaglio al pragrafo successivo. Si raccomanda di non modificare il contenuto dei campi “User Name” e “Password” altrimenti non sarà possibile per il MAB sincronizzarsi con la piattaforma SMS. User Name e Password saranno forniti e impostati da Migastone dopo l’attivazione del modulo MigaSMS.

Anche i dati di questa sezione sono impostati direttamente da Migastone, ma vediamoli comunque in dettaglio:
- App URL – E’ uno short link per scaricare la app e vine generato automaticamente dopo avere salvato User Name e Password menzionati precedentemente.
- String Filter – la parola o frase chiave che l’utente dovrà scrivere nel SMS
- ID Mittente – Il mittente che apparirà nel messaggio ricevuto dagli utenti. ATTENZIONE: non modificare: il mittente è sottoposto ad autorizzazione preventiva da parte delle autorità competenti
- SMS Auto-Answer – lasciare impostato SI in modo che gli utenti possano ricevere automaticamente il messaggio per scaricare la app dopo averlo richiesto tramite SMS
- SMS Auto Ansawer Text – Il testo del messaggio che gli utenti riceveranno. Per inserire la App URL all’interno del testo viene usato il tag %SHORT_LINK%
Una volta salvato con il pulsante “Aggiungi”, il messaggio verrà visualizzato nella tabella in fondo alla pagina. Premendo il pulsante “X” l’impostazione del messaggio verrà eliminata e sarà necessario inserirlo nuovamente.
La Piattaforma SMS
La piattaforma SMS di Migastone permette di:
- Inviare SMS con mittente personalizzato, molto più professionale di un mittente numerico
- Inviare SMS programmati nel tempo
- Gestire le proprie rubriche contatti
- Personalizzare l’SMS con il Nome, cognome o altri dati del cliente che riceve l’SMS
- Un numero SMS entrante che permette di creare servizi di feeback o crea data base con il cliente
- molto altro ancora
abbiamo preparato un video tutorial che spiega le principali funzioni a questo link https://youtu.be/bQeNs1b_zgA
LINK: https:https://support.migastone.com/it/hrf_faq/piattaforma-sms-migastone/
MigaVenue
Questa funzione consente di creare luoghi geolocalizzati con la possibilità per gli utenti assegnati come Amministratori di gestire le pagine assegnate ed effettuare la moderazione dei contenuti da loro inseriti/modificati.
È possibile visualizzare i luoghi su una mappa, oppure, se l’utente apre la pagina di un determinato luogo, può ottenere il percorso e le indicazioni per raggiungerlo. La lista dei luoghi è ordinata per distanza minore rispetto al luogo in vui si trova l’utente della app.
Dopo avere aggiunto la funzione MigaVenue alla tua app, fai clic sul bottone ![]() per aggiungere un luogo.
per aggiungere un luogo.
Per ogni luogo è necessario inserire un Titolo. È inoltre possibile inserire opzionalmente un sottotitolo ed una immagine visualizzata poi nelle varie modalità disponibili. È infine possibile assegnare tag e categorie al luogo (se precedentemente inserite nella specifica scheda “Categorie”).

A questo punto inserire un indirizzo e le sue coordinate. È possibile, ma non obbligatorio, inserire anche una etichetta visualizzata dalla app.
Se selezioni l’opzione “mostra indirizzo” questo sarà visualizzato per esteso nella app. Se selezioni l’opzione “mostra bottone localizzazione” sarà possibile utilizzarlo dalla app per visualizzare il percorso.

È possibile inserire altre sezioni nella pagina come testo, immagini, video, allegati, ecc.

Categorie
Consente di definire delle categorie per i luoghi, ad esempio: Cibo e Bevande, Intrattenimento, Distributori carburante, ecc.

Impostazioni e Opzioni
Da questa scheda è possibile impostare alcune opzioni per la pagina Migavene nella app.

- Pagina predefinita – Puoi cambiare la home page predefinita mostrando le categorie (se utilizzate).
- Layout predefinito – Puoi selezionere una vista a più colonne.
- Unità di misura predefinita– Unità di misura della distanza.
- Priorità immagine luogo in lista – Da selezionare secondo preferenza.
- Pin predefinito per nuovi luoghi – Puoi scegliere un tipo di “pin” per i luoghi sulla mappa.
- Livello di zoom predefinito sulla mappa – Da selezionare secondo preferenza.
- Livello di zoom predefinito con localizzazione – Da selezionare secondo preferenza.
Gestisci utenti
Da questa scheda è possibile impostare gli utenti con ruolo di Amministratore, che potranno accedere ad una PAGINA WEB con un EDITOR simile al pannello della app, dal quale potranno gestire la pagina luogo assegnata. Abbiamo due livelli di utenza:
- ABILITATO: Significa che possono gestire la pagina assegnata (modifica, aggiornamento) senza altro consenso necessario.
- ABILITATO C/MOD: Significa che possono modificare la pagina assegnata ma il gestore della app dovrà moderare le modifiche effettuate, accettandole o rifiutandole.

Moderazione
Da questa scheda è possibile moderare le modifiche effettuate alle pagine dagli Amministratori con livello ABILITATO C/MOD. Il gestore della app può vedere quali modifiche sono state fatte, correnti e precedenti, può accettare o rifiutare le modifiche.

Facendo clic sul bottone “Mostra” è possibile vedere le modifiche, accettarle o rifiutarle.

Ecco un esempio di una lista di luoghi visualizzati dalla app:

Ecco un esempio della pagina di un singolo luogo:

Ecco un esempio di come appare la pagina di un Amministratore dalla app, con un avviso di “Modifica” evidenziato in rosso. Se l’amministratore fa clic su quell’area sarà ridirezionato alla pagina web editor.

Migastats
Introduzione:
Presentiamo Migastats, un sistema completo progettato per raccogliere ed analizzare le statistiche delle app. Al pannello del modulo si accede dal menu laterle dell’app builder, sezione Statistiche. Migastats è uno strumento potente, offrendo approfondite analisi su metriche chiave come installazioni dell’app, disinstallazioni, visite totali e visite specifiche alle funzionalità. Queste informazioni sono presentate in grafici informativi, offrendo un’interfaccia utente intuitiva per un’analisi statistica efficace.
- Fornisce all’utente la possibilità di filtrare i dati per date.
- L’aggiornamento di Siberian dalla versione 4.xx alla 5.xx ha modificato il meccanismo di push; abbiamo risolto questa situazione in modo che gli utenti possano analizzare le statistiche vecchie e nuove.

- Il grafico che fornisce l’installazione e la disinstallazione dei dispositivi è basato sui token push, per cui il consenso alle notifiche da parte degli utenti deve essere abilitato per ottenere la rilevazione:
- La barra verde mostra i nuovi dispositivi insieme alla data.
- La barra rossa mostra i dispositivi disinstallati nella data specifica.

- La funzionalità “Visite per Caratteristiche” consente all’utente di avere un’analisi grafica delle funzionalità più visitate.
- La lista delle funzionalità fornisce all’utente il numero di visite per ciascuna caratteristica.

- Le statistiche sul tipo di dispositivo forniscono l’installazione dell’app su dispositivi specifici iOS/Android.
- Il colore rosso rappresenta i dispositivi iOS.
- Il colore verde rappresenta i dispositivi Android.

Gestione permessi visualizzazione report

Da questa sezione, che si trova in Backoffice > Gestisci > Moduli > Migastats, dovrai abilitare i permessi per ogni ruolo degli utenti Siberian a cui vuoi dare accesso alla visualizzazione delle statistiche.
Selezionare il ruolo dal menu a tendina, abilitare le visualizzazioni desiderate e fare clic sul bottone Salva. Ripetere l’operazione per tutti i ruoli a cui vuoi abilitare la visualizzazione delle statistiche. Raccomandiamo di aggiornare la pagina dopo aver settato ogni ruolo per controllare di avere correttamente abilitato le visualizzazioni desiderate per ogni ruolo.
ATTENZIONE: i permessi devono essere abilitati eventualmente anche per il ruolo AMMINISTRATORE, altrimenti le statistiche non saranno visualizzate.
MIGATICKET
Questo modulo è stato appositamente progettato per i Comuni, con l’obiettivo di semplificare la segnalazione di problemi e preoccupazioni all’interno della comunità. L’app MIGATICKET permette ai cittadini di segnalare vari problemi, dai buchi nelle strade ai problemi all’interno del Comune, facilitando un approccio proattivo alla manutenzione e al miglioramento municipale.
- Funzionalità di Segnalazione dei Problemi:
- I cittadini possono segnalare vari problemi come buche nella strada e problemi all’interno del Comune.
- Modulo Enhanced FORM V2:
- Possibilità di impostare uno stato per la segnalazione.
- Ricevere notifiche quando lo stato della segnalazione cambia.
- Sistema di Notifiche:
- Notifiche push per i cambiamenti di stato.
- Vengono inviate e-mail quando la segnalazione viene ricevuta per la prima volta.
- Funzionalità di Esportazione:
- Possibilità di esportare tutte le segnalazioni in formato CSV.
- L’esportazione CSV include tutti i campi personalizzati inseriti nella segnalazione.
- Funzionalità di Stampa:
- Possibilità di stampare i dettagli di una segnalazione in formato PDF.
- Stato della Segnalazione:
- Possibilità di verificare lo stato della segnalazione – nuova segnalazione – in corso – completata.
- Segnalazioni Vicino a Me:
- Possibilità di controllare le segnalazioni/ticket segnalati vicino a me, l’elenco è ordinato per distanza nell’app.


1- CAMPI
Consentire agli amministratori di aggiungere più campi come mostrato nell’immagine per inviare segnalazioni dal lato dell’app. Gli amministratori possono impostare i campi come obbligatori o facoltativi.

2- IMPOSTAZIONI
Impostazioni: Consentire ai controlli amministrativi per la configurazione del webhook, notifiche via email, notifiche push e impostazioni dello stato.
- Il webhook è solo una chiamata facoltativa a un servizio esterno se viene creato o modificato un ticket; se modificato, tutti i dati rimangono gli stessi, solo lo stato viene modificato.
- Il webhook invia i seguenti dati: Nome utente, Cognome, Email e Numero di telefono se presente in Siberian.

Il modulo consente due tipi di notifiche (via email e push):
- La notifica via email viene inviata quando viene creato un nuovo report e anche quando cambia lo stato di un report.
- La notifica push viene inviata quando c’è un cambiamento dello stato di un report, ma non quando un report viene creato per la prima volta.
- Pulsante di salvataggio per salvare tutte le impostazioni.

Stato: Consente all’utente di creare diversi stati per le segnalazioni inviate dagli utenti finali. Fondamentalmente, ci sono tre tipi di stati come mostrato nell’immagine.
- NUOVA SEGNALAZIONE: è possibile modificare solo il titolo. È possibile aggiungere altri stati. Ogni stato ha un set di icone.


3- RISULTATI
La scheda che consente all’amministratore di avere tutti i dettagli della segnalazione in una pagina, dettagli utente, stato della segnalazione e dettagli della segnalazione. Consente all’utente di esportare la segnalazione in PDF e CSV come mostrato nell’immagine.
- Consente all’utente di filtrare le segnalazioni per stato della segnalazione.

- L’amministratore può visualizzare/modificare la segnalazione e cambiare lo stato della segnalazione.
- Stampa la segnalazione in formato PDF cliccando su Stampa PDF.

LA FUNZIONE NELLA APP:
Lo schermo principale diviso a metà. Da un lato, l’utente può vedere una mappa che mostra i biglietti vicini. Dall’altro lato, l’utente può vedere un elenco di tutti i biglietti di altre persone, ordinati per distanza. In fondo allo schermo ci sono tre pulsanti: ‘La Mia Storia’, ‘Vicino a Me’ e ‘Crea una Nuova Segnalazione’.

