MigaIframe
With the MigaIframe feature you will be able to integrate and navigate the pages of your responsive website, directly in your Migastone app.
MigaIframe uses the iFrame html tag as the Source Code feature but has very powerful options to improve the navigation of the website pages , including any reserved areas. It is also possible to scan barcodes to facilitate the search for products in large catalogs.
First of all, the MigaIframe function must be added to the app. Just click on the icon  in the “Add Pages” area of the MAB.
in the “Add Pages” area of the MAB.
URL and Query String Settings
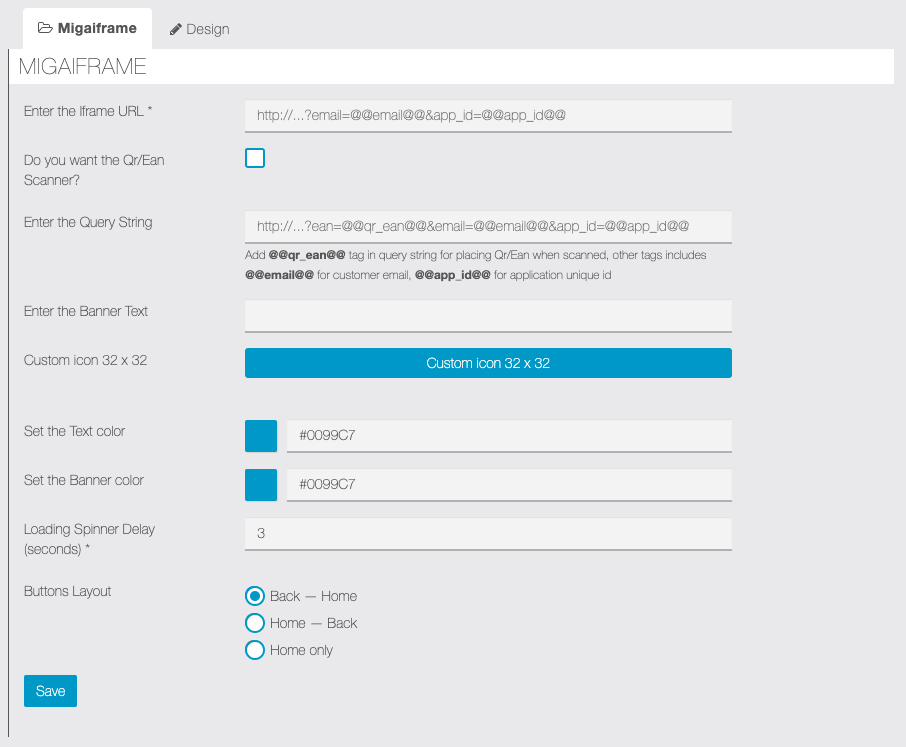
Once you have added the MIgaIframe feature, or by clicking on the MigaIframe icon in “My Pages”, you access the setting screen:

In the first field, “Enter Iframe URL”, we have to indicate the address of the website to be integrated into the app.
NOTE: This feature uses the IFRAME html tag. Some websites or web hosting may have restrictions that do not allow display the website or some pages through IFRAME. We recommend that you ask the provider or your webmaster for this. You can also check your WordPress website to make sure you are able to use iFrames. To do this, simply Click Here and add your login url into the box.
NOTE: The website must be created with a “responsive” technique, that is, it must be able to adapt to any screen size, obviously including those of the displays of mobile devices. If the website does not effectively implement responsive properties, the display of the site in the app may be non optimal or even the pages of the site may not be visible.
For sites that provide access to restricted areas we have set up the possibility of acquiring two parameters via query string: the email address of the logged-in user (email) and a unique id of the app (app_id).
Here is an example of a complete address that could be entered in the “Insert Iframe URL” field:: //www.mywebsite.com?email=@@email@@&app_id=@@app_id@@
NOTE: to use this feature it is necessary that the developers of the website have specifically implemented a system capable of acquiring the data passed by the app in the manner indicated above.
QR Code / barcode scan setting
By flag the option “Do you want the QR / Ean scanner?”, a banner will be enabled: this banner will be located at the bottom of the website’s display screen in the app.
In addition, the configuration page will enable the “Enter the Query String” field in which we have to enter the string provided by the website developers. The string can be populated with the qr_ean parameter which will correspond to the qrcode / barcode read via the smartphone.
Here is an example of how a complete address could be: //www.mywebsite.com/searchpage?ean=@@qr_ean@@
Also, the string can be populated with the two parameters to access reserved area, as mentioned in the previous paragraph.
Here is an example with an address that contains the qr_ean parameter, the email and the app_id parameters: //www.miositoweb.com/paginadiricerca?ean=@@qr_ean@@&email=@@email@@&app_id=@@app_id@@
Finally it is possible to customize the display by setting:
a customized icon for the code scan button, the color and text for the banner and the delay seconds after which the waiting spinner will appear.

