Migabot
With Migabot you can integrate automated conversations with the users of your app!
First register for free (or by choosing the paid plan that best suits your needs) for this service: https://userbot.ai/
Once registered with Userbot, complete the setup by following the quick and easy wizard. Click on the ?, Watch the short video and follow the points indicated. A series of informative popups will help you along the way.
API setting
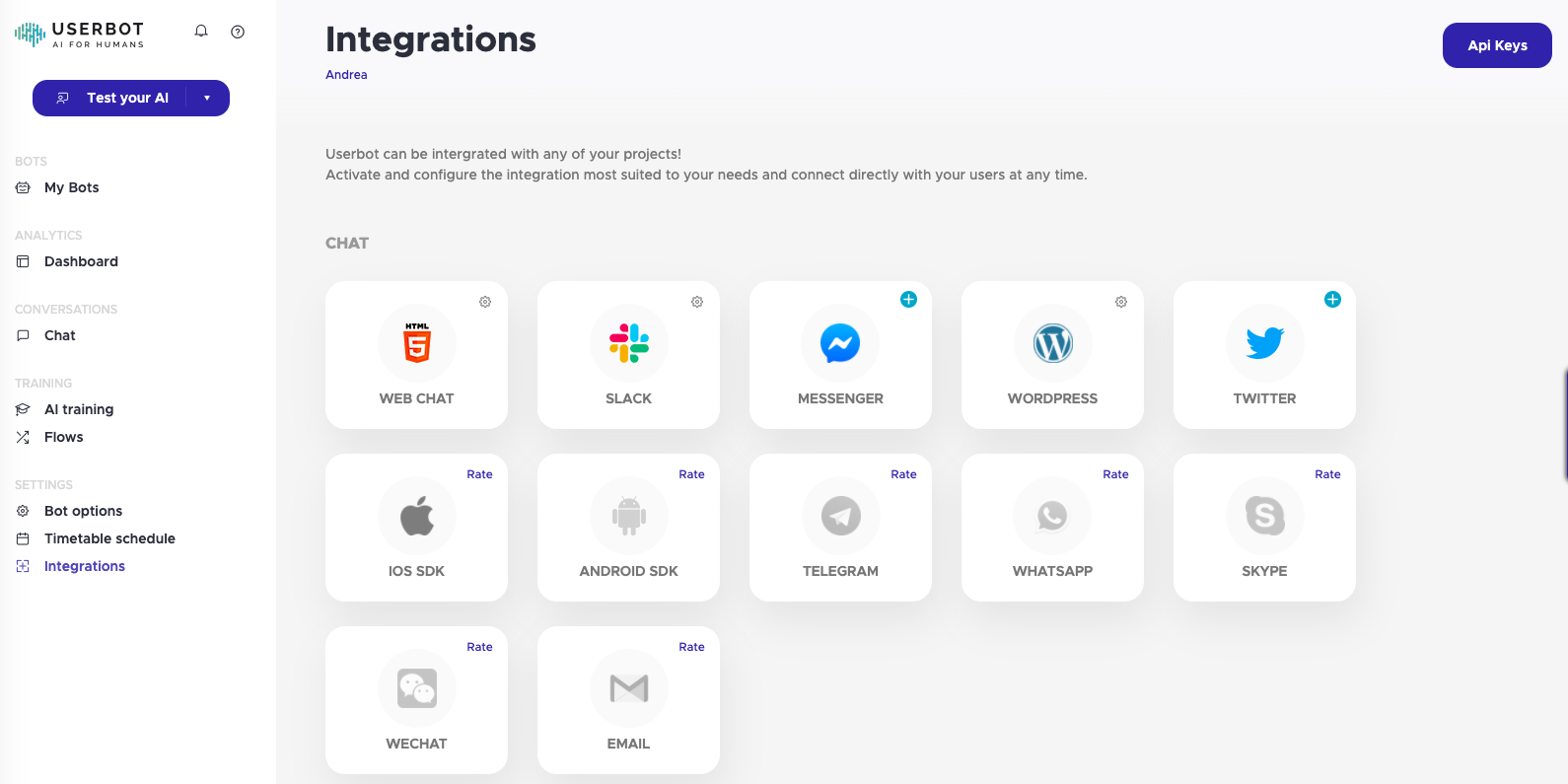