- La scheda ‘La Mia Storia‘ consente all’utente di vedere il numero di segnalazioni inviate, il loro stato e i dettagli della segnalazione, come mostrato nell’immagine.
- La scheda ‘Vicino a Me’ consente all’utente di vedere i biglietti segnalati vicino a lui ordinati per distanza.
- Crea una Nuova Segnalazione’ Durante l’invio della segnalazione, all’utente basta spuntare la posizione della casella di controllo e l’app stessa acquisisce la posizione attuale.



MigaTopics
Introduzione:
Questa funzione consente di creare un elenco di ARGOMENTI che gli utenti dell’app potranno selezionare in base ai propri interessi, e quindi ricevere aggiornamenti solo sugli argomenti specifici scelti.
Con questa impostazione, il gestore dell’APP sarà in grado di inviare notifiche PUSH mirate, insieme a immagini e link, solo agli utenti che hanno selezionato un determinato argomento (modulo MigaAppManager necessario).


La funzione MIGATOPICS è potente per creare liste profilate di utenti che ricevono esattamente le informazioni di loro interesse.
Per aggiungere questa funzione alla app fare clic su  .
.
NOTA: MigaAppManager necessita di Migabridge (deve essere installato) per inviare le notifiche Push (dipendenza di MigaAppManager da Migabridge).
Nel modulo seguente, puoi inserire una descrizione generale della pagina e l’elenco degli argomenti desiderati:

Per aggiungere argomenti fare clic su ![]() ed inserire i dati richiesti:
ed inserire i dati richiesti:

E’ necessario inserire un titolo, descrizione e immagine (clic su ![]() ) sono opzionali. Un esempio di come funziona:
) sono opzionali. Un esempio di come funziona:

Importazione dei Dati
La funzione Argomento può importare i dati nel formato fornito, che include l’importazione di Argomenti e sottoargomenti.

Integrazione con la funzione MigaAppmanager
La funzione Argomento può essere integrata con la funzione MigaAppmanager per inviare notifiche push basate su argomenti multipli agli utenti interessati tra quelli impostati, come mostrato nell’immagine.


LINK: https://support.migastone.com/it/hrf_faq/migatopics-2/
MIGAWELCOME
Orientamento
Questa nuova funzionalità consente ai proprietari delle app di invitare nuovi utenti attraverso una landing page chiamata OPTIN, che contiene una serie di campi in cui inserire le informazioni basilari.
- Si tratta di un codice sorgente HTML che mostra un MODULO OPTIN che può essere incorporato in una pagina Web esterna.

Codice Sorgente per la Landing Page
Si tratta di un codice sorgente HTML che mostra un FORM DI REGISTRAZIONE che può essere incorporato in una pagina web esterna.

Traccia Affiliato: Quando questa casella è spuntata, attiva la logica per tracciare tutti i parametri della query string della pagina in cui il modulo è incorporato. Ciò significa che quando la casella “Traccia Affiliato” è selezionata, il sistema o il codice inizierà a catturare e memorizzare tutti i parametri della query string dal URL in cui è incorporato il modulo.
L’Affiliato è Visibile: Questo campo è utilizzato per catturare il primo parametro della query string se è visibile nel URL. Il campo di testo è modificabile se il primo parametro della query string è visibile nel URL. Se è presente nel URL, puoi inserire un valore in questo campo di testo. Ciò è utile per specificarlo o registrarlo manualmente, ove necessario.

E possibile inoltre definire:
- Colore del Pulsante
- Sfondo del Pulsante
- Larghezza del Pulsante
- Etichetta del Pulsante
- URL di Reindirizzamento
- Messaggio di conferma (se il URL di reindirizzamento non è impostato)

Vista del codice sorgente del modulo OPTIN da incorporare in qualsiasi sito web:

Per generare il codice sorgente fare clic sul pulsante blu, quindi copiare ed incollare nella pagina del sito desiderato.
Email di Benvenuto
Questa scheda consente di personalizzare la email di benvenuto che verrà inviata all’utente che si iscriverà utilizzando il modulo di optin incorporato nella pagina web.

- Quando un utente compila ed invia il modulo di optin, viene creato automaticamente un utente nella app e riceve la email di benvenuto che gli fornirà le seguenti informazioni:
- il suo Nome utente e Password nella app (generati automaticamente).
- Link per scaricare l’APP o la WPA.
- Testo personalizzabile dal proprietario della app.
link: https://support.migastone.com/it/hrf_faq/migawelcome-2/
MIGAWHATSAPP

ORIENTAMENTO
Il Migawhatsapp introduce la nuova capacità di inviare messaggi WhatsApp da Siberian a tutti gli utenti con numeri di telefono registrati. Questa innovazione colma una lacuna critica raggiungendo gli utenti che altrimenti potrebbero rimanere irraggiungibili attraverso le notifiche push convenzionali. Inoltre, per ottimizzare la comunicazione e prevenire la ridondanza, gli utenti dotati sia di un numero di telefono che di un token push possono essere esclusi selettivamente da queste trasmissioni.
Questo aggiornamento si integra senza soluzione di continuità con il modulo MIGACHAT, offrendo una funzionalità di integrazione AI opzionale all’interno di Siberian. All’installazione, gli amministratori hanno la flessibilità di abilitare o disabilitare l’integrazione MIGACHAT tramite un nuovo menu introdotto, con l’integrazione impostata su abilitata per impostazione predefinita.
L’integrazione permette a Migachat di ricevere e rispondere ai messaggi provenienti dagli utenti di WhatsApp, gestire la risposta dell’AI e inoltrarla allo specifico utente di WhatsApp con procedure specifiche per gestire l’inoltro dei messaggi e mantenere la cronologia delle comunicazioni.
FUNZIONALITÀ
IPer accedere all’interfaccia di Migawhatsapp, apri la sezione “Moduli” nel menu verticale del tuo App Builder. Successivamente, seleziona “Migawhatsapp”.

Invio manuale: È possibile inviare manualmente un messaggio whatsapp agl utenti della app tramite l’interfaccia del modulo. Users have the ability to manually send WhatsApp messages from the interface.
Messaggi broadcast o individuali: È possibile scegliere tra due opzioni per l’invio dei messaggi whatsapp: broadcast (a tutti gli utenti che hanno un numero di cellulare registrato) e individuale. Se viene selezionata l’opzione broadcast comparirà e sarà possibile abilitare l’opzione “Escludi chi ha un token per le notifiche push” (disattivata per impostazione predefinita).
Filtra numeri di telefono validi: L’interfaccia filtra e mostra solo gli utenti che hanno registrato un numero di telefono valido nel proprio account nella app. Questo consente l’invio dei messaggi whatsapp solo agli utenti che hanno inserito il proprio numero di telefono.
Escludi gli utenti con token push (opzionale): scegliendo l’opzione broadcast è possibile scegliere di escludere gli utenti che hanno un token per le notifiche push associato al proprio account. Questo consente di evitare eventualmente l’invio di un doppio messaggio a tali utenti (notifica push e whatsapp).
Selezione dei destinatari dei messaggi individuali: scegliendo l’opzione “individuale” è possibile selezionare utenti specifici a cui inviare il messaggio whatsapp. L’interfaccia mostra solo gli utenti che hanno registrato un numero di telefono valido.

Gestione semplificata: con il modulo Migawhatsapp niente più controlli sulla tabella delle notifiche push o impostazioni di cron job, i messaggi posso essere inviati in modo semplice e rapido, dal pannello della funzione.
Opzioni di pianificazione: Quando si seleziona l’opzione di pianificazione, compare il menu come mostrato nell’immagine, che consente all’amministratore di pianificare il messaggio.

RESETTA MODULO: Con questo nuovo pulsante che appare nell’angolo in alto a destra del modulo. Questo pulsante ripristinerà il modulo alle impostazioni di fabbrica e funzionerà come la prima volta che l’hai visto, tranne che le righe saranno ripristinate a NON_CONFIGURATO.

Eliminerà anche tutti i dati, inclusi:
- Impostazioni AI
- Impostazioni API
- Configurazioni generali
- Configurazione dell’app
- Impostazione del codice paese
- Registri messaggi globali
- Registri messaggi
- Registri generali
- Impostazioni Migachat
- Registri STT
- Registri TTS
- Impostazioni Webhook
- Ripristina tutte le righe
Dopo il Ripristino:
Impostazioni del Gateway [Aggiornato]
Ora questa scheda supporta molte nuove funzionalità, da cui è possibile effettuare una varietà di nuove impostazioni sotto forma di griglia.

- Supporto Linea
- Ora puoi configurare 2 gateway all’interno delle impostazioni del gateway.
- WA API MASTER
- Questo è il gateway predefinito/primario ed è anche quello consigliato.
- WA API SLAVE
- Questo funge da gateway secondario/di backup che entra in funzione quando il gateway principale smette di funzionare o è inattivo per qualche motivo.
- WA API MASTER
- Inoltre, CRON viene eseguito ogni ora per lo STATO e il CAMBIO DI ISTANZA. Quando le notifiche sono ATTIVE, si può verificare uno scenario in cui viene attivata una notifica di CAMBIO DI STATO o DI ISTANZA. Nella scheda Impostazioni, è possibile scegliere se si desidera ricevere notifiche in caso di cambio di istanza o di mancato funzionamento.
NOTA: Per impostazione predefinita, le notifiche di STATO e CAMBIO DI ISTANZA sono ATTIVE.
- Ora puoi configurare 2 gateway all’interno delle impostazioni del gateway.
- Quando l’utente acquista le linee WA da Kartra, la linea viene automaticamente creata in MigawhatsApp tramite API e il pulsante Modifica viene abilitato.
STATO: Non configurato
Per configurare, fare clic sul pulsante Modifica. Ci sono tre passaggi per la configurazione. - Inserisci il numero WhatsApp per verificarlo nel database e assicurarti che non esista già.

- Scansiona il QR Code dell’API Master entro 30 secondi; verrà creato un ID istanza. Se il QR Code è scaduto, l’utente può ricaricarlo. Scansione API Master completata con successo.

Come Scansionare: Aiuto

- Lo stesso passaggio vale per la configurazione del WA Slave. Dopo la configurazione riuscita, l’utente può inviare un messaggio di prova per verificare.
NOTA: L’utente non può modificare il numero già registrato.


- Impostazioni dell’istanza, Opzioni di base: ritardo messaggio, messaggi minimi, tutti…

VERSIONE MODULO 7.3.0 [New]
Notifiche di Stato della Linea:
Le notifiche di disconnessione della linea devono essere ricevute da chi possiede fisicamente un cellulare con WhatsApp. Inserisci qui l’email della persona che desideri notificare.

AVVISO: Per utilizzare Migachat, assicurati che il modulo Migachat sia installato nell’app e correttamente configurato.
- Quando l’utente acquista le linee WA da Kartra, la linea viene automaticamente creata in MigawhatsApp tramite API e il pulsante Modifica viene abilitato.
- Informazioni sulla Griglia.
La linea è ora configurata, quindi lo stato nella griglia è stato aggiornato a “Configurato”. Sia l’account WhatsApp Master che quello Slave sono operativi, come mostrato nell’immagine.


