Pagina Personalizzata
IMPORTANTE INFO PER LINK ESTERNI DOCUMENTI!
Se decidete di linkare documenti WORD o PDF per una loro corretta visualizzazione abbiamo realizzato una pagina specifica che va richiamata con questo URL:
“http://app.migastone.com/viewer.php?url=”
Basterà ricopiare l’url sopra esposto e aggiungere il link del documento che volete linkare per avere un visore PDF e DOC con link CONDIVIDI incluso.
Esempio di link completo:
“http://app.migastone.com/viewer.php?url=http://shop.migastone.com/network/img/Documenti/34.pdf”
Migastone offre una grande scelta di funzioni per promuovere un progetto o dei prodotti.
La pagina personalizzata mette in evidenza il business in diversi modi. Si può scrivere un articolo con o senza foto, pubblicare una galleria fotografia o video direttamente da questa pagina.
Vi consigliamo di visionare innanzi tutto il nostro video esplicativo
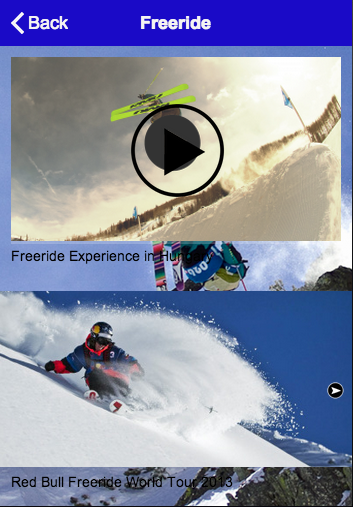
Ecco alcuni esempi di pagine che si possono creare con questa funzione:
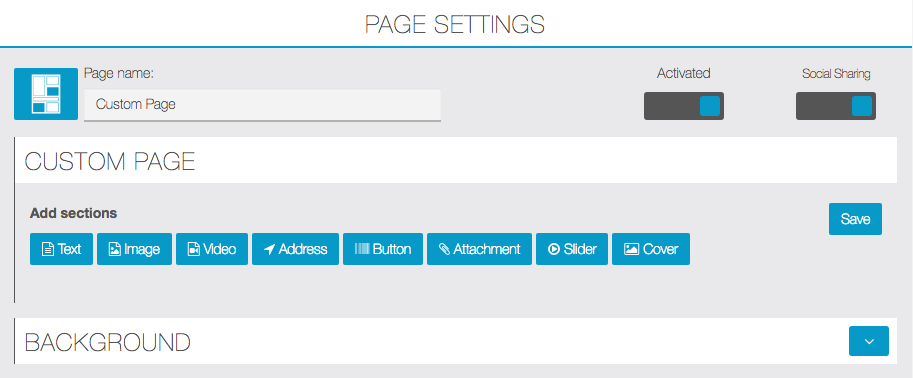
Vediamo ora come inserire nella pagina delle sezioni con testo, immagini, video, links, ecc.:

Una pagina personalizzata è composta da blocchi indipendenti dette anche “card” o anche sezioni. Si possono creare tanti blocchi quanti ne necessitano per suddividere i contenuti testuali, ad esempio per paragrafi o argomenti specifici.
1. Sezione Testo:
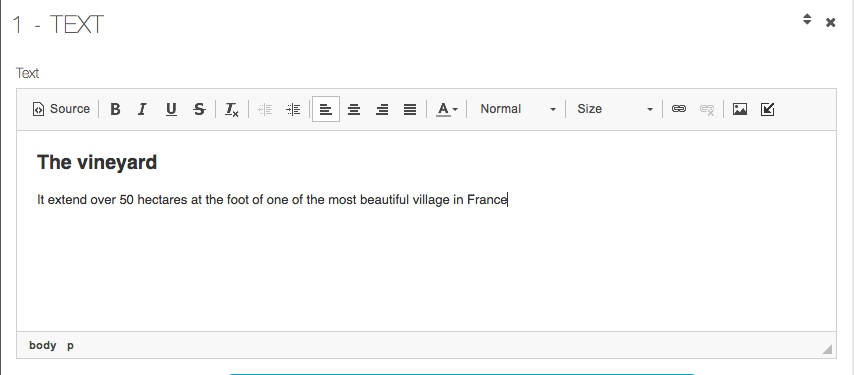
Creare per primo il blocco che tratta di golf. Fare clic su ![]() e aggiungere il testo come nella immagine seguente:
e aggiungere il testo come nella immagine seguente:

Immagini ancorate al testo
E’ possibile anche inserire delle immagini ancorate al testo: per fare questo fare click sull’icona ![]() presente nella barra degli strumenti al di sopra del campo di testo.
presente nella barra degli strumenti al di sopra del campo di testo.
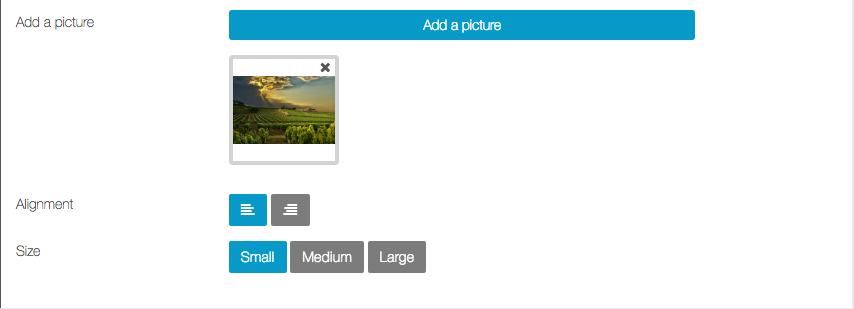
Quindi utilizzare il pulsante ![]() per caricare l’immagine dal proprio pc.
per caricare l’immagine dal proprio pc.
Si potranno modificare le dimensioni e l’allineamento rispetto al testo:

Ecco il risultato:

Per aggiungere altri “blocchi” di testo fare ancora click su ![]() e seguire la stessa procedura.
e seguire la stessa procedura.
Collegamenti
All’interno del testo possono essere creati dei collegamenti ad altre pagine della app oppure collegamenti esterni a pagine web o numeri di telefono.
Collegamenti interni
Inserire il testo desiderato per il link, selezionarlo e fare clic sull’icona ![]() presente nella barra degli strumenti.
presente nella barra degli strumenti.
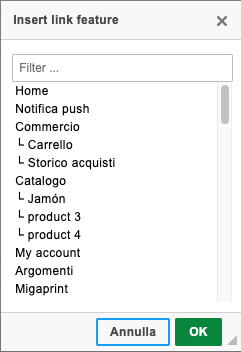
Comparirà una finestra dalla quale scegliere la pagina della app da collegare:

Collegamenti esterni
Ci sono due modi per creare un collegamento (link) ad una pagina esterna alla app o ad un numero telefonico (in questo caso si aprirà automaticamente il dialer dello smartphone).
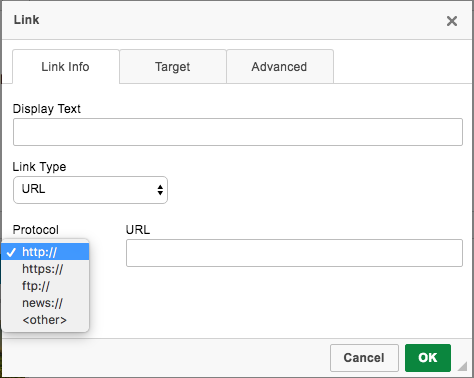
Il primo modo è appunto aggiungere il link direttamente nel campo di testo; in questo caso fare click sull’icona presente nella barra degli strumenti al di sopra del campo di testo. Apparirà la finestra seguente dalla quale potrete selezionare il tipo di collegamento ed inserire l’indirizzo URL o il numero di telefono:

Un altro modo per aggiungere un collegamento esterno è utilizzare la sezione “Button” che illustreremo di seguito.
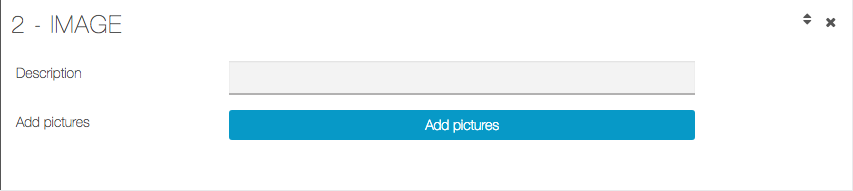
2. Sezione Immagine
Fare click su ![]() e poi su
e poi su ![]() nella finestra seguente:
nella finestra seguente:

Questa è la visualizzazione delle immagini nella vostra app:

L’utente può fare click sulla singola immagine per vederla a tutto schermo.
3. Sezione Video
Per inserire un video fare click su ![]() .
.
Nella finestra seguente è possibile scegliere il tipo di video da collegare alla vostra pagina personalizzata:

Utilizzare un canale YouTube è senz’altro il modo più semplice. Se non disponete già di un canale questo può essere creato rapidamente. Negli esempi che seguono assumeremo che abbiate già un canale nel quale caricherete il vostri video.
YOUTUBE
Per caricare un video da YouTube fare click su  .
.
Nel campo che segue potrete inserire l’indirizzo URL del vostro video (è possibile copiarlo dalla pagina di YouTube):

NB: per piena compatibilità si raccomanda di inserire solo il codice del video, in luogo dell’intero URL (la parte evidenziata nella immagine seguente:
![]()
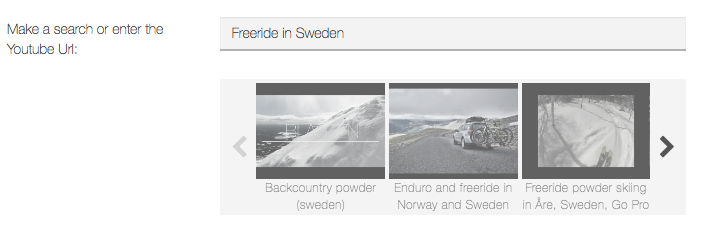
In alternativa è possibile effettuare una ricerca inserendo le keyword desiderate:

Selezionare il video da integrare e fare click su ![]() per salvarlo.
per salvarlo.
PODCAST
Fare click su  , inserire l’indirizzo URL nel campo seguente e salvare:
, inserire l’indirizzo URL nel campo seguente e salvare:

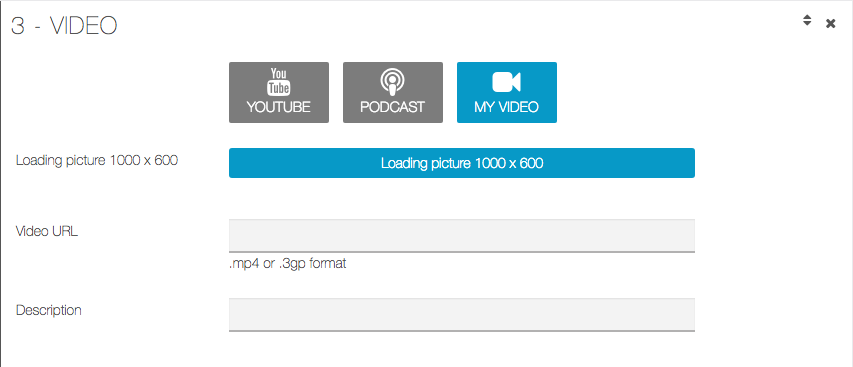
MY VIDEO
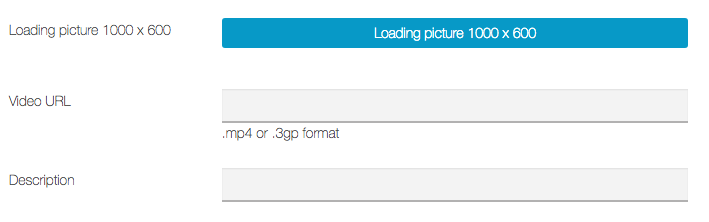
Fare click su  ed inserire i dati necessari nella finestra seguente:
ed inserire i dati necessari nella finestra seguente:

Oltre all’indirizzo URL è possibile inserire una descrizione e aggiungere un’immagine da visualizzare nell’attesa del caricamento del video.
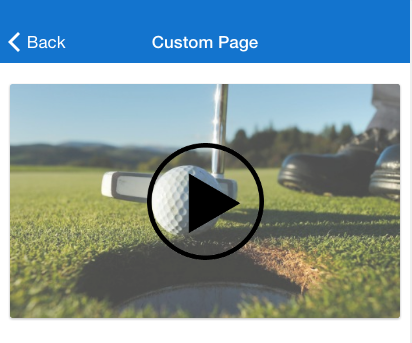
Questo è il risultato ottenuto nella pagina della vostra app:

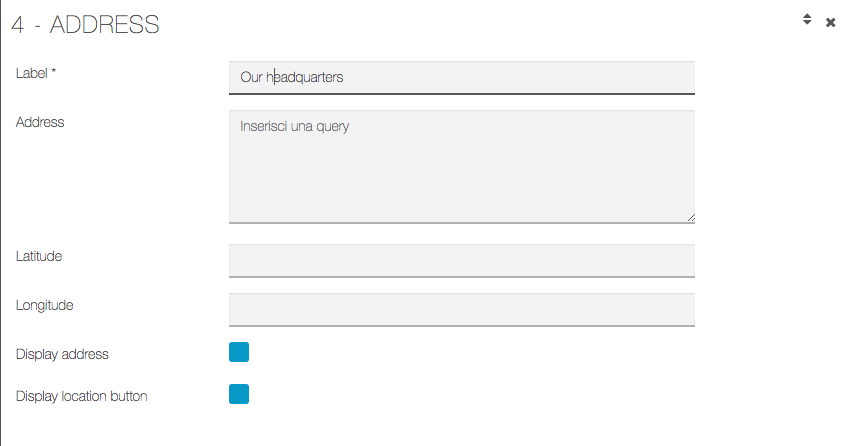
4. Sezione Indirizzo
Grazie a questa sezione è possibile aggiungere alla pagina un pulsante per localizzare un indirizzo specifico tramite il dispositivo dell’utente:

Dopo avere compilato tutti i dati richiesti è possibile scegliere se visualizzare l’indirizzo in modalità testuale opure un pulsante “Localizza” che permette di visualizzare il percorso verso la destinazione. E’ possibile anche spuntare entrambe le opzioni.
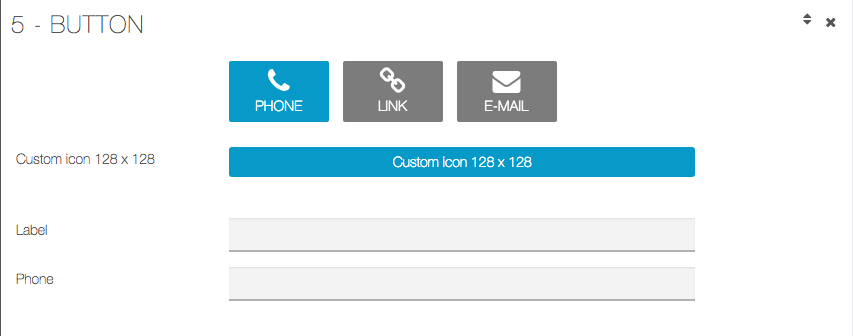
5. Sezione Pulsante

E’ possibile aggiungere alla pagina un pulsante con le seguenti funzioni:
- Telefono: apre il dialer del telefono per effettuare direttamente una chiamata
- Link: visualizzare una pagina web
- Email: inviare un messaggio tramite email (in fase di implementazione)
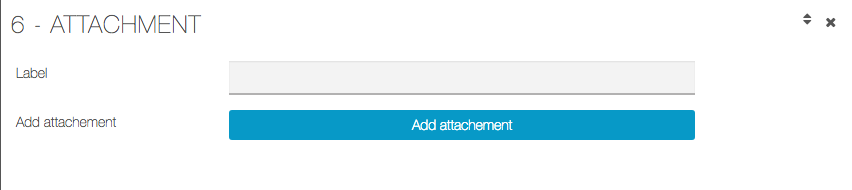
6. Sezione Allegato

Utilizzare questa sezione per allegare documenti, ad esempio files pdf.
7. Sezione Slider

Questa sezione, come la sezione “Immagini”, permette di inserire immagini nella pagina. In questo caso le immagini saranno visualizzate in rotazione con un formato “a tutta larghezza”. E’ possibile caricare anche una sola immagine.
8. Sezione Cover

Questa sezione permette di inserire una immagine a tutto schermo.
LINK: //support.migastone.com/it/hrf_faq/pagina-personalizzata/