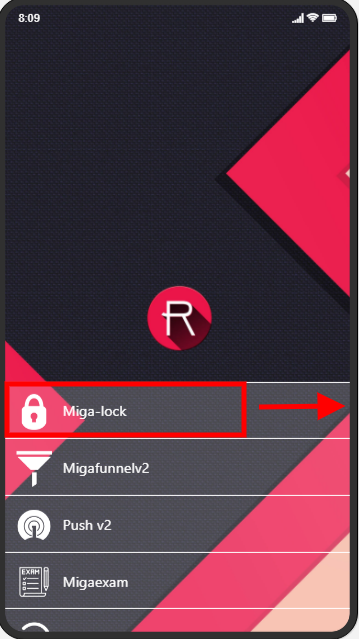
Migalock
With Migalock, you can manage access to the contents of your app in a more precise and flexible way, with a login page that can be customized according to your needs and your communication style. There is a new work modality that enables precise control over user access to specific functionalities, particularly for API usage.
To enhance MIGALOCK’s functionality, we propose incorporating an API feature for managing app users, which will allow for comprehensive user account creation and access control through specific parameters. This feature will enable basic user management with optional configurations to regulate access rights and streamline the MIGALOCK setup process.

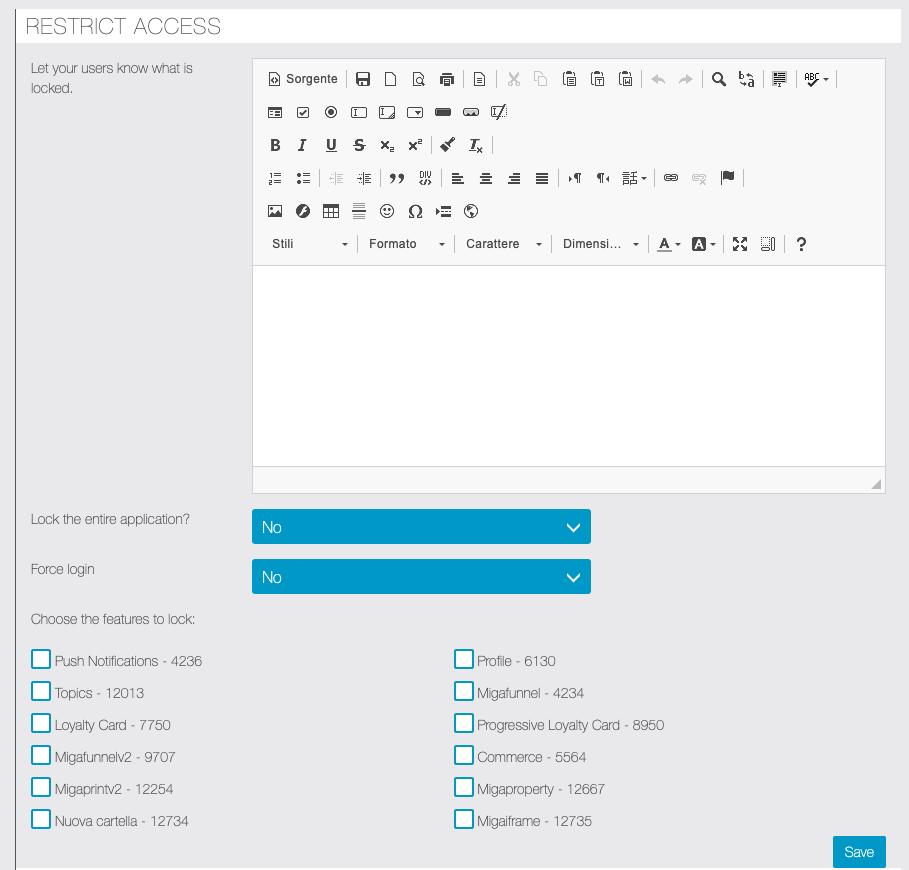
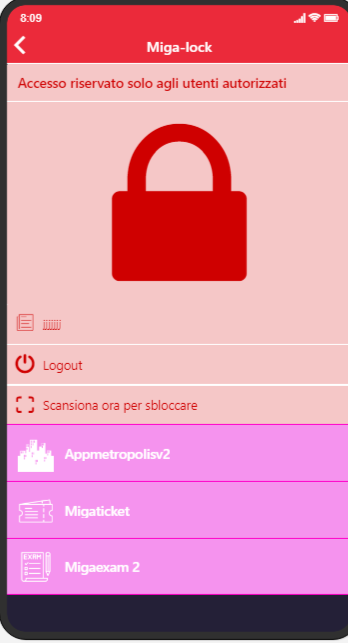
Lock the entire application
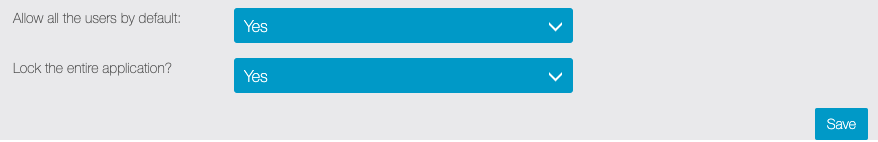
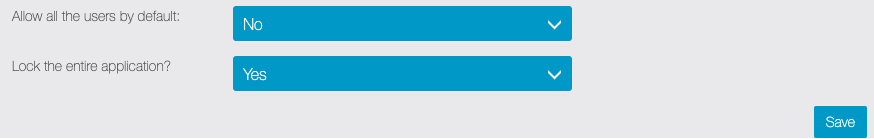
If you choose to lock access to all the contents of the app, you can choose two ways to allow access:

Allow access to all content as soon as the user registers or log in your app.
Or

Allow access only to certain users.
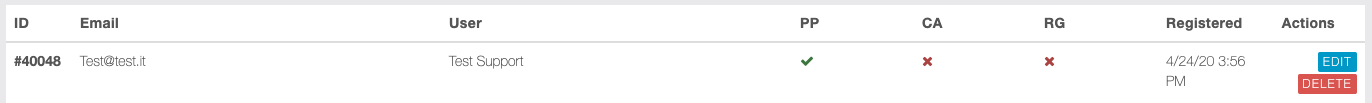
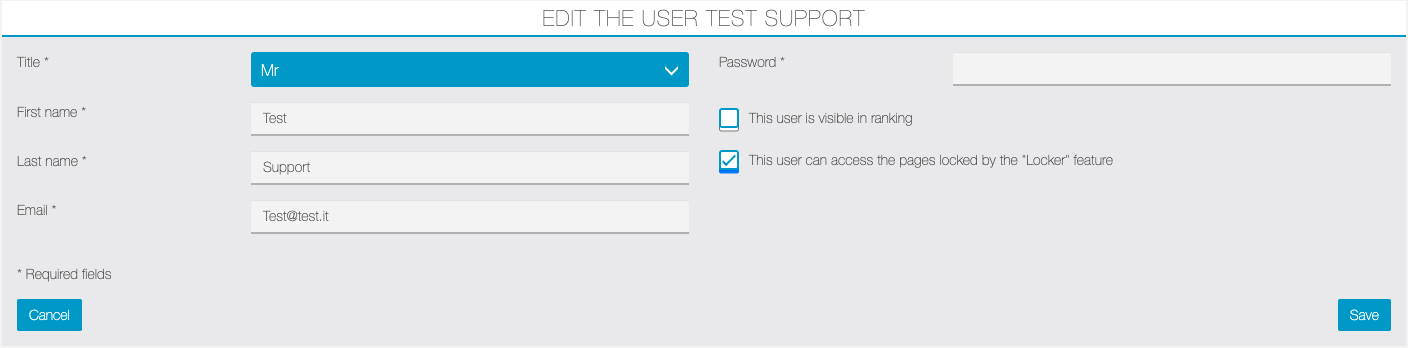
You will decide which ones, by enabling each individual user (after having registered) from the “Users” menu of the frontend panel:

You can search for the desired user, possibly using the search filter, then click on the “Edit” button next to the interested user.

Enable the flag “This user can access the pages locked by the padlock feature” and click on the “Save” button.
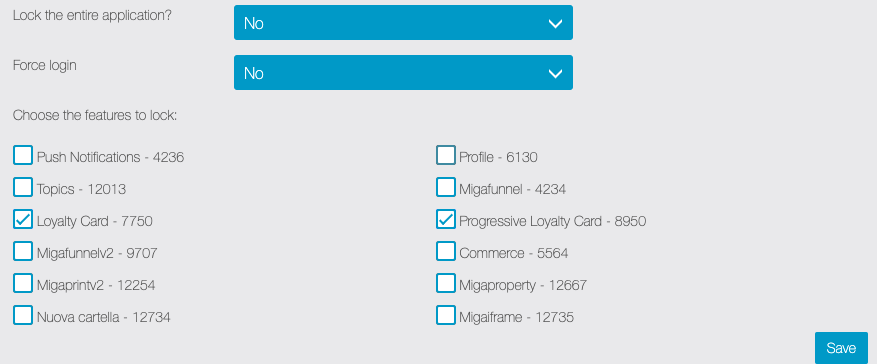
Lock only some pages of the app
If you choose not to lock the entire app, you can select the individual pages to be locked.

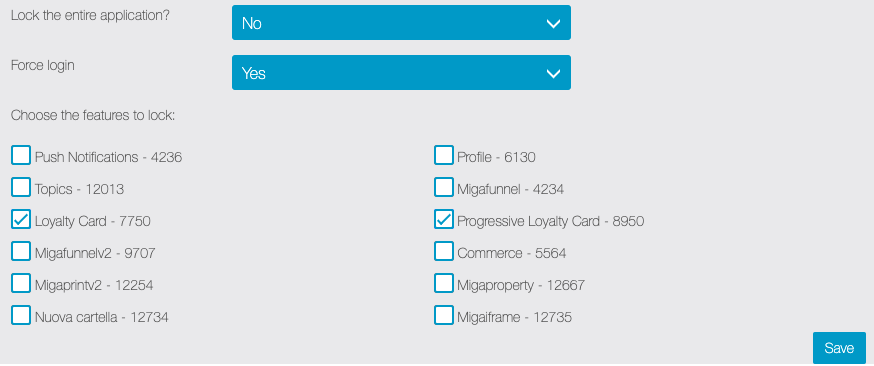
You can also choose to force the login anyway, so that users still have to login or register to see the contents.

Once the user has logged in, if he has been enabled to access locked contents (from the “Users” menu of the frontend panel, as explained in the previous paragraph) he will be able to see all the pages of the app, otherwise only those that are not locked.
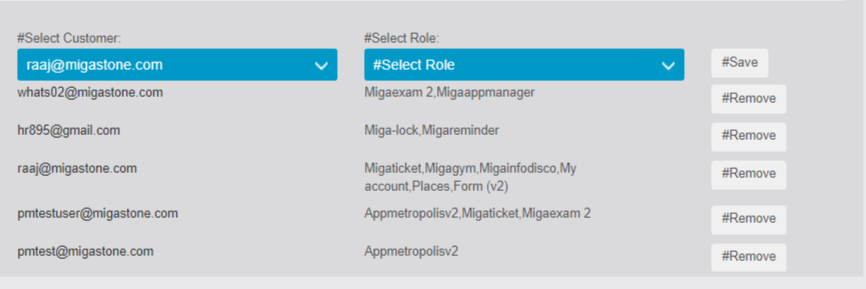
User with Access
This module allows app owners to lock pages or groups of pages based on different user roles. Allow users to select a Role on Signup. You create a Role for each one by creating a Folder and Assigning the pages you want them to see. Now, you have to assign each user a Role in the Migalock Backend Admin view. When a user logs into the app using the Migalock menu, he will be automatically redirected to the Folder/Role assigned to him.
- Admin can select Customer or App user and assign the role to it.
- Admin can assign multiple pages/Modules to an App user.
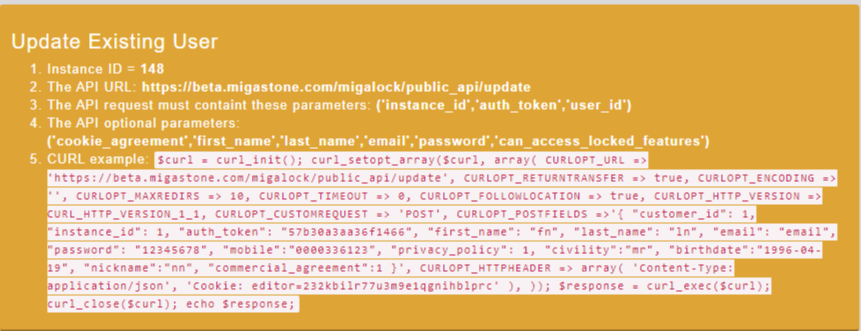
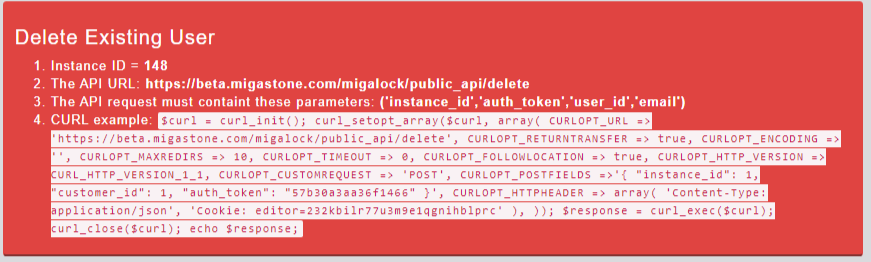
- Allow Admin to remove the access.



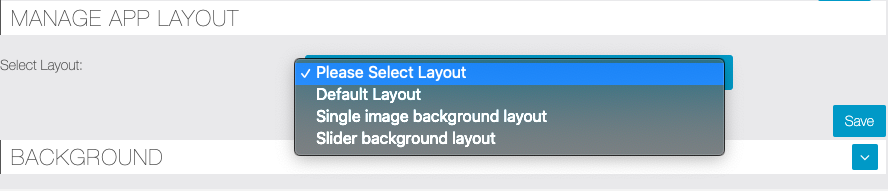
Manage App Layout
You can customize the appearance of the login page by choosing between three different views:

By choosing the default layout, the page will have clear but basic graphics.
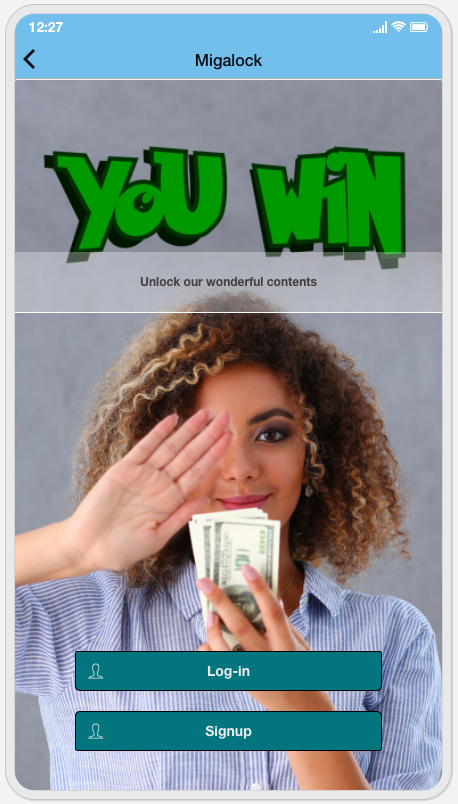
By choosing the further options you can customize combinations of color and buttons appearance, as well as set a background image displayed on full screen.
The last option even allows you to create a slider of three different background images.

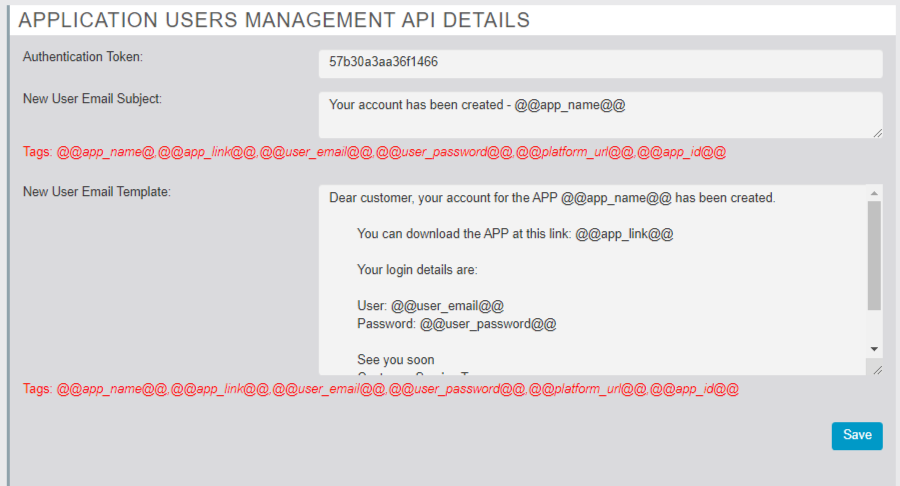
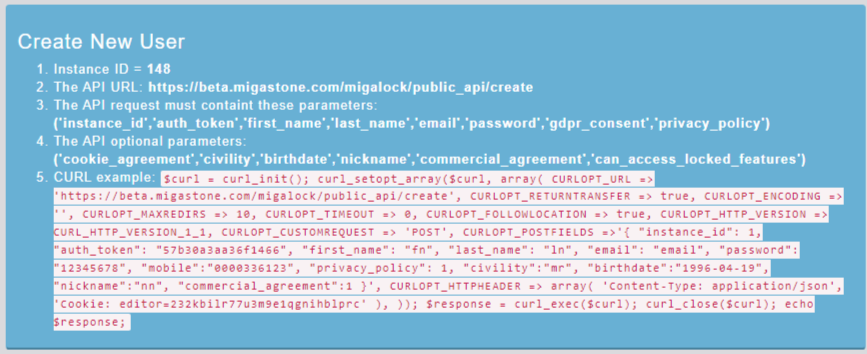
API Detail
- User Management via API
Create users with basic information (name, surname, email) and manage comprehensive account entries with optional parameters. - Access Control
Regulate access rights to specific app instances through an array that enables or disables instance IDs. - Dynamic Field Configuration
Implement dynamic fields based on the app’s setup, allowing additional options to be managed via the API. - Basic Setup Configuration
Configure fundamental aspects of MIGALOCK, such as app locking status, directly within the app. - Simplified Configuration Management
Restrict dropdown modifications to the MAB module while allowing modifications to the INSTANCE array via the API. - Privacy and Compliance Management
Ensure GDPR compliance with mandatory privacy policies and optional Cookie Agreements (CA).




You can try this module on our demo installation https://demo.migastone.com
User: demo@migastone.com
Pass: demopass
Direct link: https://support.migastone.com/en/hrf_faq/migalock-feature-2/