- Un pulsante rosso RESET apparirà nella griglia di gestione delle linee WhatsApp solo per le linee con stato CONFIGURATO.
- Alla pressione, verrà richiesta una conferma con un messaggio di avviso:
“Sei sicuro? Questo ripristinerà la linea e tutti i progressi andranno persi.”Se clicchi su Sì: 
Ora puoi cambiare la linea ATTUALE in qualsiasi momento tramite un pulsante. Quella selezionata diventerà la linea attuale e verrà utilizzata per l’invio dei messaggi nella sezione Invia un Nuovo Messaggio sotto la scheda Messaggi.
Ora sarà visibile un nuovo pulsante Scansiona Codice QR, che ti porterà a una pagina esterna per eseguire nuovamente la scansione di un’istanza NON FUNZIONANTE. Questo pulsante verrà mostrato solo per le istanze con stato NON FUNZIONANTE.
Ogni 30 secondi, apparirà un MODAL con il titolo: SESSIONE ATTUALE SCADUTA, che indica i seguenti casi:
- La sessione verrà scaduta automaticamente ogni 30 secondi per ottenere lo stato aggiornato dell’istanza, quindi potresti visualizzare questo modal mentre sei su questa pagina.
- Se hai scansionato la pagina correttamente e hai visualizzato una notifica di successo, torna alla scheda Impostazioni Gateway e clicca sul pulsante di ricarica in alto a destra della griglia di gestione delle linee WhatsApp per verificare lo stato della linea o dell’istanza.
- Se sei arrivato direttamente tramite link email, attendi che il CRON aggiorni lo stato dell’istanza, operazione che può richiedere fino a 1 ora.
- Puoi anche cliccare sul pulsante Ricarica in basso nel modal per visualizzare lo stato dell’istanza o caricare un nuovo Codice QR, se applicabile.
- Una volta completato il processo di scansione del QR, puoi chiudere questa pagina e tornare al modulo.
- Nella colonna ID Linea è attivo un badge con la dicitura CURRENT, il che significa che questa è la linea attualmente in uso per inviare i messaggi.
- Nella colonna Ultimo Stato Verificato, vedrai un badge ACTIVE davanti a una delle istanze della stessa linea, visualizzato in colore blu. Questo indica che questa API è attiva tra le due disponibili per la LINEA CORRENTE
- Lo stato della linea è impostato su “Disabilitato,” indicando che il numero è stato bloccato a causa di una violazione. In questo caso, anche il pulsante Modifica sarà disabilitato.

- Lo stato della linea è impostato su “Configurato,” ma se lo stato del Master o del Slave mostra “Non funzionante,” significa che c’è un problema di disconnessione con WhatsApp. In questo caso, clicca sul pulsante Modifica, ricarica il QR code, scansiona di nuovo e l’istanza della linea inizierà a funzionare.

- Se il Master WA (numero WA) smette di funzionare e lo slave sta attualmente agendo come mittente sul backend, il sistema rileverà automaticamente il problema. Il job cron verrà eseguito per ripristinare forzatamente il Master WA. Una volta risolto il problema, il sistema promuoverà automaticamente l’istanza attuale a Master, senza inviare notifiche. Questo processo garantisce una minima interruzione, mantenendo la stabilità del sistema.

- Notifica Aggiornata: Istanza/Numero WhatsApp Non Funzionante
Ora la notifica include un link “Scansiona di nuovo”, che ti porterà a una pagina pubblica all’interno del modulo MIGAWHATSAPP per eseguire nuovamente la scansione del Codice QR.

- NUOVA IMPLEMENTAZIONE PRIMA DI INVIARE IL MESSAGGIO A CHIUNQUE
Se il numero di telefono non esiste su WhatsApp, potresti vedere un errore nella colonna Consegna della griglia del Registro di Debug.
Passando il mouse sopra quell’errore, vedrai il messaggio: “Il numero di telefono non esiste su WhatsApp.”


LOGS:

TABELLA E LOGICA DELLA CRONOLOGIA CHAT DI MIGAWHATSAPP AGGIORNATA
- Se vedi qualcosa nella nuova colonna “Inviato a” e il colore di sfondo della riga è verde, significa che si tratta di un messaggio o chat inviato dal proprietario a qualcuno, e la colonna “Inviato a” contiene il numero di telefono del destinatario.
- Valori possibili di origine:
WA API MASTER,WA API SLAVEoppureMIGACHAT
Valori possibili di destinazione:WA_USERSono stati aggiunti anche filtri alla griglia. - Aggiornata anche l’API della cronologia chat:
https://docs.google.com/document/d/1csZBpuSGTng9J50HE8oaSYoj7qiXmxrJzZBAtURZTUI/edit?tab=t.0#heading=h.s97bk8buy4ln
IMPOSTAZIONI:
La nuova scheda Impostazioni consente all’utente Amministratore di configurare le varie Impostazioni Generali elencate di seguito con la loro funzione.
- **Impostazioni del Codice Paese:**

2.**Impostazioni del Webhook:**
- Dichiariamo il webhook a Siberian quando memorizziamo la prima configurazione, così che il gateway WA possa notificare nuove istanze, ecc.
- Quando si verifica un problema con l’ID dell’istanza, avvisare l’amministratore con una email.
- Quando viene creata una nuova istanza, l’ID dell’istanza viene aggiornato automaticamente nel sistema.
- Ora puoi inviare tutti gli eventi di un webhook, sia in entrata che in uscita, all’URL del webhook.
Opzionalmente, è stata aggiunta una nuova funzione OUTGOING: se desideri abilitare solo gli eventi in uscita, puoi farlo mantenendo eventualmente anche quelli in entrata.



- Inoltre, il CRON viene eseguito ogni ora per il cambio di stato e di istanza. Quando le notifiche sono attivate e funzionano correttamente, si verificheranno situazioni in cui viene attivata una notifica di cambio di stato o di istanza.
- Nella scheda Impostazioni, è possibile scegliere se ricevere notifiche quando l’istanza viene cambiata o non funziona.
- NOTA: Per impostazione predefinita, le notifiche di cambio di stato e di istanza sono attivate.
- Ora, quando invii un messaggio di testo utilizzando l’API o il messaggio diretto, puoi attivare o disattivare l’impostazione per mostrare l’anteprima del link o meno.
- Per impostazione predefinita, è abilitata.
- Se disabilitata, il link inviato a qualcuno su WHATSAPP non mostrerà l’anteprima del link.
- Ora abbiamo aggiunto un’opzione per permettere all’utente di abilitare/disabilitare o gestire il Webhook dello Stato dell’Istanza.
Se lo abiliti, è necessario inserire un URL Webhook nel campo “Instance Status Webhook URL”, dove desideri ricevere il JSON per le istanze non funzionanti.
Il formato del JSON sarà come mostrato nell’immagine allegata: Non-Working Instances Webhook JSON.png. 


Lingua delle Notifiche:
La nuova impostazione consente all’Amministratore di tradurre la lingua delle notifiche in un’altra lingua. Per impostazione predefinita, la lingua è l’italiano.
Esempio di Messaggio Tradotto

L’impostazione che consente all’Admin di definire l’intervallo di avviso.
- Ore tra gli avvisi rappresenta effettivamente l’intervallo tra un avviso e l’altro.
- Avvisi massimi indica il numero massimo di avvisi che possono essere inviati dopo ogni intervallo di ore.
- Quando viene raggiunto il numero massimo di avvisi, il sistema interromperà l’invio di messaggi fino a quando l’utente non aggiornerà il valore di avvisi massimi.
- Il sistema azzererà il contatore nel database se non viene generato alcun avviso (questo rappresenta un reset a 0, in modo che il contatore possa ripartire in futuro se si verifica nuovamente un problema).
- Il valore predefinito per Ore tra gli avvisi è 24, mentre per Avvisi massimi è 3.

3.**Integrazione Migachat:**
- Il modulo MIGACHAT è installato in Siberian e un’ISTANZA è installata nell’APP attuale, visualizzeremo un nuovo menu per ABILITARE o DISABILITARE L’INTEGRAZIONE AI DI MIGACHAT. Per impostazione predefinita, l’integrazione è ABILITATA..
- Migachat deve ricevere eventuali messaggi scritti su WhatsApp dagli utenti e rispondere di conseguenza.
NOTA: Per utilizzare l’Integrazione Migachat, il modulo MIGACHAT deve essere installato nell’APP.

3.**Impostazioni API**
- Le impostazioni che abilitano il Token API della cronologia della chat.
- L’API di invio messaggio abilitata consente all’utente di ottenere un Token API.
- Per ulteriori dettagli, consulta la Documentazione API.

Configurazione OpenAI [NUOVO]
È stata introdotta una nuova funzionalità per i messaggi di chat nativi su WhatsApp chiamata Text-to-Speech (TTS) e Speech-to-Text (STT). Di seguito sono riportate le regole e il processo su come funziona:
- Il modulo controllerà se hai già installato il modulo MIGACHAT (anche aggiunto nell’app) e se è già configurato con un ID Organizzazione & Chiave Segreta, quindi verrà precompilato nei rispettivi campi nelle configurazioni (tuttavia, dovrai salvarlo).
- Regola 01:
- Se entrambe le opzioni Abilita Speech to Text? e Abilita Text to Speech? sono attivate e il gateway primario è attivo, riceverai una risposta audio per un messaggio audio.
- Il messaggio audio ricevuto verrà trascritto in testo, utilizzando STT, e poi inoltrato a MIGACHAT (se abilitato) per una risposta. Successivamente, questa risposta verrà convertita in audio usando il servizio TTS e restituita all’utente sotto forma di audio.
- Regola 02:
- Se il gateway primario è inattivo, l’opzione STT verrà disabilitata automaticamente e dovrà essere riattivata manualmente. In caso di messaggio audio, verrà mostrato un messaggio di errore.
- Puoi anche scegliere le opzioni vocali per le tue risposte vocali da Opzioni Vocali
Aggiornamento API
NUOVO: Abbiamo aggiunto molte nuove funzionalità entusiasmanti nella nostra API che possono aiutarti a crescere inviando diversi tipi di messaggi grazie alle funzionalità aggiornate dell’API, come:
Invia solo messaggi di testo

Invia messaggi con immagini, con o senza didascalia

Invia messaggi audio e video

Conversione da voce a testo (STT) e da testo a voce (TTS) [NUOVO]
Per utilizzare questa funzione all’interno dell’API o della messaggistica nativa, è necessario effettuare alcune configurazioni:
- Ottieni le tue credenziali dalla sezione delle chiavi API di OpenAI
- Abilita la funzionalità desiderata e clicca su salva
- Per la conversione da testo a voce, puoi anche impostare le opzioni vocali

Per ulteriori informazioni, consulta la nostra Documentazione API aggiornata per un supporto aggiuntivo.
Funzionalità: Scheda Log Aggiornata
Ora puoi visualizzare le statistiche dei messaggi nella scheda Log.
- La sezione Rapporto di Messaggistica WhatsApp (mensile) ti fornirà statistiche complessive, inclusi il limite totale di messaggi, il totale dei messaggi inviati e il totale dei messaggi non riusciti.
- La sezione Invio tramite API (mensile) mostrerà esplicitamente il conteggio dei messaggi inviati tramite API.
- Il conteggio dei messaggi inviati considererà solo i messaggi consegnati con successo.
- Inoltre, abbiamo aggiunto la colonna ID Linea nella griglia dei log dei messaggi.
- Queste statistiche sono in tempo reale e si aggiornano continuamente con i log.
Funzionalità: Errore – Limite Mensile di Messaggi Raggiunto
- Potresti visualizzare questo messaggio quando apri il modulo. Ciò significa che hai esaurito tutti i messaggi disponibili per il mese e dovrai attendere il mese successivo per un nuovo limite.
- Questo messaggio continuerà a essere mostrato finché rimani all’interno del modulo e ad ogni aggiornamento automatico delle statistiche.
- Inoltre, il pulsante di invio dei messaggi nella scheda Messaggi sarà disabilitato.
- L’API restituirà lo stesso messaggio di errore.
- Potresti anche vedere questo errore all’interno della griglia dei log dei messaggi.

