MigaIframe
Con la funzione MigaIframe sarai in grado di integrare e navigare le pagine del tuo sito web responsive, direttamente nella tua app Migastone.
NB: Questa funzione utilizza il tag html IFRAME. Alcuni siti web o web hosting potrebbero avere restrizioni che non consentono la visualizzazione attraverso IFRAME. Si raccomanda di consultare per questo il provider o il vostro webmaster. Puoi anche fare una verifica con questo tool online.
NB: Il sito web, inoltre, deve essere realizzato con tecnica “responsive”, ovvero dovrà essere in grado di adattarsi a qualsiasi dimensione dello schermo, comprese ovviamente quelle dei display dei dispositivi mobili. Se il sito web non implementa in maniera efficace le proprietà responsive la visualizzazione del sito nella app potrebbe essere non ottimale o addirittura le pagine del sito potrebbero non essere visibili.
MigaIframe utilizza il tag iFrame come la funzione Codice Sorgente ma dispone di opzioni molto potenti per migliorare la navigazione delle pagine del sito web, compreso eventuali aree riservate. Inoltre è possibile effettuare la scansione di codici a barre per agevolare la ricerca di prodotti nei grandi cataloghi.
Per prima cosa occorre aggiugere alla app la funzione MigaIframe. E’ sufficiente fare clic sulla relativa icona  nell’area “Aggiungi Pagine” del MAB.
nell’area “Aggiungi Pagine” del MAB.
Impostazioni URL e Quesry String
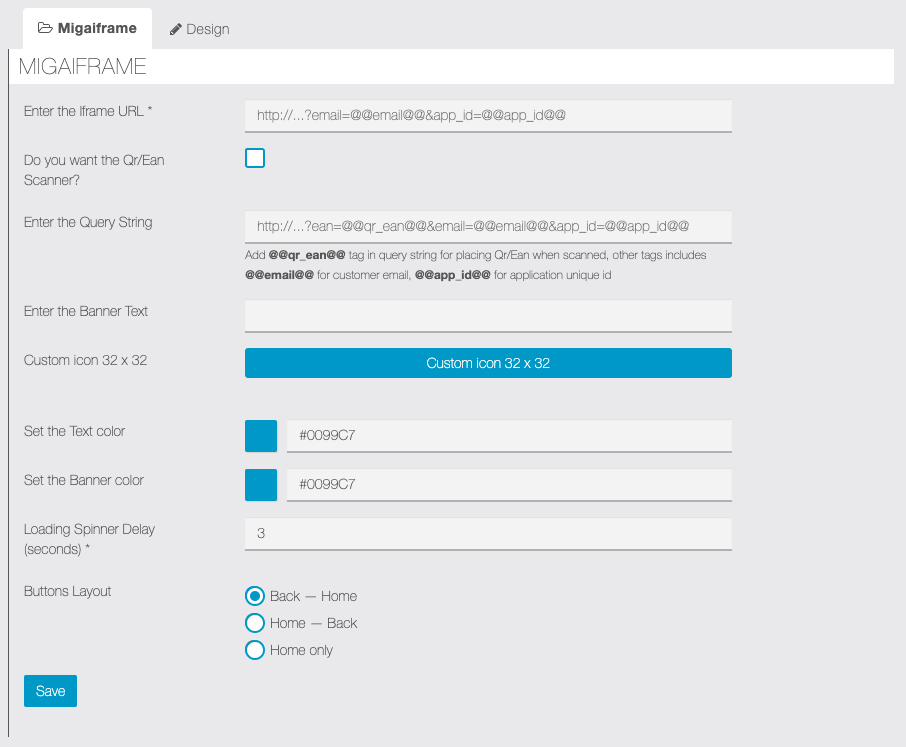
Una volta aggiunta la funzione MIgaIframe, o cliccando sull’cona di MigaIframe tra “Le Mie Pagine”, si accede alla schermata di impostazione:

Nel primo campo, “Inserisci Iframe URL”, dobbiamo indicare l’indirizzo del sito web da integrare nella app.
Per i siti che prevedono l’accesso ad aree riservate abbiamo predisposto la possibilità di acquisire tramite query string due parametri: l’indirizzo email dell’utente loggato (email) e un id univoco della app (app_id).
Ecco un esempio di un indirizzo completo che potrebbe essere inserito nel campo “Inserisci Iframe URL”: //www.miositoweb.com?email=@@email@@&app_id=@@app_id@@
NB: per utilizzare questa funzionalità è necessario che gli sviluppatori del sito web abbiano implementato appositamente un sistema in grado di acquisire i dati passati dalla app nel modo sopra indicato.
Impostazione scansione QR Code/codice a barre
Abilitando l’opzione “Vuoi scansionare il codice Qr/Ean?”, verrà abilitato un pulsante, posizionato in basso all’interno della schermata di visualizzazione del sito web nella app.
Inoltre, nella pagina di configurazione verrà abilitato il campo “Inserisci Query String” nella quale dovrà essere indicata la stringa fornita dagli sviluppatori del sistema appositamente implementato nel sito web. La stringa potrà essere popolata con i parametro qr_ean che corrisponderà al qrcode/codice a barre letto tramite lo smartphone.
Ecco un esempio di come potrebbe essere un indirizzo completo da inserire nel campo: //www.miositoweb.com/paginadiricerca?ean=@@qr_ean@@
Inoltre, anche in questo caso, la stringa può essere popolata anche con i due paramentri per eventuale accesso ad area riservata menzionati nel paragrafo precedente.
Ecco un esempio con indirizzo che contiene sia il paramentro qr_ean che i paramentri email e app_id: //www.miositoweb.com/paginadiricerca?ean=@@qr_ean@@&email=@@email@@&app_id=@@app_id@@
Infine è possibile pesonalizzare la visualizzazione impostando eventualmente:
una icona personalizzata per il pulsante di scansione del codice, il colore ed il testo per il banner ed i secondi di ritardo dopo i quali comparirà lo spinner di attesa.