As soon as you have created and configured your Bot, click on “Integrations” in the menu:

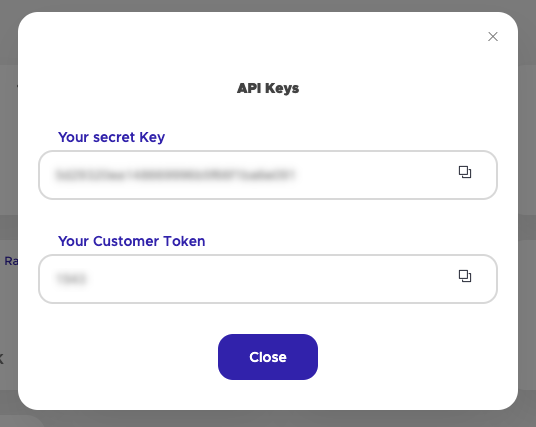
Then on the “Api Keys” button at the top right:

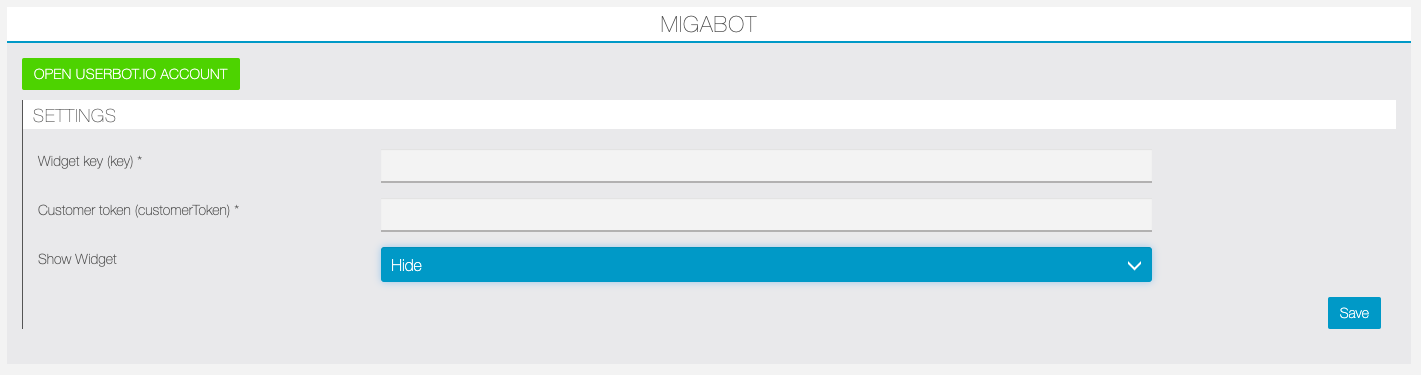
Copy and paste both the Secret Key and the Token into your app’s Control Panel> Migabot (from the vertical menu on the left):

From this screen you can also activate / deactivate the widget via the drop-down menu. Save the setting.
Chat / Widget customization
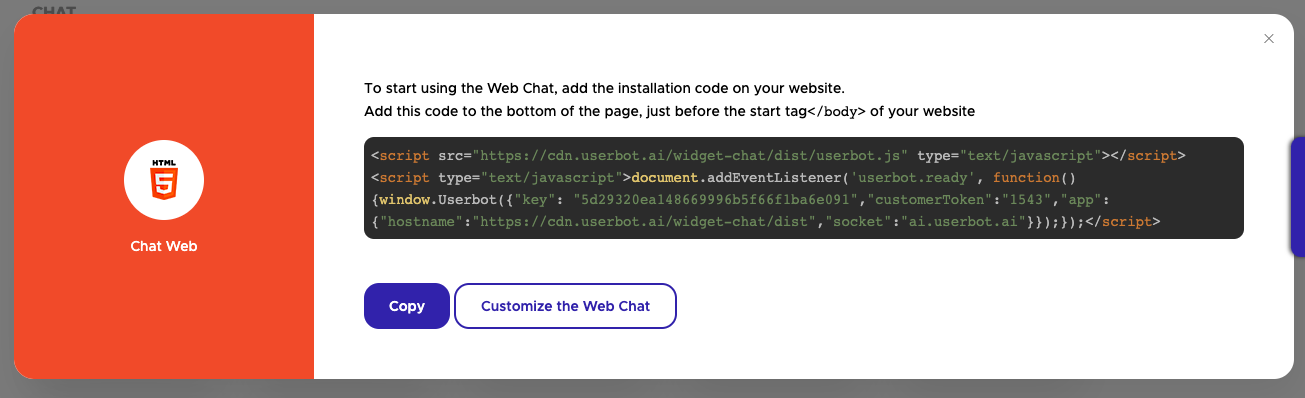
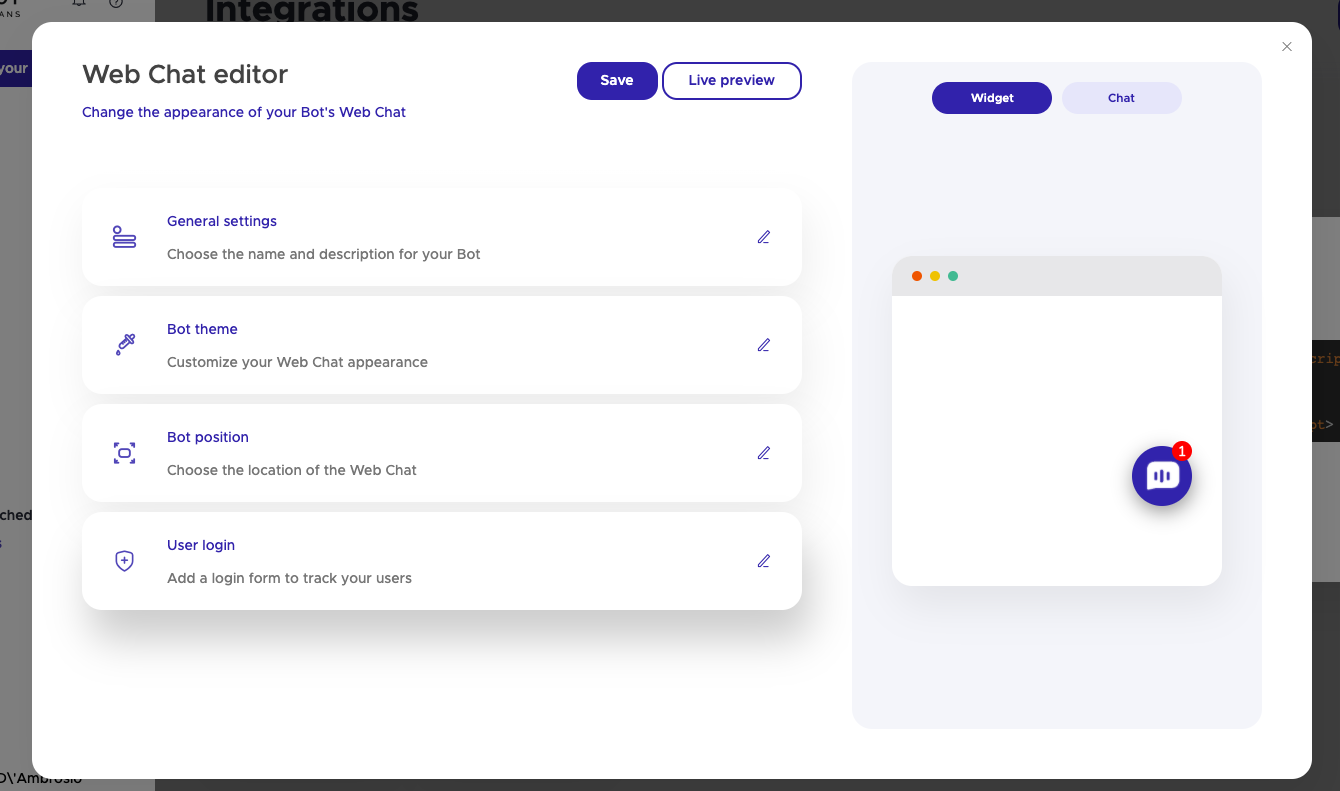
Still from the Integrations screen, click on “WEB CHAT”:

Then on “Customize the Web Chat:

From this window you can configure the widget that will be integrated into your app. On the right you can see a preview of the result.
When you are satisfied click “Save”.
Note: you will not have to copy any code, any changes are automatically reflected in the app.
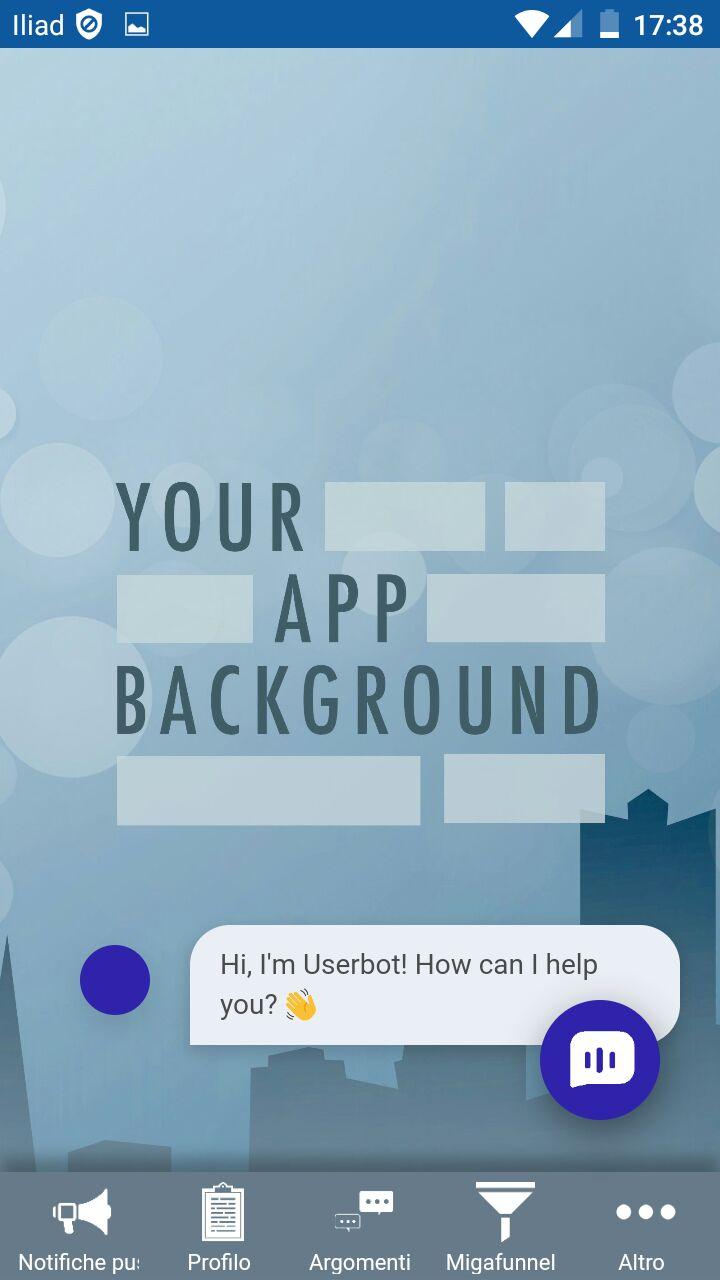
The Bot is now ready to respond to your app users!

https://www.youtube.com/watch?v=ofgb5vt-IwI Balcony / embedyt]
Deep Linking (redirecting to specific feature) & Open Links in InAppBrowser
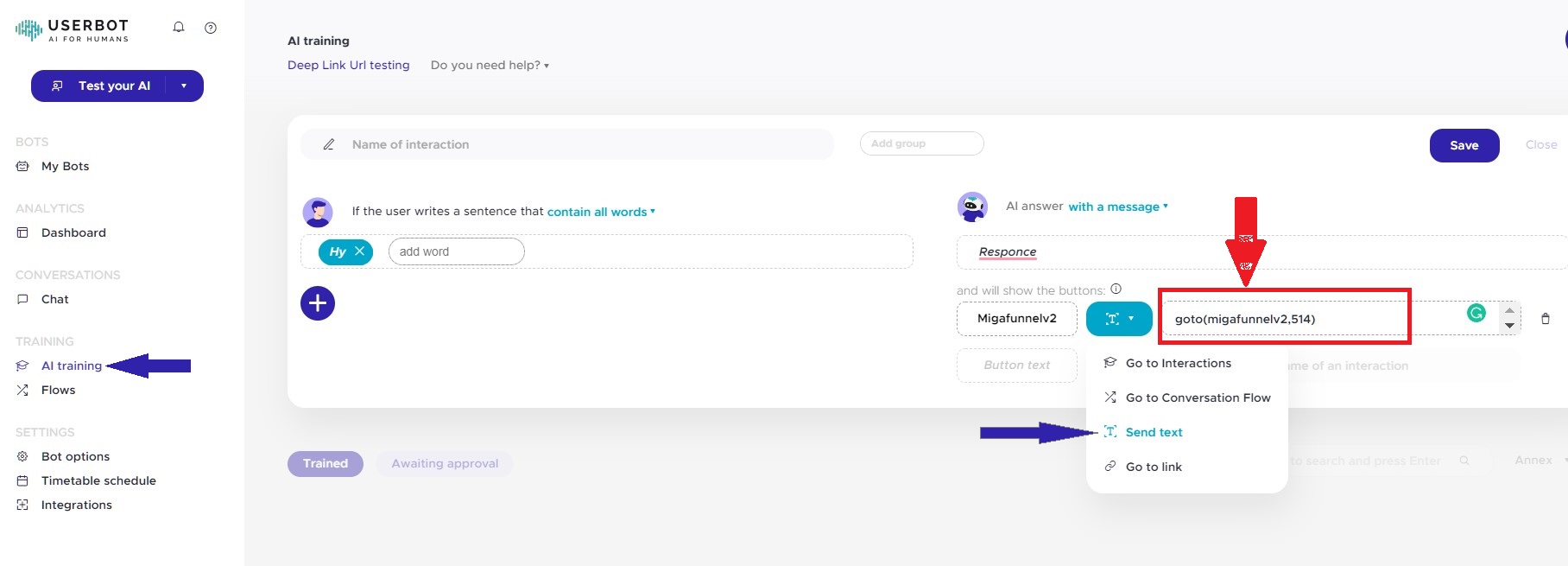
You can also configure Userbot to open any feature from the chatbox. To open any feature you need “feature code” and “value_id” of feature.
For deep linking in AI training tab. Create a “Send Text” type button. Enter any button text to display in the button. Then for or deep linking the module use this formate “goto (feature_code, value_id)” in red highlighted input field above. eg goto (migabot, 123)

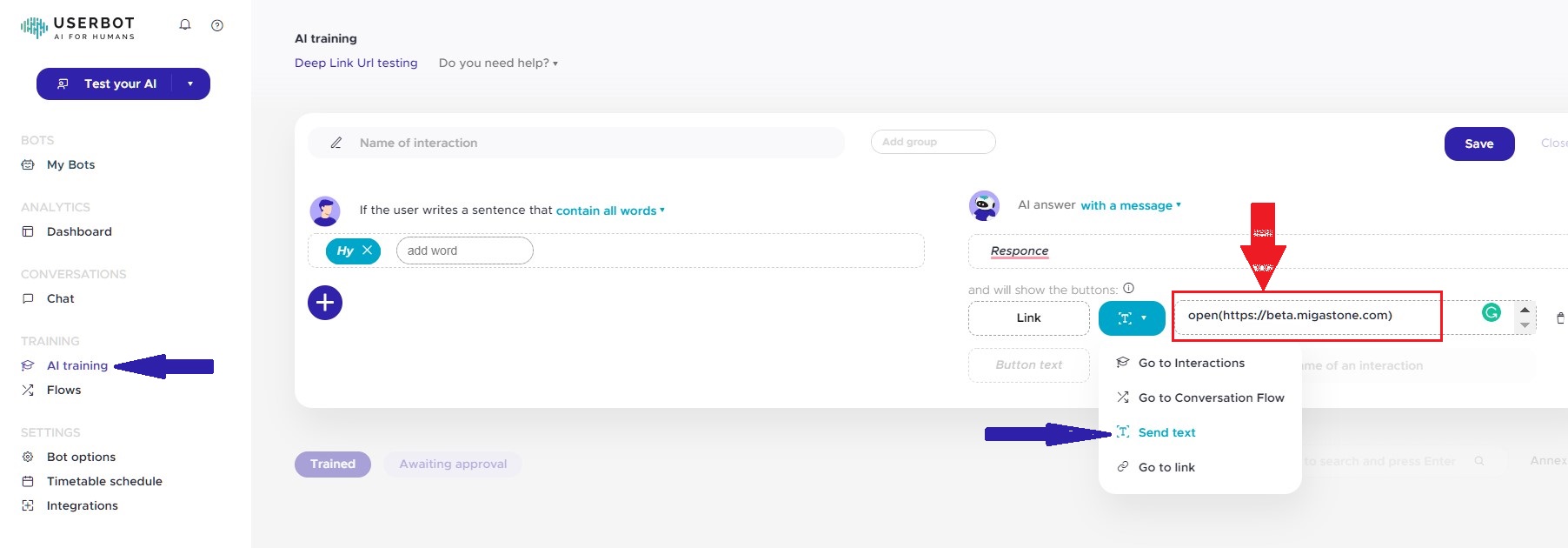
For opening link in inappbrowser all the settings are same instead of input formate
in red highlighted input box above use this formate “open (url / link)” eg open (https://beta.migastone.com/)
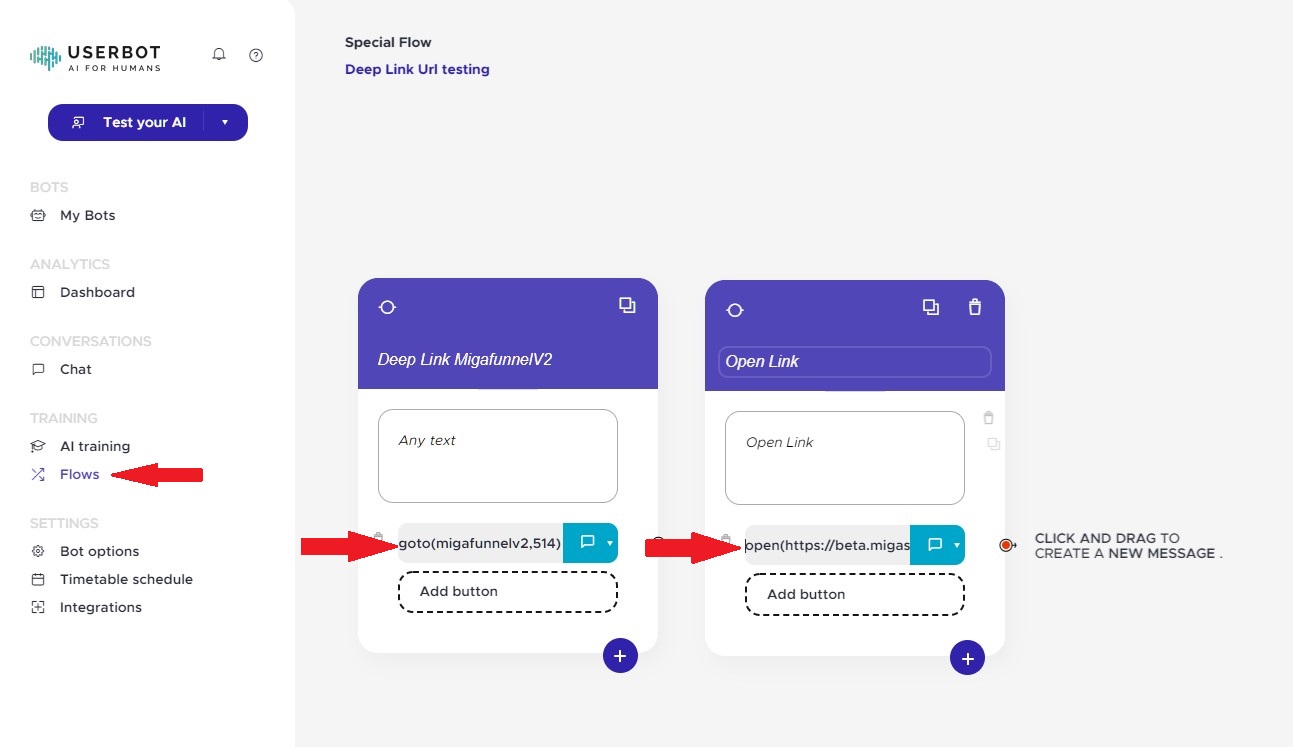
You can also implement the Deep links and Url links in the Flow tab.
Here the formate for Deep link and Url links is the same but instead of the value of button you must enter the formated code in title of button.

Now in Userbot Direct link: https://support.migastone.com/en/hrf_faq/migabot/