![]()
Funzionalità: Errore – Limite Mensile di Messaggi Raggiunto
- Potresti visualizzare questo messaggio quando apri il modulo. Ciò significa che hai esaurito tutti i messaggi disponibili per il mese e dovrai attendere il mese successivo per un nuovo limite.
- Questo messaggio continuerà a essere mostrato finché rimani all’interno del modulo e ad ogni aggiornamento automatico delle statistiche.
- Inoltre, il pulsante di invio dei messaggi nella scheda Messaggi sarà disabilitato.
- L’API restituirà lo stesso messaggio di errore.
- Potresti anche vedere questo errore all’interno della griglia dei log dei messaggi.
- In alto a destra vedrai un contatore 0 Messaggi Rimasti, che indicherà quanti messaggi sono ancora disponibili per il mese corrente.
Se il limite è stato raggiunto: - Il pulsante RESET MODULE sarà disabilitato.
- I pulsanti EDIT e RESET saranno disabilitati.
- Il WEBHOOK sarà disabilitato.
![]()

Statistiche TTS & STT [NUOVO]

Poiché abbiamo introdotto le funzionalità TTS e STT, che hanno un costo per carattere e per minuto rispettivamente, questa funzionalità aggiunge utili visualizzazioni per gestire e avere un’idea del tuo utilizzo, di quanto sei arrivato finora e di molte altre cose che ti vengono mostrate per entrambi, TTS e STT, sotto forma di Schede, Grafico a Linee e Griglia dei Log.
LINK: https://support.migastone.com/it/hrf_faq/migawhatsapp-2/
MigaWifi
Benvenuto nel sistema MIGAWIFI un sistema per condividere l’accesso a internet con potenziali clienti e in cambio chiedere loro il consenso all’utilizzo dei dati personali forniti per l’accesso (email, telefono e altri dati)
In fondo a questa pagina troverai il video promozionale di MigaWifi che ti illustra meglio il concetto.
Questa pagina del manuale si riferisce all’utilizzo della funzione MigaWifi all’interno del proprio MAB (Mobile App Builder).
Per accedere alla funzione MigaWifi selezionare l’apposito menu sulla sinistra.
La prima videata sarà CONTACT LIST ovvero la LISTA CONTATTI che visualizza i dati di tutte le persone che si sono loggate nel proprio Access Point MigaWifi e per navigare hanno rilasciato il consenso GDPR per il trattamento dei propri dati anagrafici.
Questa videata permette di scaricare in formato CSV tutti i dati, cosi da poterli usare per esempio con programmi esterni per l’invio di Email oppure SMS.
Se il cliente ha effettuato il login tramite Facebook è possibile vedere la sua immagine di profilo
Cliccando sul pulsante DETAILS sarà possibile vedere i dettagli del contatto che è stato raccolto tramite l’accesso al Wifi Gratuito.
Cliccando sul tab STATUS avremo la possibilità di controllare lo stato in tempo reale del nostro rounter WIFI. Abbiate cura di assicurarvi che lo status sia sempre VERDE ONLINE.
se lo status dovesse risultare ROSSO procedete a :
- Controllare se l’Access Point MigaWifi è acceso e operativo
- Controllate se la vostra connessione ad internet funziona
- Contattate la nostra assistenza se non vi sono problemi lato vostro. Inviare email a support@migastone.com
Device ID = L’ID univoco del vostro Access Point
Device Label = Il nome univoco assegnato da migastone al vostro Access Access point
MACadress = Gli ultimi 3 dispositivi registrati alla Wifi
Last Connection = Ultima connessione registrata al dispositivo
SSIDs = Nome della Wifi quando si cerca con un PC o un Cellulare
Cliccando sul tasto STATISTICHE è possibile visionare le statistiche di utilizzo in tempo reale dell’access Point Wifi.
Per prima cosa assicurarsi che l’intervallo di date sia corretto, se cosi non fosse modificarlo e cliccare su FILTER Metrics
Il grafico di sinistra indica il numero di utenti registrati per la PRIMA volta nel giorno specifico.
Il grafico di destra indica il numero di utenti che si sono loggati nella wifi nel giorno in corso.
Troviamo poi il SESSO e l’ETA’ degli utenti
Ti preghiamo di notare che ovviamente solo gli utenti che rilasciano la data di nascita o il sesso durante la registrazione, verranno visualizzati nelle statistiche.
In fondo a questa pagina la classifica dei migliori 20 utenti che si sono loggati più volte nel sistema.
Nella pagina Settings abbiamo la possibilità di impostare i parametri di configurazione del sistema MigaWifi.
I parametri API USER NAME e API KEY sono forniti da Migastone e pre configurati direttamente dalla sede. Se non dovessero essere compilati o compilati in modo errato inviare una mail a support@migastone.com
Abilitando la funzione EMAIL WARNING STATUS sarà possibile ricevere una mail di avviso all’indirizzo indicato, nel caso in cui l’access point Wifi non sia più in stato ATTIVO (luce verde).
Sarà cosi subito possibile intervenire per sistemare il problema.
Integrazione con MailChimp
Dalla pagina “Integration” è possibile interfacciare MigaWiFi con Mailchimp, una piattaforma web per la gestione delle newsletter.

Per ottenere la “Mail Chimp API Key” ed abilitare quindi l’integrazione è necessario creare un account nella piattaforma Mail Chimp, è possibile partire con una sottoscrizione gratuita, a questo indirizzo: https://mailchimp.com/
Fare clic su “Sign Up Free” e seguire la procedura guidata.
Creazione e impostazione della chiave API
Una volta completata l’iscrizione a Mail Chimp, dall’icona del proprio profilo, in alto a destra, fare clic su “Account”:

Poi su “Extra” e “Api Keys”:

Infine fare clic sul pulsante ![]() .
.
Verrà generata una chiave:

Copiare ed incollare la API Key nell’apposito campo “Mail Chimp API Key” del MAB. Premere il pulsante “Salva” ed apparirà la seguente schermata:

Impostare i tre campi indicati seguendo le indicazioni che seguono:
Select Mail Chimp List – quando viene creato un nuovo account Mail Chimp verrà automaticamente creata una lista. Possiamo utilizzare questa stessa lista per memorizzare gli utenti di MigaWiFi oppure è possibile creare nuove liste su Mail Chimp.
Select Synch Status – all’occorrenza è possibile disabilitare la sincronizzazione con Mail Chimp.
Mail Chimp Users Filter – al momento della configurazione della pagina di accesso dell’utente a MigaWiFi è possibile configurare due richieste di consenso, la prima per la privacy e la seconda per il consenso esplicito per ricevere comunicazioni commerciali. In tal caso occorrerà selezionare dal menu a tendina la voce “ONLY USERS WITH NEWSLETTER CONSENT”.
Premere il pulsante “Salva” per aggiornare la configurazione.
Configurazione email di benvenuto e trigger su Mail Chimp
Fare clic sul pulsante “Create”:

Selezionare “Email” tra le opzioni disponibili:

Nella schermata successiva scegliere “Automated” poi “Welcome New Subscribers”:

A questo punto assegnare un nome alla campagna, scegliere la lista da utilizzare, poi premere il pulsante ![]() :
:

In questo modo abbiamo creato la nostra email di benvenuto:

Per default verrà inviata il giorno successivo all’iscrizione. E’ possibile modificare questa impostazione accedendo alla modifica (Edit) del Trigger:

Per configurare il contenuto della email premere il pulsante ![]() e seguire il percorso guidato.
e seguire il percorso guidato.
E’ possibile schedulare l’invio di altre email, successive a quella di benvenuto. In questo caso premere il pulsante ![]() .
.
Effettuare la configurazione di questa ulteriore email nello stesso modo indicato per la email di benvenuto. Da notare che il trigger verrà impostato per default per l’invio 1 giorno dopo la email precedente. Premere “Edit” per modificare:

Possiamo anche modificare il trigger (clic su “Change trigger”) in modo da personalizzare l’invio a seconda delle interazioni degli utenti:

Link diretto alla pagina qui https://support.migastone.com/it/hrf_faq/migawifi/
Migawordpress3
WordPress Admin settings.
- Installa il plugin Simple JWT
- Configura le seguenti opzioni.
- Nel plugin Simple JWT apri il tab “General”
Configurazioni generali
Nelle impostazioni del plugin Simple JWT apri la scheda “General”:
- Imposta “Route Namespace” con il formato “namespace/” (qualsiasi stringa univolca che termini con ‘/’).
- Ad esempio: “xyz/”, “yourdomain/”, “google/”, “migawordpress/”.
- qualsiasi stringa contenente solo caratteri e che termini con “/”.
- puoi usare il nome dell’azienda o il nome dominio che sono univoci.
- Route namespace è utilizzato in Migawordpress3, quindi procedi con attenzione.
- Dalla tendina Decryption key source seleziona ‘Plugin Settings’
- Dalla tendina JWT Decrypt Algorithm seleziona ‘HS256’
- In JWT Decryption Key inserisci una stringa univoca.
- qualsiasi stringa
- ad esempio: “abcdefghij”, “aaaaaaaaa”, “xyzabldfkjsdlfo8ewl”.
- la stringa può contenere lettere maiuscole, minuscole e numeri.
- Non è usato in Migawordpress ma serve per l’impostazionedel plugin JWT.
- In Get JWT token from imposta “REQUEST = JWT” e seleziona ‘On’ dalla tendina correlata.

Apri il tab “Login”
- Imposta Allow Auto-Login su ‘YES’
- Imposta Auto-Login Requires Auth Code su ‘NO’
- Sotto JWT Login Settings seleziona ‘Log in by WordPress Username’ e configura il campo di input successivo JWT parameter key. ATTENZIONE: scrivere proprio username
- Infine scegli un’opzione in redirect page after Auto-Login.

In “Register Users” Tab
- Imposta “Allow Register” su ‘YES’
- Imposta “Register Requires Auth Code” su ‘NO’
- Seleziona “New User profile slug” da uno qualsiasi dei dati di seguito come impostazione predefinita.
- Controlla il checkbox “Return a JWT in the response”.
- Sotto “Allowed user_meta keys on create user” inserisci ‘phone’ in input field.

In the “Authentication” tab
- Imposta “Allow Authentication” su ‘Yes’
- Imposta “Authentication Requires Auth Code” su ‘No’
- Seleziona tutti i checkbox in “JWT Payload parameters”
- Aggiungi “JWT time to live”
- Configura il “Refresh time to live”
- Infine salva l’impostazione tramite il pulsante in alto a destra.

Migawordpress 3 Module Settings
- Configura in “Main URL” l’URL principale del tuo sito WordPress.
- Configura “Simple JWT Plugin Namespace” come sopra.
- Seleziona la tipologia di registrazione.
- Aggiungi il testo dell’intestazione da visualizzare nella pagina di accesso.
- Imposta i colori del testo e del banner.
- Salva, le impostazioni sono terminate.
Funzionalità nella app
Per poter accedere alla funzione dalla app l‘utente deve prima registrarsi o fare il login nella app, altrimenti visualizza il messaggio “Devi essere registrato per accedere a questa funzione”.
La prima volta che accede alla funzione si verificano i seguenti scenari.
a) L’utente NON è registrato nel sito WP:
Se nelle impostazioni del modulo è selezionata l’opzione “REGISTRAZIONE OBBLIGATORIA AL SITO WEB”:
Viene visualizzato una form per inserire Utente e Password. In caso di mancata corrispondenza viene visualizzato un popup con “Siamo spiacenti ma le credenziali non sono corrette o non esistono. Vuoi andare alla registrazione del sito?”
Se sì, l’utente viene reindirizzato alla pagina di registrazione del sito WP (è necessario compilare l’URL della pagina di registrazione del sito WP nelle impostazioni del modulo)
Se nelle impostazioni del modulo è selezionata l’opzione “REGISTRAZIONE APP”:
Utente compila utente e password e se non esiste in WP un utente viene creato automaticamente su WP SITE.
b) L’utente è GIÀ registrato nel sito WP:
l’utente deve inserire e-mail e password una sola volta.
Permalink: https://support.migastone.com/en/hrf_faq/migawordpress3-2/
Modalità Offline
NB: questa modalità non è abilitatà per default. Fare riferimento al servizio clienti per ulteriori informazioni
La modalità offline non è una caratteristica, ma permette agli utenti di scaricare i contenuti della app sul loro dispositivo subito dopo l’installazione in modo che possano accedere in un secondo momento, anche se non hanno alcuna connessione ad internet.

è chiaro che tutto ciò che è collegato a un sito esterno non verra scaricato, come ad esempio i video di Youtube, gallerie Instagram, o pagine di Facebook. Una connessione Internet è necessaria per accedere a questi contenuti.
Newswall (Pagine News)
Questa funzione permette di creare una pagina da utilizzare come “libro degli ospiti” o per comunicare le notizie sulla propria attività. Gli utenti visualizzeranno le pubblicazioni in successione cronologica, a cominciare dalla più recente a scorrere verso il basso. E’ possibile corredare di una immagine il proprio “post”, gli utenti potranno inserire commenti.
Qui un video esplicativo:
Per inserire una news fare clic su ![]() e compilare i campi necessari.
e compilare i campi necessari.
Poichè gli Utenti leggeranno la notizia sui propri dispositivi, di qualsiasi dimensioni, è opportuno che il titolo sia breve ed efficace. E’ possibile inserire eventualmente una immagine.
Ecco alcuni esempi:


Notifiche Push
Dopo la pubblicazione della App negli Store, è possibile inviare le Notifiche Push a tutti gli utenti che hanno scaricato l’App.
Questo video illustra la funzione nel dettaglio:
Inviare una notifica push è molto semplice. Per prima cosa fare clic sulla funzione “Notifiche push”:

Quindi fare clic su ![]() per creare un nuovo messaggio:
per creare un nuovo messaggio:

L’opzione “Apri una funzione o un URL personalizzato” permette di reindirizzare l’utente ad un URL o una pagina specifica dell’App quando aprirà la notifica push.
Digitare un Titolo (massimo 30 Caratteri) ed il testo del messaggio (massimo 249 caratteri). Una volta terminato fare clic su ![]() per proseguire, apparirà la schermata seguente:
per proseguire, apparirà la schermata seguente:

E’ possibile inviare la notifica agli utenti in qualsiasi luogo oppure solo agli utenti che si trovano in una area specifica. Scegliendo questa seconda opzione comparirà questa schermata:

Potrete inserire un luogo nel campo apposito e determinare una distanza (in km) entro la quale inviare la notifica.
Una volta effettuata la scelta desiderata, fare click ancora su ![]() ed apparirà la schermata seguente:
ed apparirà la schermata seguente:

E’ possibile scegliere se inviare la notifica a tutti gli utenti della app, solo utenti Android o iOS, ad utenti registrati specifici oppure utenti con interessi specifici (quest’ultima opzione è attiva solo in abbinamento alla funzione “Argomenti”). Più avanti vedremo i tre casi nello specifico.
Fare clic su ![]() per proseguire, apparirà la schermata seguente:
per proseguire, apparirà la schermata seguente:

Scegliere se inviare subito la notifica, oppure data ed ora specifica. In tal caso sarà visibile il calendario, come nell’immagine che segue:

Scegliere data ed ora desiderata e fare clic sul pulsante “Done” per confermare la scelta e chiudere il calendario.
Infine fare clic ![]() per terminare la procedura.
per terminare la procedura.
Caso 1: Inviare la notifica a tutti gli utenti
Se si desidera inviare la notifica a tutti gli utenti della app, durante la procedura indicata al paragrafo precedente selezionare semplicemente “Invia a tutti i miei utenti” nella schermata in cui è richiesto, quindi proseguire ai passaggi successivi con il pulsante ![]() .
.
Caso 2: Inviare la notifica ad utenti specifici
E’ possibile anche inviare un messaggio PUSH ad uno o più utenti specifici. Questo e’ possibile SOLO se l’utente si e’ registrato nell’APP stessa dopo che e’ stata installata sul proprio telefono.
Se l’utente ha un account creato manualmente nel MAB oppure per qualsiasi ragione la registrazione non ha potuto collegare il cellulare al proprio account, il nome nella lista degli utenti non apparirà e non sara’ possibile selezionarlo per l’invio della notifica ad utenti specifici.
I casi in cui gli utenti non sono presenti nella lista per l’invio della notifica ad utenti specifici sono i seguenti:
1. L’account utente è stato creato dal MAB (Gestionale della APP) e ancora l’utente non si è loggato nella APP.
2. L’utente ha effettuato il LOGOUT dal proprio account.
3. L’utente non ha dato l’ok alle notifiche. Questa eventualità è molto rara se avete fatto un buon lavoro alla Cassa indicando che riceveranno notifiche su offerte riservate, di solito il tasso di autorizzazione alla notifica è altissimo.
Nei casi 1 e 2 le notifiche inviate a TUTTI GLI UTENTI arrivano comunque regolarmente, nel caso 3 invece non avendo autorizzato le notifiche l’utente non riceve nessuna notifica.
Caso 3: Inviare la notifica ad utenti con interessi specifici
Questa opzione è attiva solo in abbinamento alla funzione “Argomenti”: consultare la pagina specifica del manuale.
Pagina Contatta
Questa funzione ti permette di creare una pagina di contatti per la tua attività. Compila semplicemente i campi interessati per creare automaticamente i pulsanti per la chiamata telefonica, la geolocalizzazione, la form di contatto, ecc…
Ecco un esempio di ciò che si ottiene:


Pagina Facebook
Vediamo come utilizzare la funzionalità di Facebook per integrare la vostra Pagina Facebook nell’Applicazione.
(IMPORTANTE! Questa funzione e’ operativa SOLO con PAGINE FACEBOOK, non e’ possibile collegare la pagina del proprio account personale!)
Fare click su 
Nella finestra che segue basta inserire l’ID Facebook, per esempio se la vostra Pagina Facebook ha questo indirizzo: https://www.facebook.com/mypage, inserirete “mypage”.

Infine fare click su “OK”.
HAI PROBLEMI CON L’IDENTIFICAZIONE DEL NOME PAGINA? USA L’ID PAGINA
Come scoprire l’ID PAGINA?
- Vai sulla pagina facebook che ti interessa (assicurati sia una pagina e non un account personale facebook)
- Clicca su qualsiasi immagine della pagina per esempio la testata (header) oppure l’immagine del profilo
- Ora guarda l’URL in alto, nella barra indirizzi del tuo browser: il primo numero lungo dopo www.facebook.com è il codice ID pagina. Copia e incolla questo nel MAB e il gioco è fatto
NB: I post relativi a cambio immagine profilo, aggiunta immagine ad un album, condivisioni e comunque post non standard potrebbero non essere visualizzati. In questi casi consigliamo di implementare facebook tramite la funzione “Codice Sorgente” come descritto nel paragrafo seguente oppure con la funzione LINKS.
Implementazione tramite Plugin Facebook
PRO: Molto ben integrato come layout e funzionalità
CONTRO: Se l’utente clicca su un link esterno su IOS non è possibile tornare indietro.
Per implementare FACEBOOK tramite il PLUGIN FACEBOOK di INCORPORAMENTO fornito proprio dalla piattaforma social:
- generare il widget di facebook da questa pagina: https://developers.facebook.com/docs/plugins/page-plugin
- copiare il codice generato ed incollarlo nella funzione “Codice sorgente” della vostra app.
Il tag html deve essere IFRAME.
Pagina Personalizzata
IMPORTANTE INFO PER LINK ESTERNI DOCUMENTI!
Se decidete di linkare documenti WORD o PDF per una loro corretta visualizzazione abbiamo realizzato una pagina specifica che va richiamata con questo URL:
“http://app.migastone.com/viewer.php?url=”
Basterà ricopiare l’url sopra esposto e aggiungere il link del documento che volete linkare per avere un visore PDF e DOC con link CONDIVIDI incluso.
Esempio di link completo:
“http://app.migastone.com/viewer.php?url=http://shop.migastone.com/network/img/Documenti/34.pdf”
Migastone offre una grande scelta di funzioni per promuovere un progetto o dei prodotti.
La pagina personalizzata mette in evidenza il business in diversi modi. Si può scrivere un articolo con o senza foto, pubblicare una galleria fotografia o video direttamente da questa pagina.
Vi consigliamo di visionare innanzi tutto il nostro video esplicativo
Ecco alcuni esempi di pagine che si possono creare con questa funzione:
Vediamo ora come inserire nella pagina delle sezioni con testo, immagini, video, links, ecc.:

Una pagina personalizzata è composta da blocchi indipendenti dette anche “card” o anche sezioni. Si possono creare tanti blocchi quanti ne necessitano per suddividere i contenuti testuali, ad esempio per paragrafi o argomenti specifici.
1. Sezione Testo:
Creare per primo il blocco che tratta di golf. Fare clic su ![]() e aggiungere il testo come nella immagine seguente:
e aggiungere il testo come nella immagine seguente:

Immagini ancorate al testo
E’ possibile anche inserire delle immagini ancorate al testo: per fare questo fare click sull’icona ![]() presente nella barra degli strumenti al di sopra del campo di testo.
presente nella barra degli strumenti al di sopra del campo di testo.
Quindi utilizzare il pulsante ![]() per caricare l’immagine dal proprio pc.
per caricare l’immagine dal proprio pc.
Si potranno modificare le dimensioni e l’allineamento rispetto al testo:

Ecco il risultato:

Per aggiungere altri “blocchi” di testo fare ancora click su ![]() e seguire la stessa procedura.
e seguire la stessa procedura.
Collegamenti
All’interno del testo possono essere creati dei collegamenti ad altre pagine della app oppure collegamenti esterni a pagine web o numeri di telefono.
Collegamenti interni
Inserire il testo desiderato per il link, selezionarlo e fare clic sull’icona ![]() presente nella barra degli strumenti.
presente nella barra degli strumenti.
Comparirà una finestra dalla quale scegliere la pagina della app da collegare:

Collegamenti esterni
Ci sono due modi per creare un collegamento (link) ad una pagina esterna alla app o ad un numero telefonico (in questo caso si aprirà automaticamente il dialer dello smartphone).
Il primo modo è appunto aggiungere il link direttamente nel campo di testo; in questo caso fare click sull’icona presente nella barra degli strumenti al di sopra del campo di testo. Apparirà la finestra seguente dalla quale potrete selezionare il tipo di collegamento ed inserire l’indirizzo URL o il numero di telefono:

Un altro modo per aggiungere un collegamento esterno è utilizzare la sezione “Button” che illustreremo di seguito.
2. Sezione Immagine
Fare click su ![]() e poi su
e poi su ![]() nella finestra seguente:
nella finestra seguente:

Questa è la visualizzazione delle immagini nella vostra app:

L’utente può fare click sulla singola immagine per vederla a tutto schermo.
3. Sezione Video
Per inserire un video fare click su ![]() .
.
Nella finestra seguente è possibile scegliere il tipo di video da collegare alla vostra pagina personalizzata:

Utilizzare un canale YouTube è senz’altro il modo più semplice. Se non disponete già di un canale questo può essere creato rapidamente. Negli esempi che seguono assumeremo che abbiate già un canale nel quale caricherete il vostri video.
YOUTUBE
Per caricare un video da YouTube fare click su  .
.
Nel campo che segue potrete inserire l’indirizzo URL del vostro video (è possibile copiarlo dalla pagina di YouTube):

NB: per piena compatibilità si raccomanda di inserire solo il codice del video, in luogo dell’intero URL (la parte evidenziata nella immagine seguente:
![]()
In alternativa è possibile effettuare una ricerca inserendo le keyword desiderate:

Selezionare il video da integrare e fare click su ![]() per salvarlo.
per salvarlo.
PODCAST
Fare click su  , inserire l’indirizzo URL nel campo seguente e salvare:
, inserire l’indirizzo URL nel campo seguente e salvare:

MY VIDEO
Fare click su  ed inserire i dati necessari nella finestra seguente:
ed inserire i dati necessari nella finestra seguente:

Oltre all’indirizzo URL è possibile inserire una descrizione e aggiungere un’immagine da visualizzare nell’attesa del caricamento del video.
Questo è il risultato ottenuto nella pagina della vostra app:

4. Sezione Indirizzo
Grazie a questa sezione è possibile aggiungere alla pagina un pulsante per localizzare un indirizzo specifico tramite il dispositivo dell’utente:

Dopo avere compilato tutti i dati richiesti è possibile scegliere se visualizzare l’indirizzo in modalità testuale opure un pulsante “Localizza” che permette di visualizzare il percorso verso la destinazione. E’ possibile anche spuntare entrambe le opzioni.
5. Sezione Pulsante

E’ possibile aggiungere alla pagina un pulsante con le seguenti funzioni:
- Telefono: apre il dialer del telefono per effettuare direttamente una chiamata
- Link: visualizzare una pagina web
- Email: inviare un messaggio tramite email (in fase di implementazione)
6. Sezione Allegato

Utilizzare questa sezione per allegare documenti, ad esempio files pdf.
7. Sezione Slider

Questa sezione, come la sezione “Immagini”, permette di inserire immagini nella pagina. In questo caso le immagini saranno visualizzate in rotazione con un formato “a tutta larghezza”. E’ possibile caricare anche una sola immagine.
8. Sezione Cover

Questa sezione permette di inserire una immagine a tutto schermo.
LINK: //support.migastone.com/it/hrf_faq/pagina-personalizzata/
Pasto (Menu)
Ecco la funzione per la creazione di menu. E’ possibile creare quanti più menu saranno necessari per la vostra attività.
Campi necessari per l’inserimento di un menu sono:
NOME MENU: per esempio: “Cena”, o “Menu Famiglia”
PREZZO: questo campo non è obbligatorio, in quanto eventualmente è possibile inserire il prezzo nel campo “Descrizione” del menu
DESCRIZIONE: utilizzare l’editor di testo integrato per la creazione del menu. Mostriamo un esempio nell ‘immagine che segue
REGOLE: questo campo non è obbligatorio. Utilizzarlo per specificare eventualmente alcune condizioni, ad esempio “disponibile solo il lunedì”
IMMAGINE: è possibile infine caricare una immagine

Come creare un menu con l’editor di testo
E’ possibile utilizzare le funzioni presenti nel menù dell’editor di testo per applicare degli stili al testo, modificare l’allineamento ed il colore del testo
Per inserire un nuovo menu fare clic su ![]() e ripetere la procedura.
e ripetere la procedura.
Ecco un esempio di menu visualizzato nella app:

Prenotazione
Grazie a questa funzione gli utenti possono fare una prenotazione. Aggiungere questa funzione nell’App è molto semplice.
NOTA: La gestione di appuntamenti con calendario e tante altre funzioni è disponibile nella funzione PRENOTAZIONE PRO accessibile a questo link https://support.migastone.com/it/hrf_faq/prenotazionepro/
Fare clic sul’icona  , apparirà la sezione seguente:
, apparirà la sezione seguente:

Fare clic su ![]() ed inserire una “location” e un indirizzo di posta elettronica al quale ricevere le prenotazioni.
ed inserire una “location” e un indirizzo di posta elettronica al quale ricevere le prenotazioni.

Per inserire un’altra “location” fare ancora clic su ![]() .
.
Perché queste informazioni sono importanti?
Si possono inserire più “location” ad esempio “ristorante”, “bed & breakfast”, ecc. oppure “sala principale”, “terrazza”, ecc. o anche “Roma, “Milano”, “Venezia”, ecc. La richiesta di prenotazione verrà inviata all’indirizzo email inserito per la singola location.
Ecco il risultato:

Prenotazione PRO – Gestione Appuntamenti
Questa funzione ti consentirà di gestire facilmente le prenotazioni e gli appuntamenti direttamente dalla tua app Migastone.
Dal pannello di controllo è possibile creare più esercizi, categorie, servizi e
providers (prestatori di servizio). Potrete definire gli orari di apertura e chiusura dell’esercizio e la disponibilità dei providers. Potrete prendere appuntamenti al telefono e walk-in, attraverso l’interfaccia web front-end e aggiungere appuntamenti manualmente.
E’ possibile anche inviare promemoria attraverso le notifiche push prima di ogni appuntamento. Il promemoria predefinito è impostato per 1 ora prima dell’appuntamento, ma è possibile modificare l’impostazione in base alle esigenze individuali.
La funzione appuntamenti può essere collegata alla funzione Carta fedeltà progressiva per fare in modo che i punti possano essere accumulati automaticamente ad ogni
prenotazione confermata.
Impostazioni
Una volta aggiunta la funzione Appuntamenti alla vostra app, la configurazione si effettua attraverso alcuni passaggi che elencheremo di seguito. Per prima cosa si accede alla scheda “Impostazioni” che mostriamo in questa immagine:

Luoghi
Il primo passo è quello di creare la posizione per il tuo punto vendita. E’ possibile creare più luoghi e, in tal caso, l’utente dovrà scegliere il luogo in fase di prenotazione.
Per inserire un luogo è necessario inserire un nome, l’indirizzo e impostare gli orari di lavoro. Non inserire qui la pausa pranzo, quando aggiungerai i providers (prestatori del servizio), potrai definire l’orario della pausa per ognuno di essi. Infine, definire opzionalmente se il negozio rimarrà chiuso in determinati giorni (ad esempio festività o ferie) e salvare le impostazioni.

Servizi e Categorie
Il secondo passo è creare le categorie di servizi. Questo ti permetterà di
organizzare i servizi e mostrare all’utente un elenco di servizi ordinato. Se imposti una sola categoria, l’utente non dovrà effettuare alcuna selezione durante il procedimento di prenotazione, verrà mostrato direttamente l’elenco dei servizi.

Una volta create le categorie, è possibile passare alla creazione dei servizi.
Dovrai definire nome, prezzo (non preoccuparti del simbolo della valuta, sarà ottenuto
dalle impostazioni di valuta dell’app), orari ed eventuale intervallo, categoria del servizio. L’intervallo di tempo tra gli appuntamenti può essere impostato anche a zero.

Dopo avere salvato il servizio, dovrai definire dove è disponibile quel servizio. Potrebbero esserci più negozi e il servizio potrebbe essere disponibile solo in un luogo. Dovrai quindi ripetere questo passaggio per tutti i servizi che crei.
Providers (Prestatori dei servizi)
Il primo passo è aggiungere i provider (prestatori) e associarli alle posizioni e ai servizi. Dovrai inserire un nome, un numero di telefono e un indirizzo email. Opzionalmente, è possibile aggiungere una descrizione. Questo abiliterà sull’app un’icona di informazioni sotto il nome del provider. Ogni volta che viene effettuata la prenotazione di un appuntamento è possibile inviare un’e-mail informativa. E’ possibile infine aggiungere un’immagine per ogni provider, altrimenti verrà mostrato un avatar predefinito.

Una volta aggiunto il provider, dovrai assegnargli dei servizi. Attenzione: se avete inserito più di un luogo e il provider è operativo in diversi luoghi, è necessario assegnargli i servizi in ogni posizione.

Tempistiche
L’ultimo passo è definire quando il provider sarà disponibile. Nel caso in cui sia operativo in più di una posizione, dovrai definire le ore lavorative per ciascun luogo.

Quando si definisce la disponibilità del provider, è necessario inserire gli orari di inizio e di fine. È inoltre possibile aggiungere un’interruzione in determinati giorni, ad esempio ferie, permessi, ecc. Anche la pausa pranzo o qualsiasi altra pausa possono essere aggiunti da questa schermata. Le interruzioni inserite saranno escluse dalla disponibilità sull’interfaccia di prenotazione dell’utente.

Opzioni
Da questo menu potrai impostare alcune opzioni e personalizzare le icone utilizzate. Potrai decidere chi ricevere le e-mail quando vengono effettuate le prenotazioni e anche se desideri inviare e-mail di promemoria in aggiunta agli avvisi di notifica push.

Gestione prenotazioni
Gli appuntamenti possono essere gestiti dall’interfaccia “Calendario”. Il responsabile dell’attività dovrà selezionare il luogo ed il provider (prestatore) che intende gestire. Una volta selezionati, il calendario può essere caricato in base a tali filtri. Per cambiare luogo o provider, utilizzare i menu a discesa. E’ possibile ottenere una vista della disponibilità di tutti i prestatori di servizi nella visualizzazione giornaliera del calendario: selezionare “Tutti i prestatori” dal menu a discesa. Il calendario passerà automaticamente alla visualizzazione giornaliera.



Aggiungere un appuntamento
Il responsabile dell’attività può aggiungere direttamente dal calendario un appuntamento ricevuto per telefono o da un cliente walk-in (che si presenta direttamente al ricevimento). Semplicemente facendo clic sulla data e l’ora desiderate apparirà una nuova finestra in cui il responsabile del negozio sarà in grado di selezionare il cliente (o aggiungerne uno nuovo), il servizio e l’ora desiderata. Particolari requisiti o dettagli possono essere aggiunti al campo Note. Al salvataggio dell’appuntamento, verrà inviata un’email di conferma al cliente e al prestatore del servizio.

Se il responsabile sta inserendo un appuntamento per un nuovo cliente, è possibile creare un nuovo account cliente senza uscire dal calendario. Una e-mail verrà inviata al cliente con e-mail e password per effetture l’accesso dalla app.

Cancellare un appuntamento
Attualmente Il cliente non può annullare autonomamente un appuntamento, dovrà contattare il responsabile dell’esercizio. Dall’interfaccia “Calendario” calendario fare clic su un appuntamento e premere il pulsante “Vuoto”. Annullare un appuntamento manterrà l’appuntamento sul calendario e sul front-end del cliente. Se è necessario eliminare completamente un appuntamento, utilizzare il pulsante “Cancella”.

Modificare un appuntamento
Un appuntamento può essere modificato in due modi. Se è necessario solo un cambio di data/ora nella stessa settimana, il responsabile dell’attività potrà semplicemente trascinare l’appuntamento desiderato sul calendario e rilasciarlo sulla nuova data/ora. Assicurarsi della disponibilità del luogo e del provider nel giorno/ora desiderato: se uno dei criteri precedentemente impostati fallisce, la funzionalità di trascinamento/rilascio non funzionerà. Il secondo modo per modificare un appuntamento è fare clic su di esso: si aprirà la finestra popup dove sarà possibile modificarne i dettagli.
Interazione con la funzione Carta fedeltà progressiva
La funzione Appuntamenti è collegata alla funzione Carta Fedeltà Progressiva ed in virtù di questo è possibile accumulare punti fedeltà automaticamente. I punti fedeltà devono essere configurati separatamente per ciascun servizio. Se non si desidera accreditare punti, è necessario impostare i punti fedeltà su 0.
Se si assegnano punti fedeltà ai servizi, quando il cliente effettua una prenotazione i punti non verranno accreditati immediatamente: il sistema attenderà fino all’ora di fine prenotazione per accreditare automaticamente i punti fedeltà. Se il cliente non si presenta per l’appuntamento, è necessario annullare l’appuntamento in modo che i punti non vengano accumulati. Se gli appuntamenti non vengono annullati (o cancellati), i punti fedeltà verranno accumulati sulla carta fedeltà progressiva.

Attenzione: per poter accreditare automaticamente i punti fedeltà, la funzione Carta Fedeltà Progressiva deve essere aggiunta alla app e configurata correttamente. Per questo raccomandiamo di fare riferimento a questa pagina del nostro manuale: //support.migastone.com/it/hrf_faq/carta-fedelta-progressiva/
Interfaccia utente nella app
Ecco alcune immagini della funzione Appuntamenti lato cliente:




Profilo
Con questa funzione è possibile profilare gli utenti utilizzando dei campi aggiuntivi personalizzati come ad esempio codice fiscale, telefono, compleanno, ecc.
Una volta effettuata la registrazione nella app, l’utente verrà ridirezionato automaticamente alla pagina Profilo per compilare i dati aggiuntivi richiesti.
ATTENZIONE: questa è una funzione utilizzabile solo con app installata, non con link WebApp.
Configurazione della funzione
Dopo avere aggiunto la funzione Profili nella app, fare clic sulla icona  per effettuare la configurazione:
per effettuare la configurazione:

Creazione delle sezioni e dei campi aggiuntivi
A questo punto occorre creare almeno una sezione. Creare eventualmente più sezioni permettere di suddividere i campi del nostro formulario (ad esempio: i dati anagrafici in una sezione, la scelta dei servizi in un’altra sezione, ecc.).
Fare clic su ![]() , inserire un nome per la sezione e fare clic su
, inserire un nome per la sezione e fare clic su ![]() . Nel nostro caso ne abbiamo inserita una sola per illustrare come funziona.
. Nel nostro caso ne abbiamo inserita una sola per illustrare come funziona.
Per inserire un’altra sezione indicare un nome e confermare, ripetere l’operazione per inserire tutte le sezioni desiderate:

All’interno della sezione aggiungeremo ora i campi che ci occorrono. Per aggiungere un campo fare clic su ![]() . Apparirà questa finestra:
. Apparirà questa finestra:

Assegnare un nome al campo che sarà visualizzato nel formulario e scegliere se dovrà essere obbligatorio. Quindi selezionare che tipo di campo utilizzare.
Per vedere quali sono i tipi di campo che possiamo scegliere posizionare il mouse per alcuni secondi sull’icona: apparirà una descrizione del tipo di campo.
NB: il tipo di campo denominato “Ruoli utente” (user roles) permetterà di integrare la funzione Lucchetto pro.
Nella maggior parte dei casi è opportuno inserire tutti i campi desiderati in una unica sezione. Tuttavia se i campi aggiuntivi sono numerosi o hanno scopo/tipologia diversi è possibile suddividere il formulario in varie sezioni. In questo modo la pagina risulterà più comprensibile e facile da compilare per gli utenti.
Una volta inserite tutte le sezioni ed i campi desiderati, è necessario indicare un indirizzo email in cui ricevere le richieste pervenute dagli utenti.

Integrazione con la funzione Argomenti
È possibile integrare la funzione Profilo con la funzione Argomenti, in modo che all’utente in fase di registrazione nella app venga richiesta la scelta degli argomenti di suo interesse tra quelli precedentemente configurati nella funzione Argomenti.
Per fare questo creare un nuovo campo come indicato nel paragrafo precedente e scegliere l’opzione ![]() .
.
NB: ricordiamo che la funzione Argomenti deve essere precedentemente configurata secondo esigenze.
Questo consentirà di inviare notifiche push selettive solo agli utenti che hanno scelto determinati argomenti. Per ulteriori informazioni consultare la pagina del manuale della funzione Argomenti e della funzione Notifiche Push.
QR CODE per far scaricare subito la tua APP!
Il QR CODE e’ un sistema che permette ai cellulari SMARTPHONE di poter raggiungere un link WEB semplicemente inquadrando con la fotocamera del cellulare questo QUADRATO chiamato QR CODE.
Nel caso specifico di questa pagina illustriamo come crearsi un QR CODE che permetta di scaricare subito la propria APP Iphone e Android in modo completamente automatico.
Consigliamo di posizionare vicino alle casse questo QR CODE con la dicitura “SCARICA LA NOSTRA APP XXXX” dove XXX e’ il nome dell’app stessa.
In genere forniamo ai nostri clienti nella email di Benvenuto appena la propria APP e’ pubblicata il QR CODE gia’ generato, in questa pagina tuttavia illustriamo come generare un nuovo QR CODE se necessario.
Oltre al QR CODE viene anche generato un LINK UNIVOCO molto comodo in quanto a seconda se esso viene aperto da un IPHONE o da un ANDROID esso porta allo store giusto per scaricare la APP.
Questo e’ l’ideale per inviare un SMS ai propri clienti indicando solo il link UNIVOCO dove scaricare la vostra nuova APP.
Ecco la procedura per creare il vostro QR code ed un esempio di preparazione di un modello di documento word da stampare ed apporre nel vostro locale.
- Andare su http://www.onelink.to
- Inserire il nome dell’App nel campo di ricerca a premere Invio:

- Fare clic sull’icona, veranno compilati tutti i campi sia per Apple App Store che Google Play Store automaticamente (se il campo iPad non viene compilato copiare ed incollare lo stesso link di iPhone).
- Fare clic su “Lock”

- Verificare il corretto funzionamento del link universale e scaricare la versione del QR Code da stampare (nell’esempio di seguito è stato utilizzato il formato PNG).
- Aprire un documento Word ed inserire il QR Code in basso della pagina come nell’immagine che segue (si possono stampare 2 modelli su un foglio A4).
LINK: https://support.migastone.com/it/hrf_faq/qr-code-per-far-scaricare-subito-la-tua-app/
Radio
Con la funzione “Radio” si può aggiungere uno streaming audio nell’App.
È molto semplice da configurare ma devi utilizzare un URL corretto per l’ascolto in streaming.
Esempi di URL corretti per lo streaming:
• https://myradiostream.com/4/9754/
• https: / /89.111.189.3:6325/
L’URL non deve terminare con “ascolto.pls” o “ascolto.m3u”, ecc.
Se l’URL ad esempio è https://89.111.189.3:6325/ascolto.pls, inserire https://89.111.189.3:6325/
È necessario aggiungere il carattere “/” alla fine dell’URL per tutti i due dispositivi Android ed IOS. Per esempio l’URL sarà come di seguito: https://89.111.189.3:6325/;
Note:
Poiché Apple richiede che le applicazioni utilizzino le reti IPv6, per funzionare correttamente su iOS è necessario che l’ URL utilizzato per lo streaming sia indicato come nome di dominio e non come indirizzo ip: ad esempio https://mystream.com:8010 anziché https://91.121.22.39:8010/
Per la più ampia compatibilità possibile lo streaming deve essere in formato mp3. Se il formato sorgente dello streaming è aac, potrebbe non essere supportato dai terminali con sistema operativo Android.
Riempire i campi con le informazioni appropriate, come nella immagine seguente:

E’ possibile scegliere una immagine di sfondo per la pagina, in tal caso consigliamo di utilizzare un formato 1242 x 2208 px.
Fare clic su “Salva”, e lo streaming radio sarà riprodotto nell’App.
Attenzione: il browser Mozilla Firefox non supporta la configurazione tipo AACP / AAC+. Se nessun suono viene riprodotto, verificare che non si stia tentando l’ascolto in streaming usando il formato AAC+ con Firefox. Funziona perfettamente con Chrome.
RSS Feed
Questa funzione permette di integrare un flusso RSS dai siti web di notizie. si può creare differenti flussi RSS nell’app.Ecco come funziona:Non è importante sapere esattamente il nome del flusso RSS.Inserire un titolo per il flusso RSS e poi l’url del sito web dal quale si potrà estrarre le informazioni. Fare clic su “OK”. Se ci sono dei flussi RSS automaticament, Migastone li visualizzerà e permetterà di sceglierne uno.Cliccare su per aggiungere un altro flusso RSS come indicato sopra
In un secondo caso, si può inserire solo il collegamento del sito per poter estrarre il Flusso RSS. Migastone farà automaticamente la scansione questo sito web per trovare il collegamento del flusso RSS.
Sondaggi
Questa funzione permette di creare sondaggi completi al fine di raccogliere informazioni e feedback da parte degli utenti.
È possibile creare tipi di domande avanzate utilizzando i trigger logici per poi raccogliere i risultati, scaricare ed esportare i dati forniti dagli utenti.
È possibile creare sondaggi per ogni necessità.
Vediamo come creare un sondaggio.
Step 1:
Per creare un sondaggio fai click su  nella sezione “Aggiungi pagine”. Apparirà questo:
nella sezione “Aggiungi pagine”. Apparirà questo:

Step 2:
Per creare una prima sezione fai click su ![]() , poi
, poi ![]() .
.

Dai un nome a questa sezione.In questo caso iniziamo con “Example” per mostrare cosa è possibile fare con questa funzione.
Per aggiungere una domanda fai click su ![]() . Si aprirà questa finestra:
. Si aprirà questa finestra:

Per prima cosa, inserisci la domanda nel campo “Field name”.
Puoi selezionare questi tipi di domanda:
![]() : questa selezione abilita l’utente a scrivere un testo breve.
: questa selezione abilita l’utente a scrivere un testo breve.
![]() : questa selezione abilita l’utente a scrivere un testo esteso su più righe.
: questa selezione abilita l’utente a scrivere un testo esteso su più righe.
![]() : questa selezione abilita l’ultente ad inserire la sua email per essere contattato.
: questa selezione abilita l’ultente ad inserire la sua email per essere contattato.![]() : questa selezione abilita l’utente ad inserire un numero.
: questa selezione abilita l’utente ad inserire un numero.
![]() : questa selezione abilita l’utente ad inserire data e ora.
: questa selezione abilita l’utente ad inserire data e ora.
![]() : questa selezione abilita l’utente ad indicare la sua posizione GPS.
: questa selezione abilita l’utente ad indicare la sua posizione GPS.
![]() : questa selezione abilita la scelta tra più opzioni.
: questa selezione abilita la scelta tra più opzioni.
![]() : questa selezione abilita la scelta di una sola opzione tra quelle inserite.
: questa selezione abilita la scelta di una sola opzione tra quelle inserite.
![]() : questa selezione abilita l’utente a scegliere l’opzione che preferisce.
: questa selezione abilita l’utente a scegliere l’opzione che preferisce.
Ogni volta che inserisci una nuova domanda hai la possibilità di renderla obbligatoria. Questo significa che l’utente non può inviare il sondaggio se lascia il campo vuoto.
![]()
Per ogni domanda puoi creare un trigger logico, fai click su “Add a logic trigger”:

I trigger logici ti permettono di scegliere differenti scripts a seconda lella risposta dell’utente.
Condizioni:
“Always”: esegui sempre, qualunque sia la risposta.
“When answer is”: esegui solo per la risposta selezionata.

Azioni:
“Skip to question”: permette di saltare ad un’altra domanda dopo avere risposto.
“Hide question”: permette di nascondere la domanda se necessario.
“End survey”: permette di terminare il sondaggio.

ESEMPIO:
Per una domanda del tipo “Ti piace questa app?”, inserisci due possibili risposte “Si” o “No”.Con il logic trigger puoi scegliere cosa succede se l’utente risponde “Yes”, per il nostro esempio abbiamo scelto “termina sondaggio”.Se l’utente risponde “No”, viene visualizzata la domanda “Per quale motivo?”.

Puoi creare quante domande vuoi in una sola sezione ma noi raccomandiamo di organizzare il proprio sondaggio in modo chiaro, al fine di renderlo più semplice possibile per gli utenti.
Step 3:
Pubblica il sondaggio ![]() :
:

Riempi i campi “Name” and “Thank you message” quindi fai click su Pubblica.
Step 4:
Una volta che il sondaggio è pubblicato puoi vedere i risultati facendo click su “view results”

oppure scaricare i risultati in un file .csv
Ecco un esempio di risultati:

ESEMPIO NELLA APP:





Scansione QR Code
Questa funzione permette agli utenti di utilizzare la fotocamera del dispositivo per leggere un QR Code ed accedere a contenuti specifici.
Per aggiungere alla app questa funzione fare clic su  .
.
Fondamentalmente, un codice QR è una immagine che contiene dei dati criptati. Quando utilizza la fotocamera del proprio dispositivo per leggere il QR Code, l’utente otterrà il contenuto a cui il codice è collegato. Può essere un URL specifico al di fuori della app, una immagine, un testo o qualsiasi altra cosa.
Per coloro che non sanno com’è un QR Code, è una immagine simile a questa:

Da notare che ogni QR Code è correlato ad un specifico contenuto.
Smart Banner per il vostro SITO – Importante!
Questa funzione è particolarmente importante, permette di creare un piccolo banner che si posiziona in alto nello schermo del cellulare Iphone e Android, di chi VISITA il vostro sito internet.
Un modo semplice, elegante e potente di ricordare ai vostri clienti e utenti che da oggi esiste la vostra APP.
Pensate a quanti clienti riuscirete ad acquisire e che tramite la APP riuscirete a contattare successivamente tramite le notifiche PUSH, cosa che con il sito solamente era praticamente impossibile.
In questa immagine vedete un esempio del nostro SMART BANNER
Esistono svariati sistemi gratuiti in rete per crearsi uno SMART BANNER, abbiamo realizzato un tool gratuito che permette di crearsi il proprio BANNER personalizzato:
Il link è https://redirect.migastone.com/
Consigliamo di girare questo link al vostro WEBMASTER o comunque a chi vi cura il sito, in quanto l’installazione di questa funzionalità presuppone un minimo di dimestichezza con la configurazione e sviluppo di siti internet.
Qui un bel video esplicativo
LINK: http://support.migastone.com/it/hrf_faq/smart-banner-per-il-vostro-sito-importante/
Statistiche App Migastone
In questa guida vedremo come consultare i dati statistici della vostra app Migastone.
I dati relativi all’andamento dei download, le installazioni correnti e l’utilizzo delle funzioni sono disponibili direttamente nel pannello di controllo della vostra app Migastone e costantemente aggiornati.
In particolare sono disponibile tre diverse pagine:
- Dati Analitici app
- Statistiche funzionalità
- Migastats
Maggiori dettagli sulle prime due pagine sono disponibili nei prossimi paragrafi di questa guida.
Il manuale completo della nuova funzione Migastats sarà presto disponibile a questo link: //support.migastone.com/it/hrf_faq/migastats/
Dati Analitici App
Direttamente dal pannello di controllo della vostra app, tramite il menu verticale > Analytics > Dati Analitici App:

In questa schermata vengono resi sinteticamente ed in modalità grafica i dati principali riguardo le visite (con una indicazione del tempo medio nell’app) e le installazioni attive. Di queste ultime viene resa una suddivisione in base al sistema operativo (Android/iOS) e una visualizzazione geolocalizzata.

Inoltre il dato relativo alle visite viene fornito anche suddiviso in base alle funzioni presenti nella app.
NB: La visualizzazione dei dati è relativa all’intervallo di date selezionato tramite gli appositi campi in alto nella pagina:

Statistiche Funzionalità
Direttamente dal pannello di controllo della vostra app, tramite il menu verticale > Analytics > Statistiche Funzionalità:
In questa pagina vengono mostrati dati relativi all’utilizzo delle principali funzioni della app:
- Negozio
- Sconto
- Carta Fedeltà
- Gratta e Vinci
I dati sono mostrati graficamente ed è presente un link per cianscuna sezione, tramite il quale è possibile scaricare i dati in formato csv.
LINK: //support.migastone.com/it/hrf_faq/statistiche-app-migastone/
Con questa funzione potrai integrare nella tua app il tuo account Twitter.
1. Crea le tue Twitter API keys
Per ottenere le Twitter Access keys, devi creare una Twitter Application, necessaria per avere accesso a Twitter.
- Vai all’indirizzo https://apps.twitter.com/app/new de effettua il login, se necessario
- Inserisci un nome per l’applicazione, una descrizione e l’indirizzo del tuo sito web. Puoi lasciare vuoto il campo callback URL.
- Accetta i TOS e risolvi il CAPTCHA.
- Invia la form facendo clic su Create your Twitter Application
- Salva consumer key (API key) and consumer secret da qualche parte, per utilizzarla in seguito.

Dopo avere creato la tua Twitter Application, devi dare accesso al tuo account Twitter per usare questa applicazione. Per ottenere un token di accesso, fai clic su Create my Access Token.

Per accedere a Twitter, che significa ottenere i tweet recenti ed il conteggio dei followers, hai bisogno delle quattro chiavi: Consumer Key, Consumer Secret, Acess token and Access Token Secret.
Per ottenere queste quattro chiavi, fai clic sulla tab OAuth Tool nella tua Twitter Application, copia e incolla le chiavi e salvale per utilizzarle in seguito. Ecco fatto. Con questa operazione ora puoi avere il conteggio dei tuoi follower nel widget.
2. Inserisci le Twitter API keys
Prima di utilizzare la funzione Twitter nella tua app, è necessario inserire le Twitter API keys nel tuo MAB.
Dal pannello di controllo del tuo MAB, fai clic sul menu “Settings” e poi su “Twitter”:

Avrai la possibilità di inserire tutti i dati necessari del tuo Account Twitter:

3. Aggiungi la funzione Twitter alla tua app
Dopo avere aggiunto la funzione Twitter alla tua app, puoi personalizzare il titolo della pagina che integrerà il tuo account Twitter (per default è già assegnato il titolo “Twitter”).

4. Collega il tuo account Twitter alla pagina
Dopo avere aggiunto la funzione Twitter alla tua app, devi collegare il tuo account Twitter. Per individuare il tuo account devi inserire il tuo Twitter handle. Il twitter handle è il tuo ID personale su Twitter, comincia con il simbolo @.

Puoi verificare la correttezza del Twitter handle che hai inserito cliccando su ![]() .
.
Se non hai inserito il tuo Twitter handle o le chiavi, apparirà il seguente messaggio di errore:

Se hai inserito unTwitter handle errato apparirà il seguente messaggio di errore:

Altrimenti, apparirà un messaggio di conferma come il seguente:

Infine salva i dati inseriti facendo clic su ![]() .
.
Ora il tuo account Twitter è integrato nella tua app!
WordPress
La funzione WordPress permette di integrare nella vostra app il contenuto di un blog WordPress.
NB: questa funzione è in grado di integrare gli articoli (WordPress Post) che hanno una categoria di appartenenza. Non si possono integrare pagine (WordPress Pages) o articoli senza categoria.
Ci sono due opzioni possibili tramite la funzione WordPress:
- Si può creare nella app una sola pagina WordPress nella quale integrare tutto il contenuto del blog o alcune categorie selezionate.
- Si possono creare nella app diverse pagine con la funzione WordPress ed integrare il contenuto di una categoria in ciascuna di esse.
Ora vediamo come procedere per integrare il contenuto di un blog WordPress nella vostra app.
Step 1:
Prima di tutto occorre aggiungere la funzione WordPress alla vostra app.
Fare click su  . Apparirà questa finestra:
. Apparirà questa finestra:

Fare click su “Clicca qui per scaricare il nostro plugin di WordPress”. Senza questo plugin non è possibile utilizzare questa funzione.
Quindi, accedere al pannello di amministrazione del sito WordPress. Apparirà una finestr simile a questa (alcune differenze sono possibili a seconda della versione di WordPress installata):

Fare click su “Plugins” quindi “Add new”. Apparirà questa finestra:

Fare click su “Upload”. Apparirà questo:

Fare click su “Choose File” e selezionare il documento “app-creator.zip” (non è necessario decomprimere il file). Quindi, dopo averlo selezionato, fare click su “Install Now” e attivare il plugin.
Step 2
Torna al pannelo di controllo della app ed inserire l’URL del blog WordPress nel campo “Inserisci il tuo URL WordPress”.

Una volta inserito l’indirizzo del blog WordPress fare click su OK. Il sistema troverà automaticamente il contenuto del blog e visualizzerà un elenco di tutte le categorie. In questo modo è possibile pubblicare tutto il contenuto del blog, solo alcune oppure una sola categoria. Per default il sistema seleziona automaticamente tutte le categorie, potrai deselezionare le categorie che non vuoi mostrare nella pagina della app.

Completate le impostazioni l’impostazione premere il pulsante “Salva”.
LINK: //support.migastone.com/it/hrf_faq/funzione-wordpress/
WordPress
Passo 1:
Passo2
WooCommerce
Questa funzione permette di integrare nativamente nella tua app il tuo negozio WooCommerce. E’ differente dalla funzione WooCommerce Link, la quale fornisce solamente un link al tuo store.
Per prima cosa devi collegarti al tuo pannello di amministrazione di WordPress. Quindi apri il menu WooCommerce > Settings.
A questo punto fai click sulla tab “API” e abilita “REST API” come nell’immagine che segue, infine salva le impostazioni.

Ora dal menu di WordPress, vai su Impostazioni > Permalinks
Nelle Impostazioni Comuni puoi scegliere l’opzione che preferisci tranne “Semplice” (Plain), altrimenti non funzionerà.

Ora torniamo al menu WooCommerce > Settings > API. Dobbiamo creare le API keys. Per fare questo fai clic su “Keys/Apps”. Da questo pannello fai cliec su “Add key”. Inserisci una descrizione per la tua API key (la vedrai solo tu), scegli il tuo utente e dai i permessi lettura/scrittura. Quando hai terminato fai clic su “Generate API Key”.

Arriverai quindi nella pagina seguente:

Attenzione: devi copiare/incollare la Consumer Key e la Consumer Secret da qualche parte, perché non saranno più disponibili dopo che avrai abbandonato la pagina. Altrimenti dovrai revocare e creare nuovamente le chiavi.
Ora andiamo nel pannello di controllo del tuo MAB, ti mancano solo pochi passaggi per aprire il tuo negozio WooCommerce direttamente nella tua app.
Aggiungi la funzione WooCommerce alla tua app facendo clic su  (oppure contatta il tuo supporto Migastone). Apparirà il pannello seguente:
(oppure contatta il tuo supporto Migastone). Apparirà il pannello seguente:

Inserisci questi dati:
- WooCommerce url: l’indirizzo URL del tuo negozio WooCommerce
- Header: devi caricare una immagine per la testata
- Consumer Key and Consumer Secret: questi sono i codici che hai creato seguendo le indicazioni del paragrafo precedente
- Puoi anche aggiungere i link alla tua pagina Facebook, i tuoi account Twitter e Instagram.
- Items per page: scegli il numero di articoli per pagina di default. Gli altri articoli verranno visualizzati automaticamente scorrendo verso il basso.
Puoi inoltre settare i pagamenti tramite Paypal e Stripe, se vuoi che i tuoi clienti effettuino il pagamento direttamente dalla app. Leggi questi articoli per sapere come creare le API keys per Paypal and Stripe:
– Paypal
– Stripe (in preparazione)
Se non imposti le API keys per Paypal and Stripe, gli utenti saranno ridirezionati al tuo negozio WooCommerce tramite un link ed effettueranno il pagamento sul tuo sito.
Ora vediamo il risultato nella app:
Home page della funzione WooCommerce:

Pagina Prodotti: