Formulario (Modulo configurabile)
Questa è una funzione molto versatile, permette di fare tante cose, come dare ai clienti la possibilità di fare domande, ordinare prodotti, inviare una foto o una richiesta per partecipare a un evento … In sintesi, questa è una funzione che si adatterà alle vostra aspettative.
Potrete creare un modulo di contatto completo di campi testuali, numerici, menu di selezione a tendina, pulsanti di selezione e molto altro ancora.
Vediamo quindi come creare un form (modulo) personalizzato.
Come aggiungere la funzione Formulario nella app:
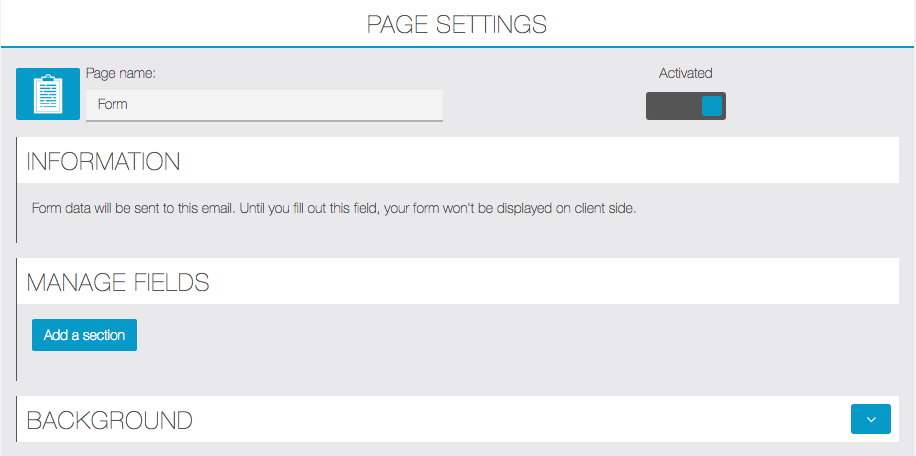
Per aggiungere questa funzione alla app, fare clic su  , si aprirà questa schermata:
, si aprirà questa schermata:

Creazione delle sezioni e dei campi del formulario:
A questo punto occorre creare almeno una sezione. Creare eventualmente più sezioni permettere di suddividere i campi del nostro formulario (ad esempio: i dati anagrafici in una sezione, la scelta dei servizi in un’altra sezione, ecc.).
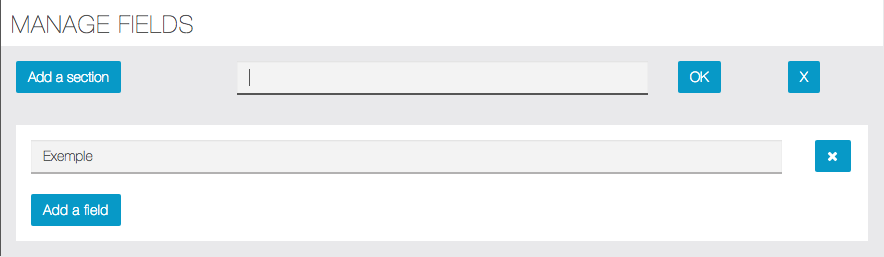
Fare clic su ![]() , inserire un nome per la sezione e fare clic su
, inserire un nome per la sezione e fare clic su ![]() . Nel nostro caso ne abbiamo inserita una sola per illustrare come funziona.
. Nel nostro caso ne abbiamo inserita una sola per illustrare come funziona.
Per inserire un’altra sezione indicare un nome e confermare, ripetere l’operazione per inserire tutte le sezioni desiderate:

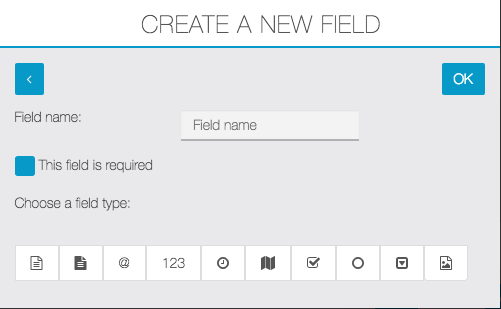
All’interno della sezione aggiungeremo ora i campi che ci occorrono. Per aggiungere un campo fare clic su ![]() . Apparirà questa finestra:
. Apparirà questa finestra:

Assegnare un nome al campo che sarà visualizzato nel formulario e scegliere se dovrà essere obbligatorio. Quindi selezionare che tipo di campo utilizzare.
Ecco quali sono i tipi di campo che possiamo scegliere. Da notare che posizionando il mouse per alcuni secondi sull’icona apparirà una descrizione del tipo di campo:
![]() : questo campo permette all’utente di scrivere un breve testo (es: il suo nome …)
: questo campo permette all’utente di scrivere un breve testo (es: il suo nome …)
![]()
![]() : questo campo permette all’utente di inserire del testo su più linee (es: i dettagli della richiesta o annotazioni).
: questo campo permette all’utente di inserire del testo su più linee (es: i dettagli della richiesta o annotazioni).
![]()
![]() : questo campo permette all’utente di inserire il suo indirizzo e-mail.
: questo campo permette all’utente di inserire il suo indirizzo e-mail.
![]()
![]() : questo campo permette di inserire un numero (es: il numero di persone per una prenotazione).
: questo campo permette di inserire un numero (es: il numero di persone per una prenotazione).
![]()
![]() : questo campo permette all’utente di inserire data e l’ora (es: data e ora per il ritiro dell’ordine).
: questo campo permette all’utente di inserire data e l’ora (es: data e ora per il ritiro dell’ordine).
![]()
![]() : questo campo permette all’utente di indicare la propria posizione GPS.
: questo campo permette all’utente di indicare la propria posizione GPS.
![]()
![]() : questo campo permette all’utente di selezionare più opzioni.
: questo campo permette all’utente di selezionare più opzioni.
![]()
![]() : questo campo permette all’utente di selezionare una sola opzione tra quelle presentate.
: questo campo permette all’utente di selezionare una sola opzione tra quelle presentate.
![]()
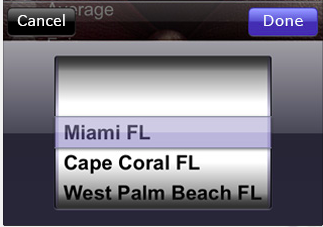
![]() : Questo campo consente all’utente di selezionare una delle opzioni elencate.
: Questo campo consente all’utente di selezionare una delle opzioni elencate.

![]() : questo campo consente all’utente di caricare una immagine.
: questo campo consente all’utente di caricare una immagine.
È possibile inserire tutti i campi desiderati in una unica sezione. Consigliamo però di suddividere il formulario in varie sezioni, soprattutto nel caso in cui vi siano molti campi e/o opzioni. In questo modo risulterà più comprensibile e facile da compilare per gli utenti.
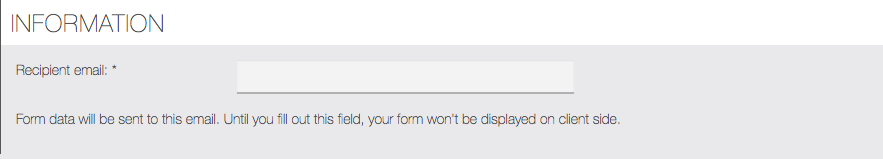
Una volta inserite tutte le sezioni ed i campi desiderati, è necessario indicare un indirizzo email in cui ricevere le richieste pervenute dagli utenti.

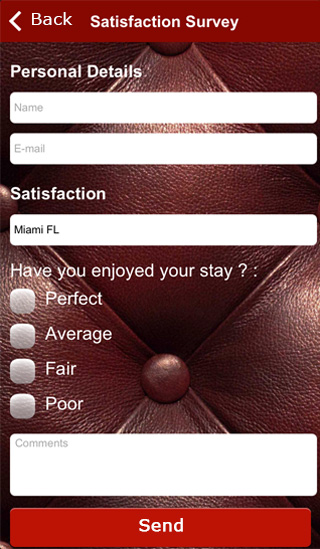
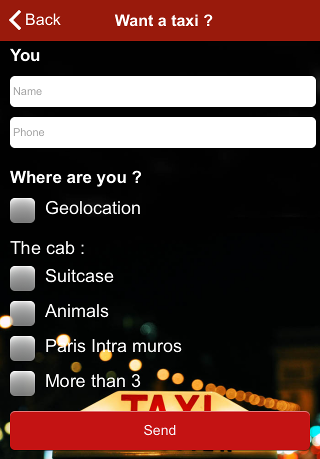
Alcuni esempi nella app: