WooCommerce
Questa funzione permette di integrare nativamente nella tua app il tuo negozio WooCommerce. E’ differente dalla funzione WooCommerce Link, la quale fornisce solamente un link al tuo store.
Per prima cosa devi collegarti al tuo pannello di amministrazione di WordPress. Quindi apri il menu WooCommerce > Settings.
A questo punto fai click sulla tab “API” e abilita “REST API” come nell’immagine che segue, infine salva le impostazioni.

Ora dal menu di WordPress, vai su Impostazioni > Permalinks
Nelle Impostazioni Comuni puoi scegliere l’opzione che preferisci tranne “Semplice” (Plain), altrimenti non funzionerà.

Ora torniamo al menu WooCommerce > Settings > API. Dobbiamo creare le API keys. Per fare questo fai clic su “Keys/Apps”. Da questo pannello fai cliec su “Add key”. Inserisci una descrizione per la tua API key (la vedrai solo tu), scegli il tuo utente e dai i permessi lettura/scrittura. Quando hai terminato fai clic su “Generate API Key”.

Arriverai quindi nella pagina seguente:

Attenzione: devi copiare/incollare la Consumer Key e la Consumer Secret da qualche parte, perché non saranno più disponibili dopo che avrai abbandonato la pagina. Altrimenti dovrai revocare e creare nuovamente le chiavi.
Ora andiamo nel pannello di controllo del tuo MAB, ti mancano solo pochi passaggi per aprire il tuo negozio WooCommerce direttamente nella tua app.
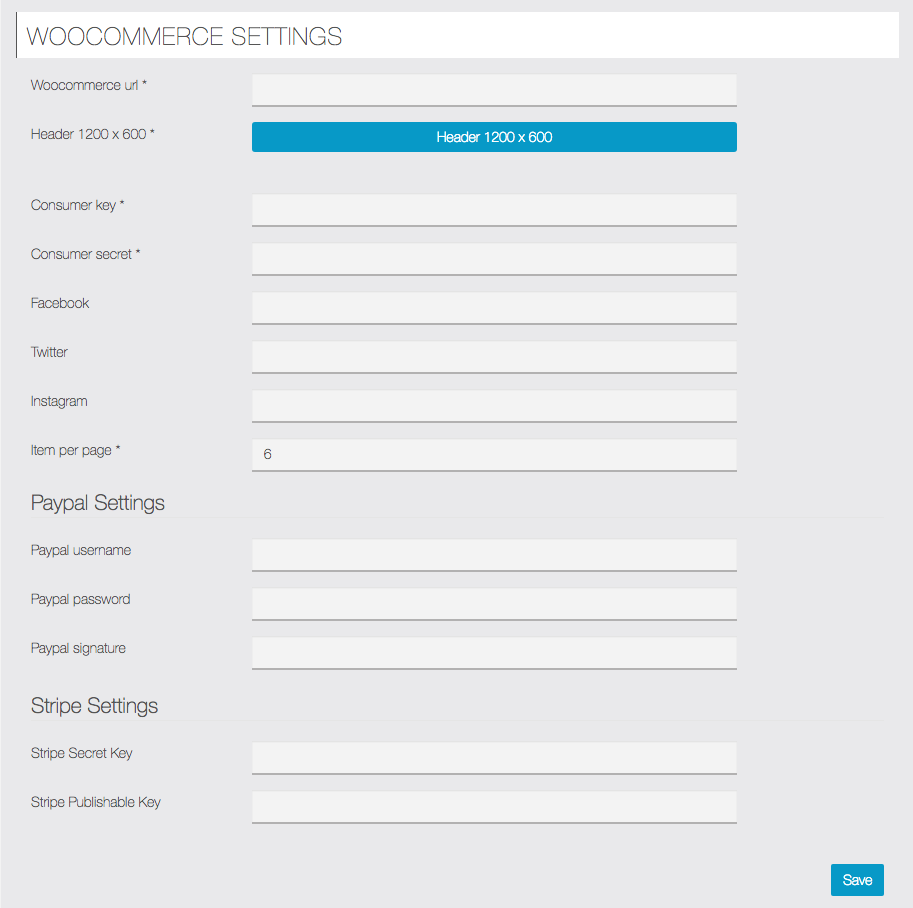
Aggiungi la funzione WooCommerce alla tua app facendo clic su  (oppure contatta il tuo supporto Migastone). Apparirà il pannello seguente:
(oppure contatta il tuo supporto Migastone). Apparirà il pannello seguente:

Inserisci questi dati:
- WooCommerce url: l’indirizzo URL del tuo negozio WooCommerce
- Header: devi caricare una immagine per la testata
- Consumer Key and Consumer Secret: questi sono i codici che hai creato seguendo le indicazioni del paragrafo precedente
- Puoi anche aggiungere i link alla tua pagina Facebook, i tuoi account Twitter e Instagram.
- Items per page: scegli il numero di articoli per pagina di default. Gli altri articoli verranno visualizzati automaticamente scorrendo verso il basso.
Puoi inoltre settare i pagamenti tramite Paypal e Stripe, se vuoi che i tuoi clienti effettuino il pagamento direttamente dalla app. Leggi questi articoli per sapere come creare le API keys per Paypal and Stripe:
– Paypal
– Stripe (in preparazione)
Se non imposti le API keys per Paypal and Stripe, gli utenti saranno ridirezionati al tuo negozio WooCommerce tramite un link ed effettueranno il pagamento sul tuo sito.
Ora vediamo il risultato nella app:
Home page della funzione WooCommerce:

Pagina Prodotti:

